CSS3——弹性盒模型- flex-grow、flex-shrink、flex-basis
本文:flex的扩展属性及其应用
-----------------------分界线-----------------------
flex-grow:(用来瓜分父级宽度剩余的宽度,,默认值为0)
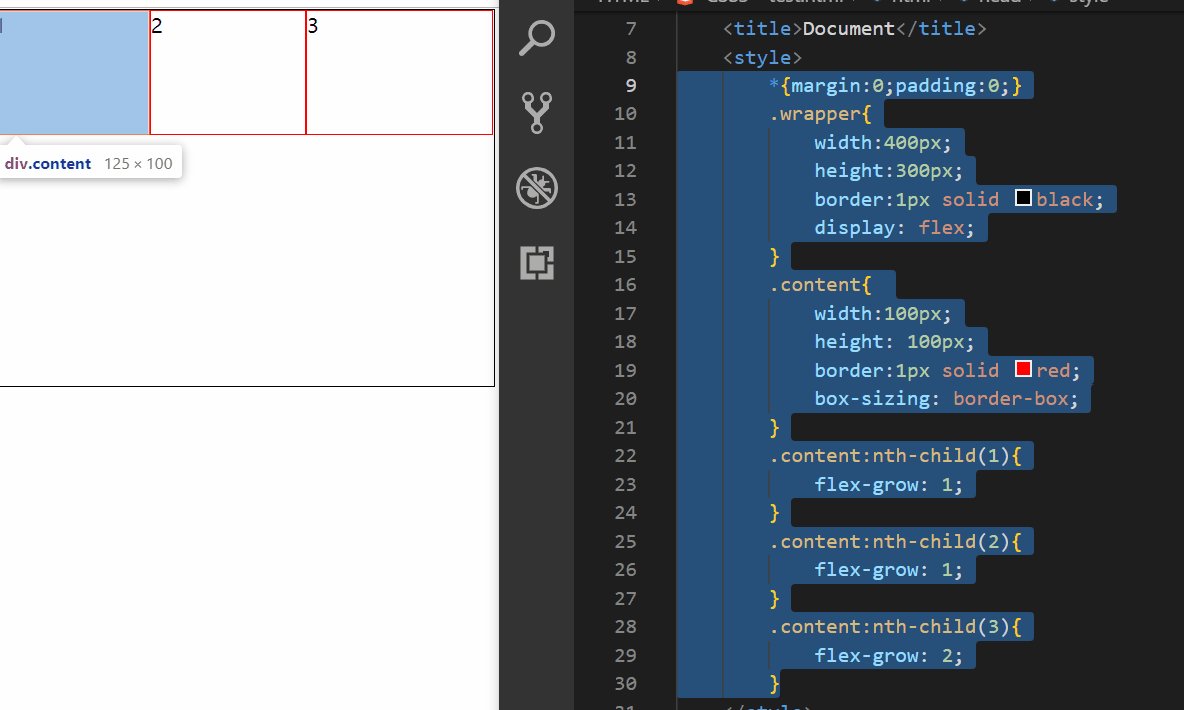
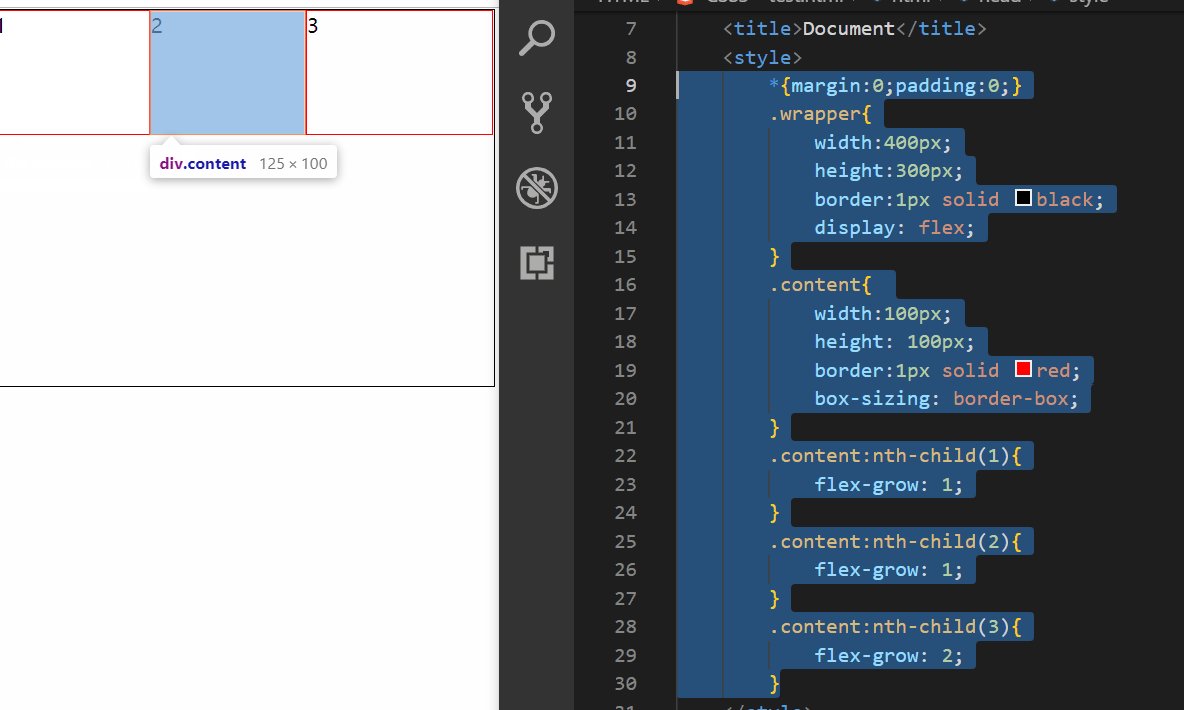
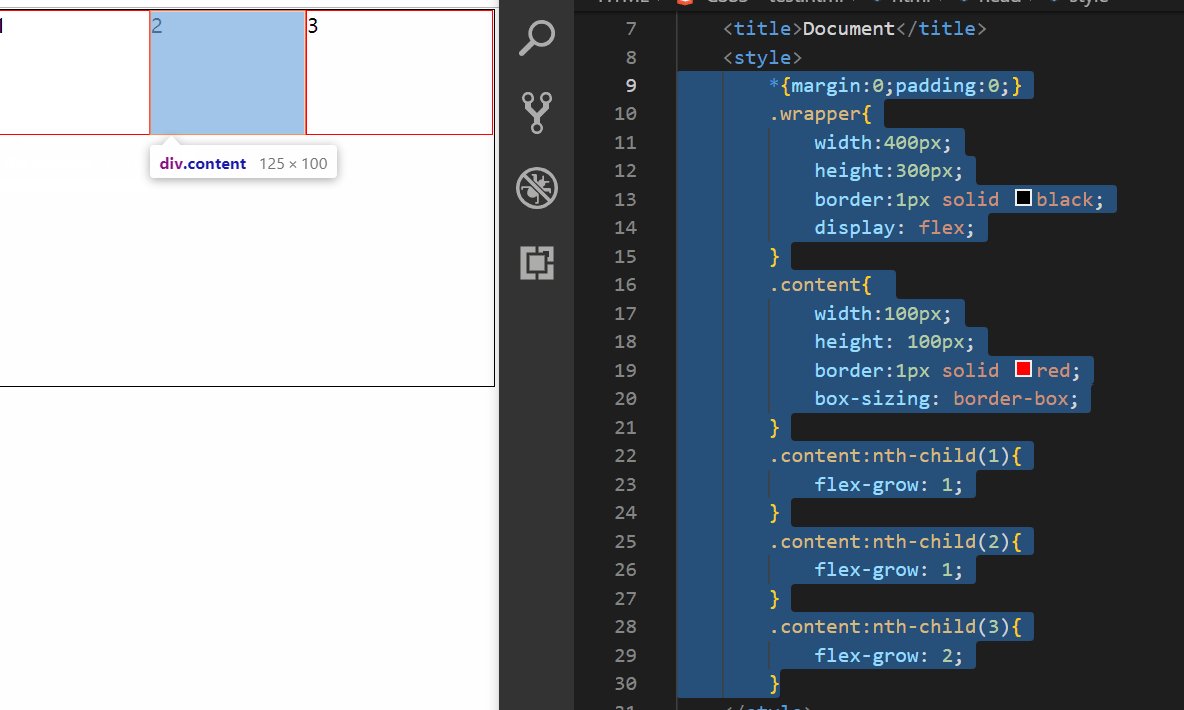
