HTML5——新特性

HTML5新增的标签:块级元素
1.header (头部)
2.Footer (底部)
3.Article → div (相当于div标签)
4.Section → p (相对于p标签)
5.Nav (导航条)
6.Aside (局部,相当于span标签)
7.Svg (绘图) 详解:https://www.cnblogs.com/yangpeixian/p/11359676.html
8.Canvas (绘图) 详解:https://www.cnblogs.com/yangpeixian/p/11343542.html
9.Audio (音频标签)
多媒体标签详解:https://www.cnblogs.com/yangpeixian/p/11365675.html
10.Video (视频标签)
11.自定义标签:行级元素
可以自定义标签,比如定义一个<student> </student>
自定义的标签,都是为行级标签
HTML5新增的属性:
1.Contenteditable 用户能否覆盖页面上的内容
在元素行间设置contenteditable=“true”(默认是为false),就可以在页面中修改元素文本。

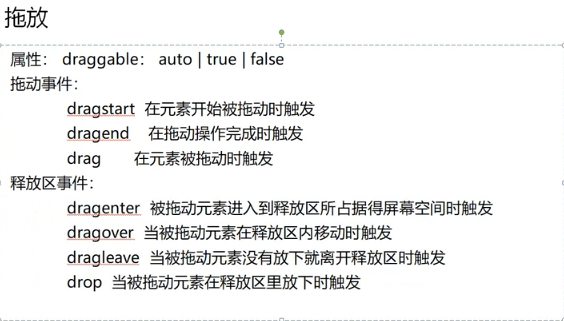
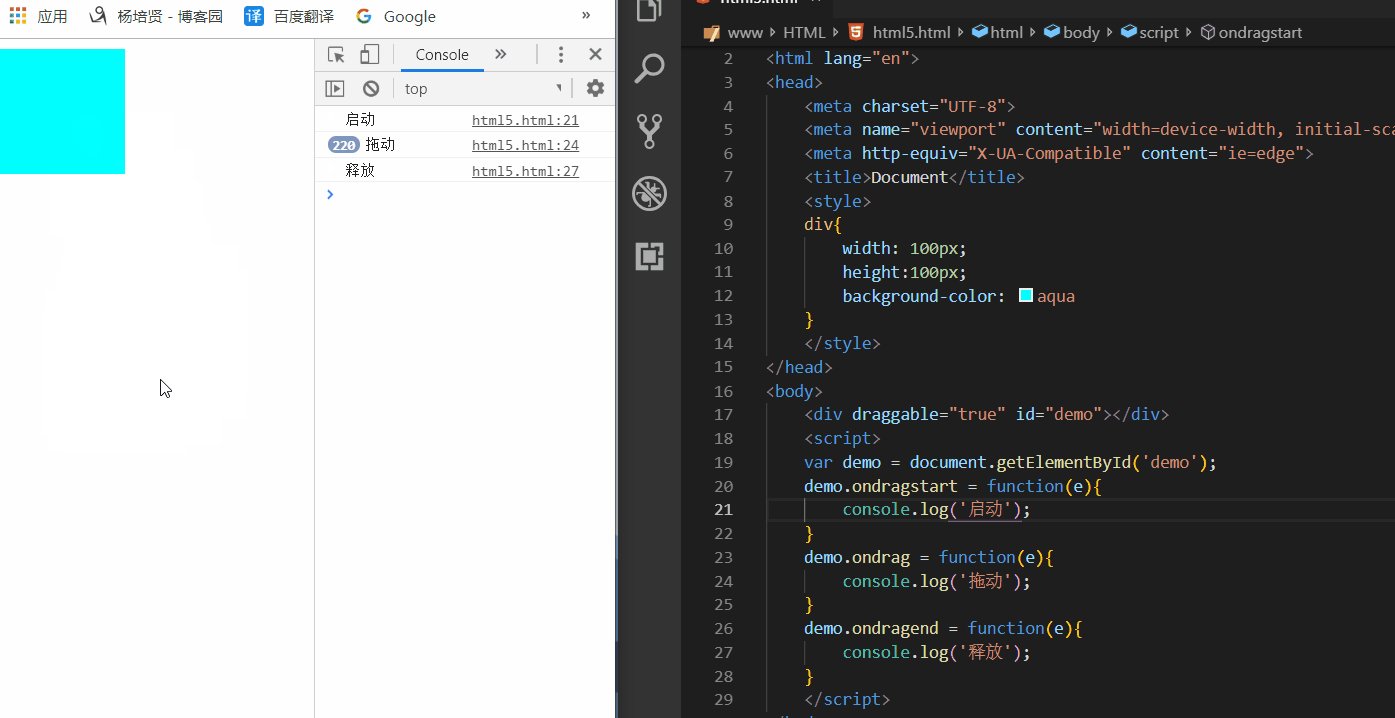
2.Draggable 支持拖放

在元素行间设置draggable=“true”,即为可拖

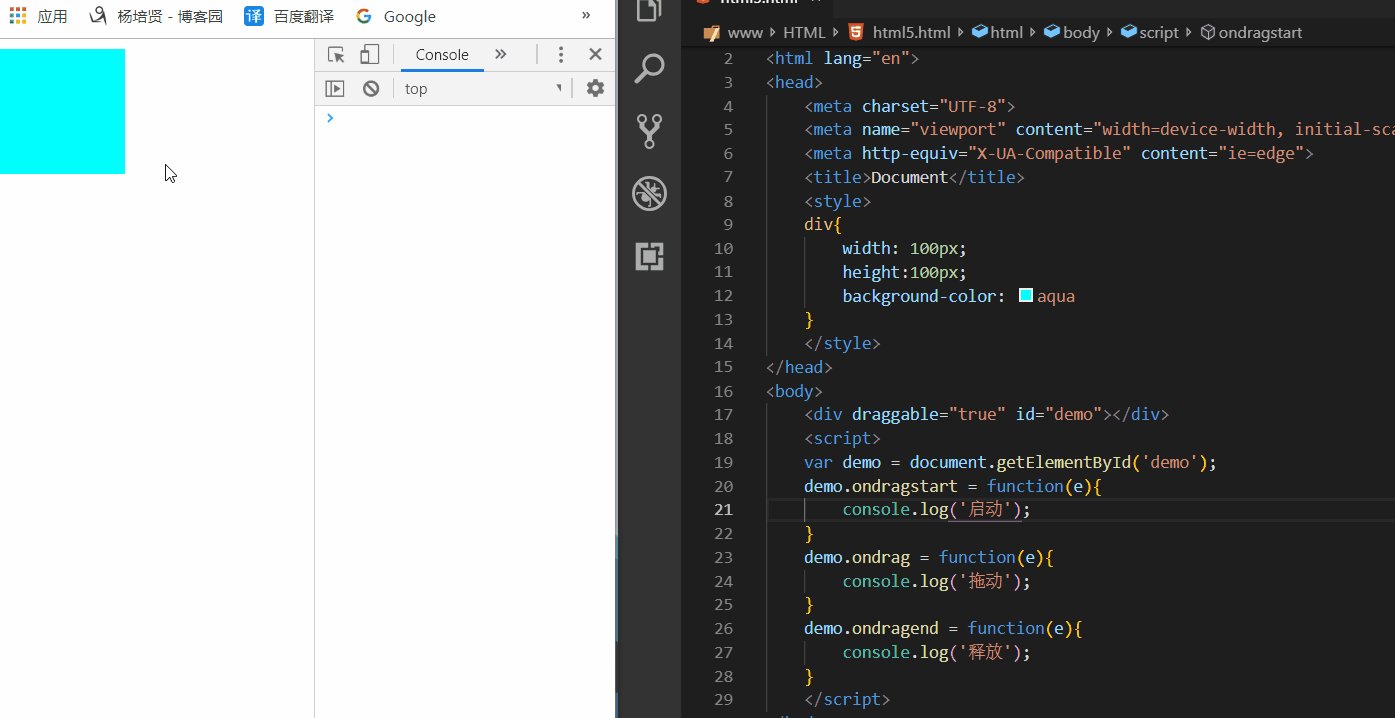
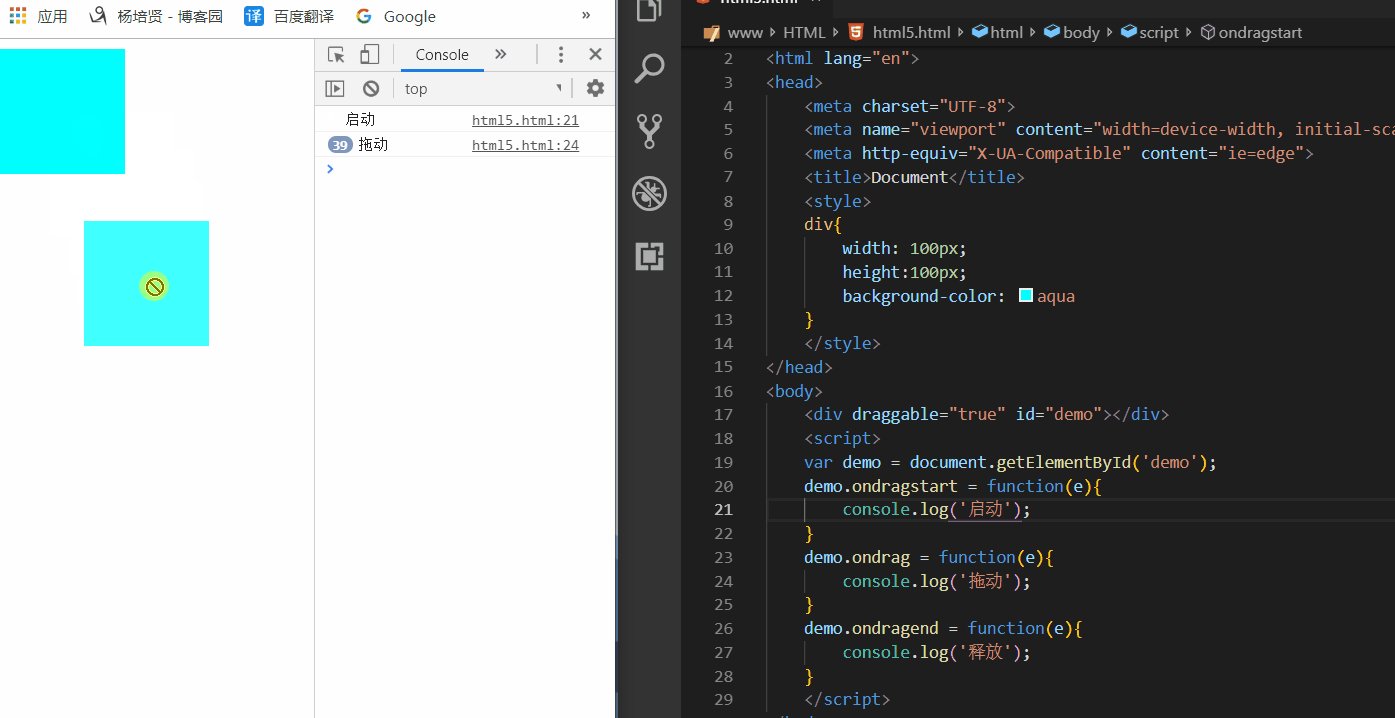
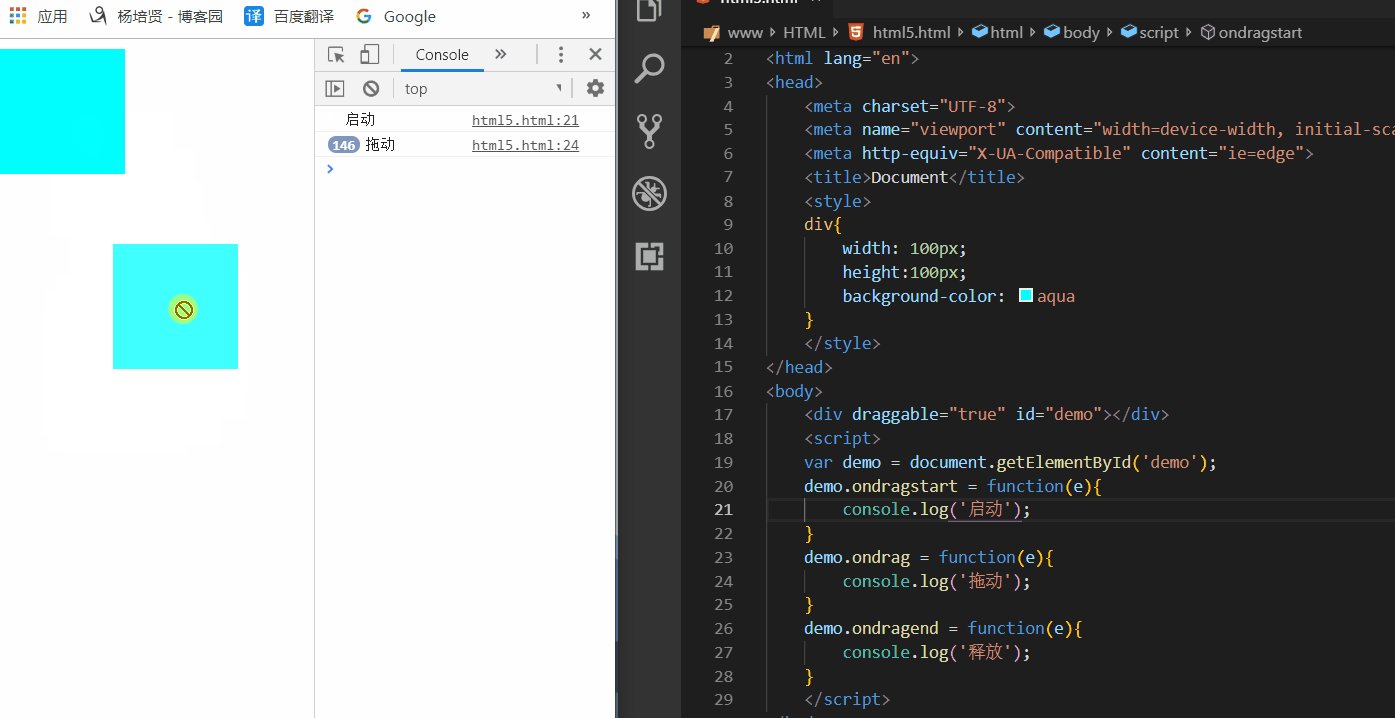
拖动事件:

