CSS3——animation中的属性--steps
steps
配合animation来使用的(跳转动画)如果添加了这个stpe就添加不了cubic-bezier
我们先来看一下没设置steps前的animation是什么样子的,我们看到现在过渡动画是很流畅的,也是渐渐过渡到下一个颜色的

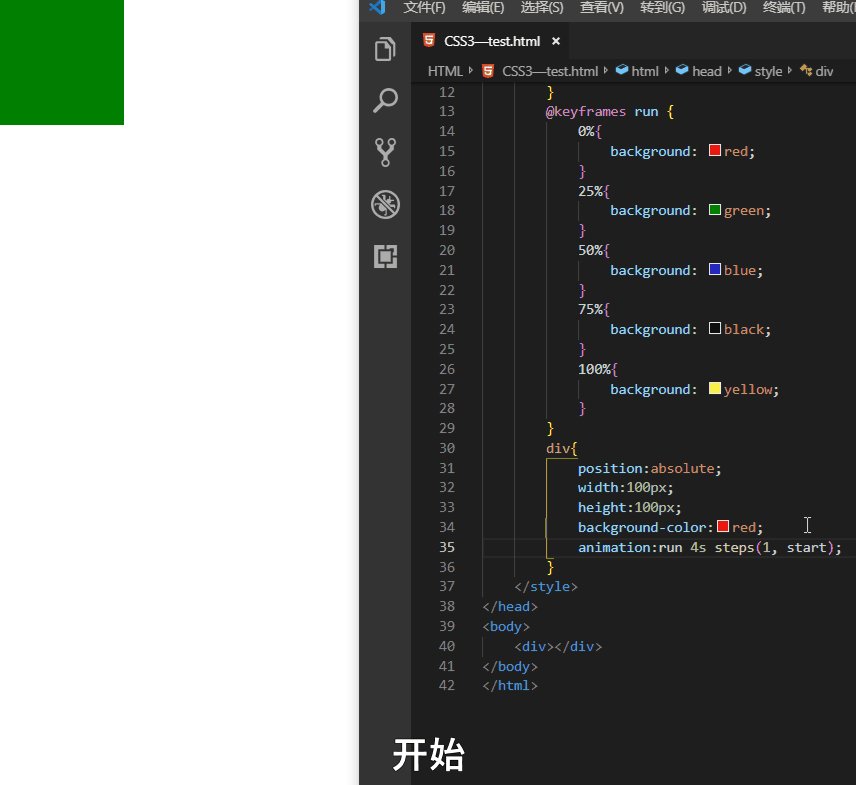
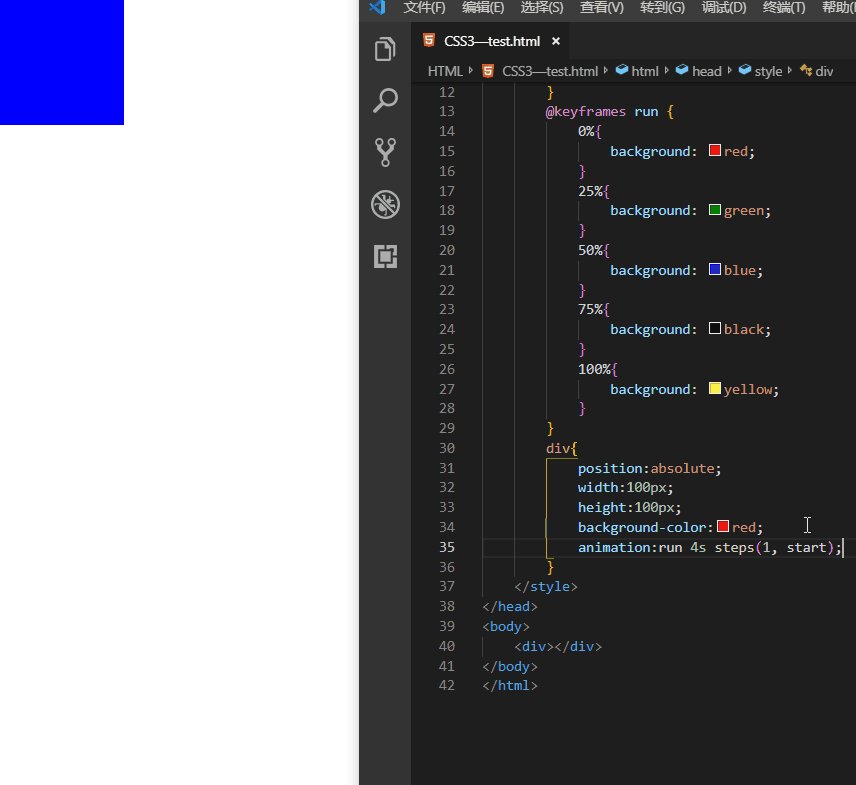
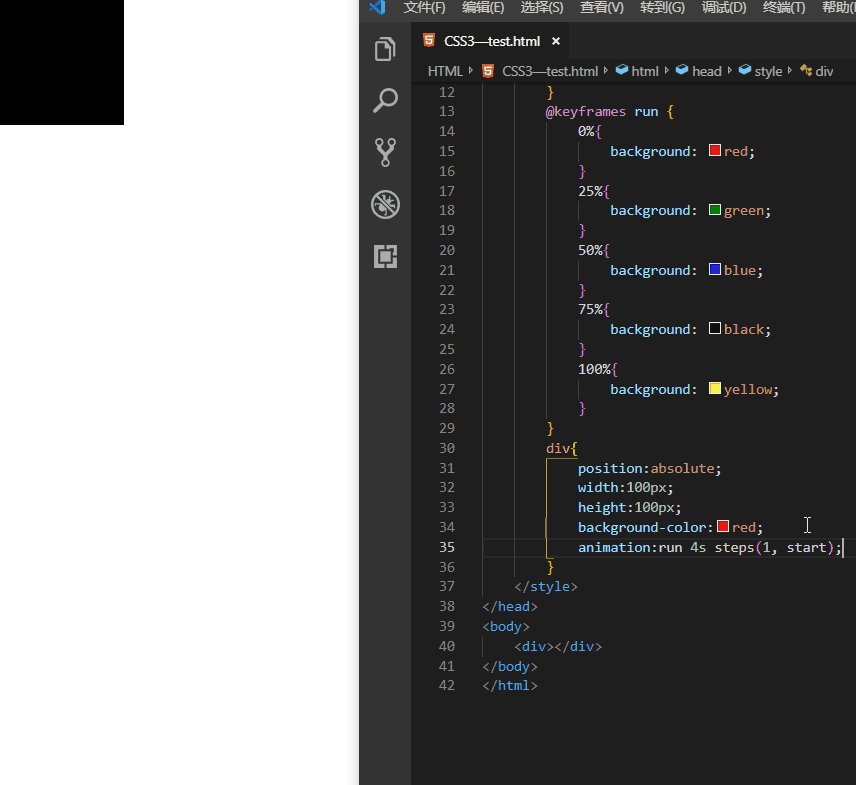
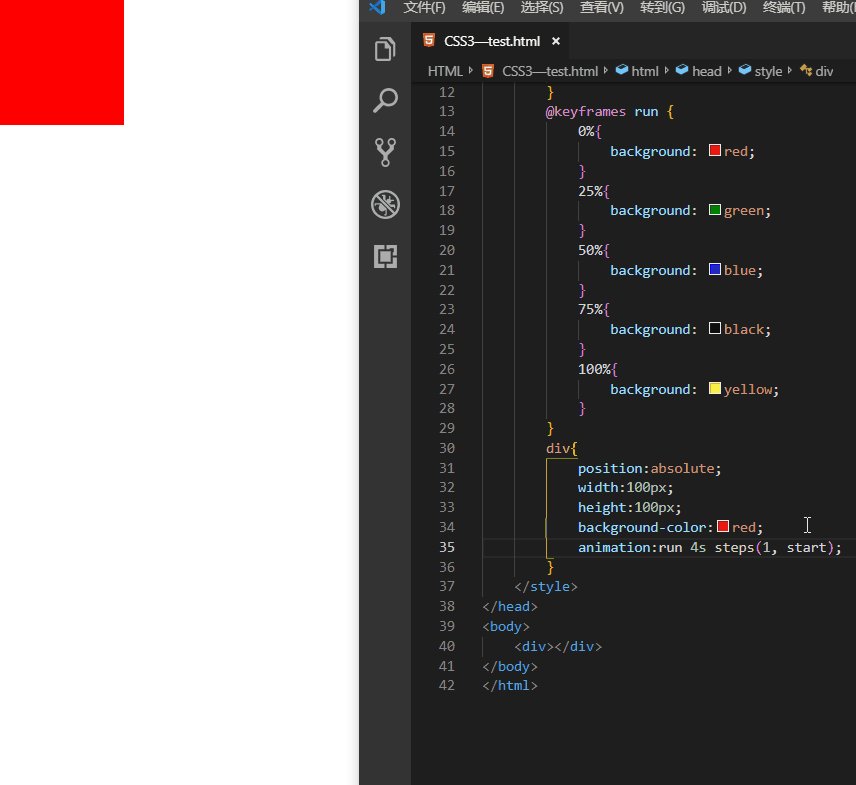
我们再来看一下设置了steps的样子。
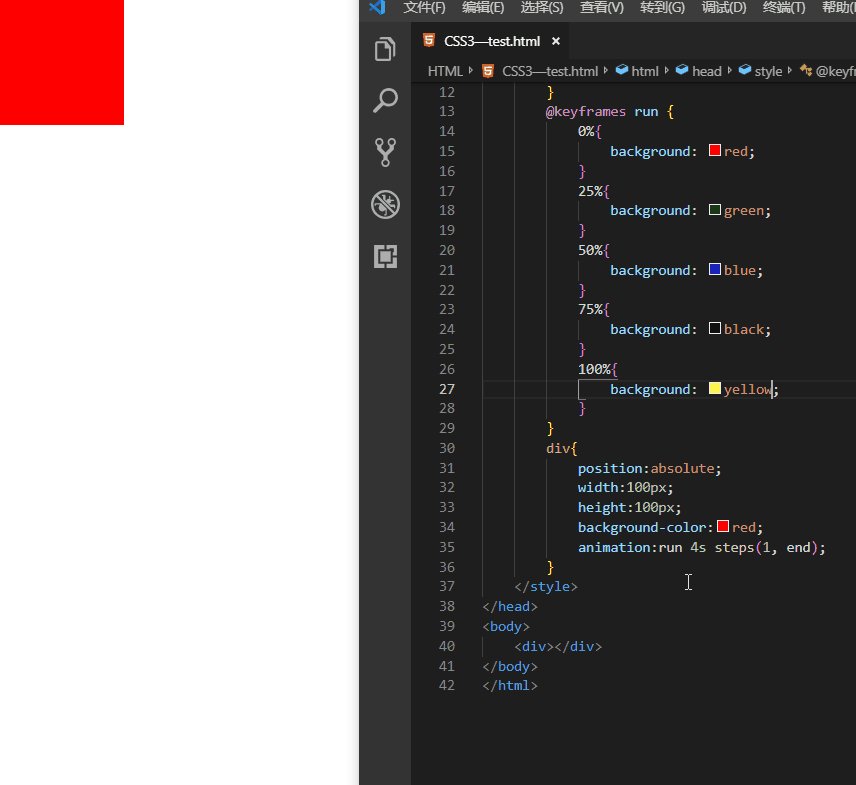
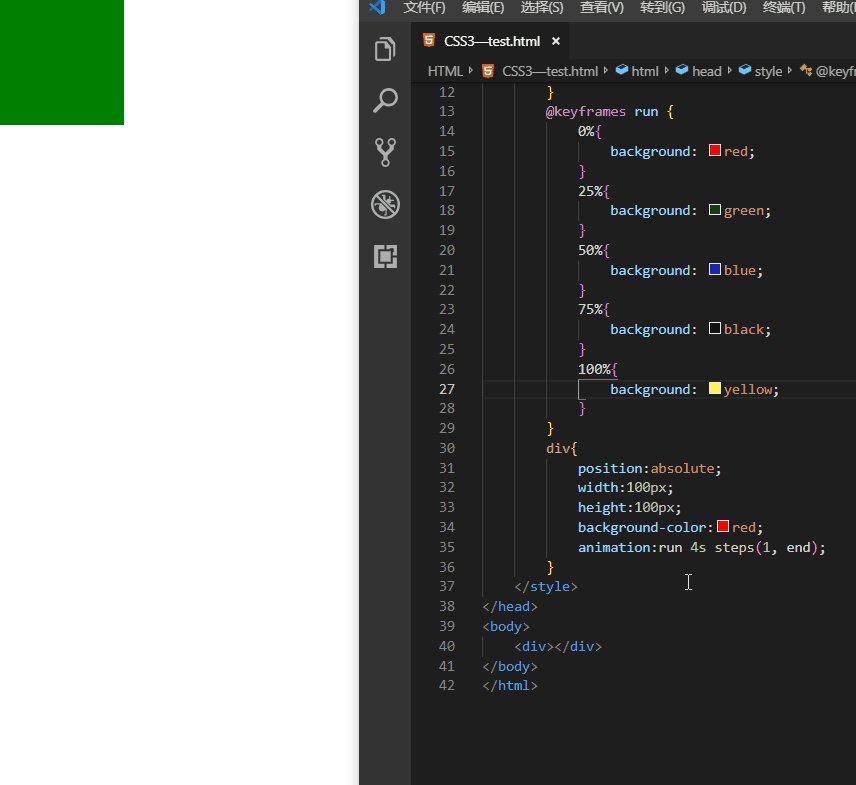
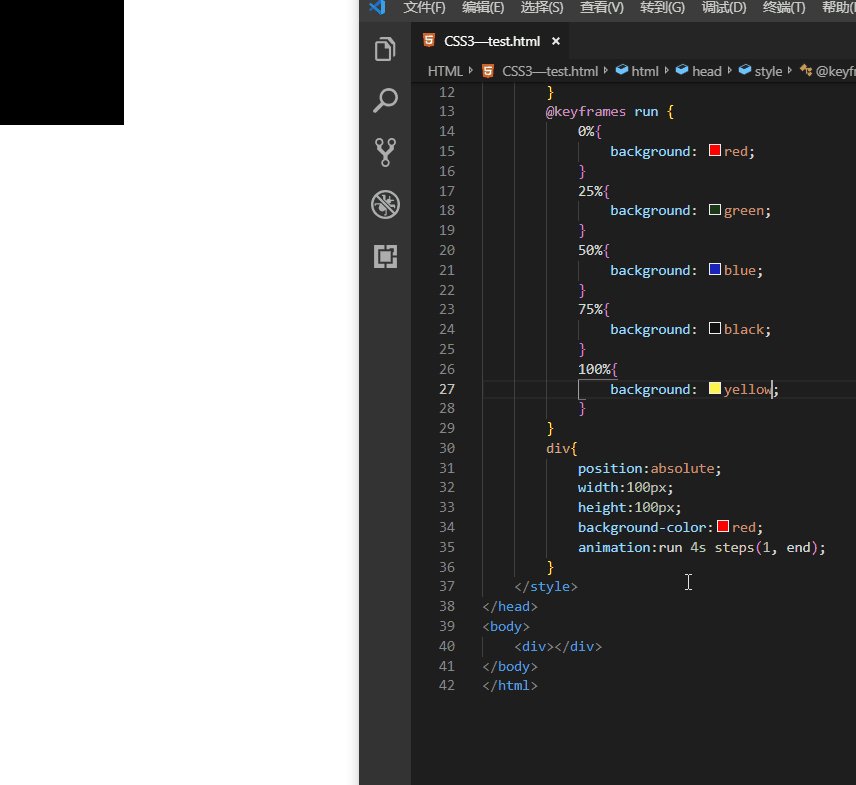
