Vue——如何在Vue中使用样式
使用class样式
1.数组
第一种使用方式,直接传递一个数组,注意:这里的class需要使用 v-bind做数据绑定

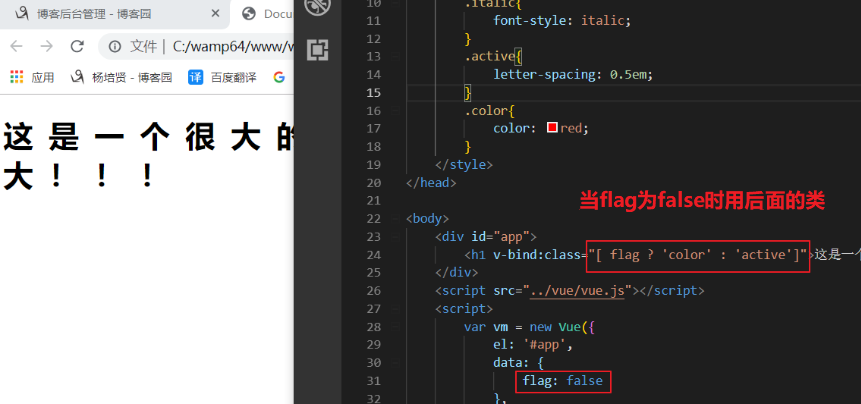
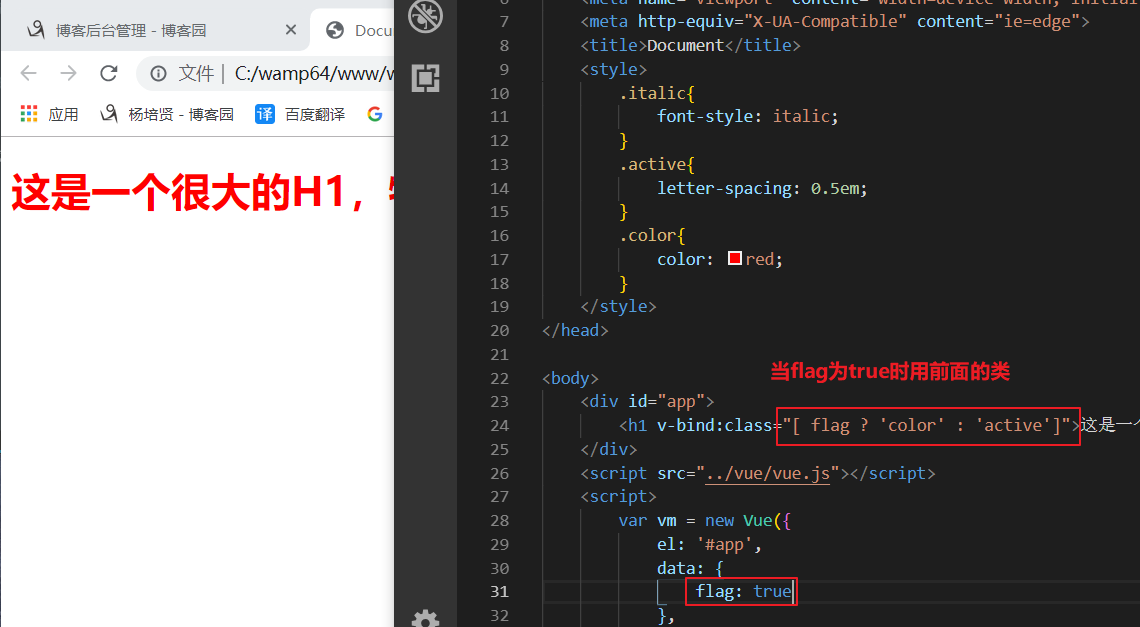
2.数组中使用三元表达式
false