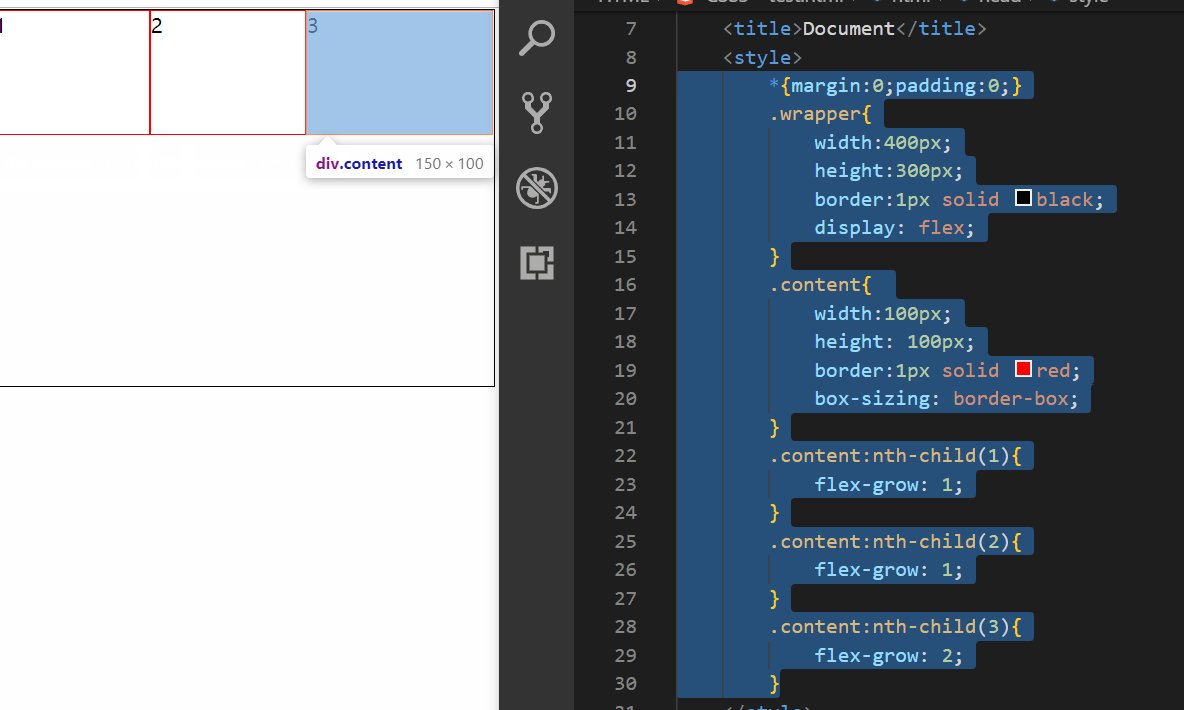
容器宽度为400px,子元素1的宽度为100px,子元素2的宽度为100px,子元素3的宽度为100px,总宽度为100 + 100 + 100 = 300px。容器还剩余100px,剩余的宽度需要被每个子元素根据自己设置的flex-grow进行瓜分,将容器填满。子元素1的flex-grow设置为1,子元素2flex-gorw设置为1,子元素3flex-gorw设置为2,子元素1瓜分的宽度为(100 * 1)/(100 * 1 + 100 * 1 + 100 * 2) * 100 = 25px,子元素1真实的宽度为100 + 25 = 125px。