Vue——组件
组件:组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么的功能,就可以去调用对应的组件即可!
------------------------------------------------------
模块化:是从代码逻辑的角度进行划分的,方便代码分层的开发,保证每个功能模块的只能单一
组件化:是从 UI 界面的角度进行划分的,前端的组件化,方便 UI 组建的重用
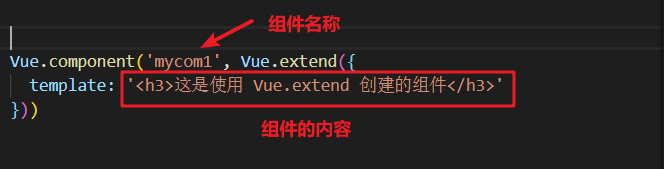
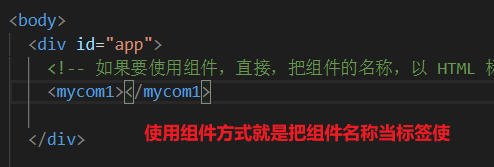
创建组件的方式 1



创建组件的方式 2


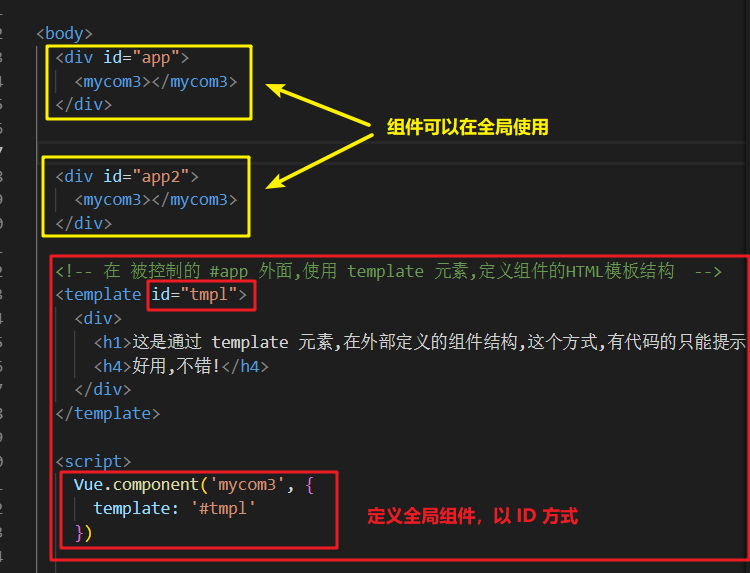
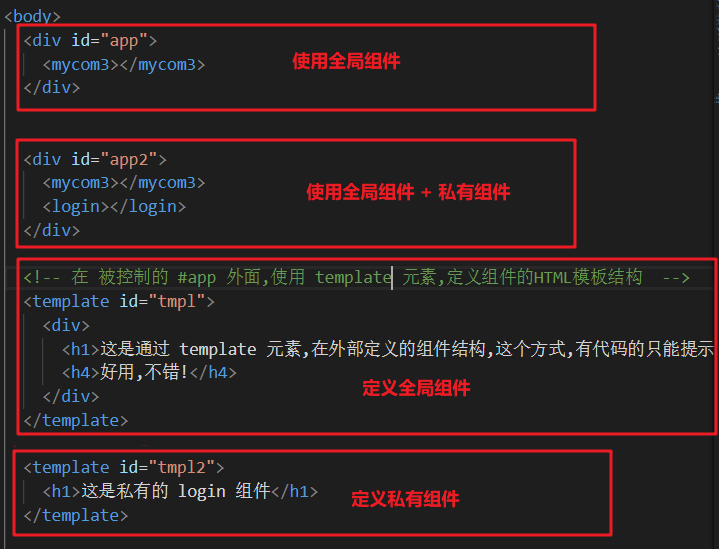
创建组件的方式 3



定义组件中的data

为什么组件中的 data 要定义为一个 function
先设定一个环境:一个计数器,点击一次加 1


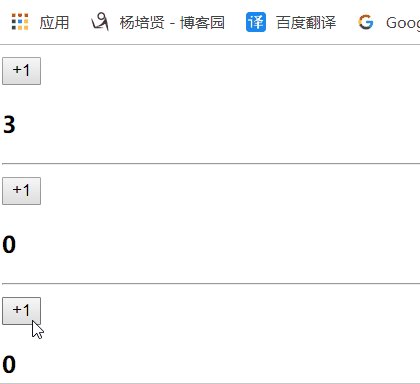
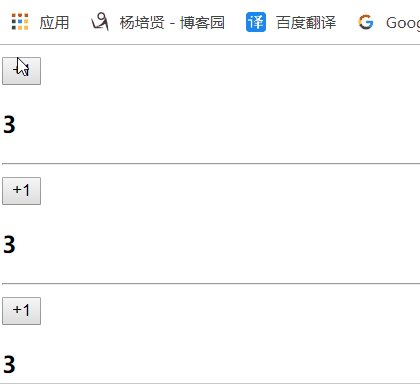
这样看似没有什么问题,可是如果情况是这样的话呢