释放区事件,为了方便理解,我做了一个小demo(实现回收站)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#demo {
width: 100px;
height: 100px;
background-color: aqua;
}
#demo1 {
width: 100px;
height: 100px;
background-color: yellow;
}
#demo2 {
width: 100px;
height: 100px;
background-color: purple;
}
.box {
width: 300px;
height: 300px;
border: 1px solid black;
position:absolute;
left: 200px;
top: 0;
font-size: 40px;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div class="demo">
<div draggable="true" id="demo"></div>
<div draggable="true" id="demo1"></div>
<div draggable="true" id="demo2"></div>
</div>
<div class="box">回收站</div>
<script>
var demo = document.getElementsByClassName('demo')[0];
var box = document.getElementsByClassName('box')[0];
demo.ondragstart = function(e){ //用冒泡获取到每一个demo子元素
//用datatransfer方法设置当前点击的id
e.dataTransfer.setData('id', e.target.id);
}
box.ondragenter = function (e) {
console.log('占据回收站空间');
}
box.ondragover = function (e) {
e.preventDefault(); //组织事件发生,才会执行放下垃圾
console.log('进入回收站');
}
box.ondragleave = function(e){
console.log('没扔垃圾就离开');
}
box.ondrop = function (e) {
//获取当前得到的id,然后删除掉元素
var oDiv = document.getElementById(e.dataTransfer.getData('id'));
oDiv.parentNode.removeChild(oDiv);
console.log('放下垃圾');
}
</script>
</body>
</html>
dataTransfer
