CSS3——transform
属性值可点击跳转
transform
属性值有:
rotate( );2D
rotateX( );
rotateY( );
rotateZ( );
rotate3D( );
括号里面正常都是填角度值(deg)
origin:(起源中心点)
origin是为旋转的设置以哪个点旋转的
origin(0,0)就是以左上角的点为中心旋转,还可以设置(center,center)就是以图片的中心点旋转
其实就是X跟Y,可以根据自己需求设置
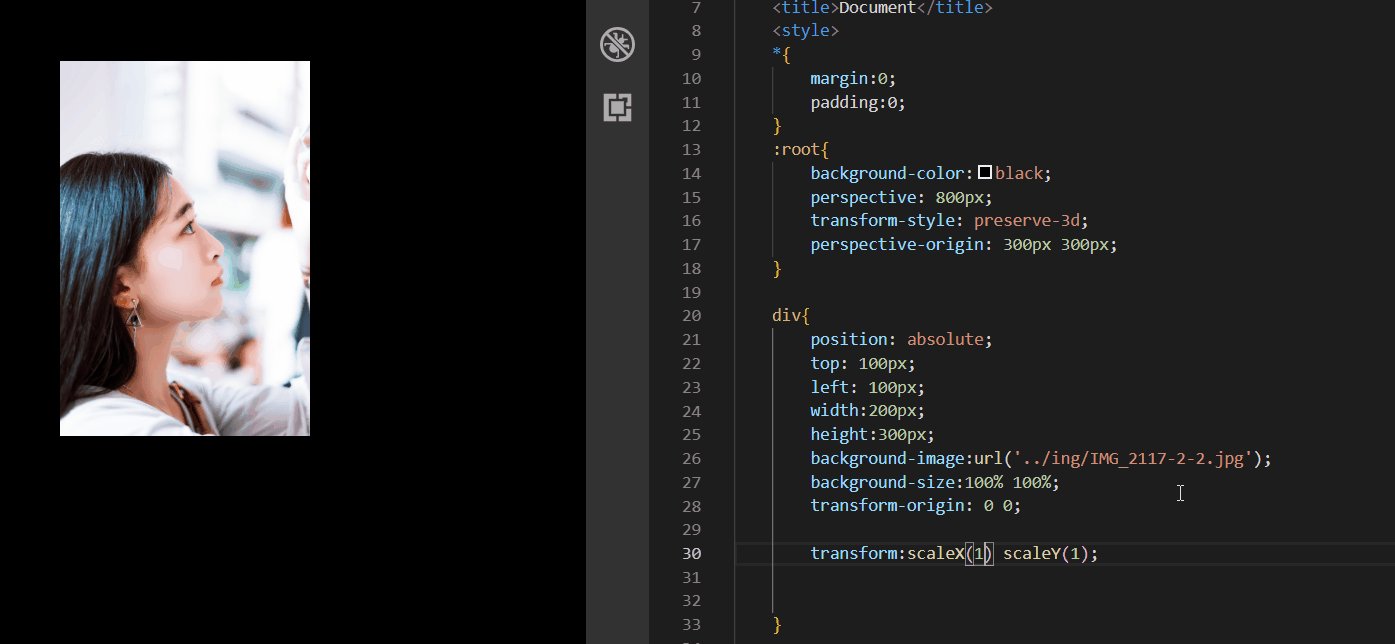