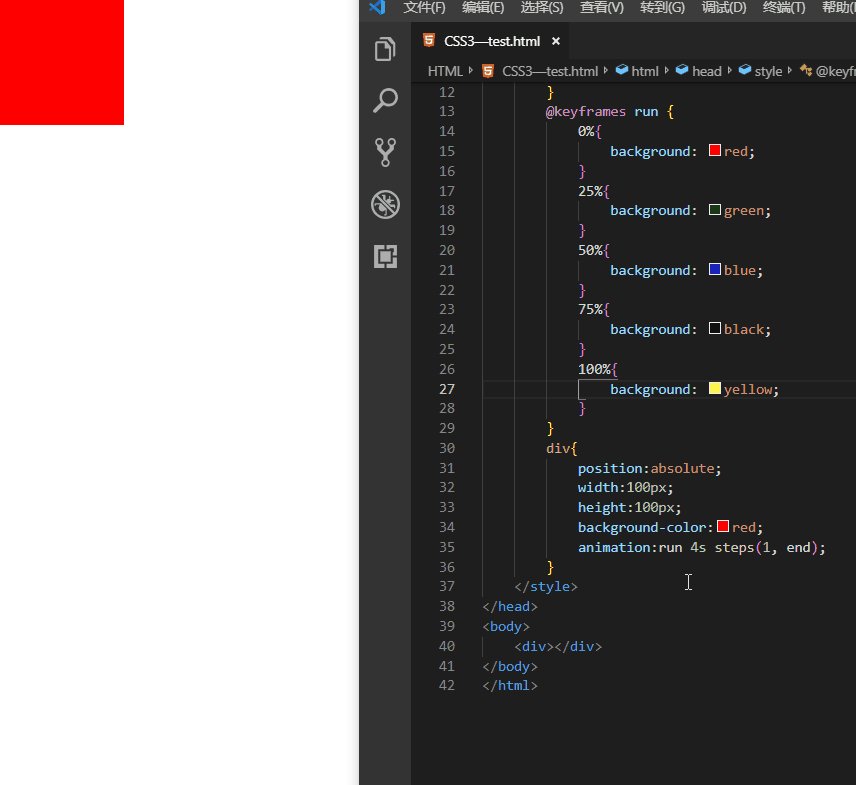
括号里面的值是可以变动的,现在我们填入1,他是在0%这段动画里面,以跳转的形式一步过渡完一个颜色,填入2就是分成两步过渡完

我们试试填入2,它是一次分成两步过渡的,可以看到会出现过渡的颜色有点不同。

填的数越大,拆分的动画也就越细腻,我们来看看填入10,但是不管填多少,它都是跳转动画

还有后面的end是什么意思呢?后面其实是可以填两个值的
end还有发start
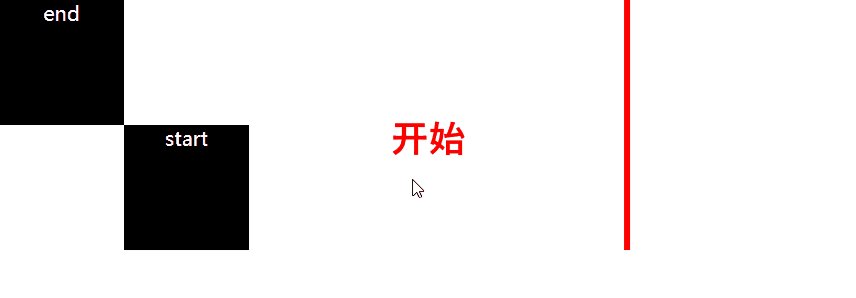
细心的同学可能会发现,当我们使用(1,end)的时候会发现看不到最后的黄色

那我们就换成start来看看什么样,是可以看到最后的黄色的。但是换成start,开始就看不到0%的红色,直接显示25%的绿色

end和start的区别,总结两句话
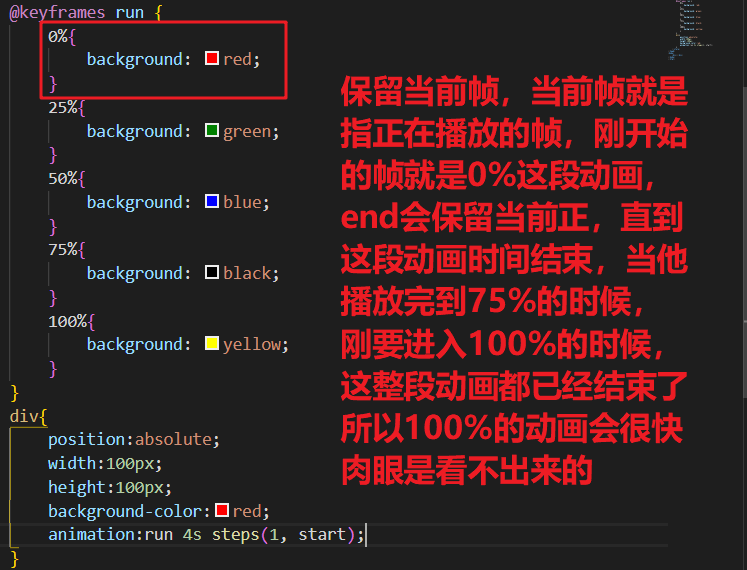
end:保留当前帧状态,直到这段动画时间结束