同理子元素2瓜分的宽度为(100*1)/(100*1 + 100* 1 + 100 * 2) * 100 = 25px,子元素的真实宽度为100 + 25 = 125px。子元素3瓜分的宽度为(100 * 2)/(100 * 2 + 100 * 1 + 100 * 2) * 100 = 50px,子元素3的真实宽度为100 + 50 = 150px。

flex-shrink:(用来吸收父级宽度超出的宽度,默认值为1)
容器的宽度为400px, 子元素1的宽度为250px,子元素2的宽度为150px,子元素3的宽度为100px,总的宽度为 250 + 150 + 100 = 500px。容器放不下,多出来的宽度需要被每个子元素根据自己设置的flex-shrink 进行吸收。 子元素1的flex-shrink: 1(未设置默认为1), 子元素2 flex-shrink: 2,子元素3 flex-shrink: 2。子元素1需要吸收的的宽度为 (250 * 1)/(250 * 1 + 150 * 2 + 100 * 2) * 100 = 33.33px,子元素1真实的宽度为 250 - 33.33 = 216.67px。同理子元素2吸收的空间为(150 * 2) / (250 * 1 + 150 * 2 + 100 * 2) * 100 = 40px,子元素2真实宽度为 150 - 40 = 110px。子元素3吸收的宽度为(100 * 2)/(250 * 1 + 150 * 2 + 100 * 2) * 100 = 26.67px,真实的宽度为100 - 26.67 = 73.33px。

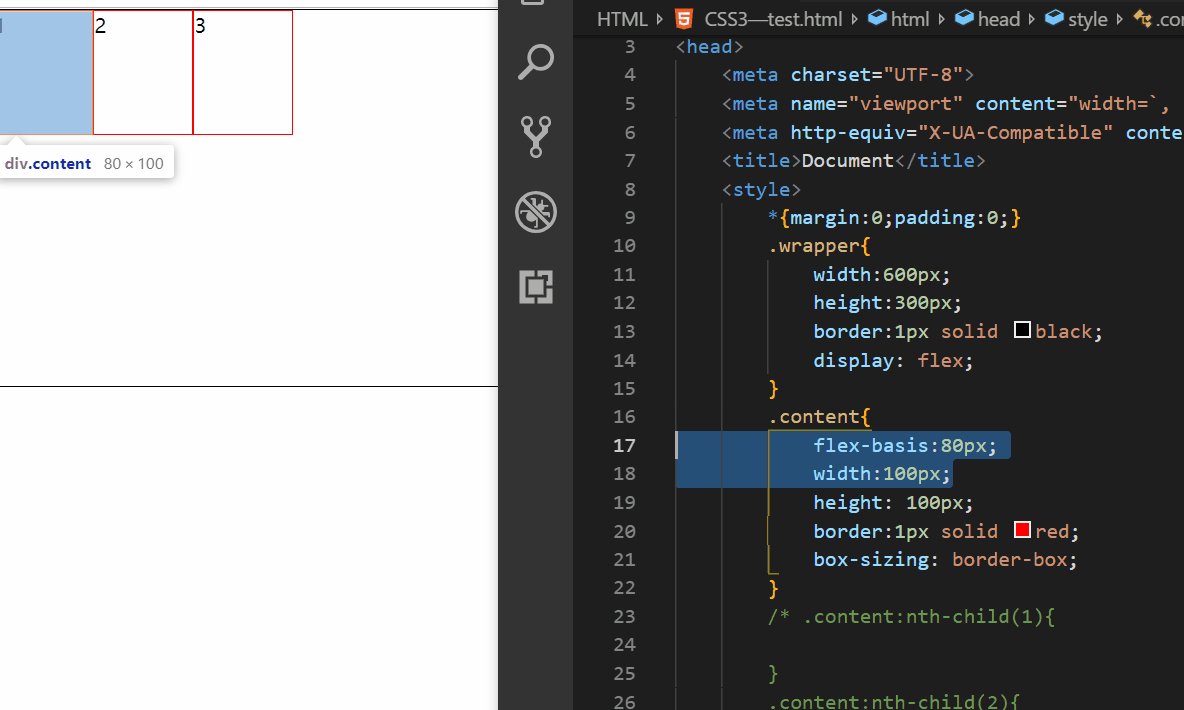
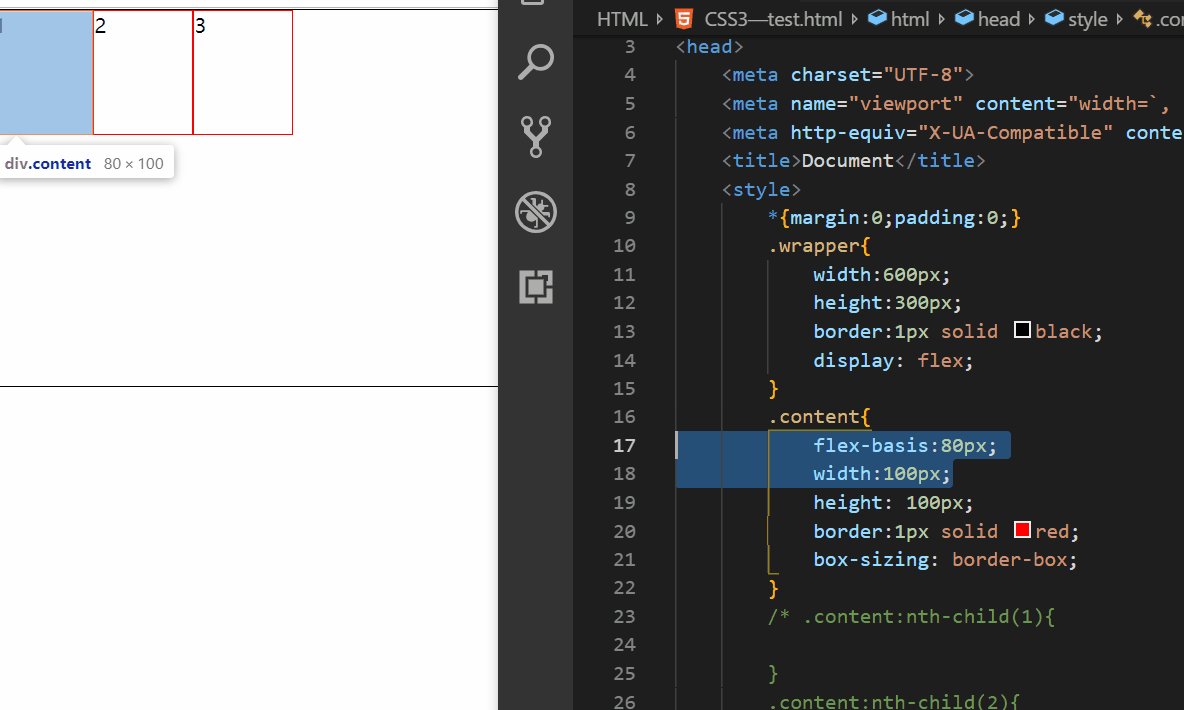
