HTML5——多媒体(Audio音频、Video视频)
一、基础用法
1.1 如何引入
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls></audio> <video src="../摩登兄弟 - 探清水河 (Live).mkv" controls></video> 视频需要在css设置视口宽高
是通过src的方式引入的,必须在后面加上controls才能显示出来。音频和视频都是一样的
( 如果没有测试文件,可以去酷狗下载。)

二、属性
2.1 autoplay 自动播放
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay></audio>
设置这个属性后一进入页面就会自动播放,只有谷歌浏览器不会。
2.2 preload(none/metadata/auto)预加载,规定是否在页面加载后载入音频
none 不需要加载数据
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay preload="none"></audio>
metadata元数据 诸如时长、比特率、帧大小这样的原数据,而不是媒体内容需要加载的
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay preload="metadata"></audio>
auto 浏览器应当加载它认为适量的媒体内容
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay preload="auto"></audio>
2.3 loop 是否循环播放音/视频
不加表示不循环,播放结束就暂停
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay preload="auto"></audio>

再加上看看,播放结束后会马上跳至从头开始播放
<audio src="../摩登兄弟 - 探清水河 (Live).mp3" controls autoplay loop preload="auto"></audio>

2.4 poster(video独有)当视频不可用时,播放不了。使用一张图片替代,否则是空白的
<video src="../错误路径——测试 (Live).mkv" poster="../ing/IMG_2117-2-2.jpg" controls></video>

2.5 多类型资源 为了兼容多种浏览器
<audio id="music"> <source src="../摩登兄弟 - 探清水河 (Live).mp3" controls> <source src="其他格式的音频文件" content > </audio>
2.5 脚本化
在JS中获取标签 音/视频
注意:如果使用new,只有audieo,没有video
创建音频
var audio = document.createElement('audio'); audio.setAttribute('controls', 'controls'); audio.setAttribute('loop', 'loop'); audio.src = "../摩登兄弟 - 探清水河 (Live).mp3"; document.body.appendChild(audio);
创建视频
var video = document.createElement('video'); video.setAttribute('controls', 'controls'); video.src = "../摩登兄弟 - 探清水河 (Live).mkv"; document.body.appendChild(video);
2.6方法
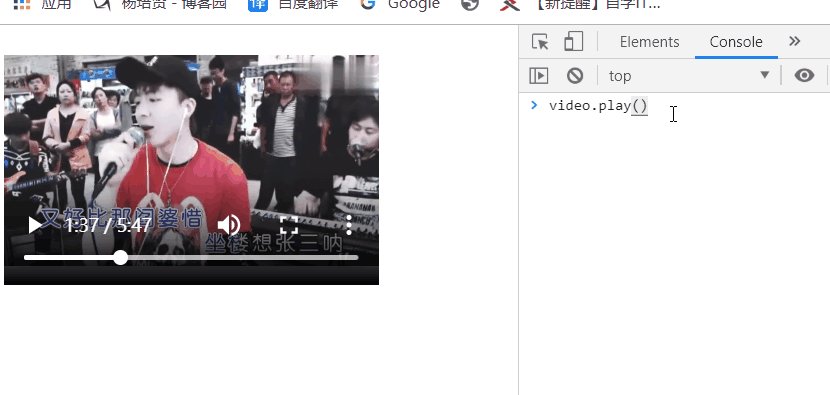
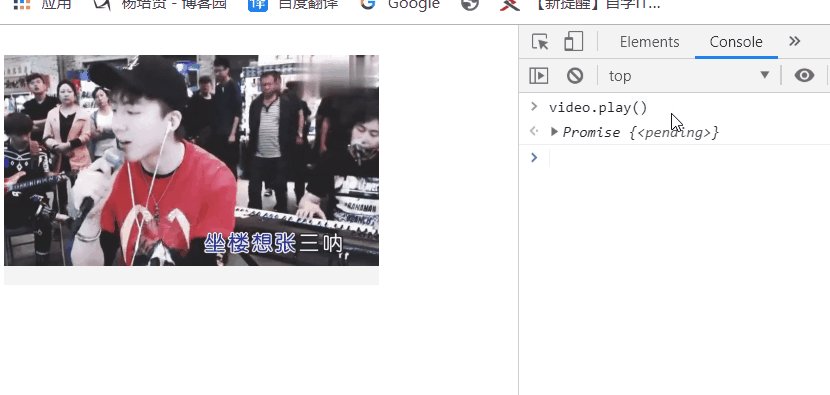
2.6.1 play() 调用即播放

