Vue——父、子组件之间的传值、传方法
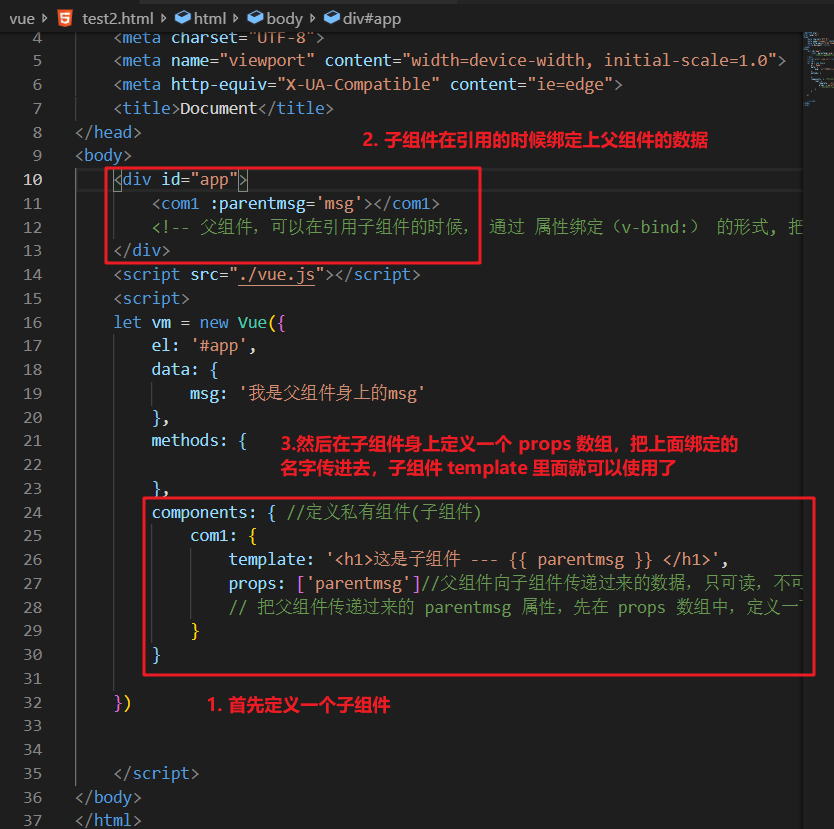
父组件向子组件传值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<com1 :parentmsg='msg'></com1>
<!-- 父组件,可以在引用子组件的时候, 通过 属性绑定(v-bind:) 的形式, 把 需要传递给 子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用 -->
</div>
<script src="./vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '我是父组件身上的msg'
},
methods: {
},
components: { //定义私有组件(子组件)
com1: {