就会出现公用全局的数据

所以我们要把 data 定义为一个 function 然后再内部 return 一个对象出来
这样才能保证每一个实例之间的数据都是独有的

这样就不会出现数据共享的情况了

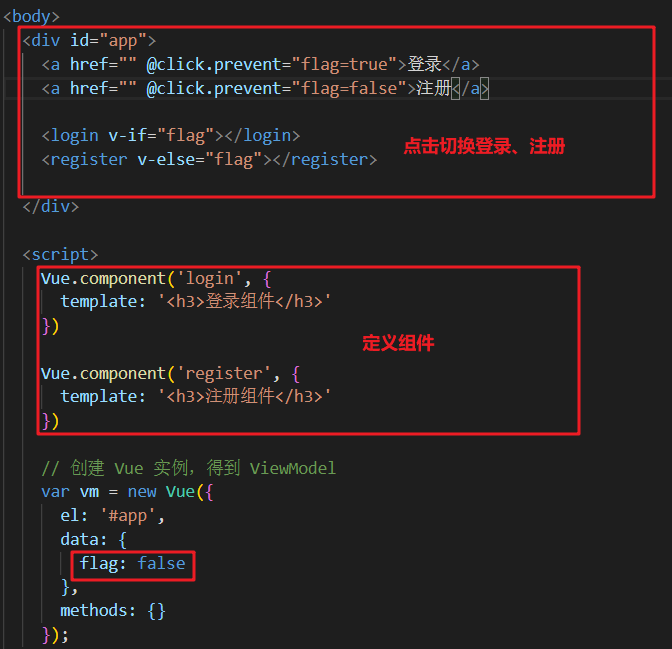
实现组件切换方式 1


有一个劣势就是如果有三个组件需要切换就没法实现
因为本切换方式是运用了 true 和 false 来控制隐藏显示,只有两种方式
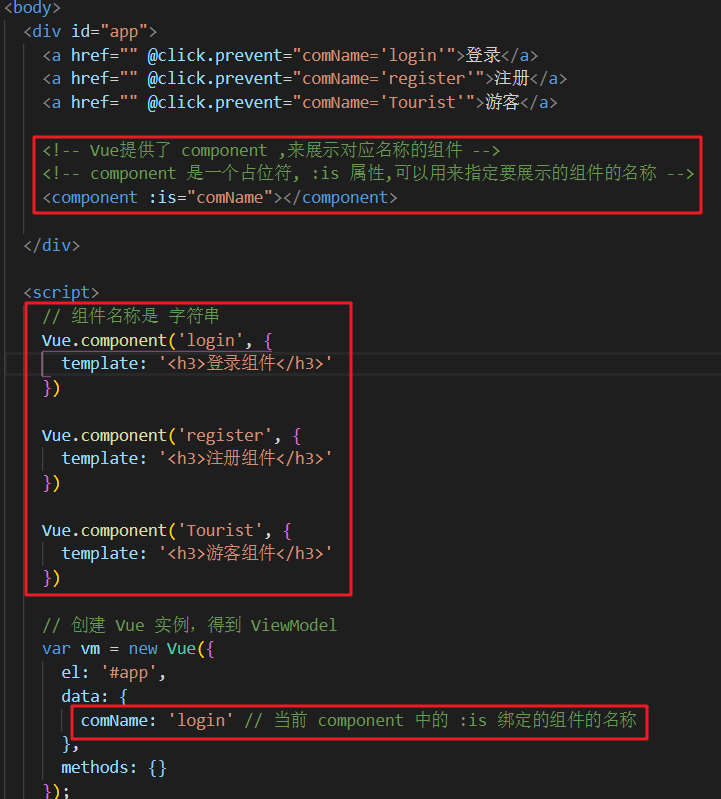
实现组件切换方式 2


最后我们来为组件切换添加上动画


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> <style> .v-enter, .v-leave-to { opacity: 0; transform: translateX(150px); } .v-enter-active, .v-leave-active { transition: all 0.5s ease; } </style> </head> <body> <div id="app"> <a href="" @click.prevent="comName='login'">登录</a> <a href="" @click.prevent="comName='register'">注册</a> <a href="" @click.prevent="comName='Tourist'">游客</a> <!-- 通过 mode 属性,设置组件切换时候的 模式 --> <!-- out-in 设置先出去后进来 in-out 设置先进来后出去 --> <transition mode="out-in"> <component :is="comName"></component> </transition> </div> <script> // 组件名称是 字符串 Vue.component('login', { template: '<h3>登录组件</h3>' }) Vue.component('register', { template: '<h3>注册组件</h3>' }) Vue.component('Tourist', { template: '<h3>游客组件</h3>' }) // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { comName: 'login' // 当前 component 中的 :is 绑定的组件的名称 }, methods: {} }); </script> </body> </html>