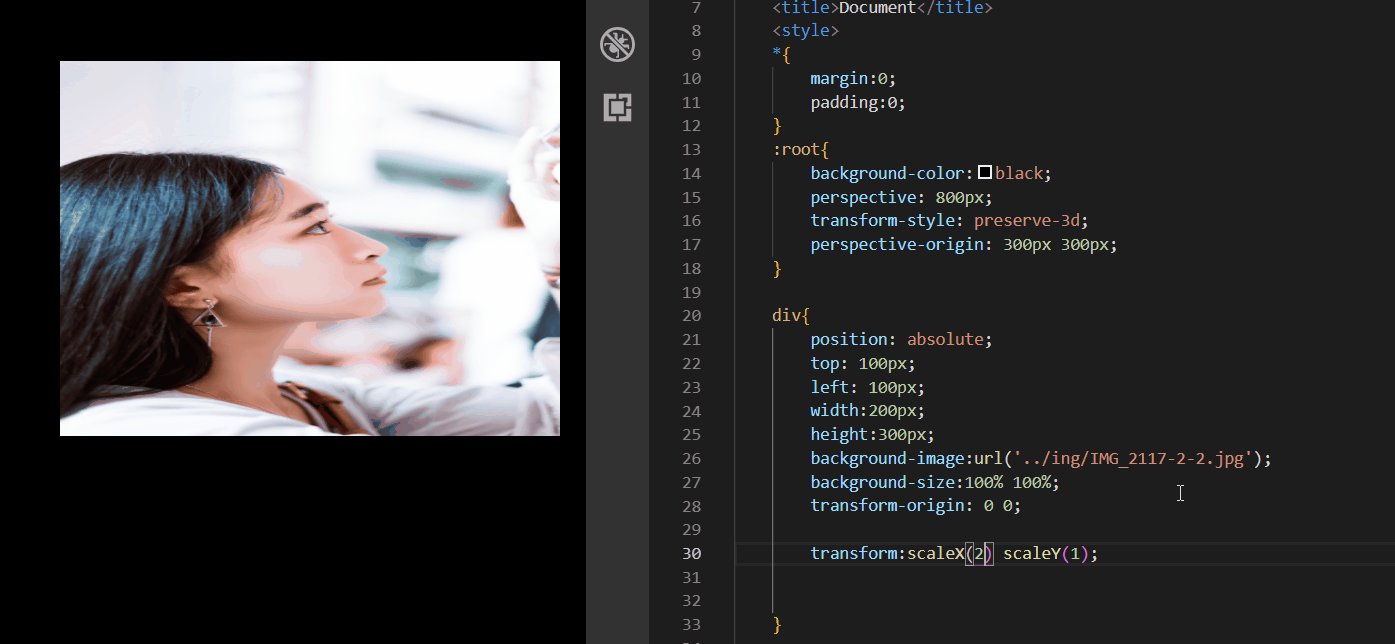
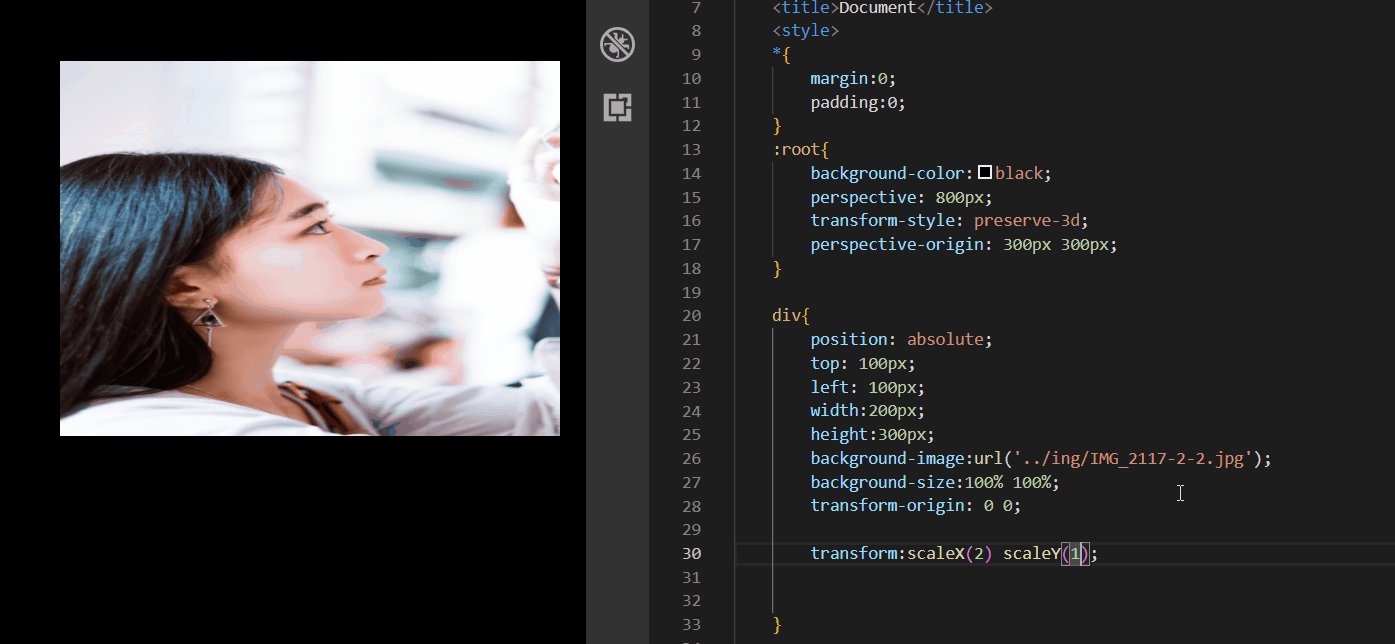
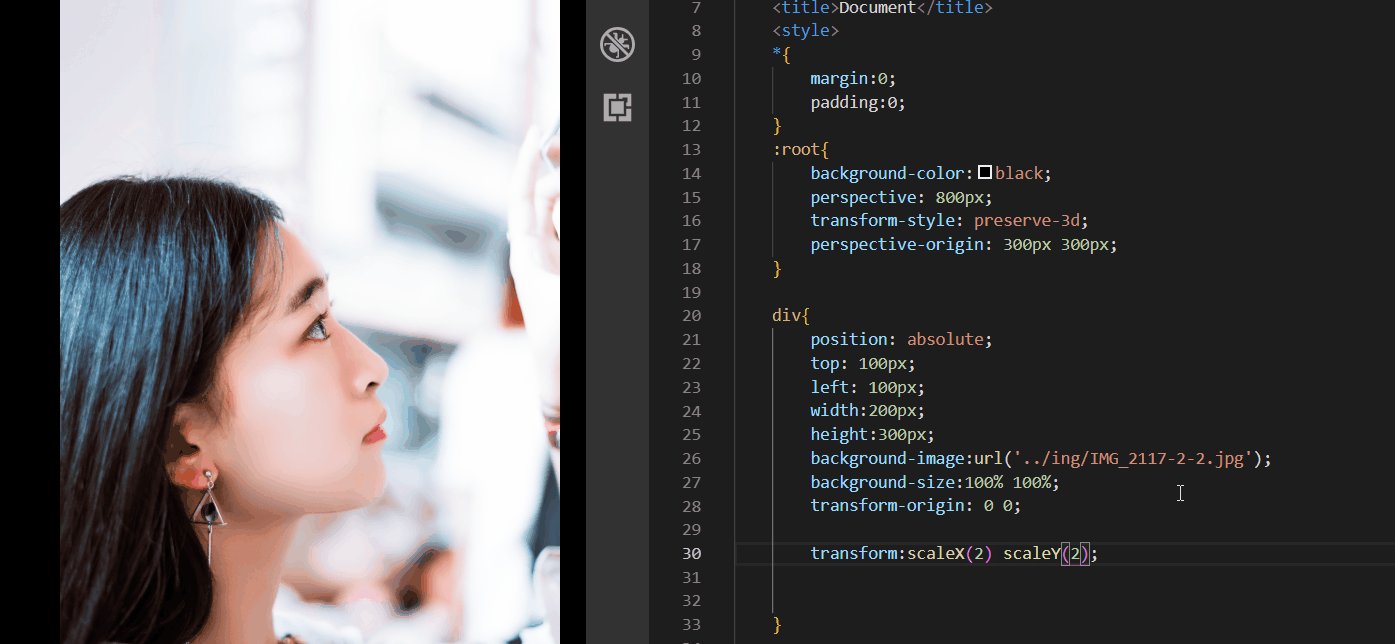
伸缩的是此元素的变化坐标轴的刻度,不是元素的大小
scaleX( );
scaleY( );
scaleZ( );
scale3D( ); 就是x、y、z三个的和,就是scale3D(x,y,z)
skewX( );
skewY( );
translateX( );
translateY( );
translateZ( );
