CSS3——IE6混杂盒模型(box-sizing)
文本的属性:box-sizing、overflow、resizie
-----------------------分界线-----------------------
IE6混杂盒模型

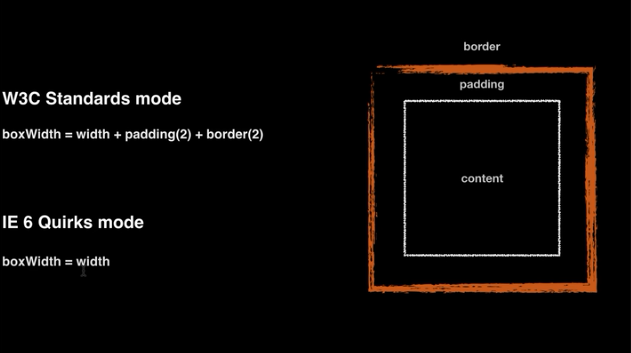
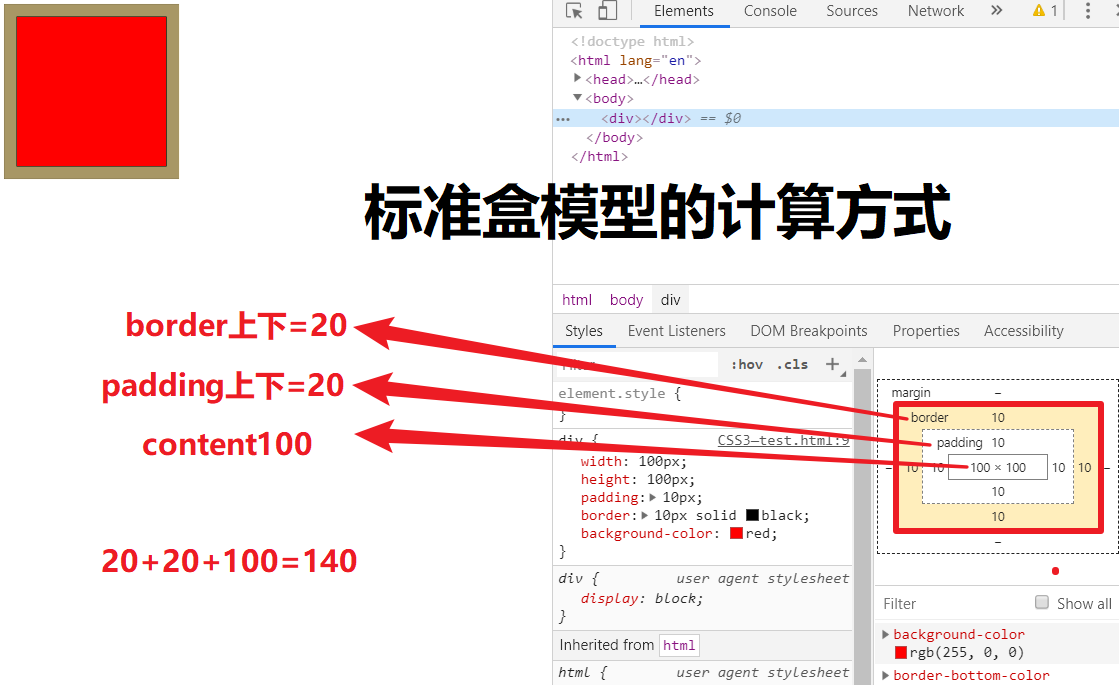
W3C标准下的盒模型
就是你设置的内容宽度加上padding的两边加上border的两边等于盒子的宽度

