CSS3——弹性盒模型-flex——等分布局、流式布局、圣杯布局
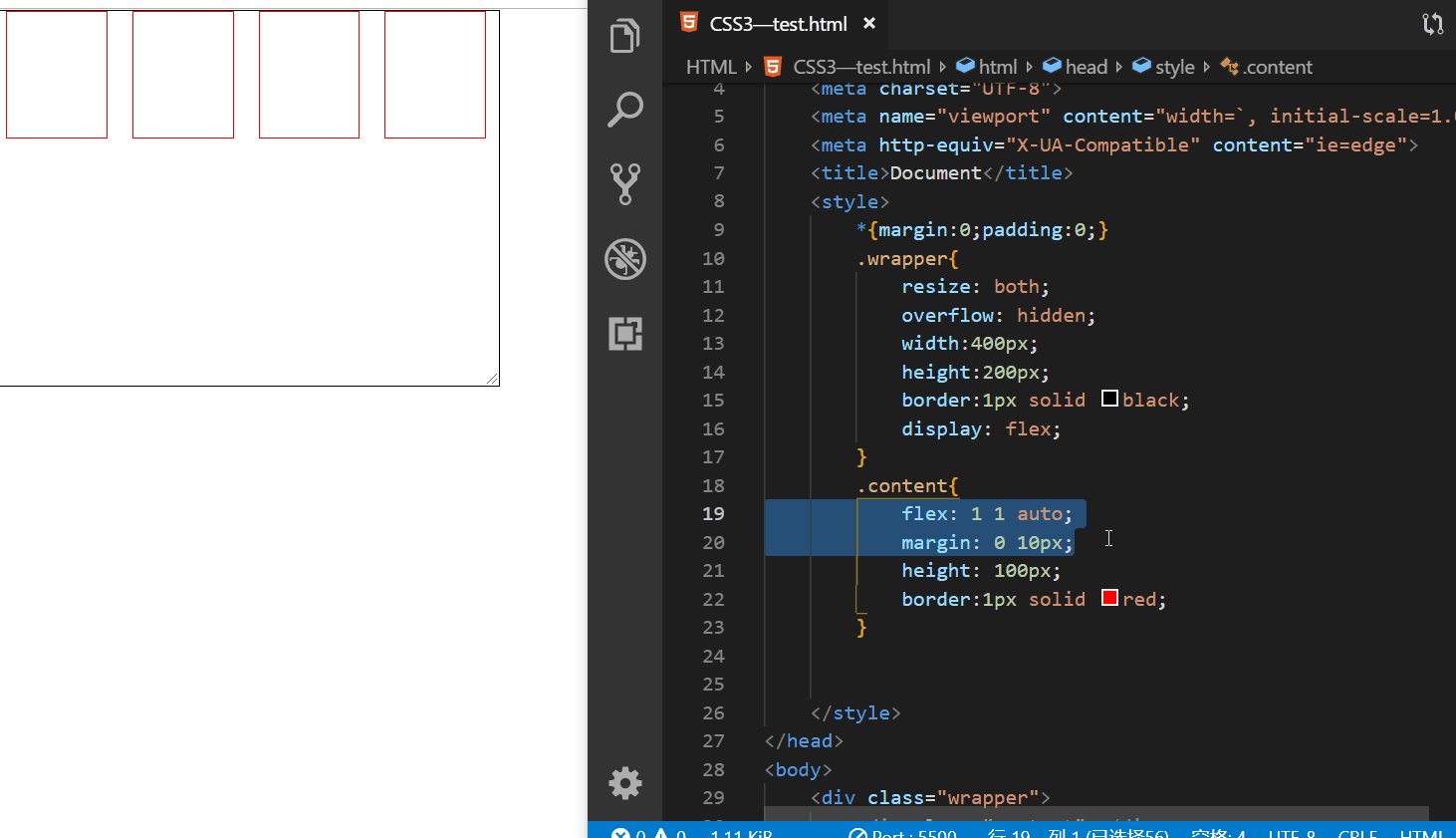
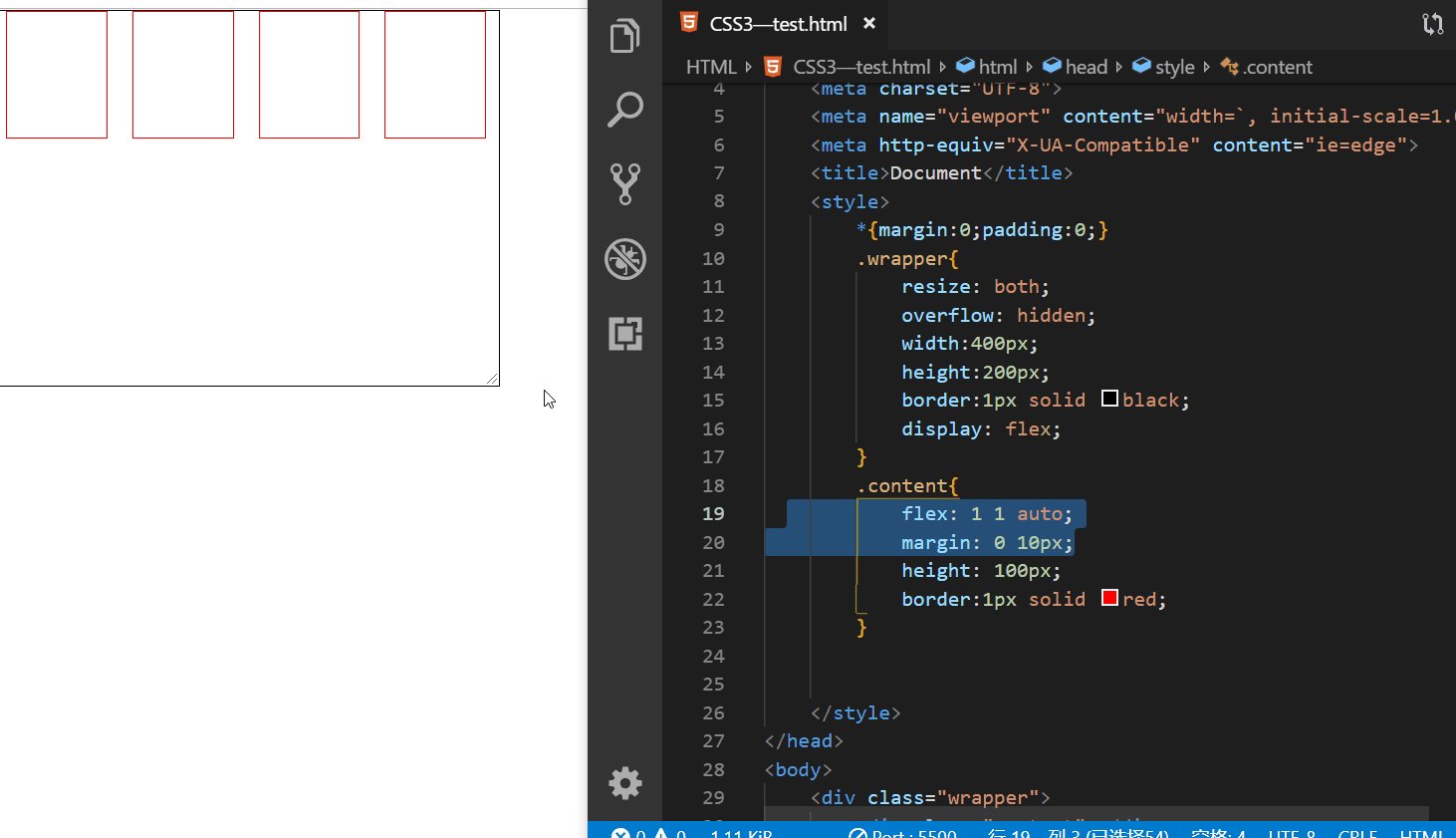