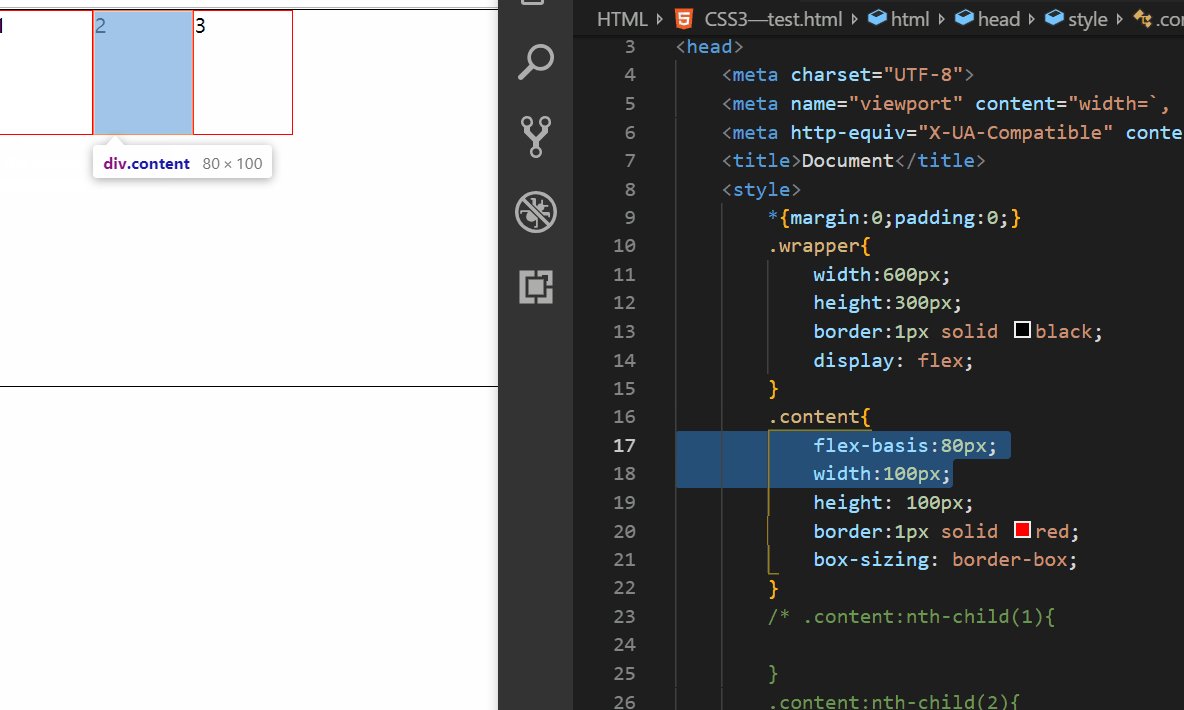
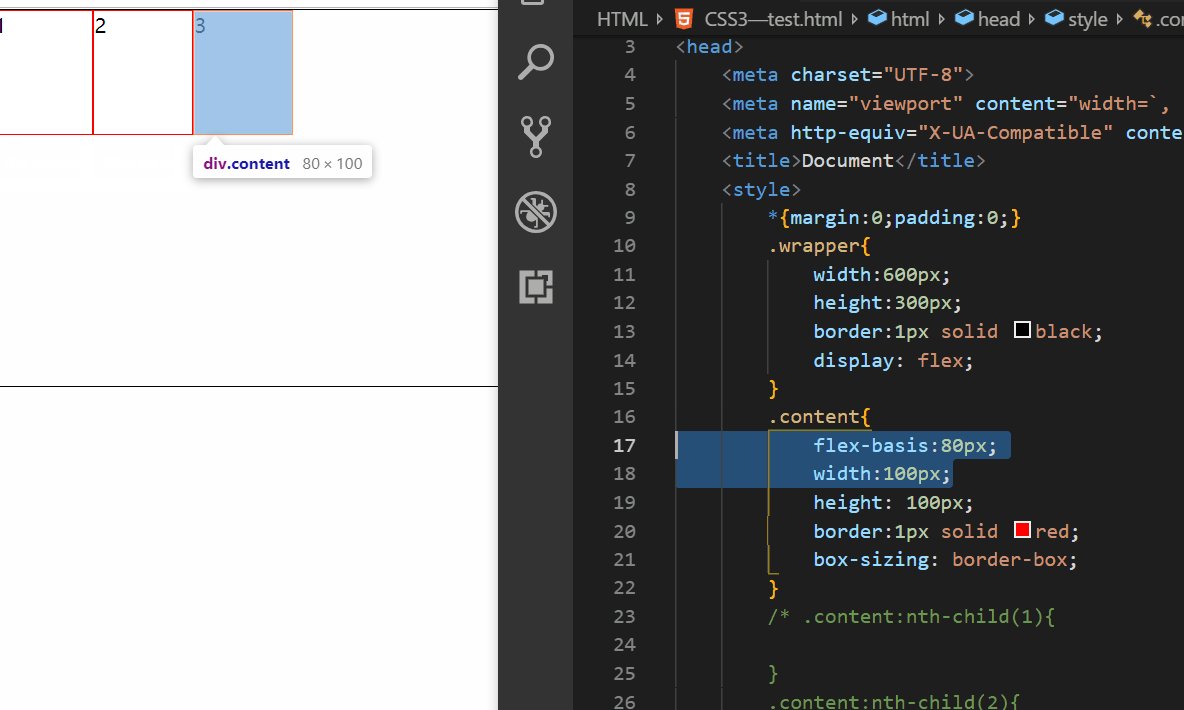
flex-basis:(用于设置子元素的宽度)
flex-basis会覆盖掉width属性设置的宽度,显示flex-basis设置宽的度。
下面我们通过几个例子来了解具体:
basis > width
显示basis的宽度

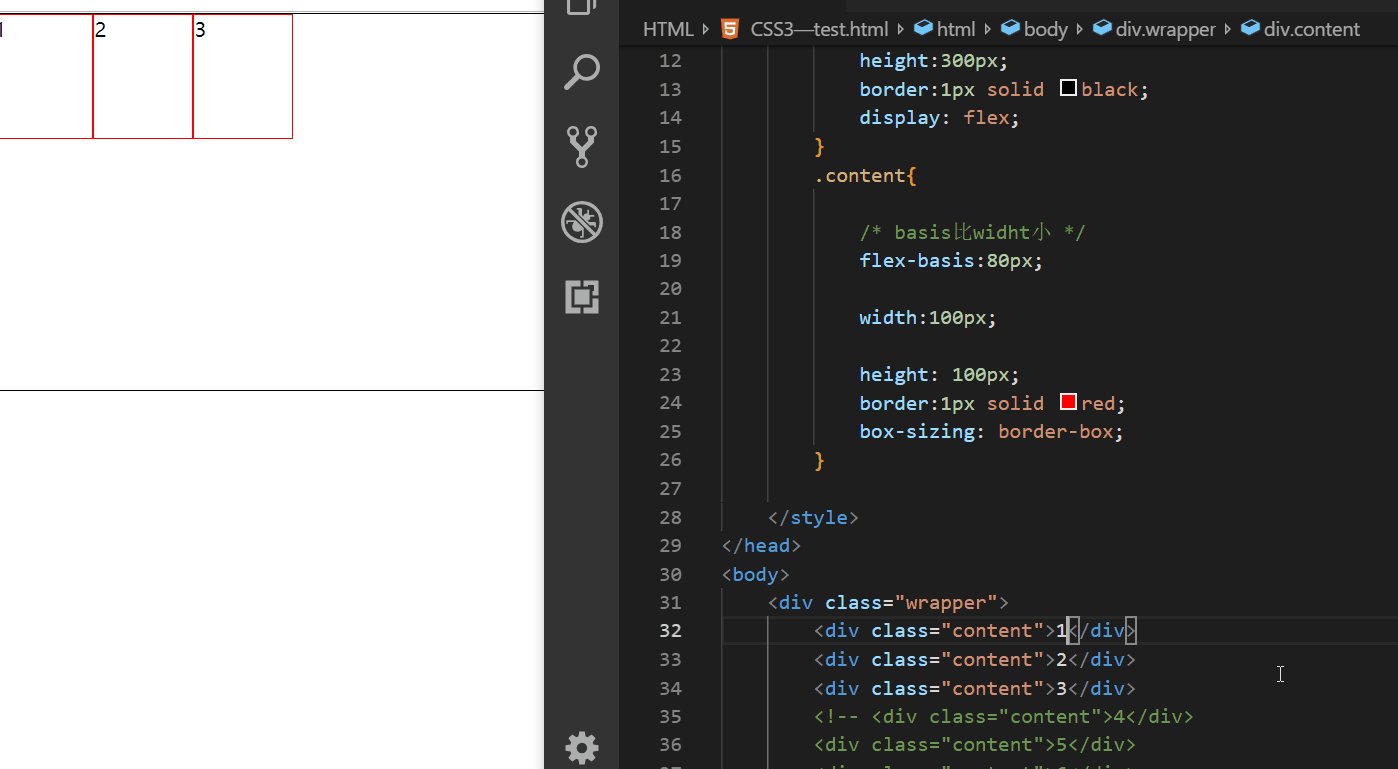
basis < width
显示basis的宽度