tramslate3D( );
perspective:
perspective-origin:
transform-style: preserve-3d
----------------------------------分界线--------------------------------------
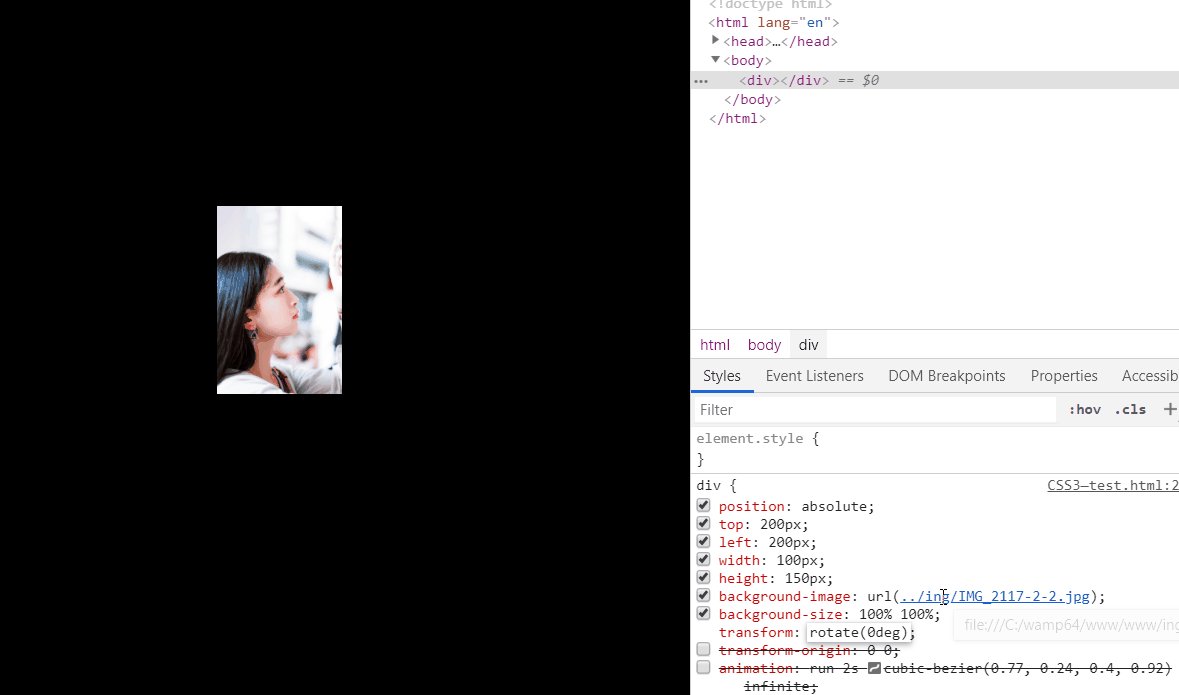
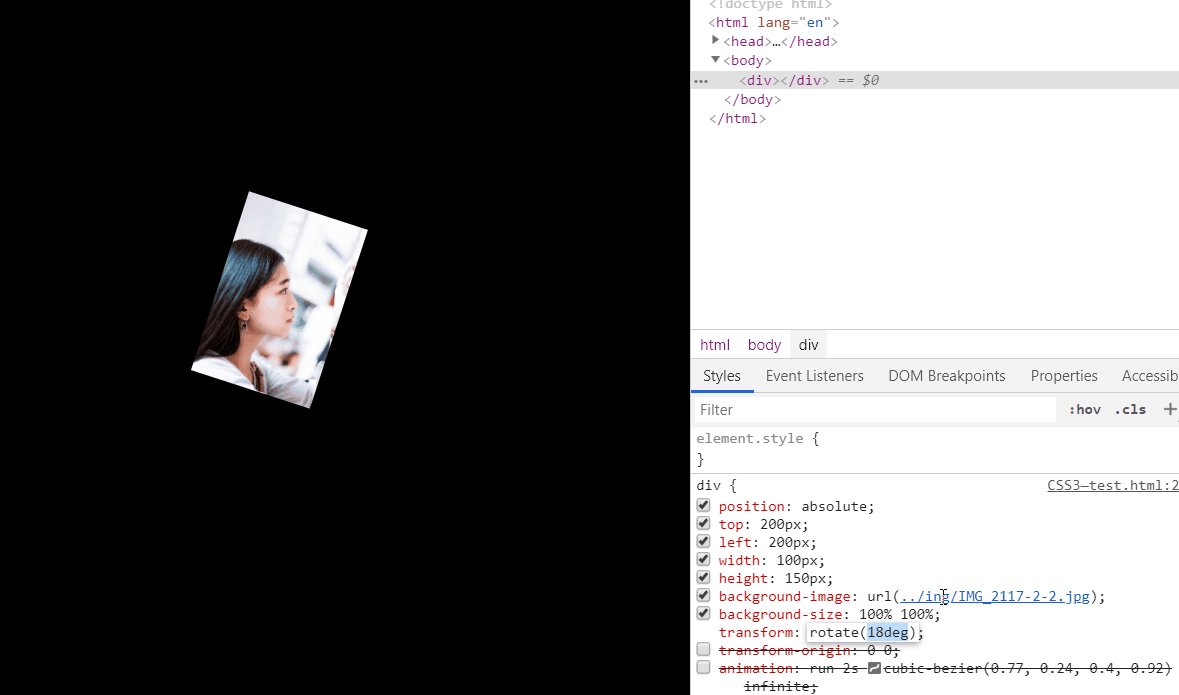
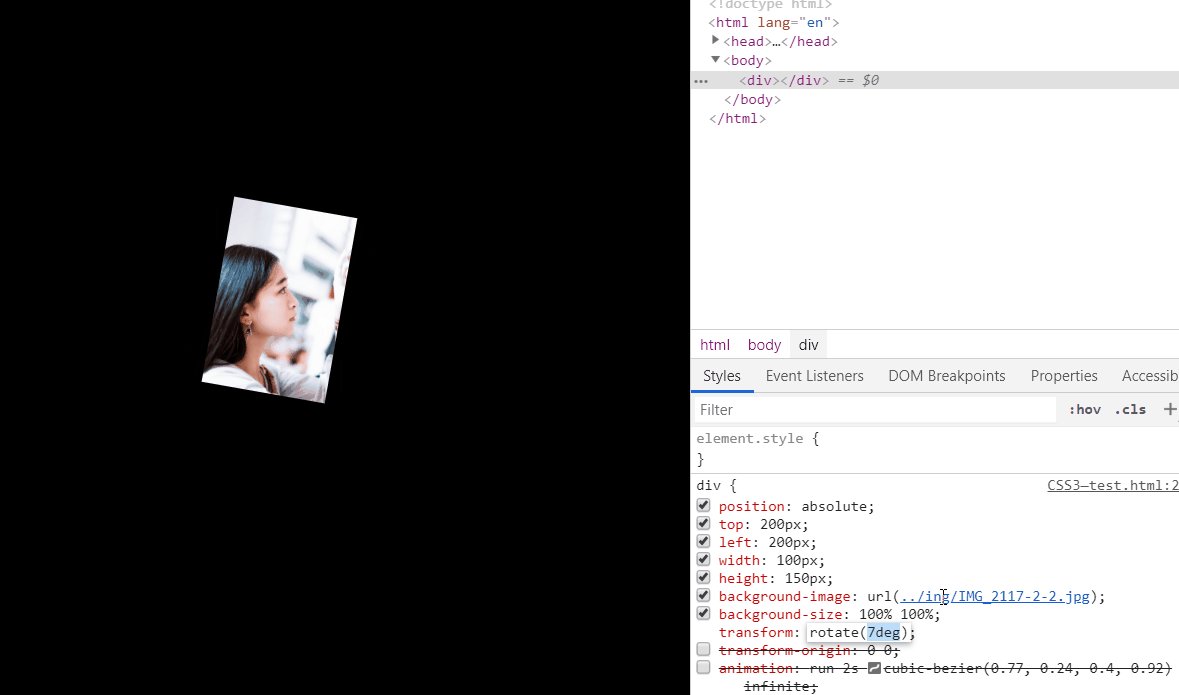