可以添加在后面添加forwards(保留时的100%状态),就可以看到了

里面的start写错了,是end的
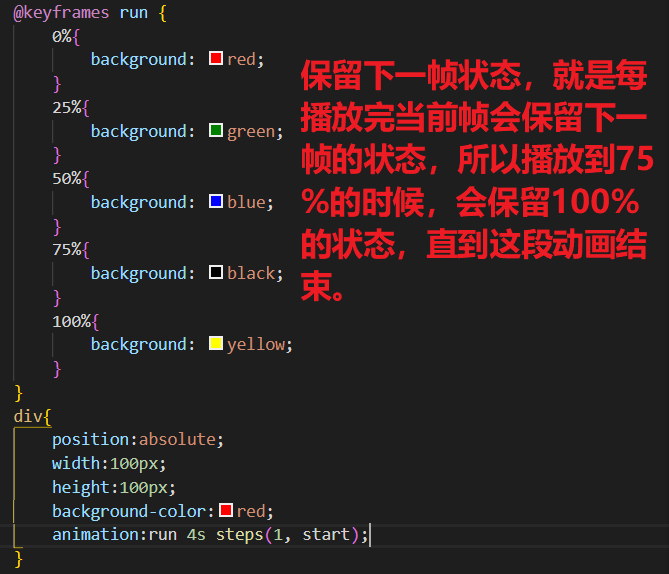
start:保留下一帧状态,直到这段动画时间结束

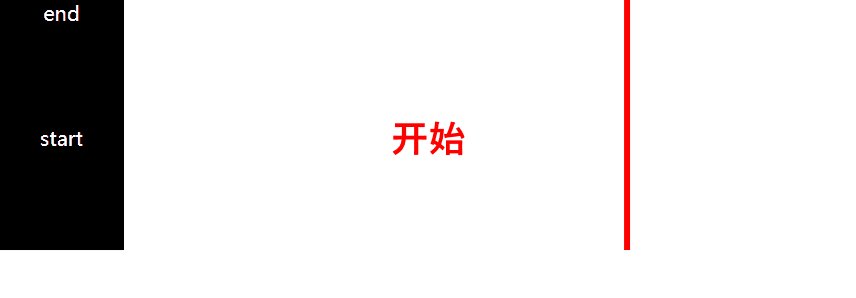
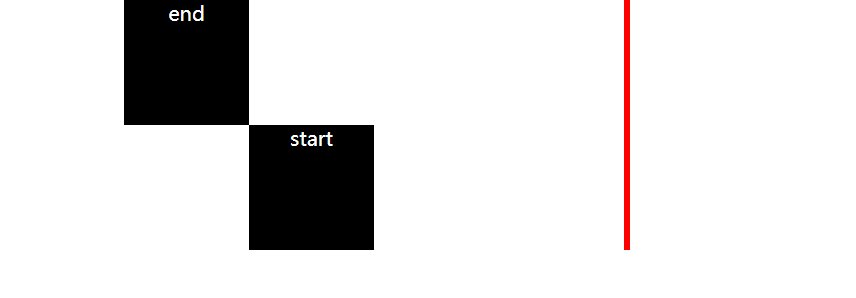
我们来做个对比看看
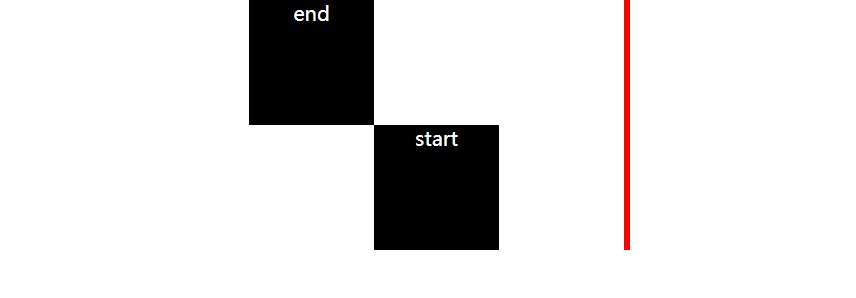
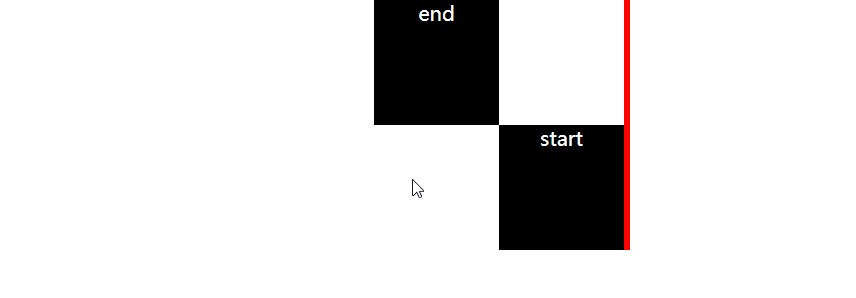
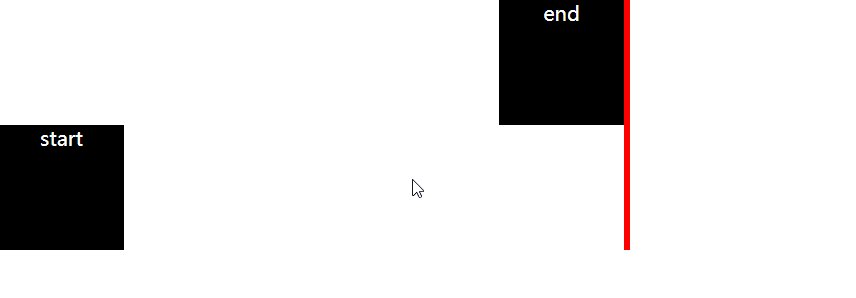
end:保留当前帧状态,直到这段动画时间结束
(保留当前帧,我们可以看到第一帧在,最后一帧不在)
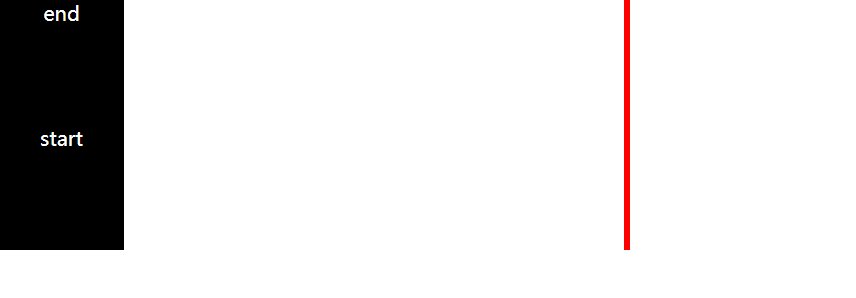
start:保留下一帧状态,直到这段动画时间结束
(保留下一帧,我们可以看到第一帧不在,最后一帧在)