2.6.2 pause() 调用即暂停

2.6.3 load() 调用即从新加载,用于检查后端是否有更新数据

2.7 音量 volume属性
表示播放的音量,介于0(静音)~1(最大音量)之间,默认1。将meted属性设置为true则会进入静音模式,设置为false则会恢复之前的指定音量继续播放。
超出范围会报错【0,1】

小demo
<button id="volum_add">+</button>
<button id="volum_sub">-</button>
<script>
var video = document.createElement('video');
var volum_add = document.getElementById('volum_add');
var volum_sub = document.getElementById('volum_sub');
video.setAttribute('controls', 'controls');
video.src = "../摩登兄弟 - 探清水河 (Live).mkv";
document.body.appendChild(video);
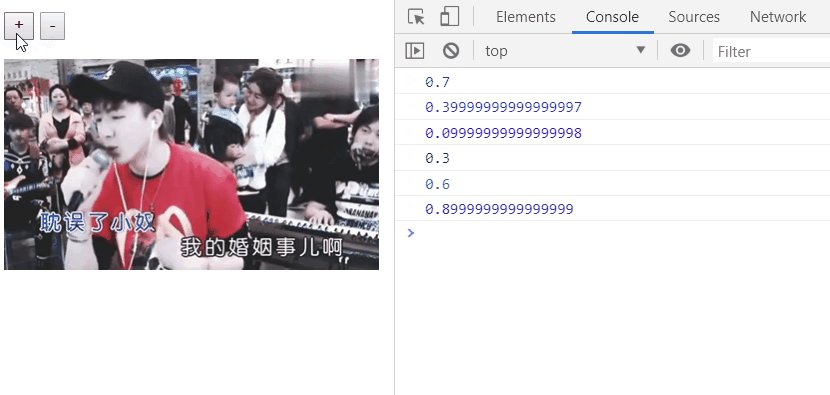
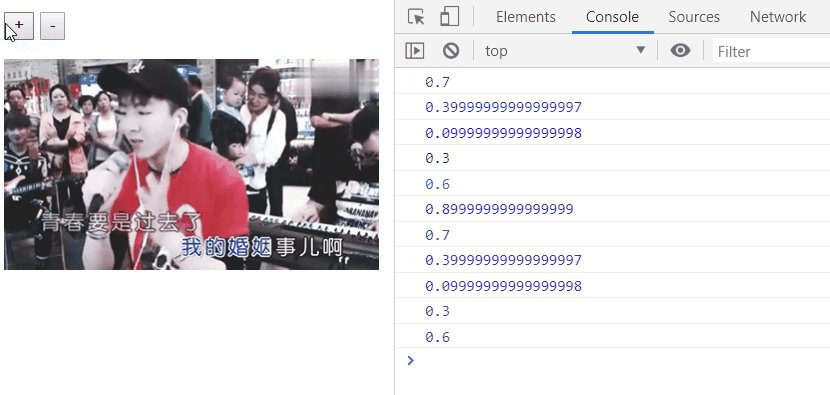
volum_add.onclick = function(){ //点击增加
if(video.volume <= 0.7){ //当音量小于0.7时增加
video.volume += 0.3;
console.log(video.volume);
}
}
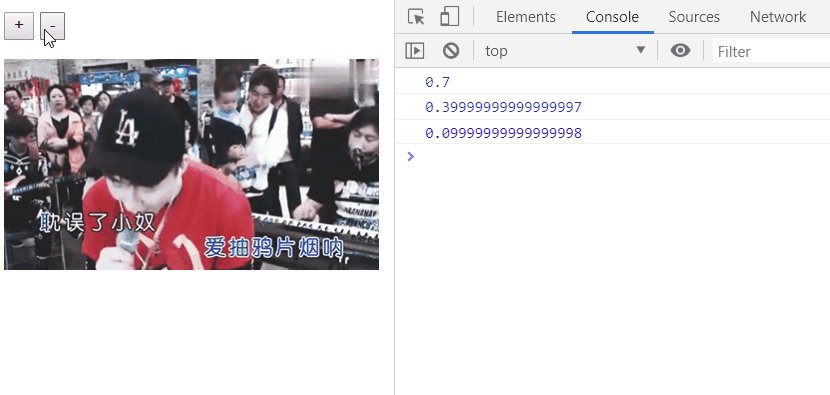
volum_sub.onclick = function(){ //点击减少
if(video.volume >= 0.3){ //当音量大于0.3时减小
video.volume -= 0.3;
console.log(video.volume);
}
}
</script>