true

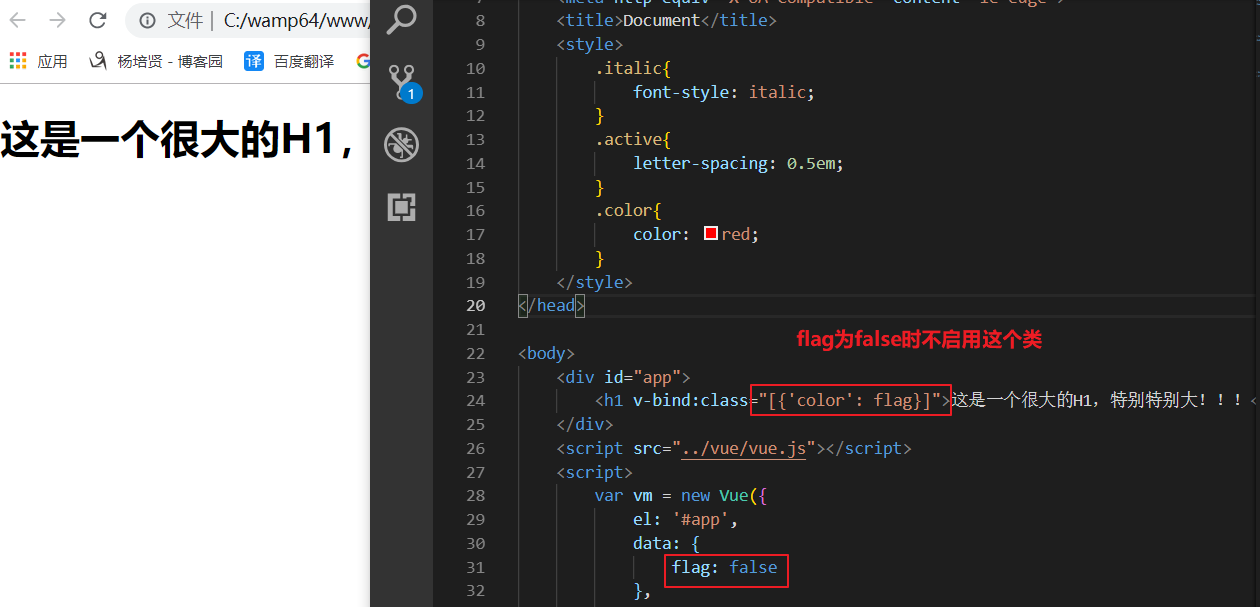
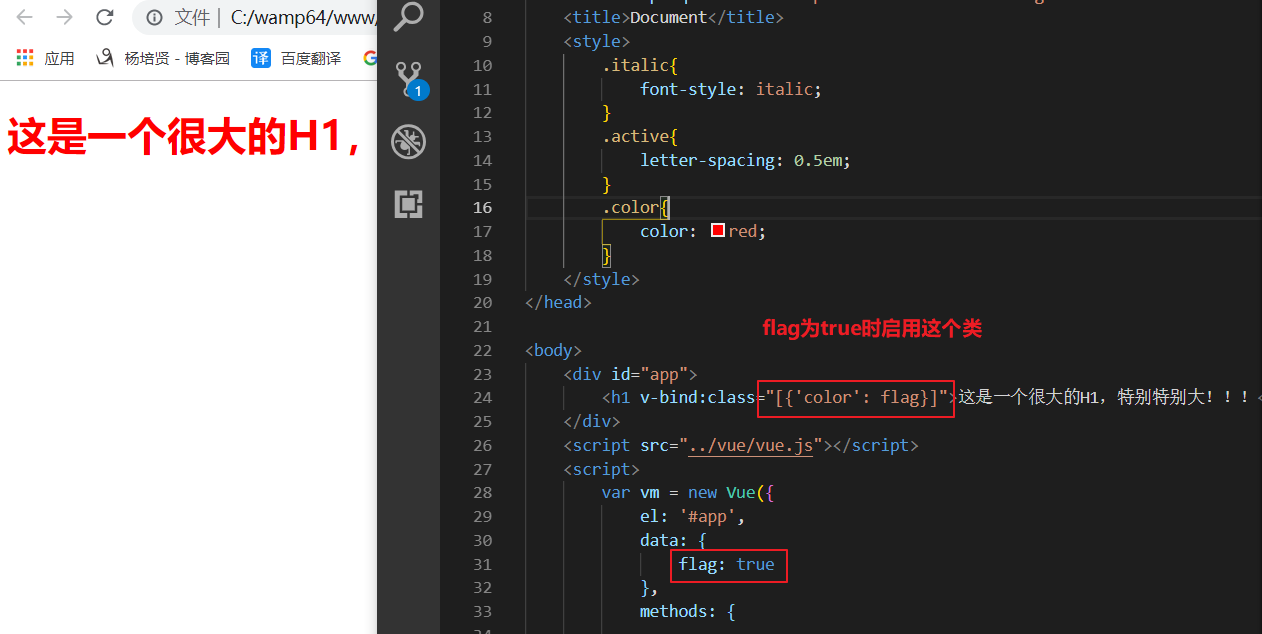
3.数组中嵌套对象
false