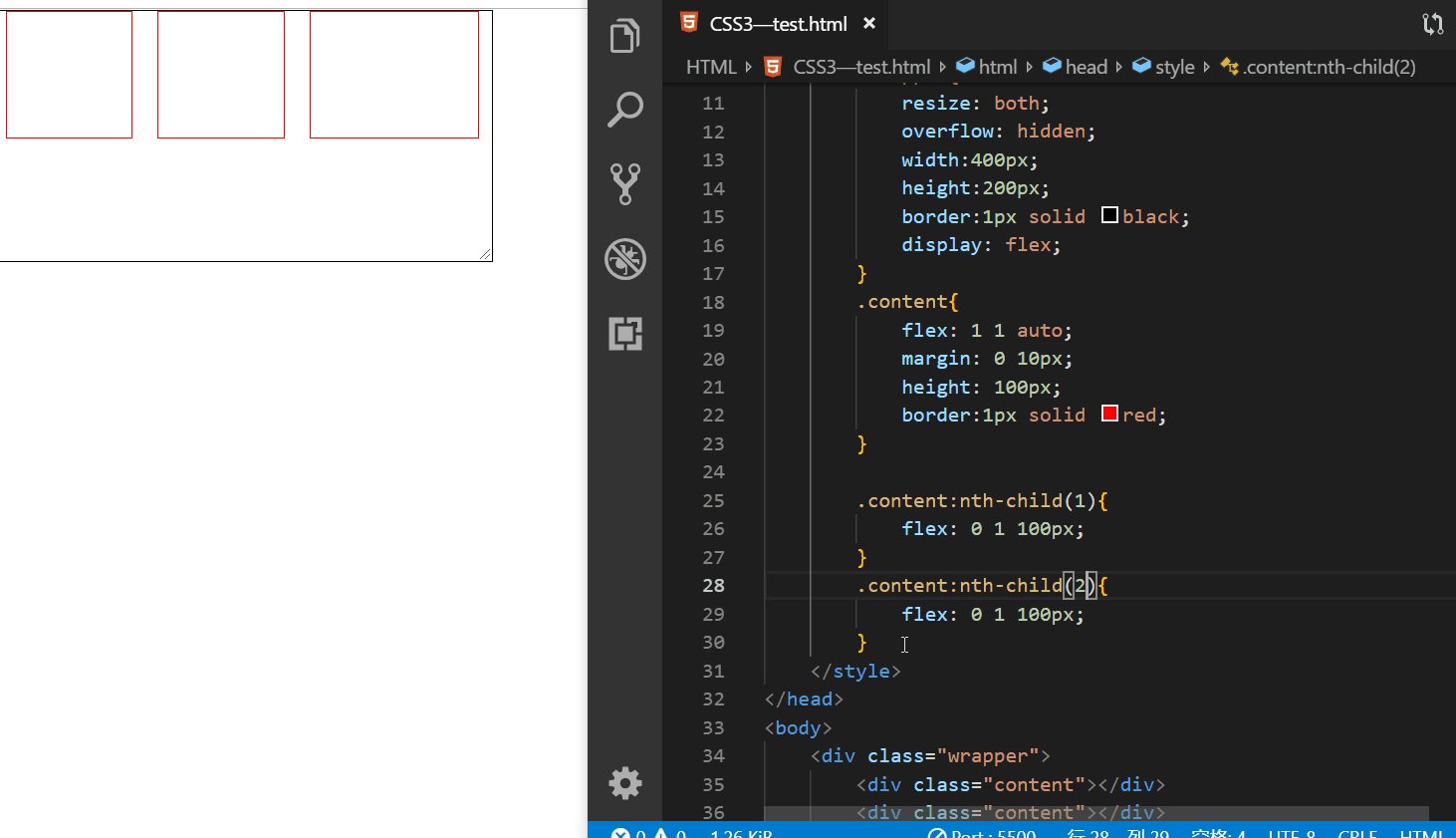
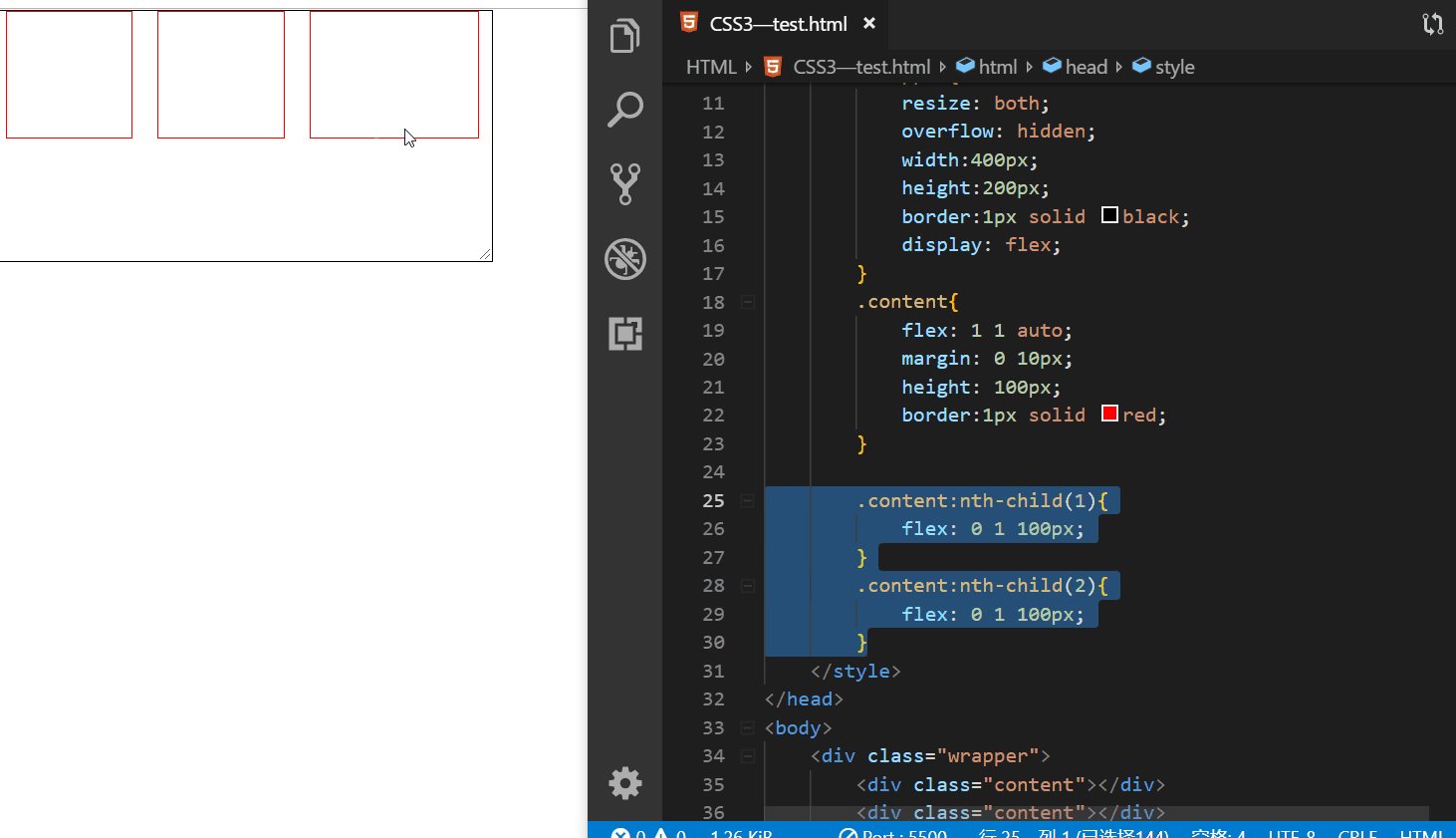
1.等分布局:

