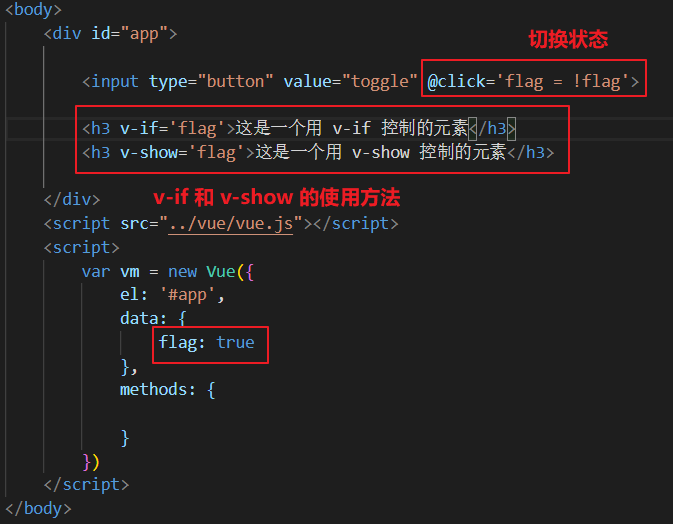
Vue——v-if 和 v-show 的使用和特点
使用:
true为显示,false为隐藏

特点:
v-if : 每次都会重新删除或创建元素
v-show :每次不会重新进行DOM的删除和创建操作,只是切换了元素 display:none 样式
v-if :有较高的切换性能消耗
v-show:有较高的初始渲染消耗
如果元素设计到频繁的切换,最好不要使用 v-if ,而是使用 v-show
如果元素永远也不会被显示出来被用户看到,则推荐使用 v-if
------------------------------------------------------
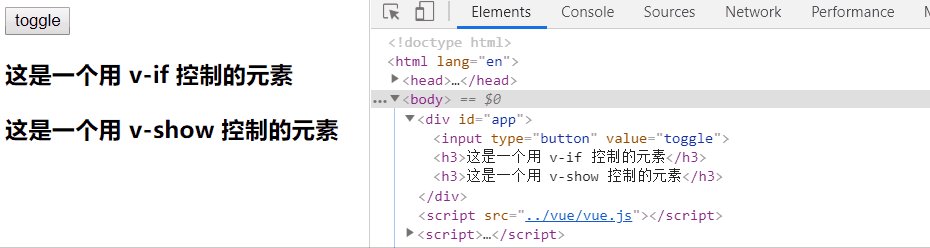
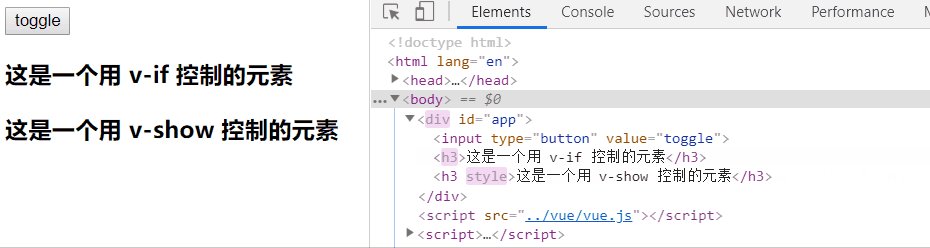
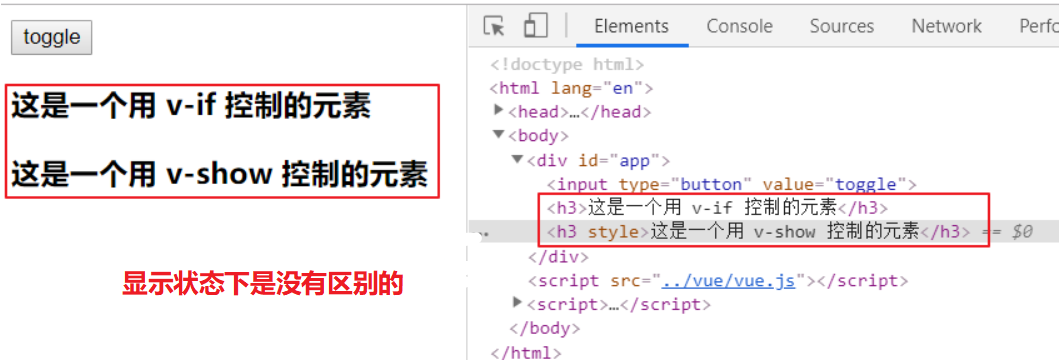
显示状态

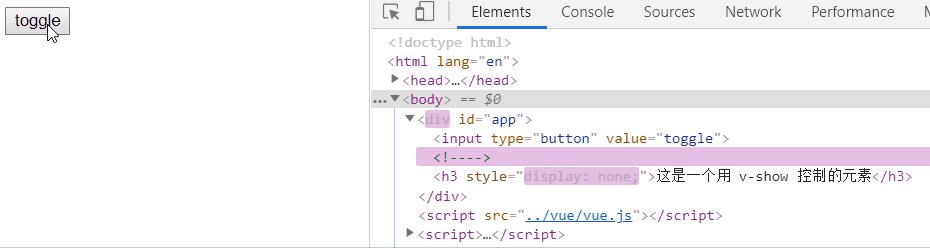
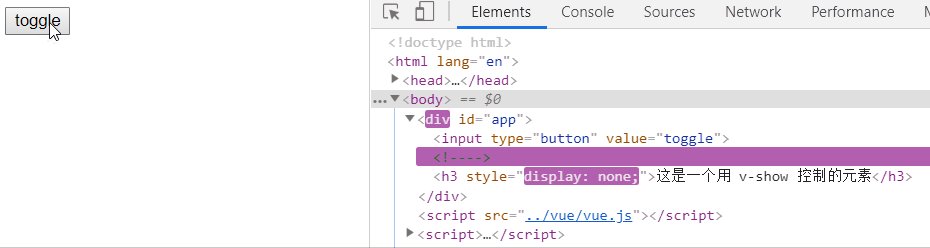
隐藏状态下

看下切换的动态图片