CSS3——弹性盒模型-flex——子级属性
文本内所有属性必须在父级为弹性盒模型的情况下使用:
也就是父级需已设置display:flex或inline-flex
本文的属性:order、 align-self
---------------------分界线-------------------
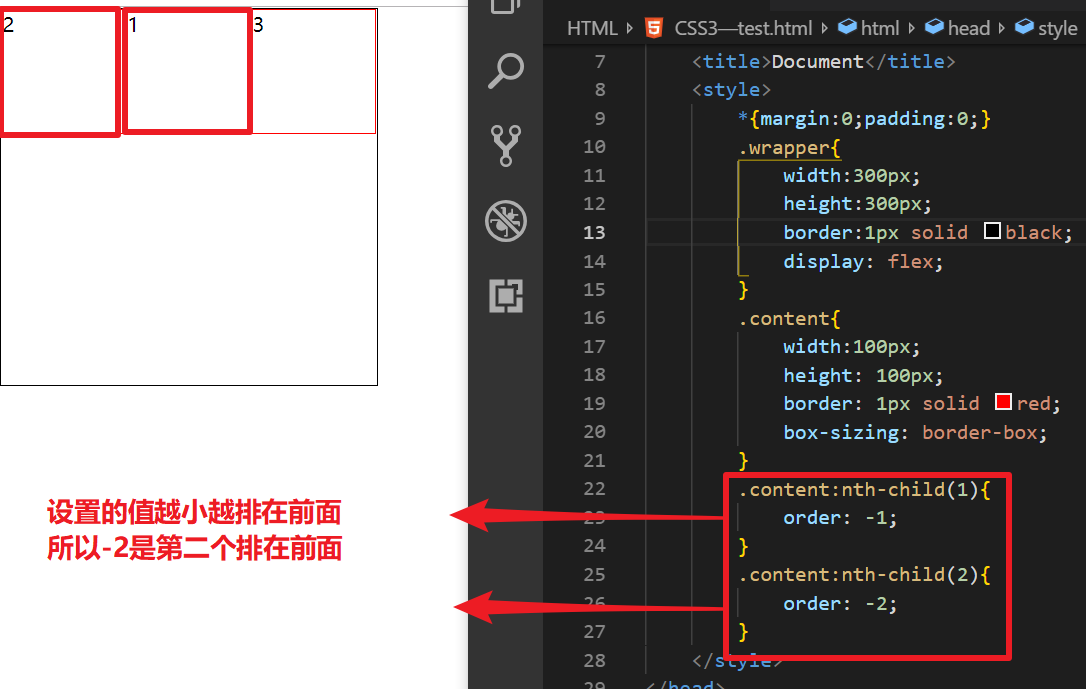
order:
填入的值为数字: 默认值为0
排列,谁的值小谁在前面(正常都是以负数为值)

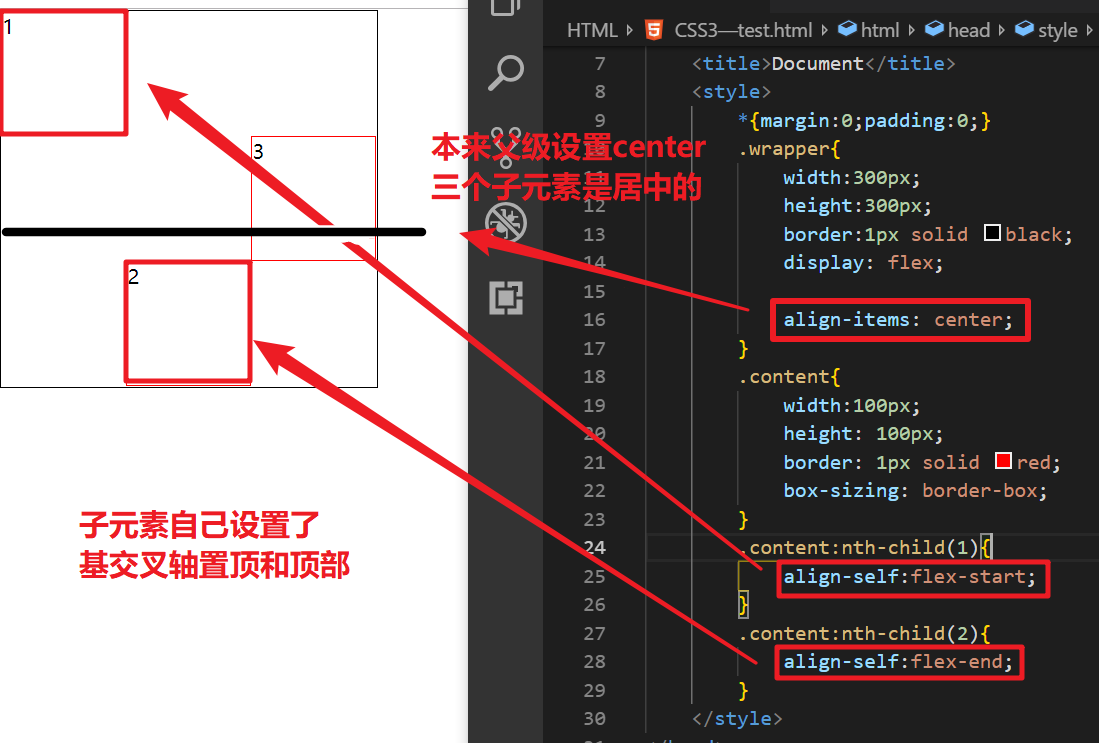
align-self:
可填入的值:auto | flex-start | flex-end | center | baseline | stretch
auto为默认值
align-items跟align-self PK align-self赢

align-content跟align-self PK align-content赢