2.8 播放速率playbackRate
用于指定媒体播放的速度。该属性值为0.1表示正常速度,大于1则表示“快进”,0~1之间表示“慢放”,负值表示回放。
每个浏览器实现的会有差别的,具体看浏览器实现。
<button id="volum_add">+</button>
<button id="volum_sub">-</button>
<buttom id="playbackRate_add"><</buttom>
<buttom id="playbackRate_sub">></buttom>
<script>
var video = document.createElement('video');
var volum_add = document.getElementById('volum_add');
var volum_sub = document.getElementById('volum_sub');
var playbackRate_add = document.getElementById('playbackRate_add');
var playbackRate_sub = document.getElementById('playbackRate_sub');
video.setAttribute('controls', 'controls');
video.src = "../摩登兄弟 - 探清水河 (Live).mkv";
document.body.appendChild(video);
volum_add.onclick = function(){ //点击增加
if(video.volume <= 0.7){ //当音量小于0.7时增加
video.volume += 0.3;
console.log(video.volume);
}
}
volum_sub.onclick = function(){ //点击减少
if(video.volume >= 0.3){ //当音量大于0.3时减小
video.volume -= 0.3;
console.log(video.volume);
}
}
playbackRate_sub.onclick = function(){
if(video.playbackRate < 2){
video.playbackRate += 0.3;
}else{
video.playbackRate = 2;
}
if(video.playbackRate < 1.1 && video.playbackRate > 1){
video.playbackRate = 1;
}
console.log(video.playbackRate);
}
playbackRate_add.onclick = function(){
if(video.playbackRate > 0.6){
video.playbackRate -= 0.3;
}else{
video.playbackRate = 0.4;
}
if(video.playbackRate < 1.1 && video.playbackRate > 1){
video.playbackRate = 1;
}
console.log(video.playbackRate);
}
</script>