中间固定两边自适应:

固定两个,一个自适应

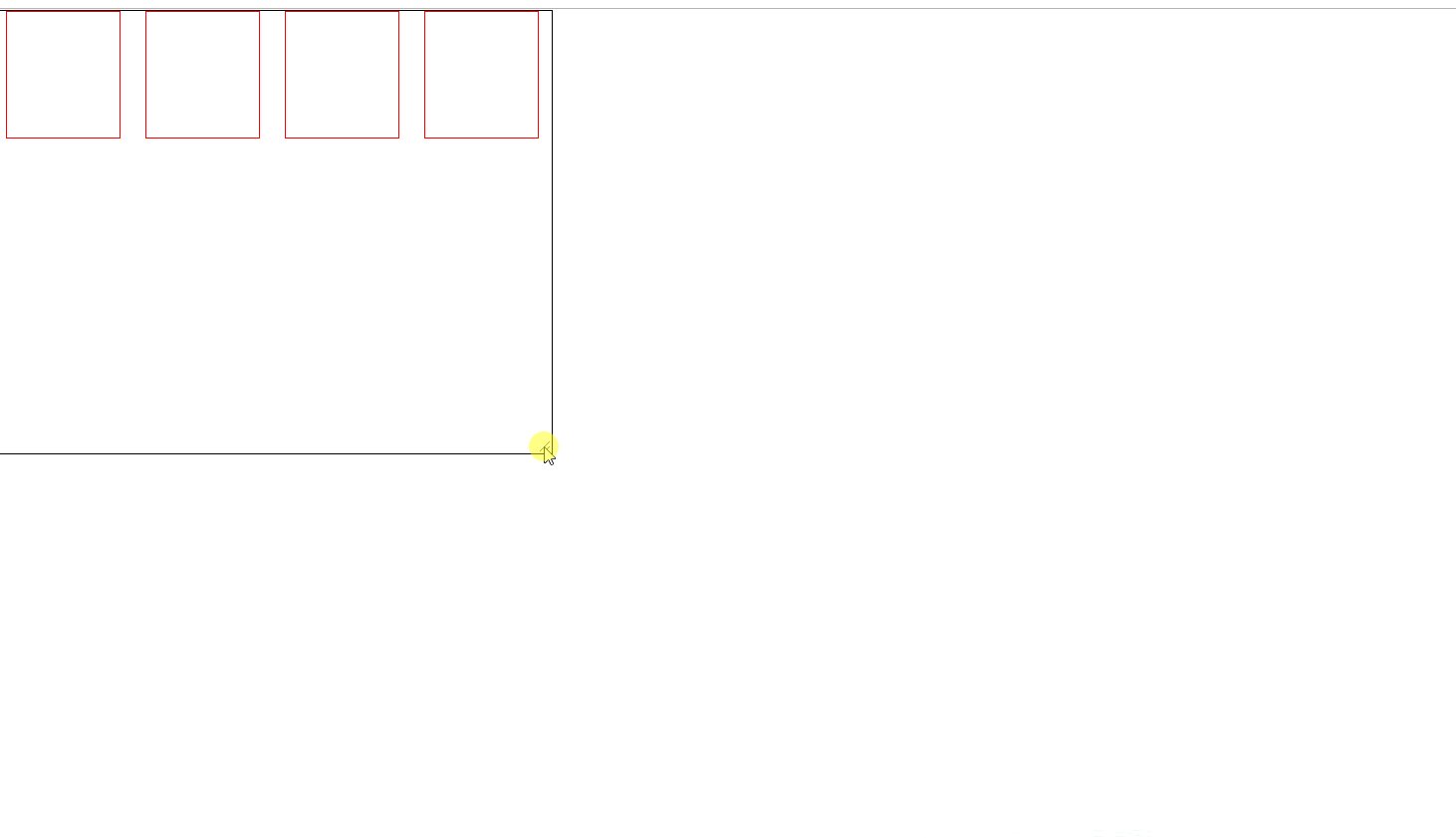
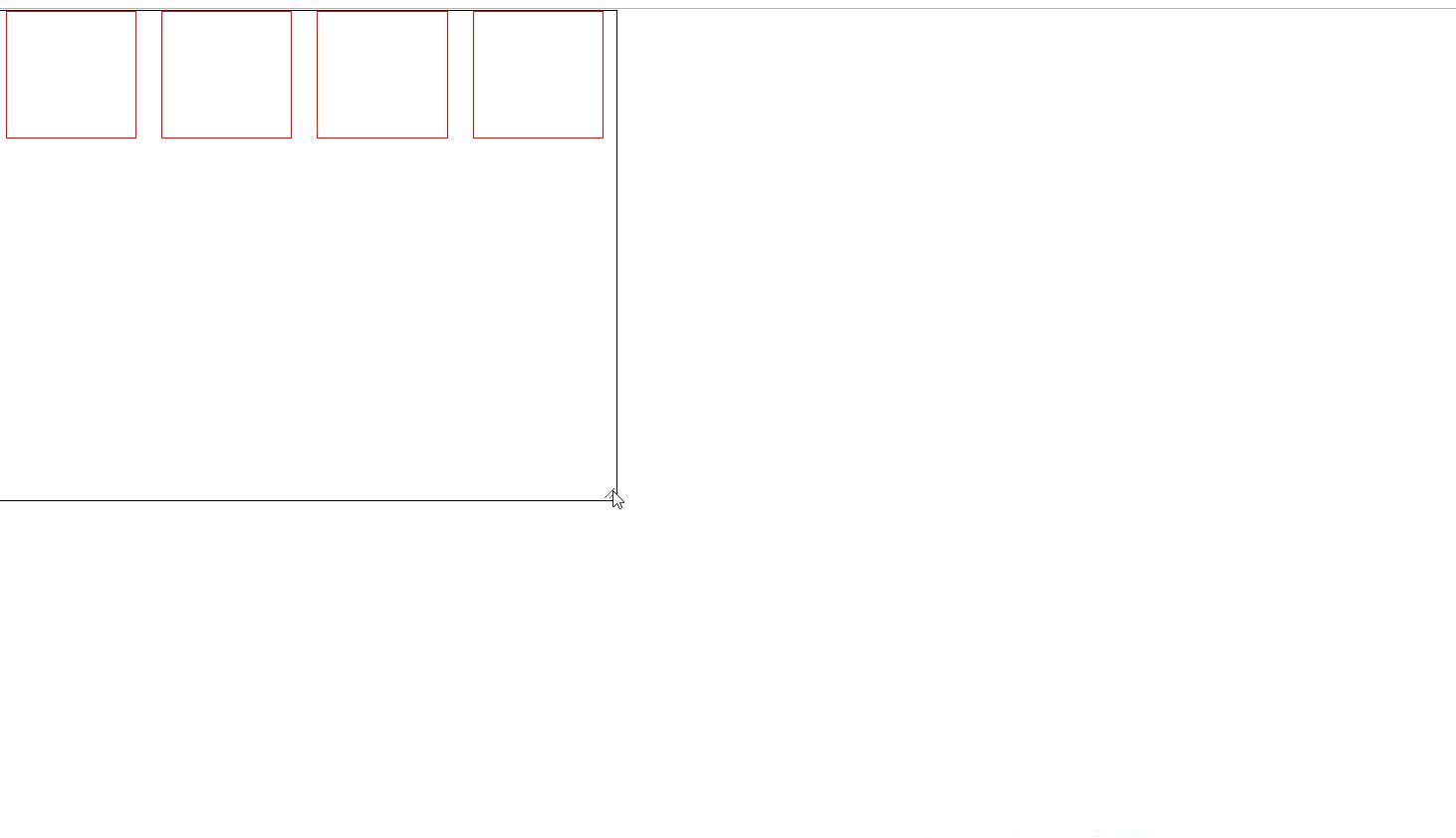