template: '<h1>这是子组件 --- {{ parentmsg }} </h1>',
props: ['parentmsg']//父组件向子组件传递过来的数据,只可读,不可写
// 把父组件传递过来的 parentmsg 属性,先在 props 数组中,定义一下,这样,才能使用这个数据
}
}
})
</script>
</body>
</html>
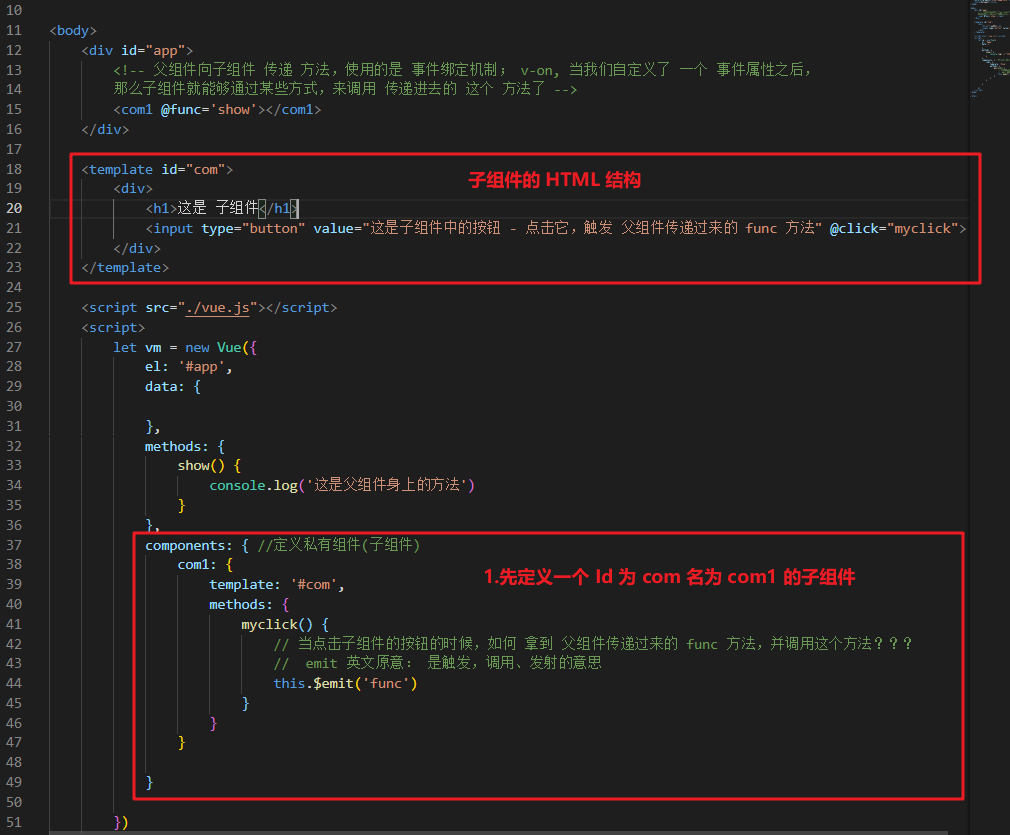
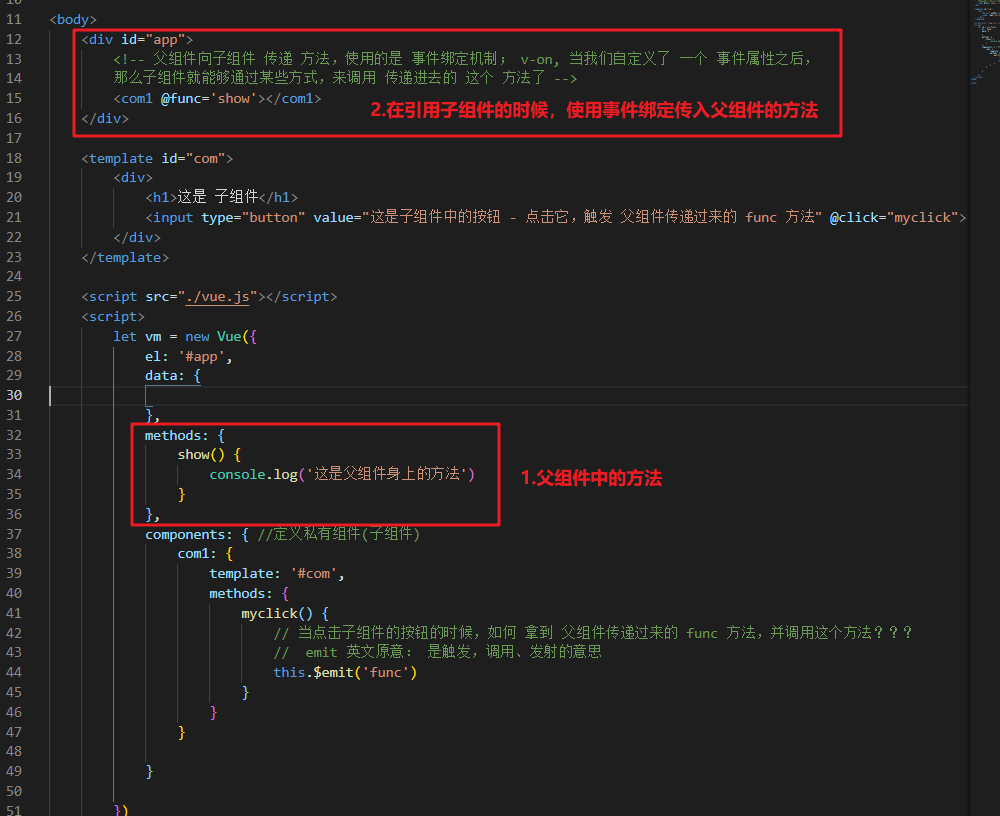
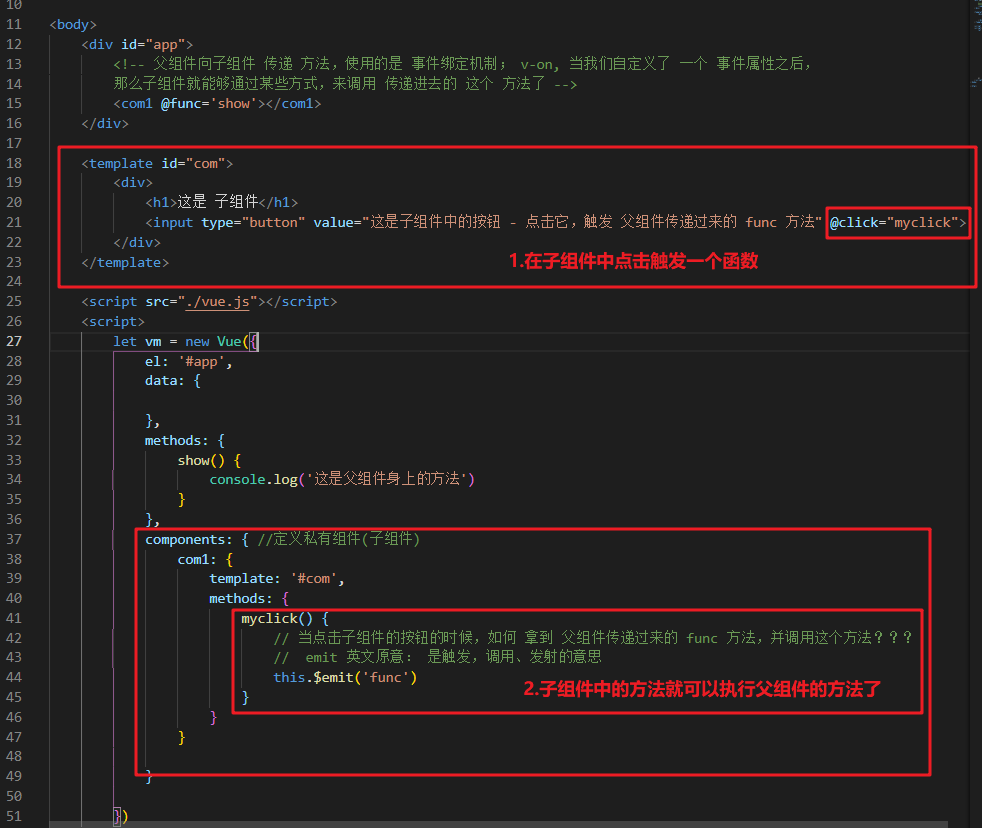
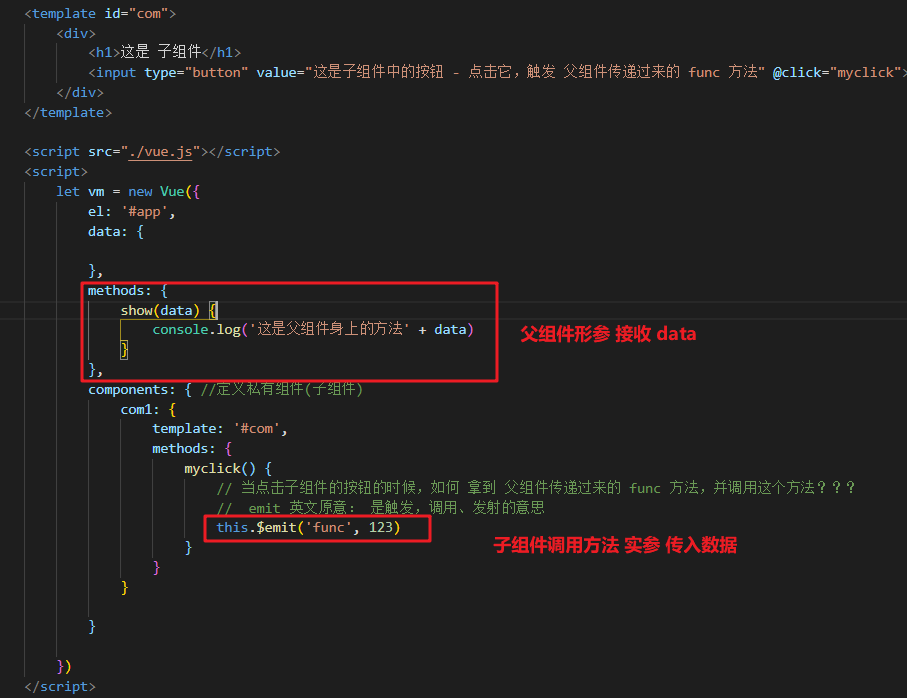
父组件向子组件传递方法供子组件调用



调用方法 还可以传入参数

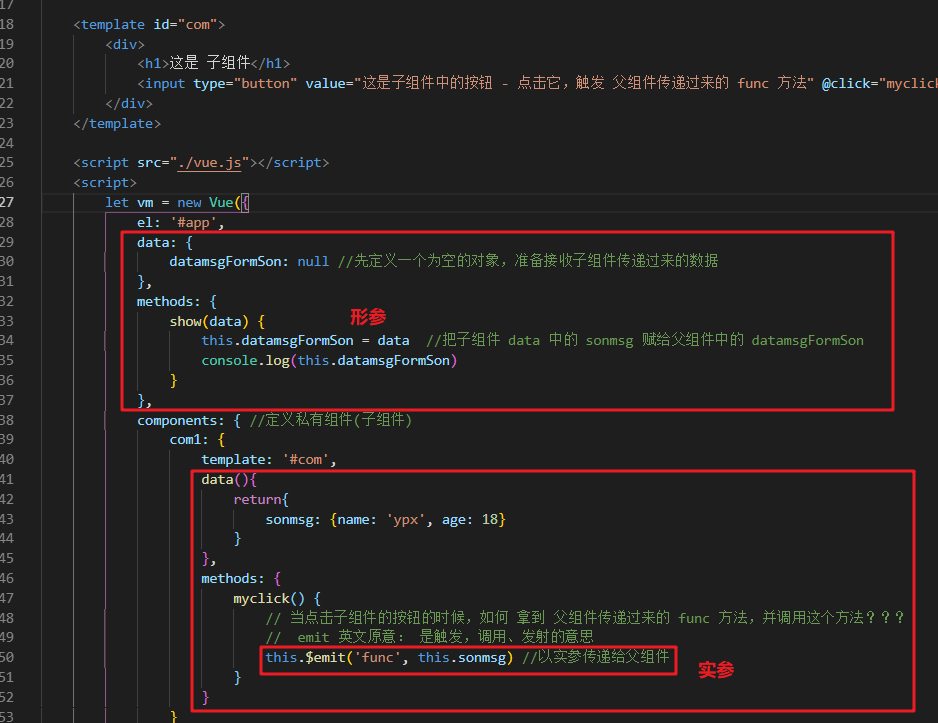
还可以 data 于 data 之间数据的传输

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 父组件向子组件 传递 方法,使用的是 事件绑定机制; v-on, 当我们自定义了 一个 事件属性之后,
那么子组件就能够通过某些方式,来调用 传递进去的 这个 方法了 -->
<com1 @func='show'></com1>
</div>
<template id="com">
<div>
<h1>这是 子组件</h1>
<input type="button" value="这是子组件中的按钮 - 点击它,触发 父组件传递过来的 func 方法" @click="myclick">
</div>
</template>
<script src="./vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
datamsgFormSon: null //先定义一个为空的对象,准备接收子组件传递过来的数据
},
methods: {
show(data) {
this.datamsgFormSon = data //把子组件 data 中的 sonmsg 赋给父组件中的 datamsgFormSon
console.log(this.datamsgFormSon)
}
},
components: { //定义私有组件(子组件)
com1: {
template: '#com',
data(){
return{
sonmsg: {name: 'ypx', age: 18}
}
},
methods: {
myclick() {
// 当点击子组件的按钮的时候,如何 拿到 父组件传递过来的 func 方法,并调用这个方法???
// emit 英文原意: 是触发,调用、发射的意思
this.$emit('func', this.sonmsg) //以实参传递给父组件
}
}
}
}
})
</script>
</body>
</html>