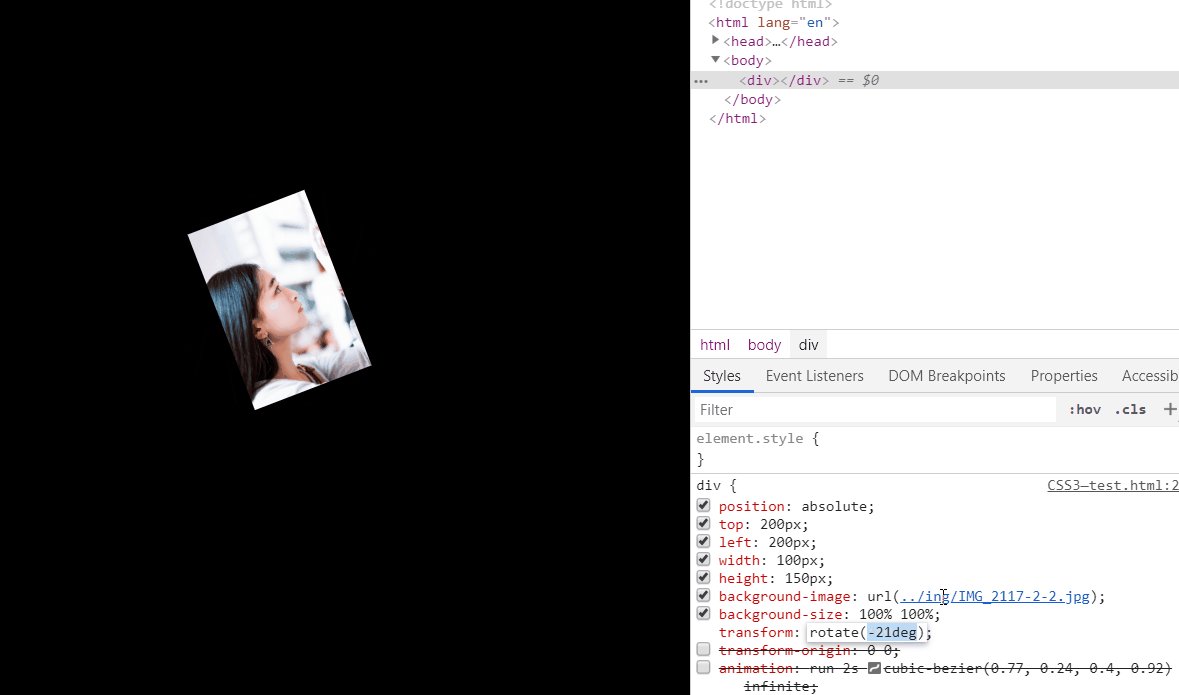
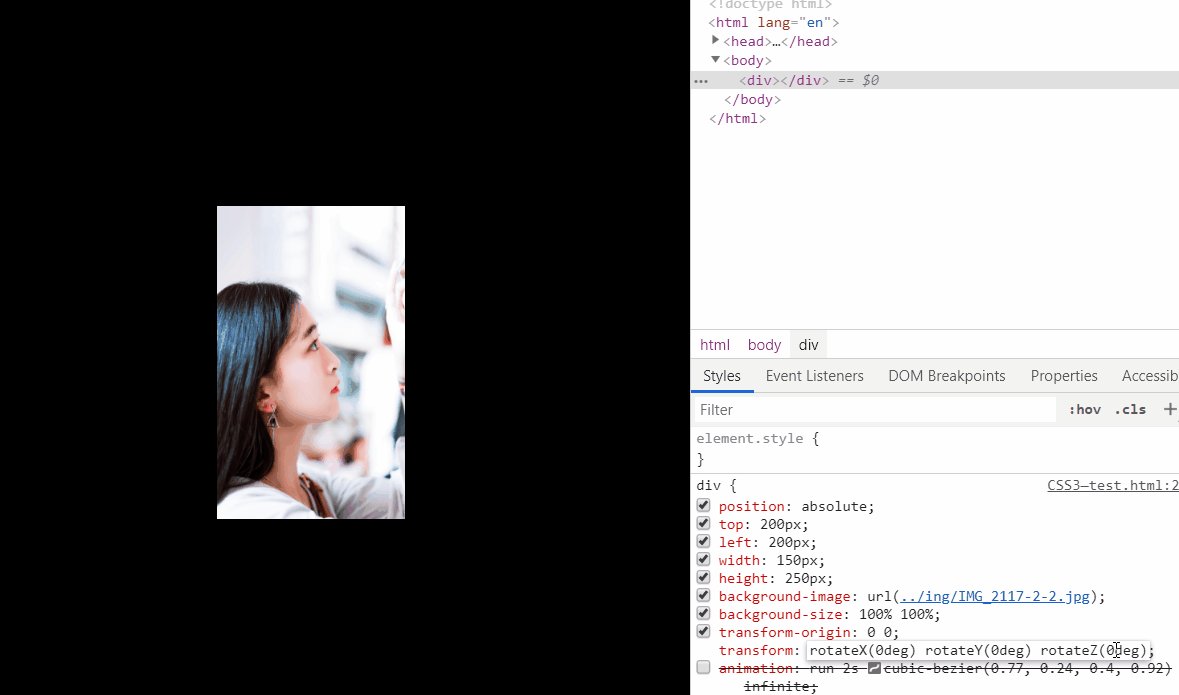
然后我们一起来了解一下什么是transform,是怎么使用的
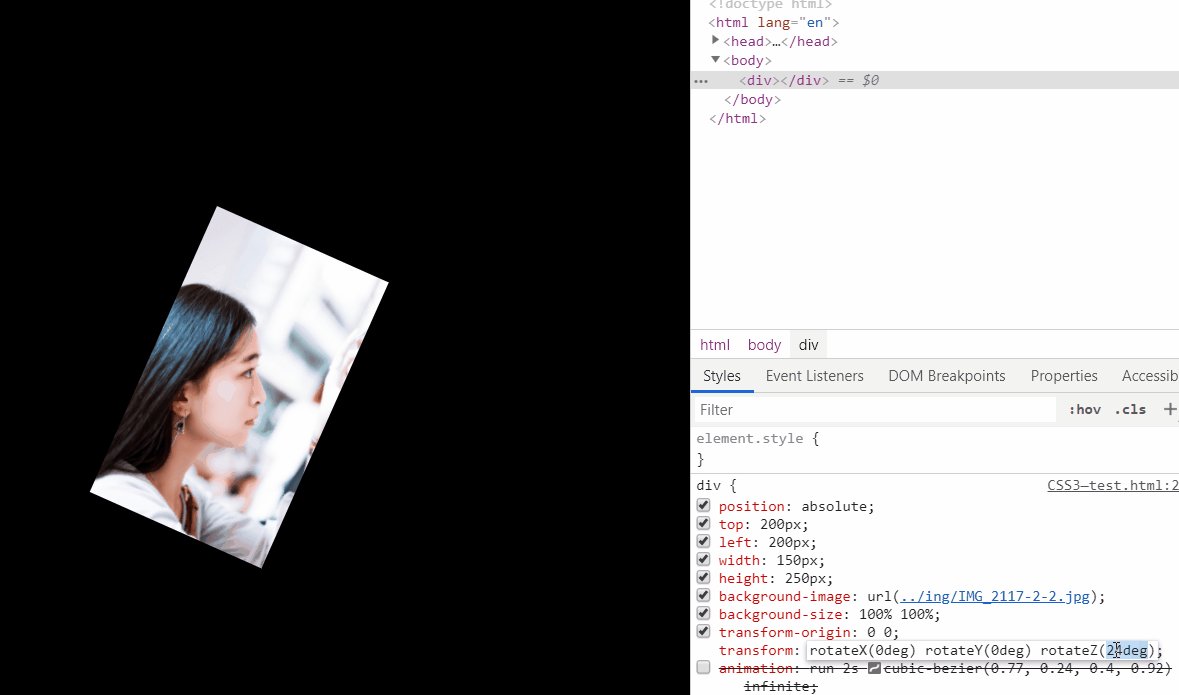
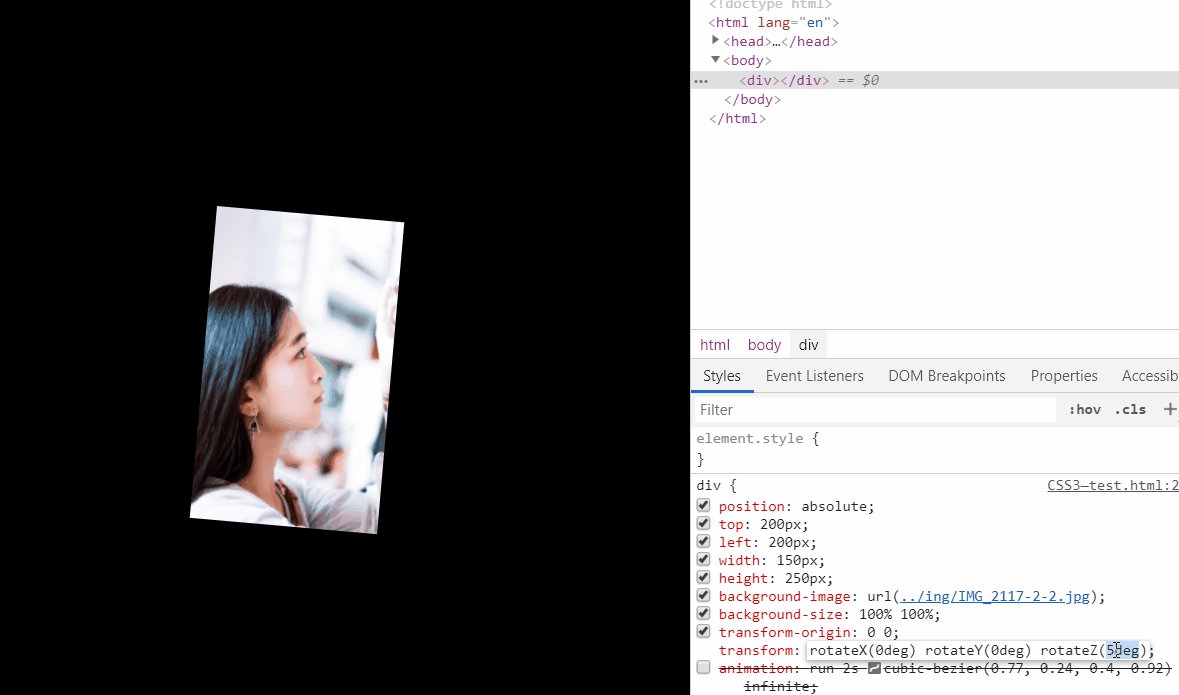
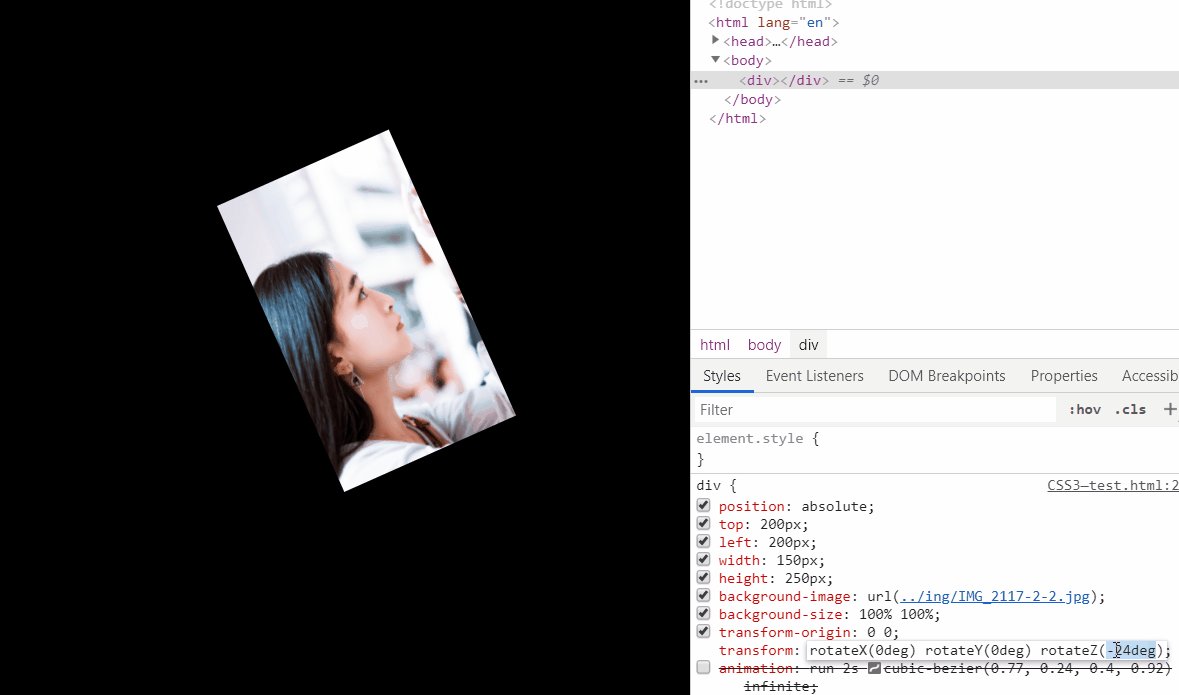
调节deg的值就可旋转图片,我们注意到它旋转是以图片的中心点为旋转的中心点的