true

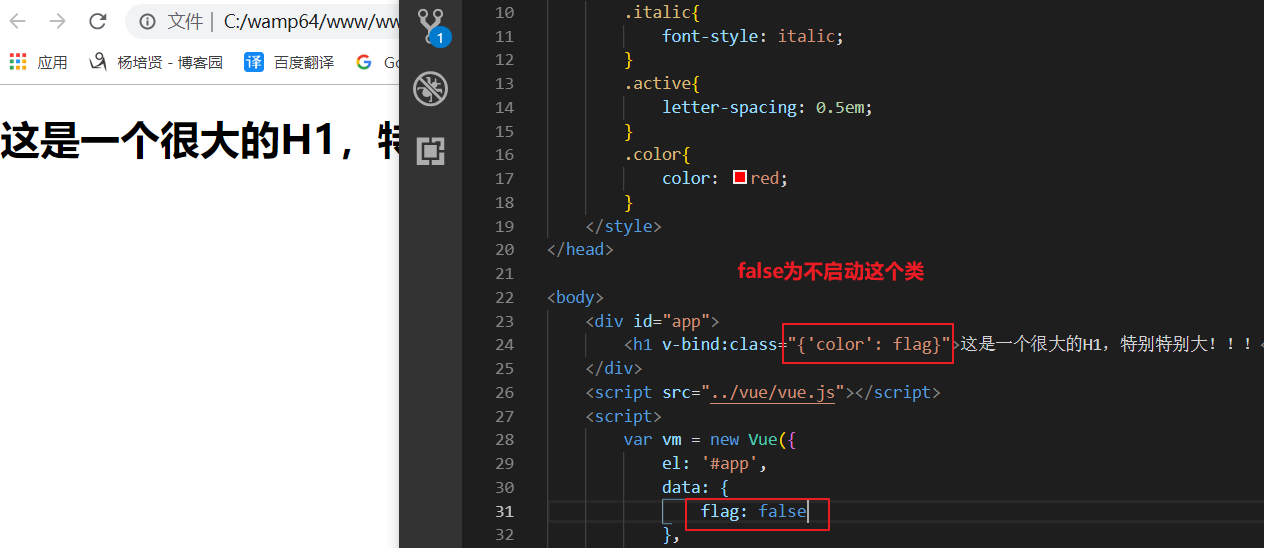
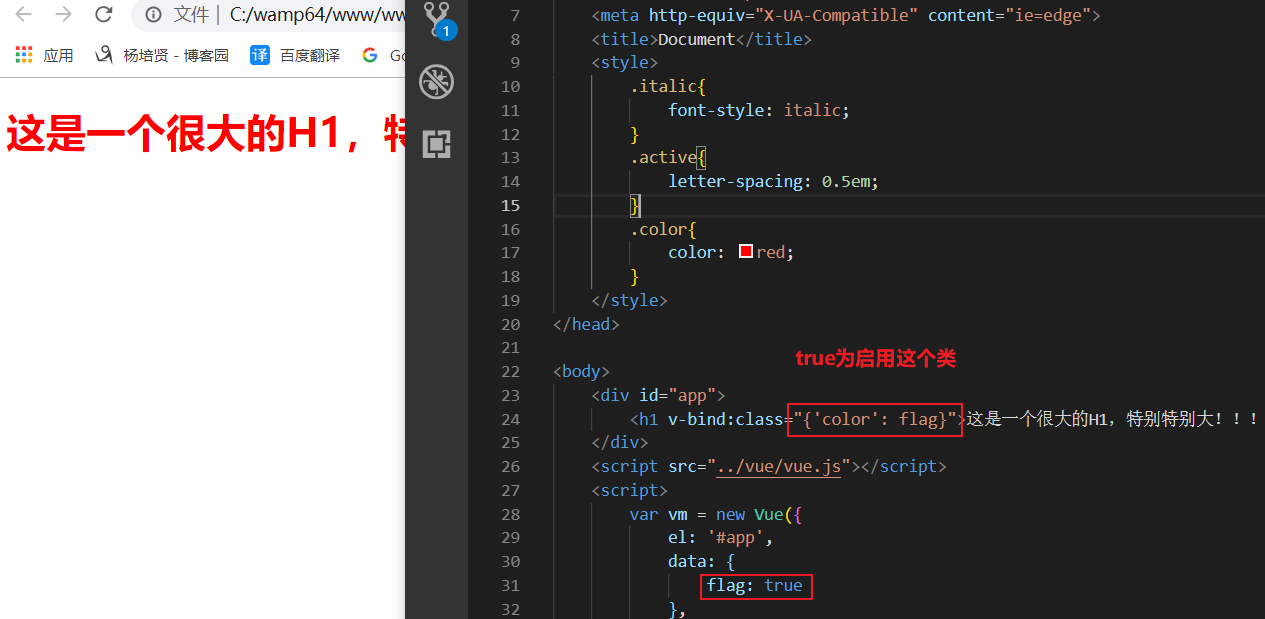
4.直接使用对象(不用数组包裹)
false