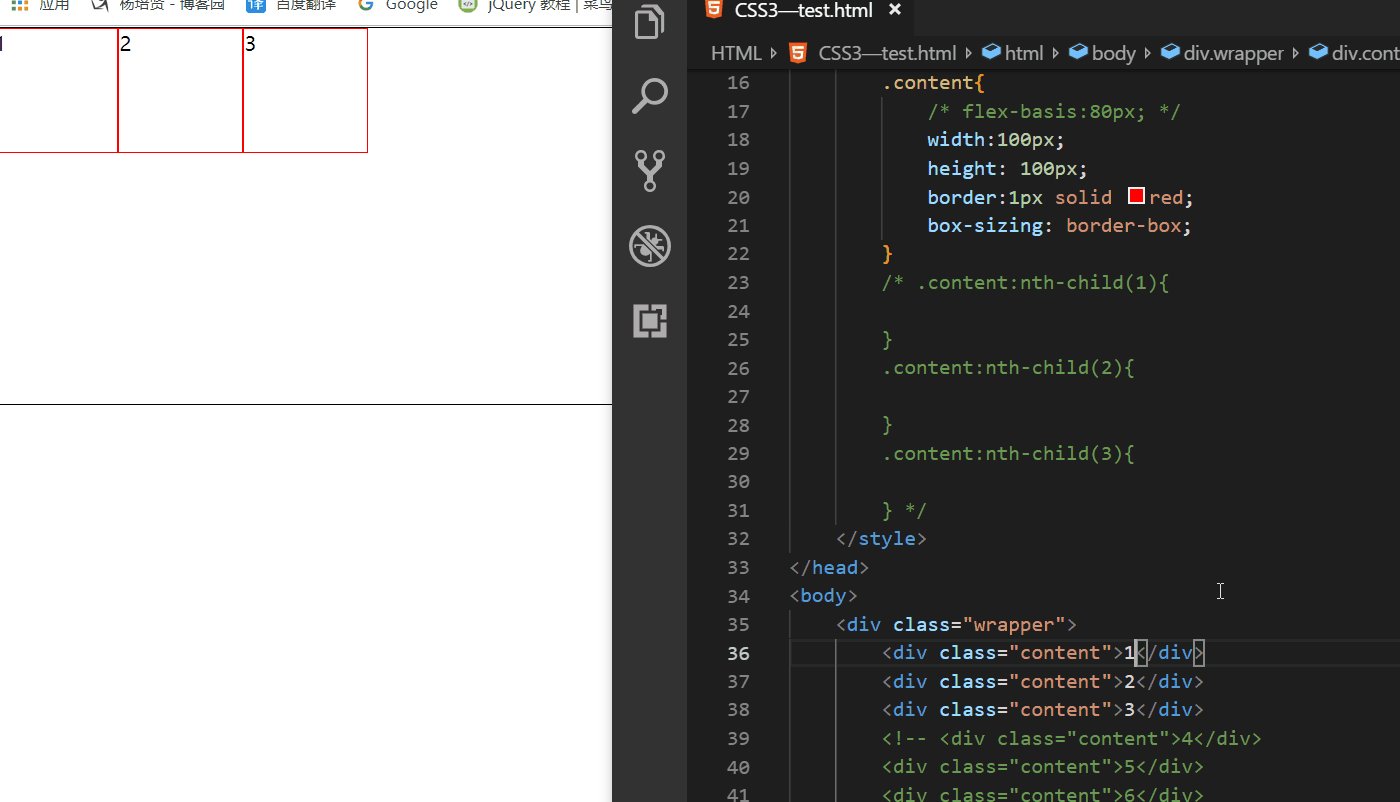
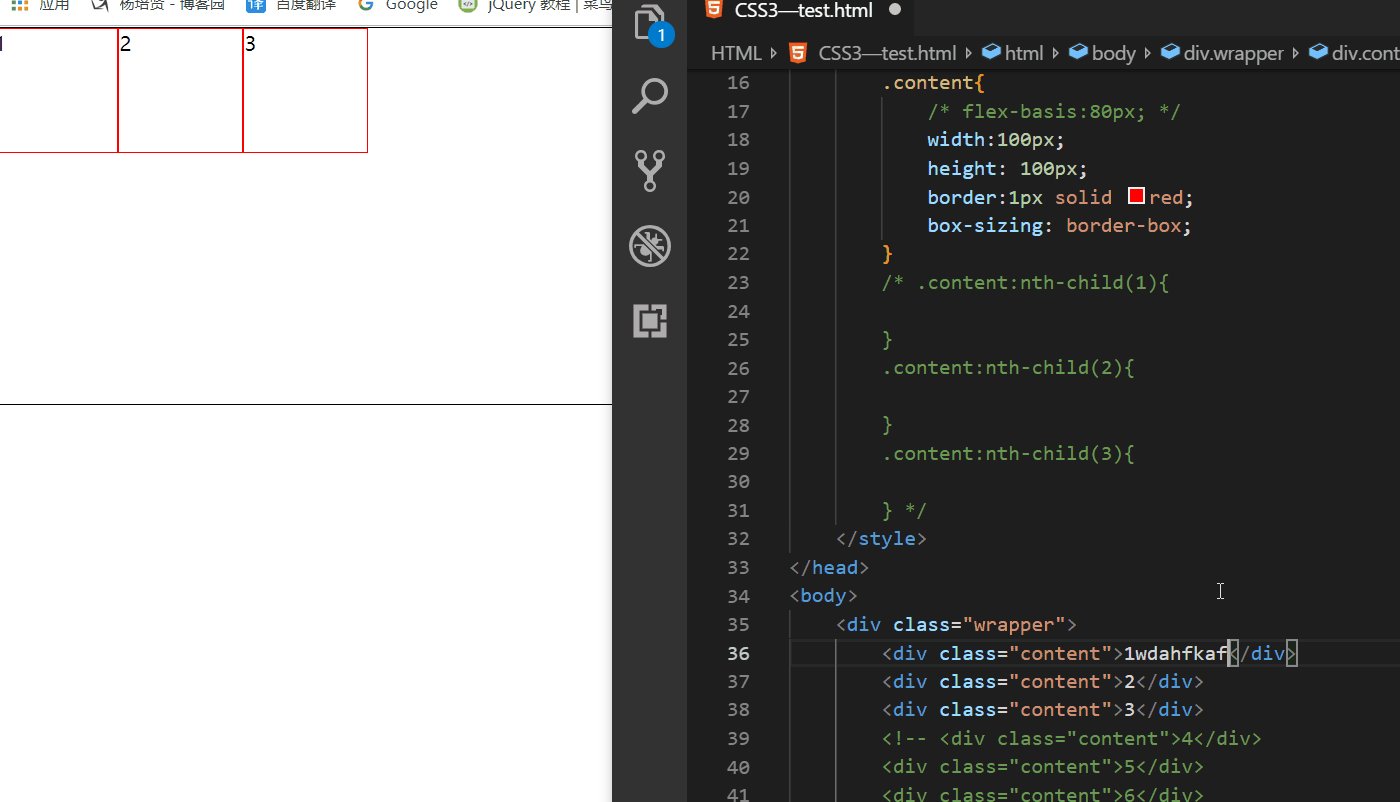
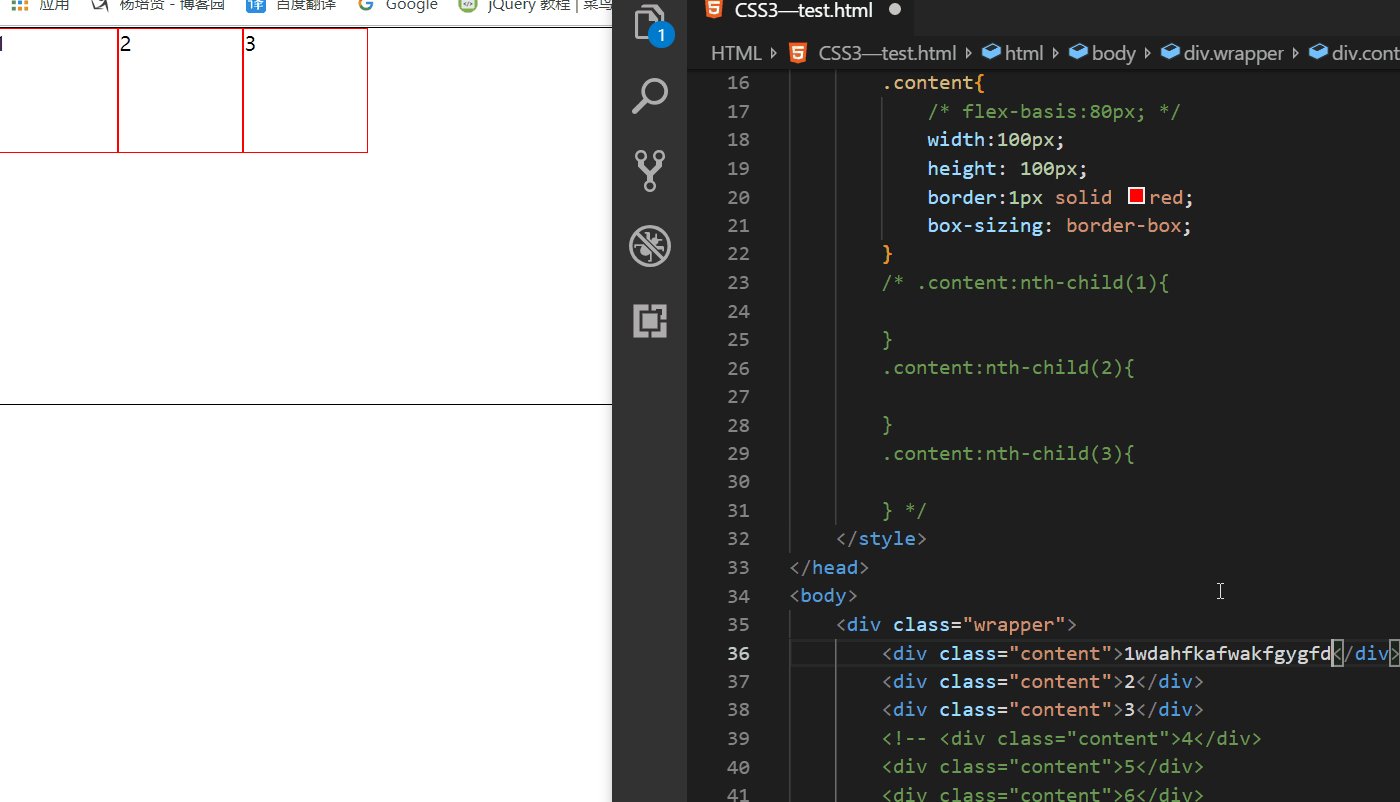
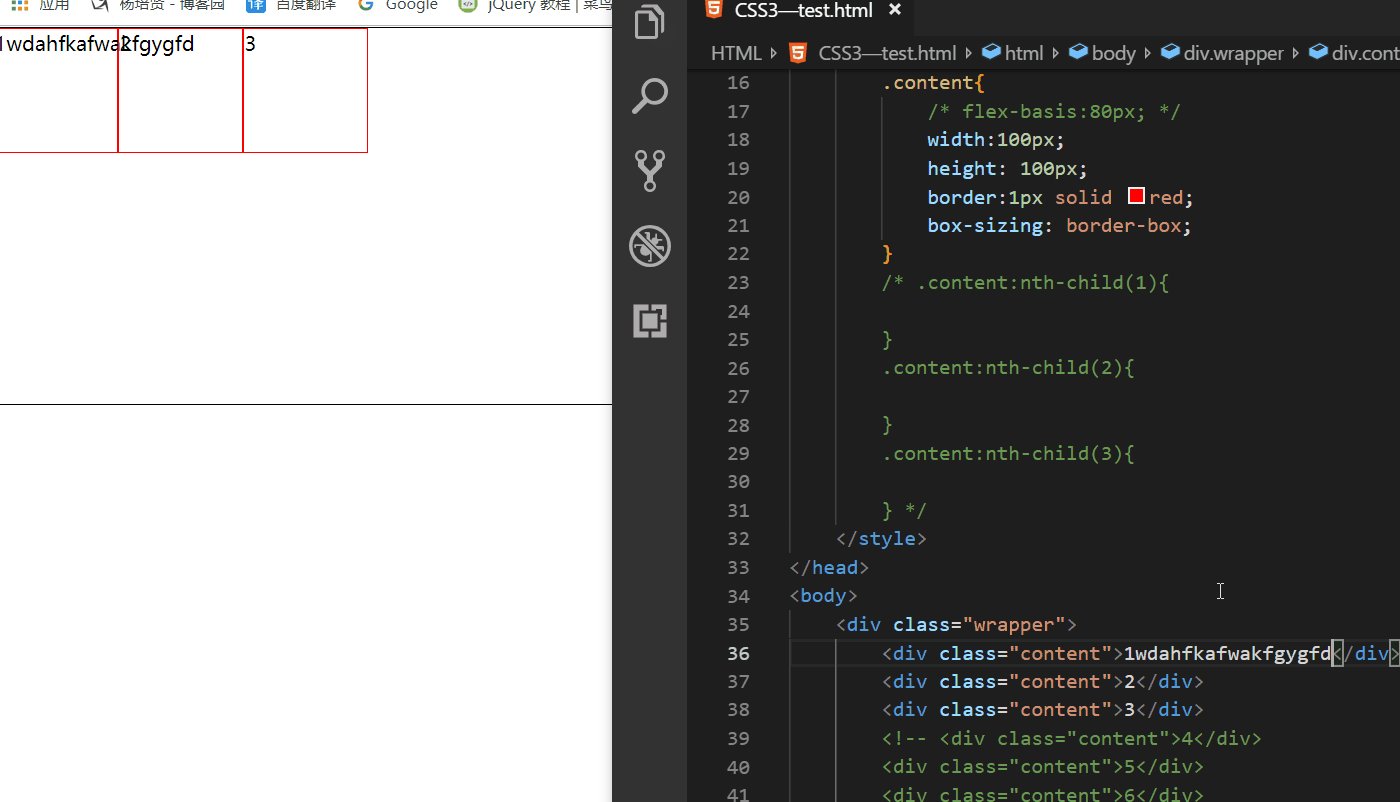
只设置了width在本文区添加内容
我们可以看到只设置了width在文本区添加内容如果超出,文本会出现溢出情况

只设置了basis在文本区里添加内容
文本会撑开宽度

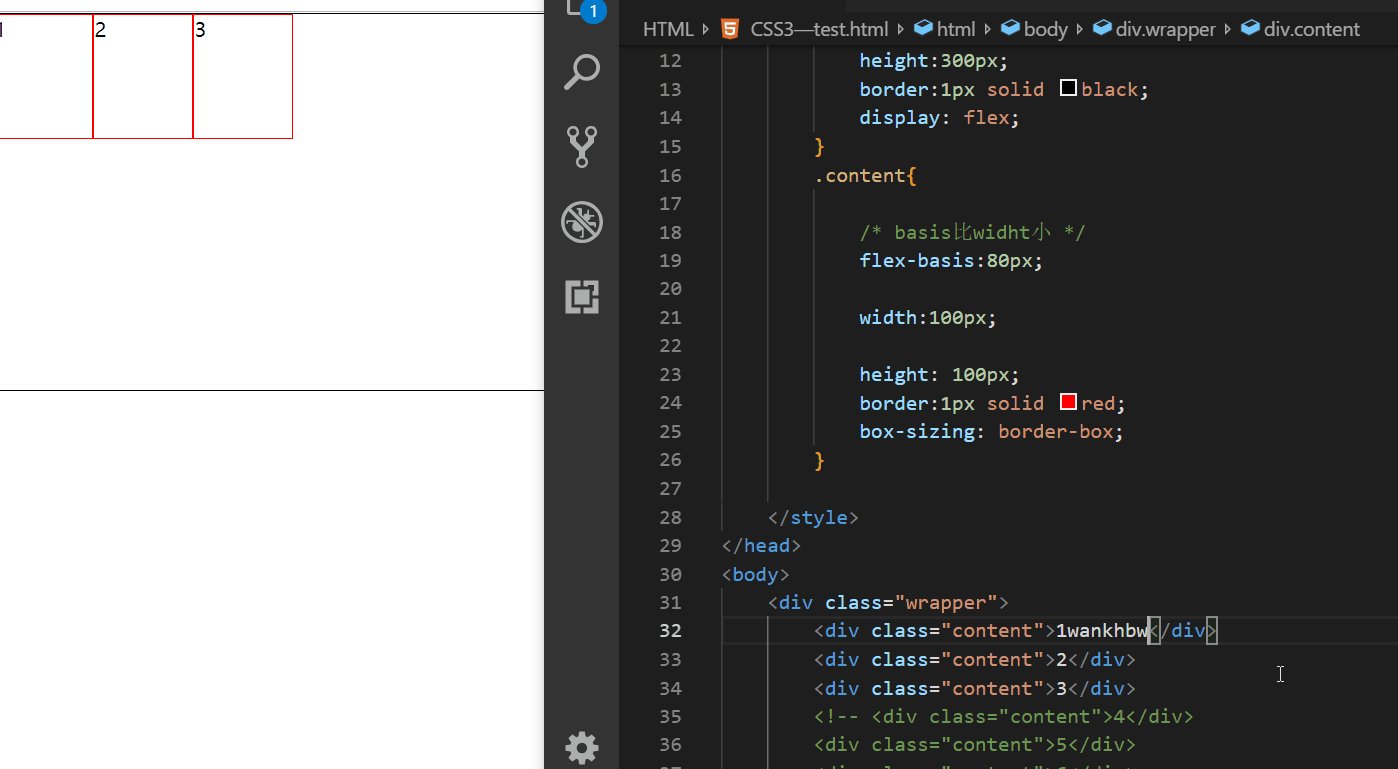