我们来设置一下origin(0,0),就是以左上角为中心旋转点旋转的

我们上面看到的效果都是为2D效果的,接下来我们来了解3D效果
rotateX( );
想要设置3D效果,需要先在旋转元素的父级上添加这些东西子元素才会以3D的效果展示, 这个后面会详细讲解的

现在来看看X轴的3D效果

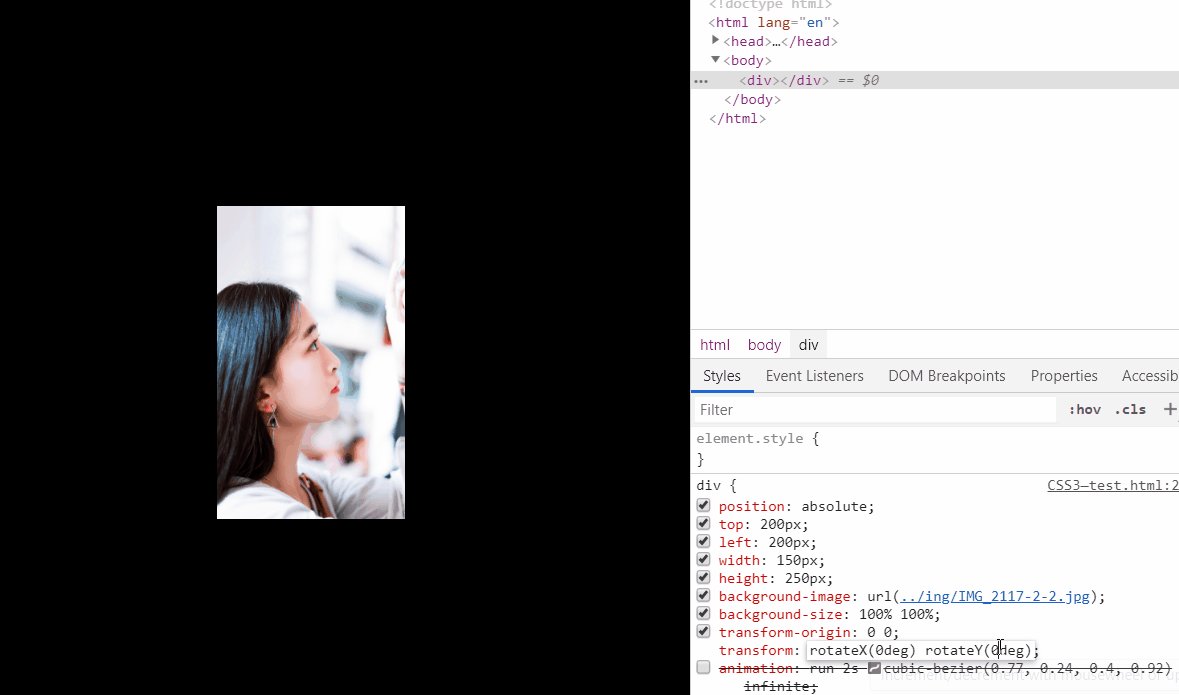
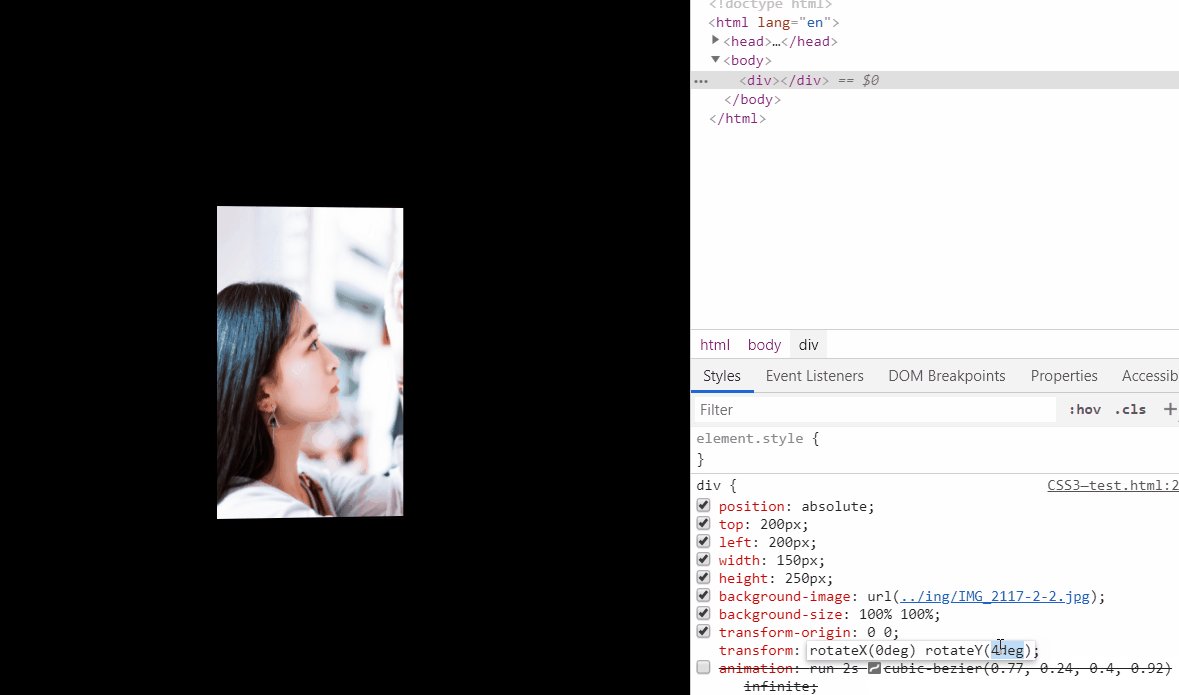
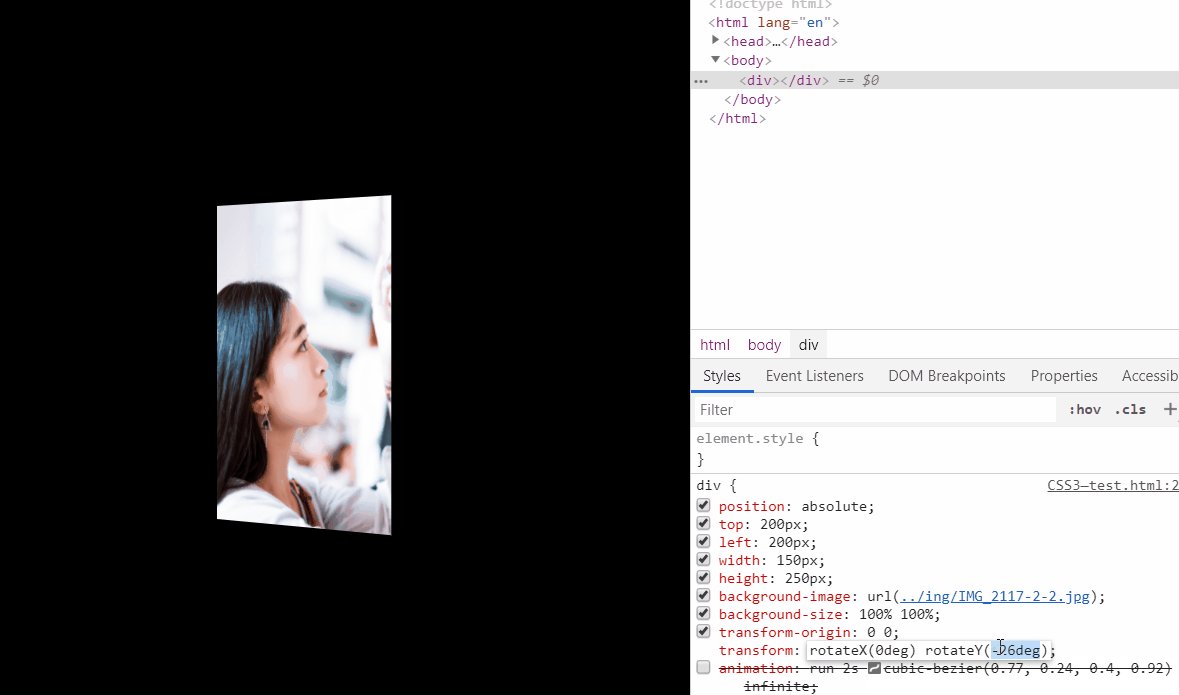
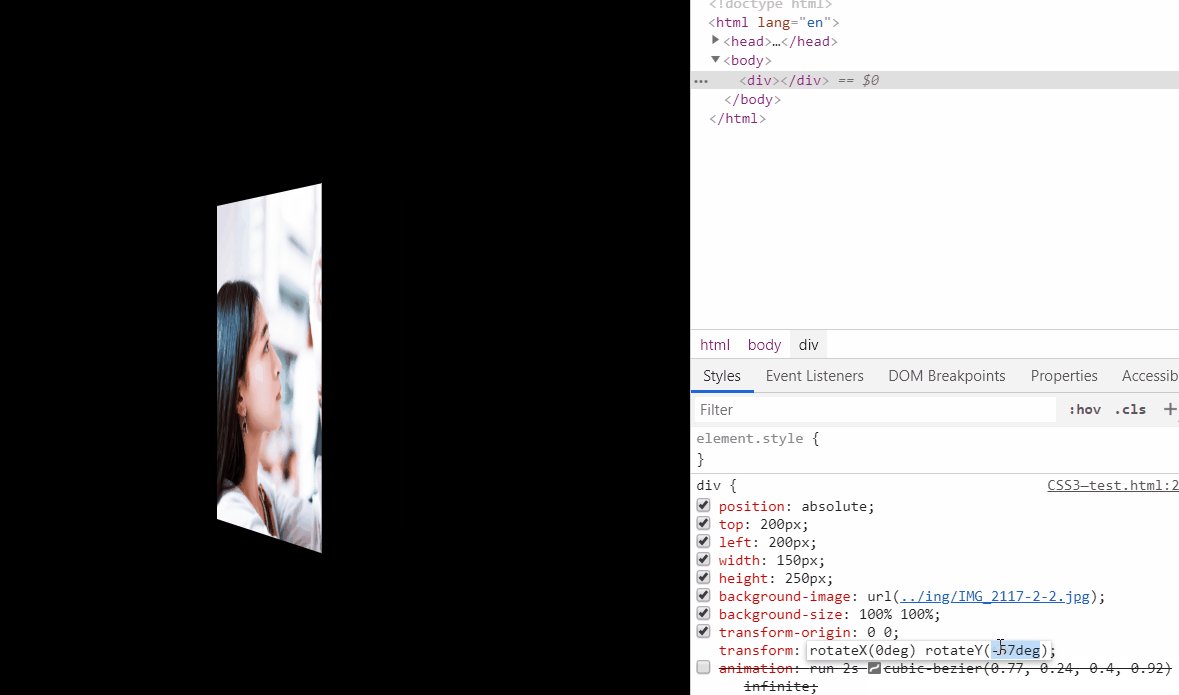
rotateY( );
再来Y轴的3D效果