在进行拖放操作的时候,dataTransfer对象可以用来保存被拖动的数据。它可以保存一项或多项数据、一种或多数数据类型。
通谷一点讲,就是可以通过它来传输被拖动的数据,以便在拖拽结束的时候,对数据进行其他的操作。
开始托动的时候进行设置,释放的时候获取设置的数据进行操作。
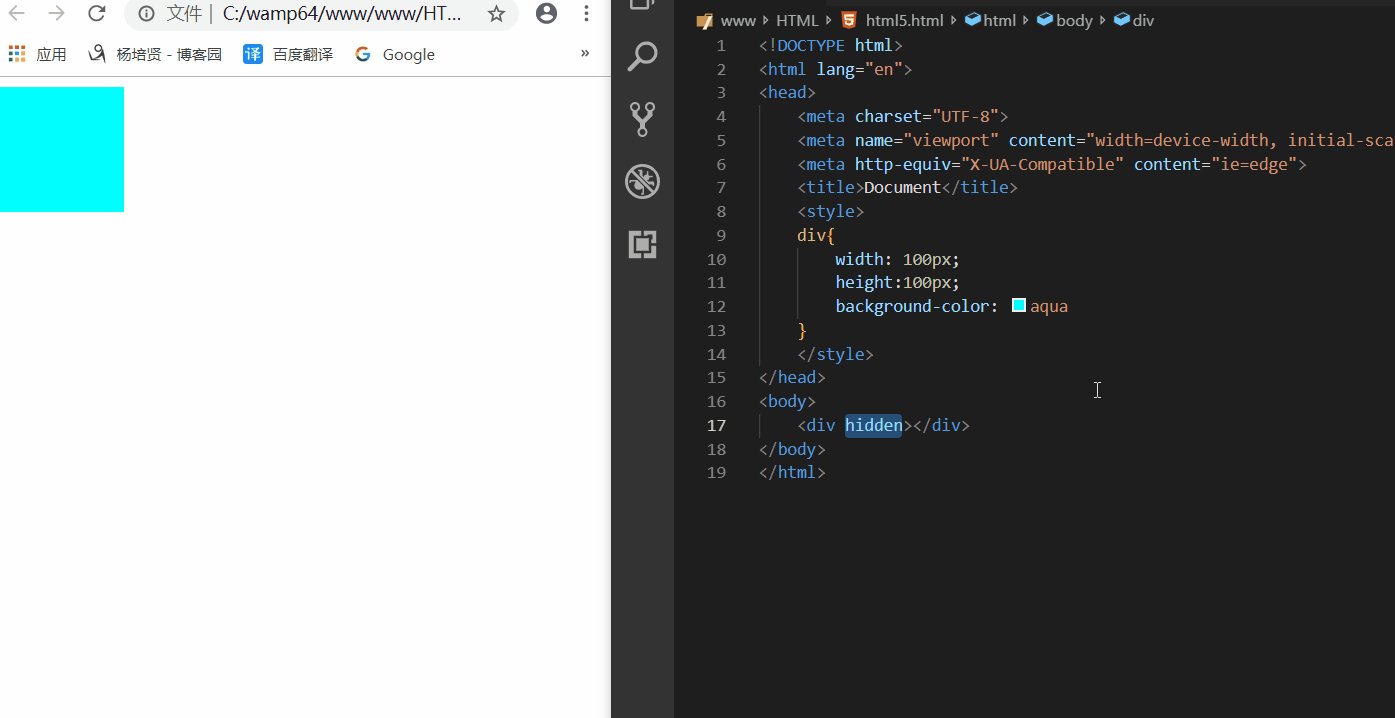
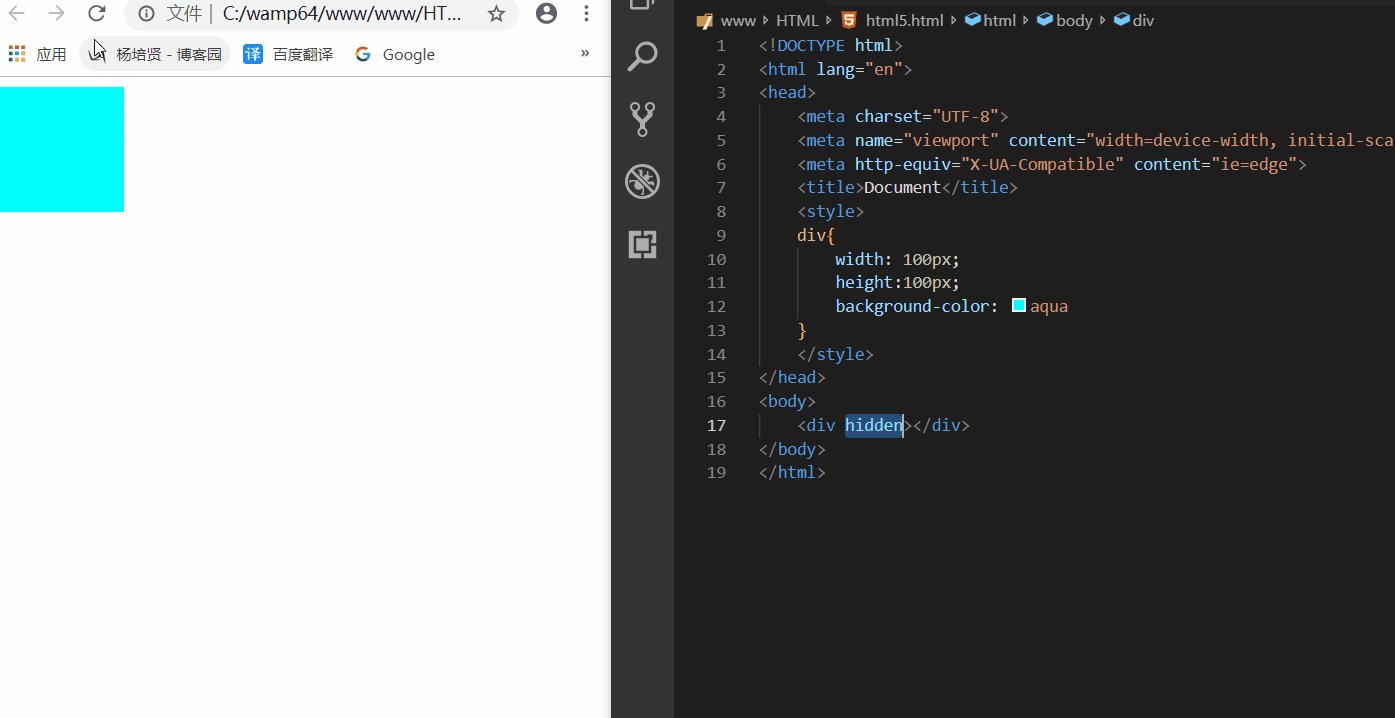
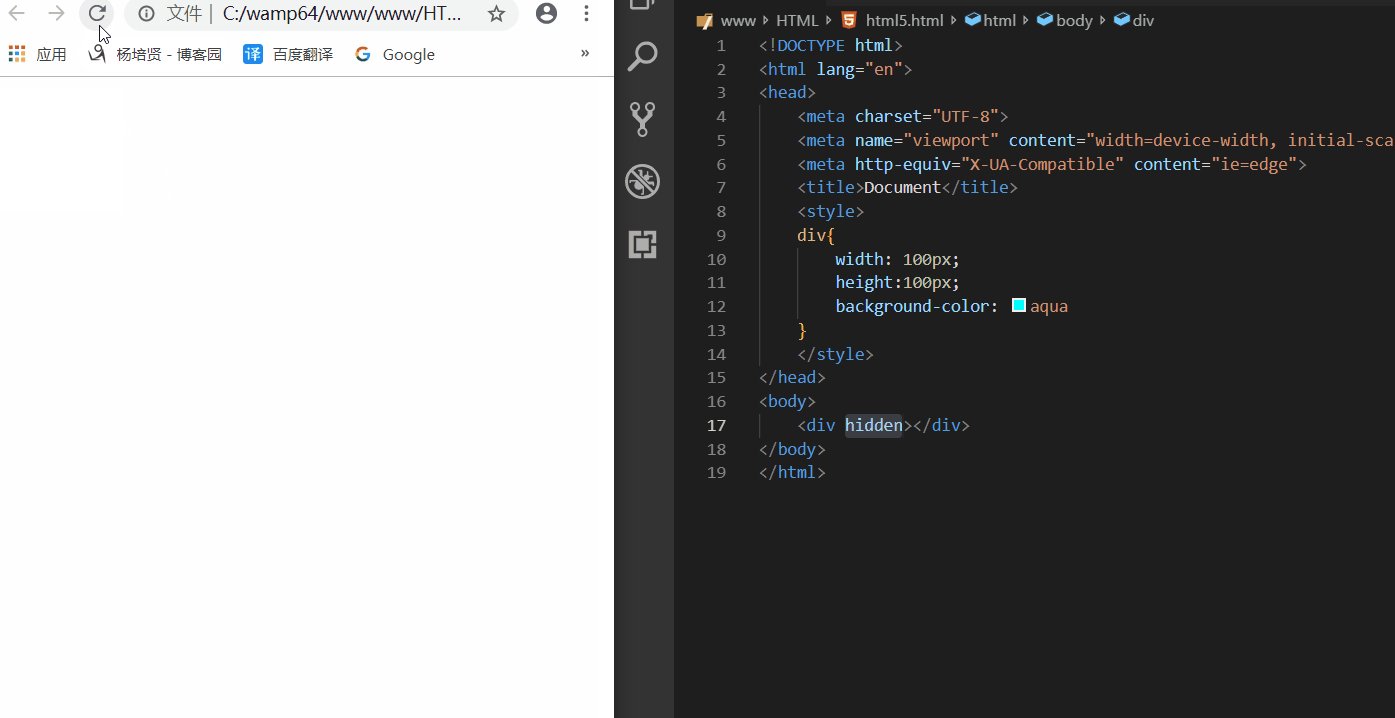
3.Hidden 隐藏
在元素行间设置hidden,即相当于设置了display=“none”一样

4.Contextmenu 为元素设定跨界菜单(但目前暂无浏览器支持该属性)
5.data-val 自定义属性
是这样设置在行间上的属性

可以这样获取




 浙公网安备 33010602011771号
浙公网安备 33010602011771号