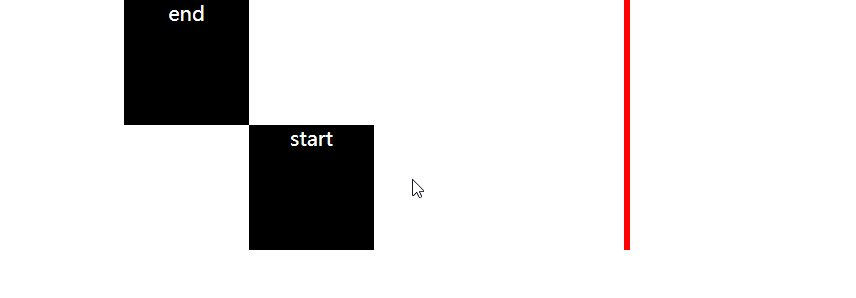
给end添加foewards(保留最后一帧状态)

打字效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
@keyframes run {
0%{
left: 74px;
}
10%{
left: 90px;
}
20%{
left: 107px;
}
30%{
left: 123px;
}
40%{
left: 141px;
}
50%{
left: 158px;
}
60%{
left:175px;
}
70%{
left:192px;
}
80%{
left:209px;
}
90%{
left:226px;
}
100%{
left:74px;
}
}
.wrapper{
width:300px;
height: 50px;
}
.wrapper .text{
text-align: center;
line-height: 50px;
letter-spacing: 1px;