rotateZ( );
再来看看Z轴,Z轴就是相当于立体的面向我们的轴,,,就跟有人拿着剑指着你一样,剑就是Z轴

注意点当你设置多个旋转轴的时候,你旋转第一个轴,元素所参照的坐标轴也会跟着一起旋转的


看一下动图

我们要记得,旋转的角度一样,顺序不一样,结果也是不一样的。
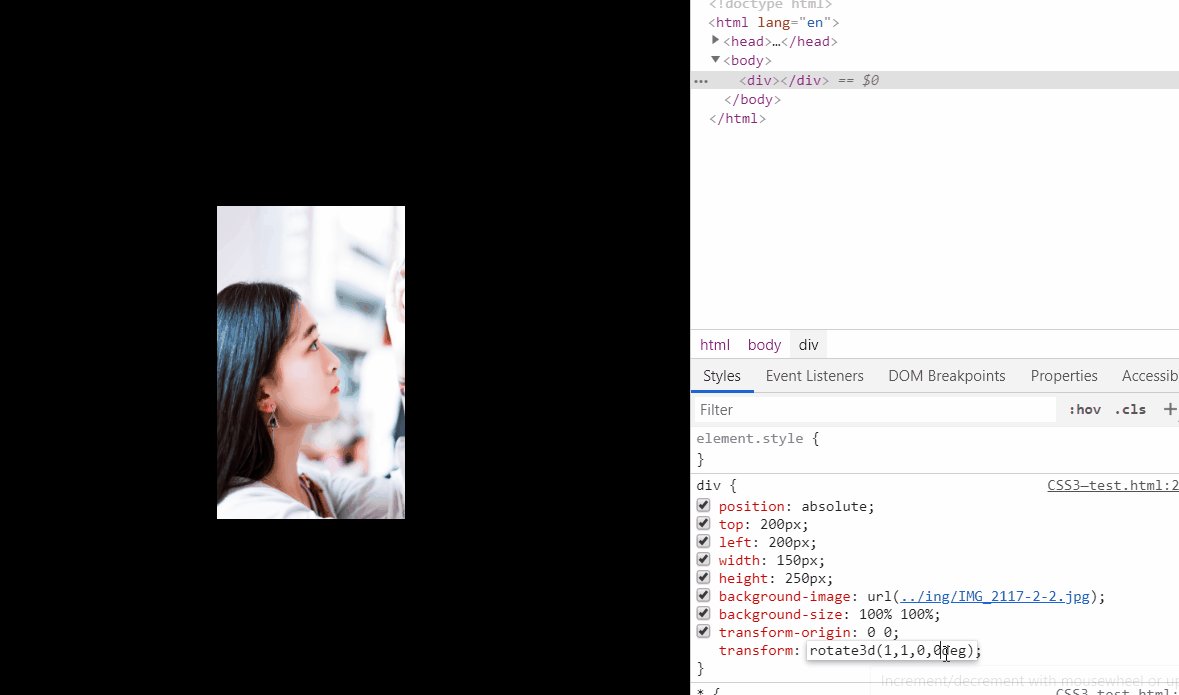
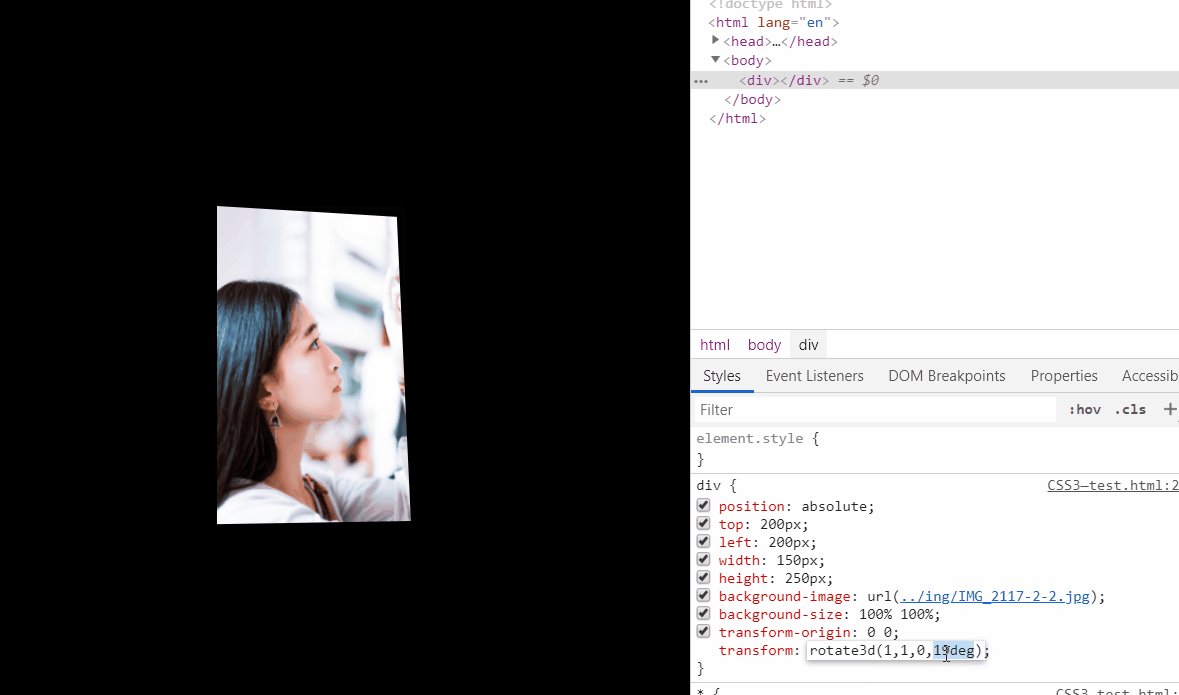
rotate3D( X, Y ,X ,deg);
首先是先设置一个矢量 / 向量。