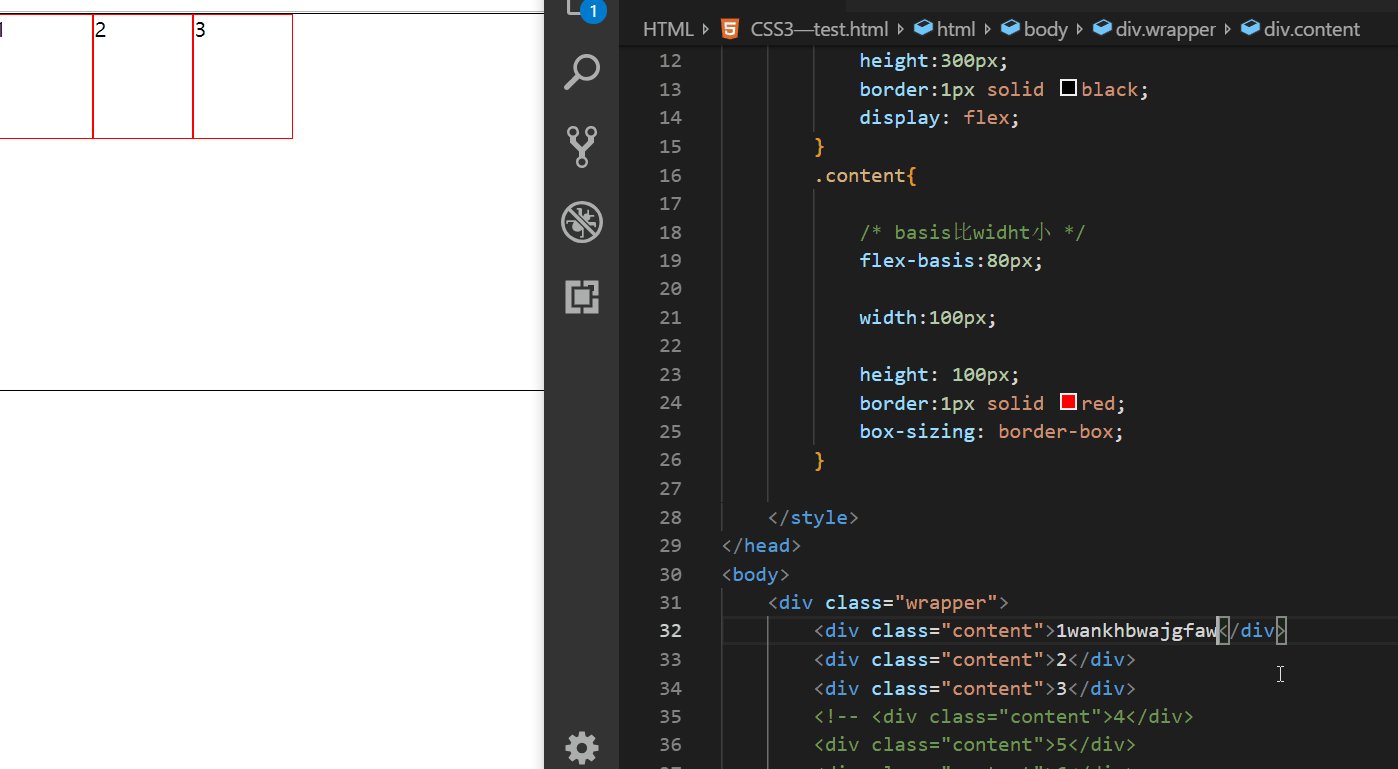
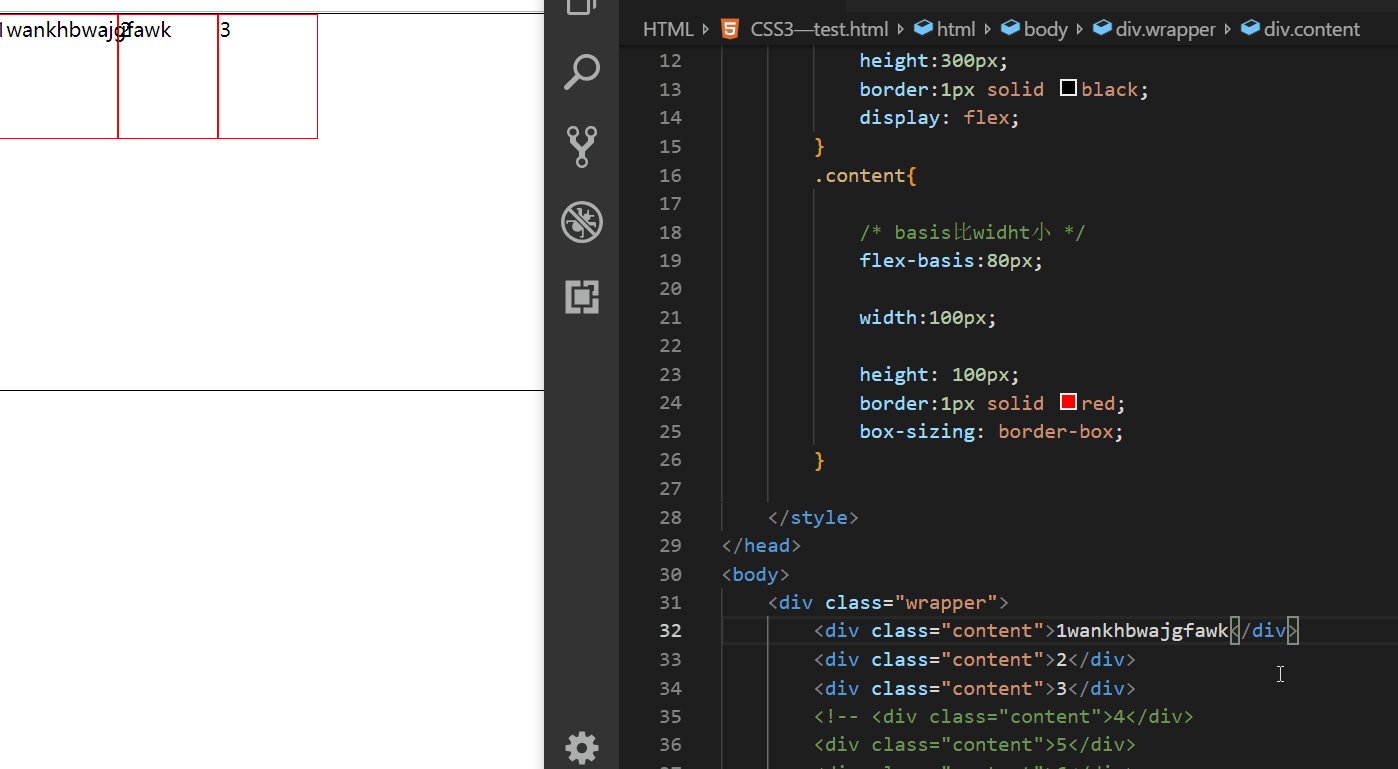
如果在设置basis比width小的内容里面添加文本呢
basis会被撑开至width值一样大,但是文本会溢出

flex开发应用(自适应动态布局,后来添加了元素也不用添加样式)
flex:可以直接设置3个值,就是 flex-grow、flex-shrink、flex-basis
可以这样使用:
flex:1 1 auto;就是子元素填满父级宽度,其余两个为默认值