true

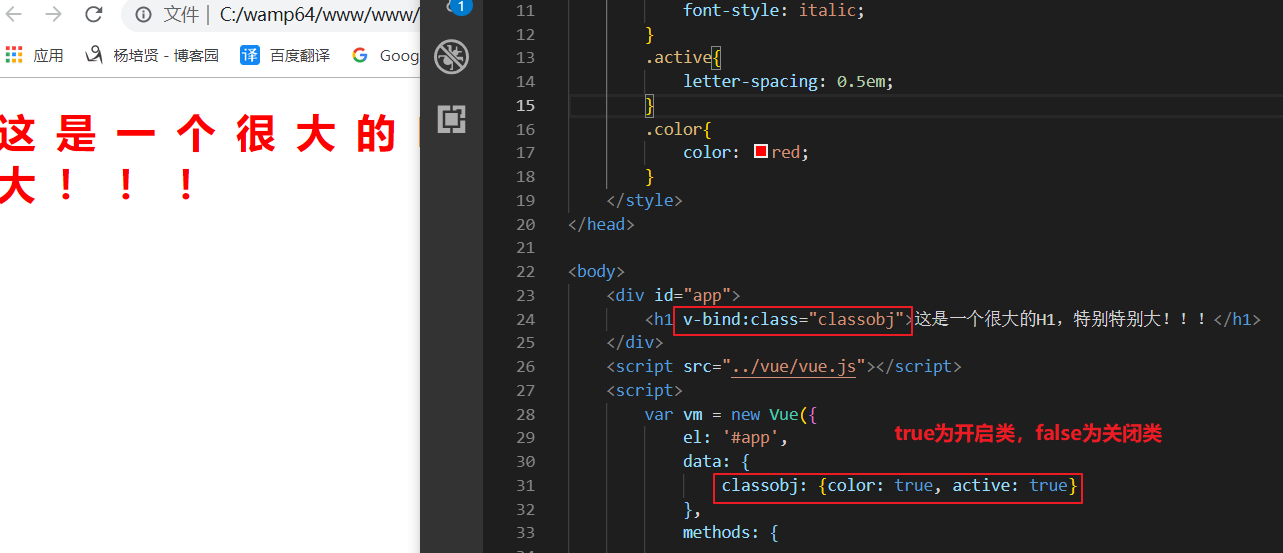
既然是一个对象,那我们也可以直接在data身上写进行保存

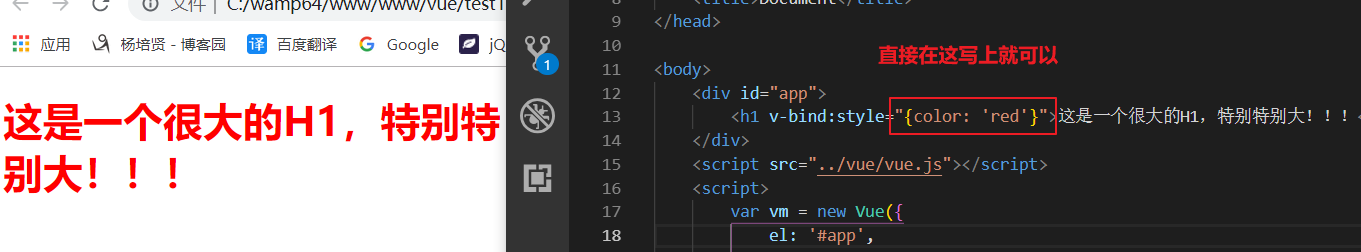
内联样式
1.直接在元素上通过v-bind:style的形式,书写样式对象

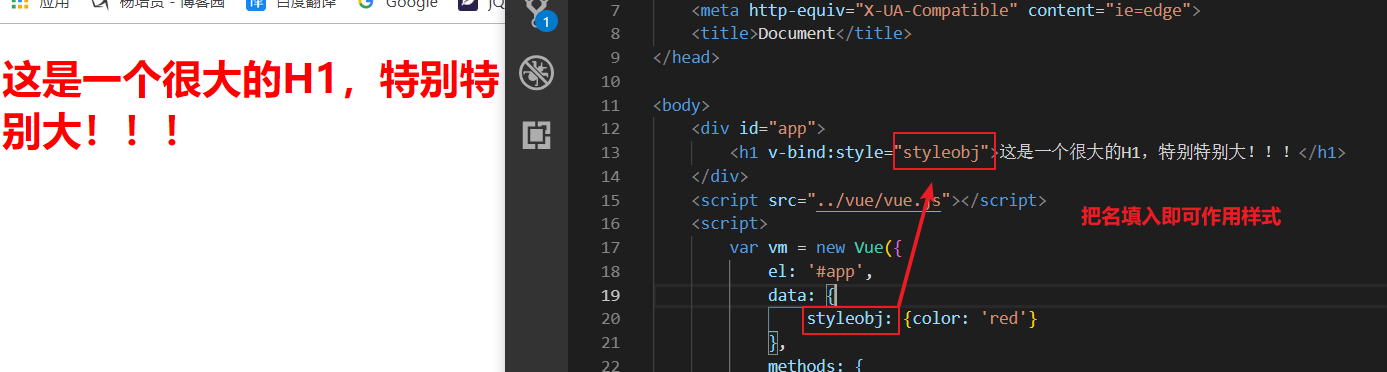
2.将样式对象,定义到 data 中, 并直接引用到v-bind:style中
2.1在data上定义的样式

2.2在元素中,通过属性绑定的形式,将样式对象应用到元素中

3.在v-bind:style中通过数组,引用多个data上样式对象
3.1在data上定义的样式

3.2在元素中,通过属性绑定的形式,将样式对象应用到元素中




 浙公网安备 33010602011771号
浙公网安备 33010602011771号