X,Y,Z绘制的是空间的矢量图,设置的是比值,而不是角度

我们来看看是怎么使用的:
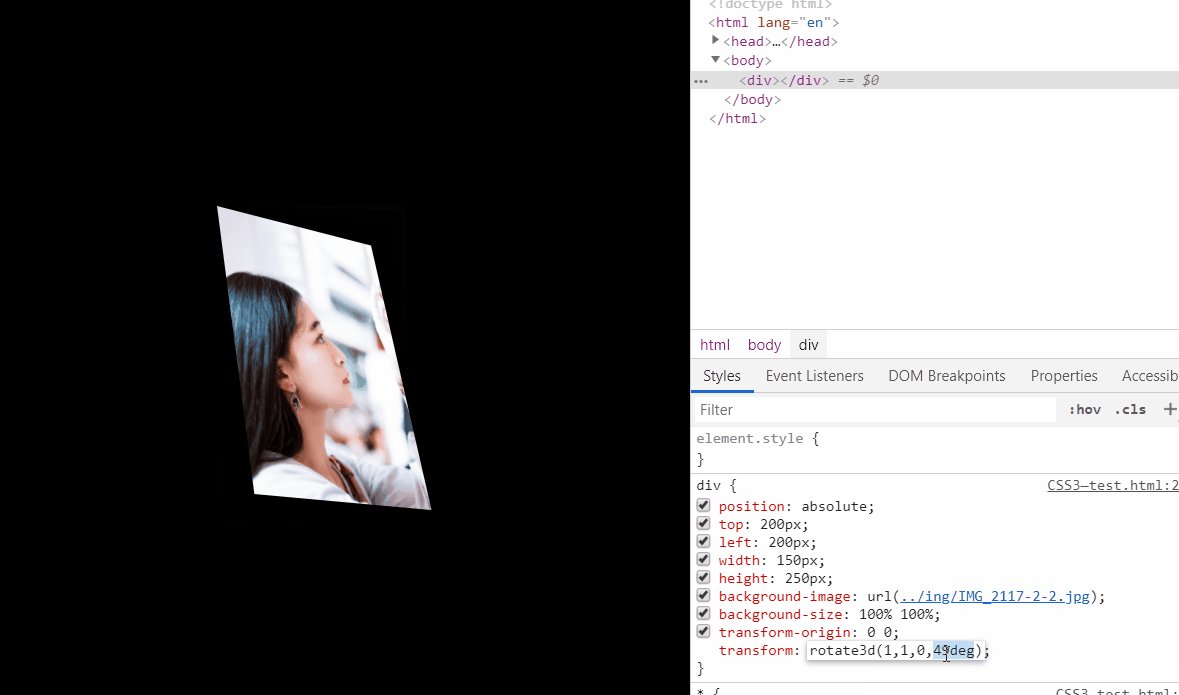
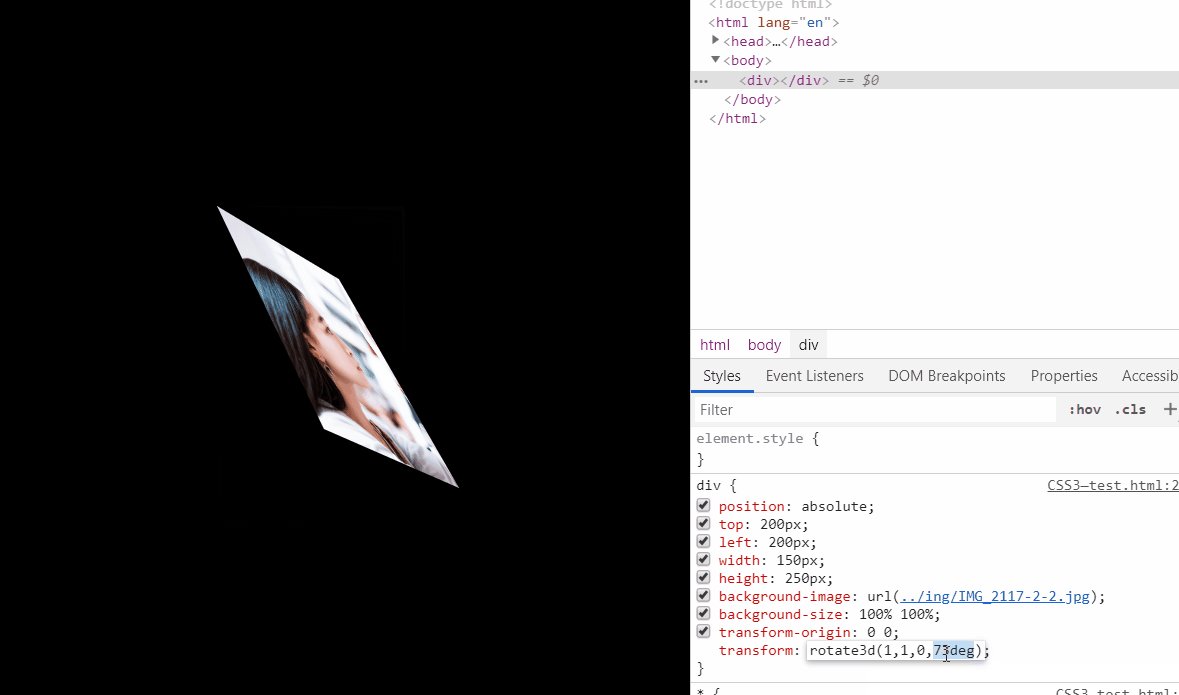
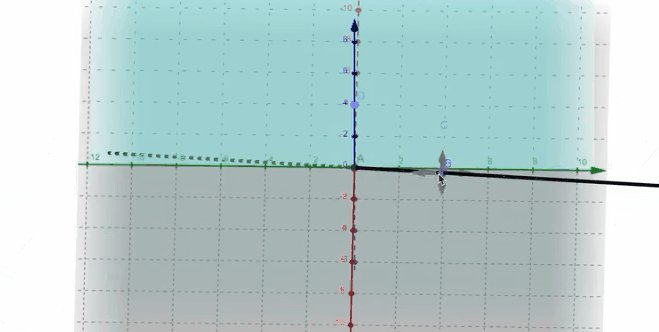
(平面轴)不涉及Z轴
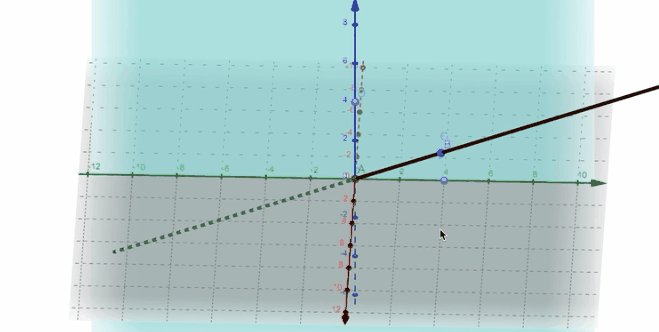
我们设置的值是1 :1:0,方向是45度
。
这个轴的方向就是这个方向