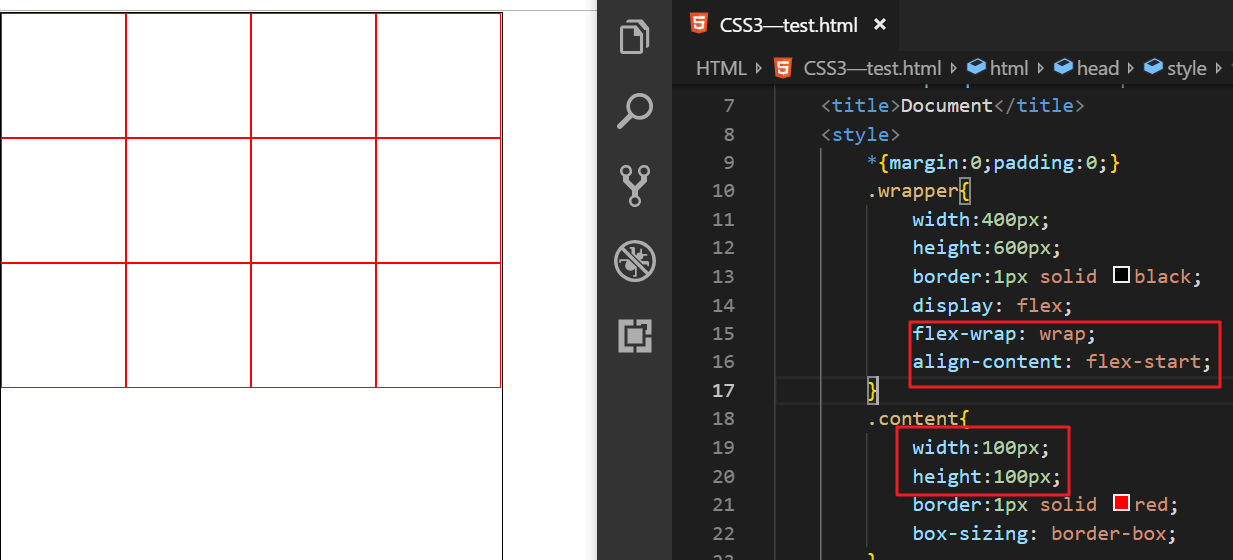
2.流式布局:
模仿float浮动布局

3.圣杯布局:(自适应布局)
先来看一下结构布局:
<div class="wrapper"> <div class="headr">导航栏,头部,搜索框</div> <div class="contain"> <div class="left">物品分类</div> <div class="center">广告内容</div> <div class="right">登录</div> </div> <div class="footer">尾部</div> </div>