}
.wrapper .baffle{
width:155px;
height:20px;
background-color:white;
position: absolute;
top: 17px;
animation: run 10s steps(1, end) infinite;
}
.baffle::after{
content: "";
width: 2px;
height: 20px;
background-color: #000;
position: absolute;
left: 0px;
top: -1px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="text">屏幕前的你真的很帅</div>
<div class="baffle"></div>
</div>
</body>
</html>
钟表效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
@keyframes second{
0%{
transform: rotate(180deg);
}
100%{
transform: rotate(540deg);
}
}
@keyframes minute{
0%{
transform: rotate(90deg);
}
100%{
transform: rotate(450deg);
}
}
.wrapper{
margin:100px auto;
width:512px;
height: 512px;
background-image:url('../ing/clock.png');
position: relative;
}
.wrapper .hour{
position: absolute;
top: 240px;
left: 238px;
transform: rotate(180deg);
transform-origin: center 16px;
}
.wrapper .minute{
position:absolute;
top: 240px;
left: 239px;
transform: rotate(90deg);
transform-origin: center 16px;
animation: minute 3600s steps(60, end) infinite;
}
.wrapper .second{
position:absolute;
top: 180px;
left: 248px;
transform: rotate(180deg);
transform-origin: center 76px;
animation: second 60s steps(60, end) infinite;
}
</style>
</head>
<body>
<div class="wrapper">
<img class="hour" src="../ing/hour.png" alt="">
<img class="minute" src="../ing/minute.png" alt="">
<img class="second" src="../ing/second.png" alt="">
</div>
</body>
</html>
跑马效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
@keyframes run {
0%{
left: 0;
}
100%{
left:-2400px;
}
}
.wrapper{
width:200px;
height:100px;
margin: 200px auto;
position: relative;
overflow: hidden;
}
.wrapper .horse{
position: absolute;
top: 0;
animation: run 1s steps(12, end) infinite;
}
</style>
</head>
<body>
<div class="wrapper">
<img class="horse" src="../ing/horse.png" alt="">
</div>
</body>
</html>