(空间轴)
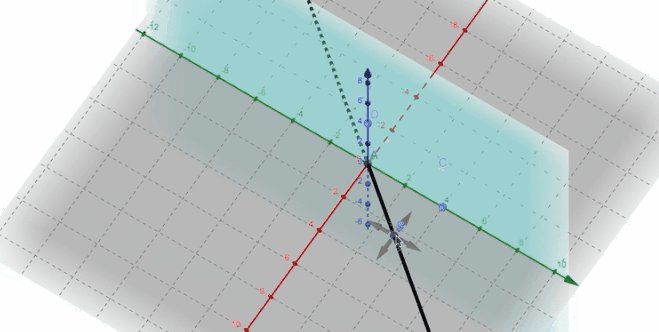
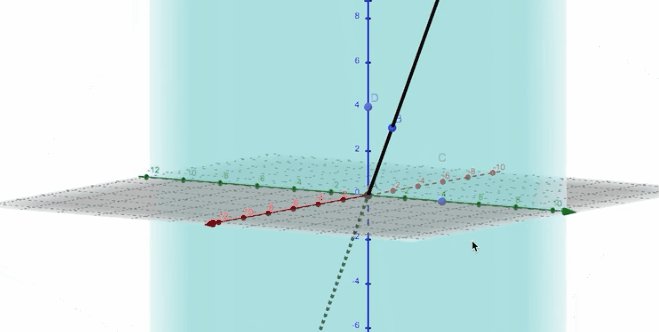
我们再设置1:1:1看看是什么样的
取B点这条线做3D旋转

我们可以看到,图片是围绕着B点这条轴旋转的

scaleX(), scaleY(), scaleZ()
可以直接写成 scale(X, Y, Z)
里面是直接填数字,比1大是伸,比1小是缩

注意点:
伸缩轴会随着元素的旋转而旋转
先设置scale后设置rotate

先设置rotate后设置scale,随着旋转元素的Y轴是会变形的

scaleZ()
就迎面往前的方向

skew(x, y)以X轴Y轴倾斜。是以元素坐标轴倾斜的
以自身为参考坐标
translateX:
traslateY()

X,Y一起使用

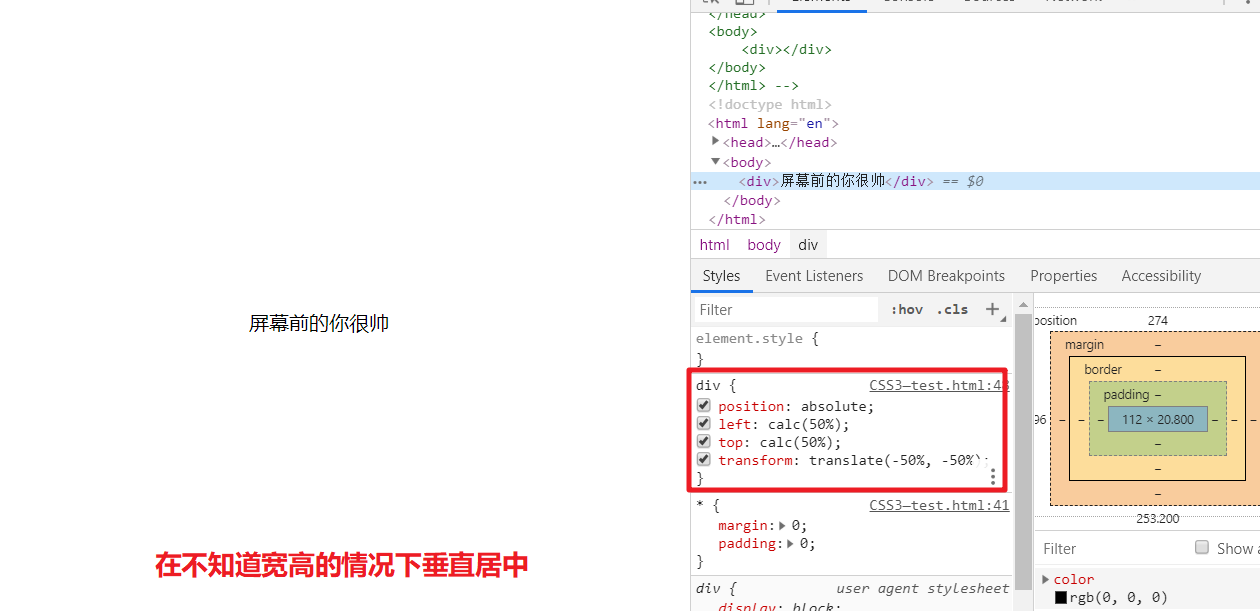
translate还有一个很好用的小技巧
就是可以在不知道自己自身宽高的情况下实现居中

translateZ()
我们先把图片旋转为Y轴80度,方便我们观看Z轴的变化

以上的translat设置的都是为2D视角的
现在我们来了解一下3D
就是我们上面用到的东西,需要在父级设置perspective:***px我们子级才会变成3D空间的属性
perspective:
眼睛距离元素的位置距离

perspective-origin:
就是你的眼睛在哪里看的位置,设置你眼睛所在的位置,正常设置X,Y。还可以设置空间位置,X,Y,Z