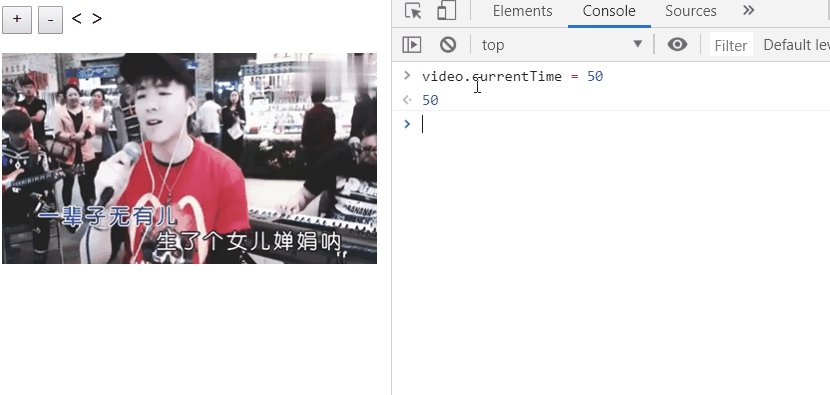
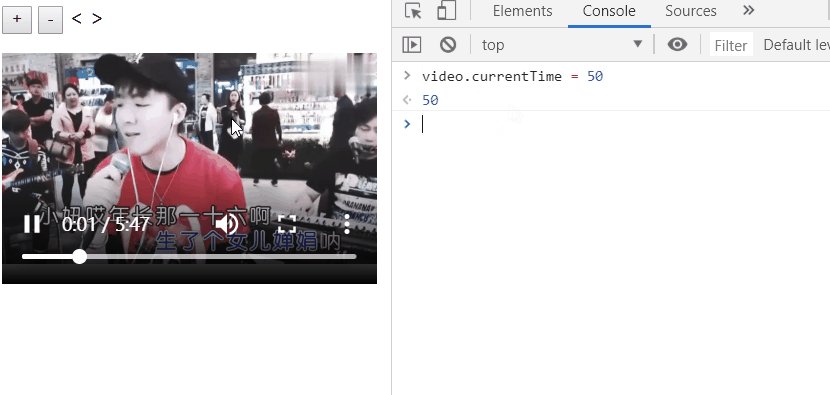
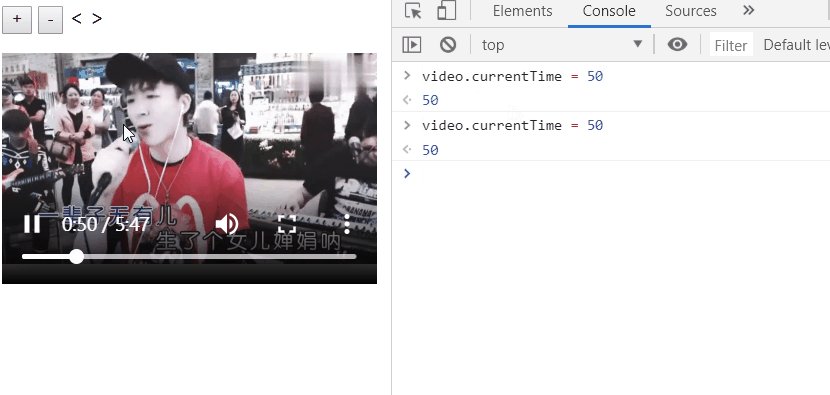
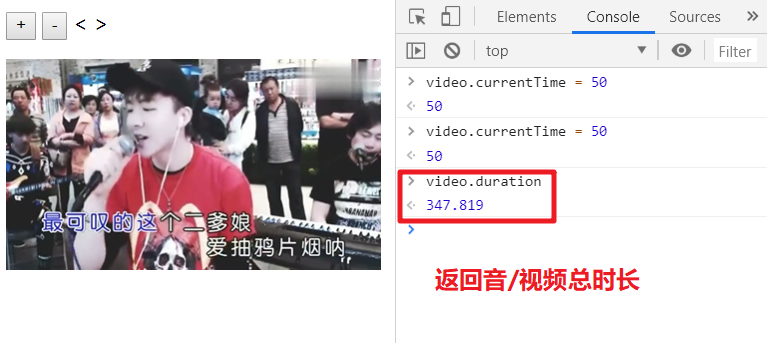
2.9 currentTime / duration属性
currentTime 设置或返回音频/视频播放的当前位置

dutation 返回当前音频 / 视频的时长(window.onload)单位 秒

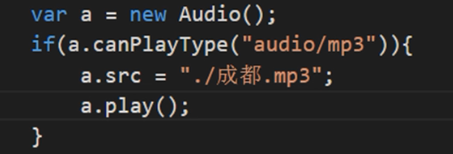
3.0 canPlayType() 兼容浏览器

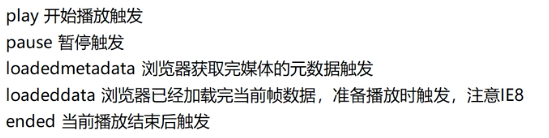
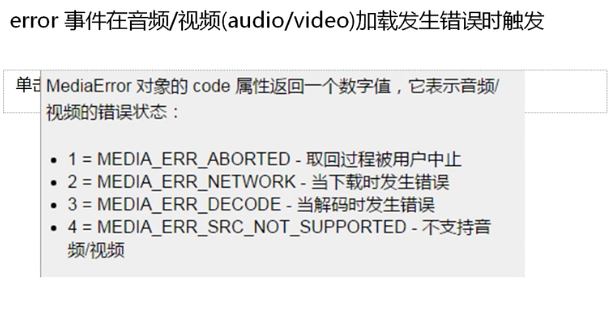
三、事 件