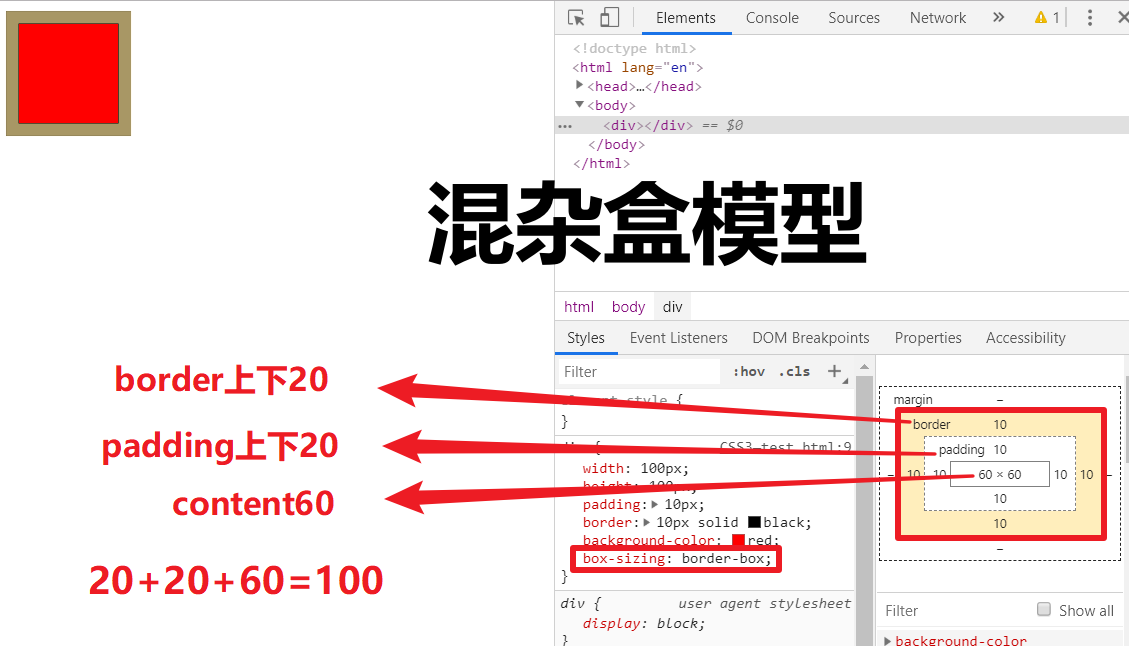
IE6混杂盒模型
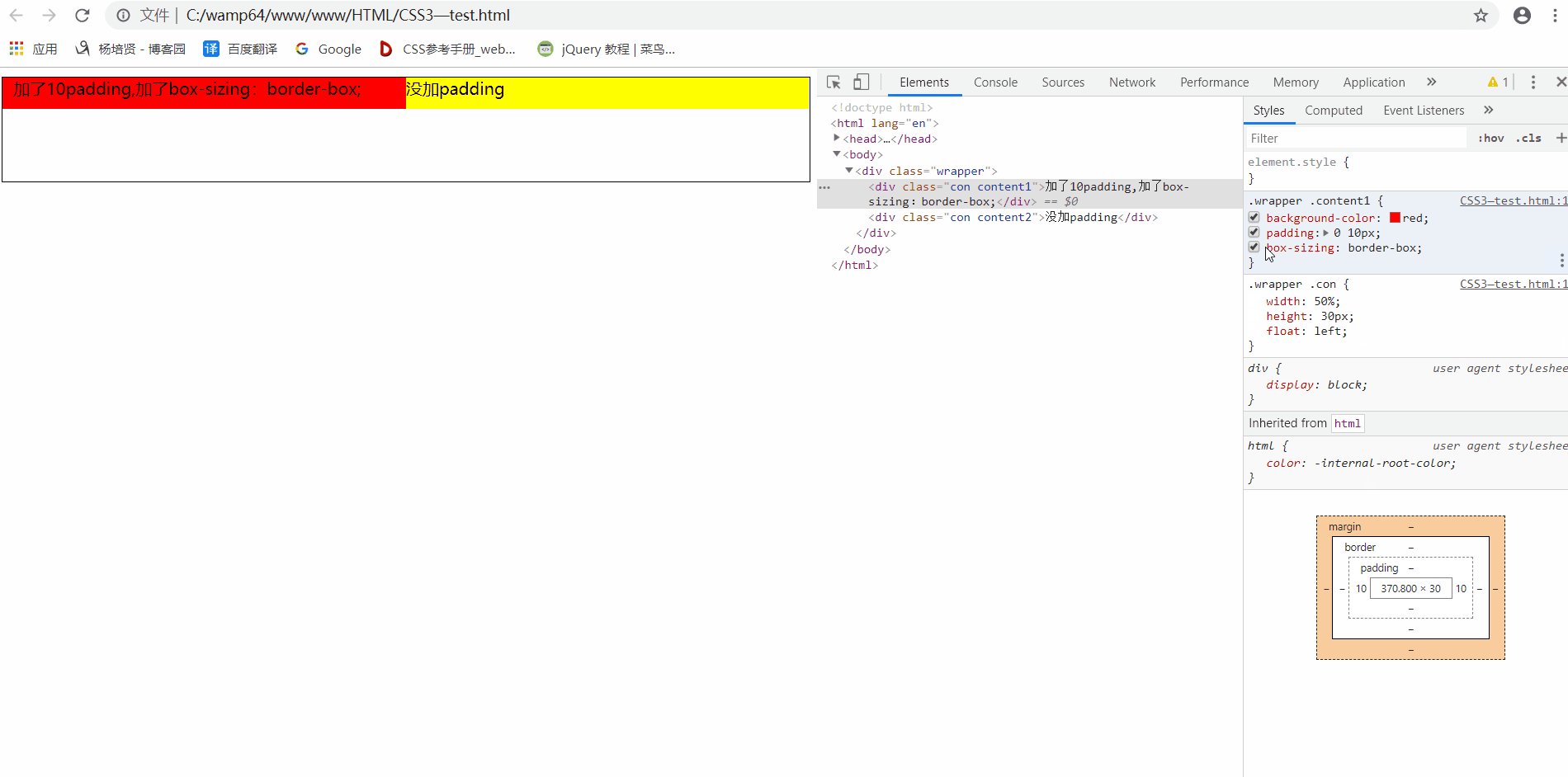
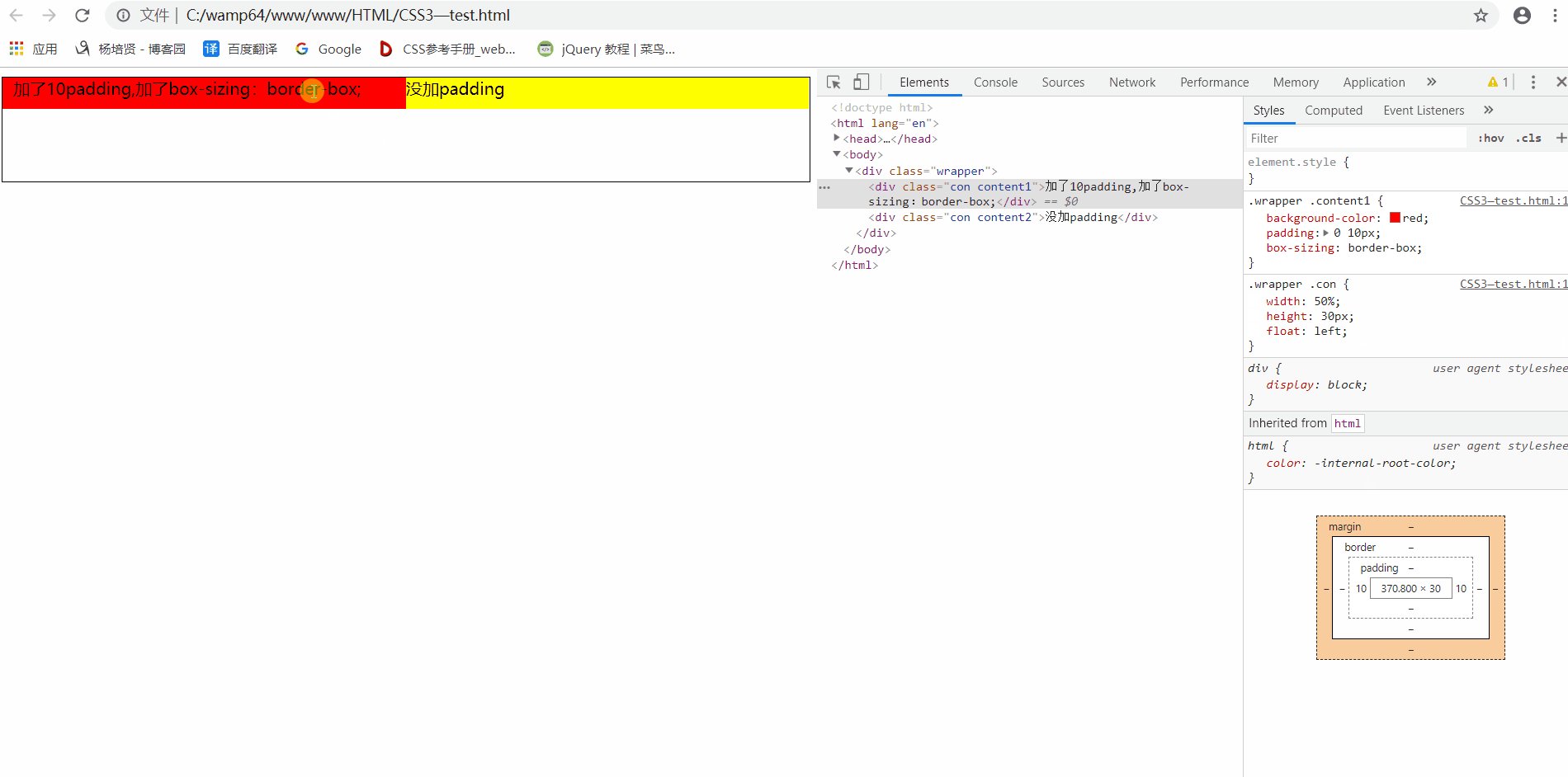
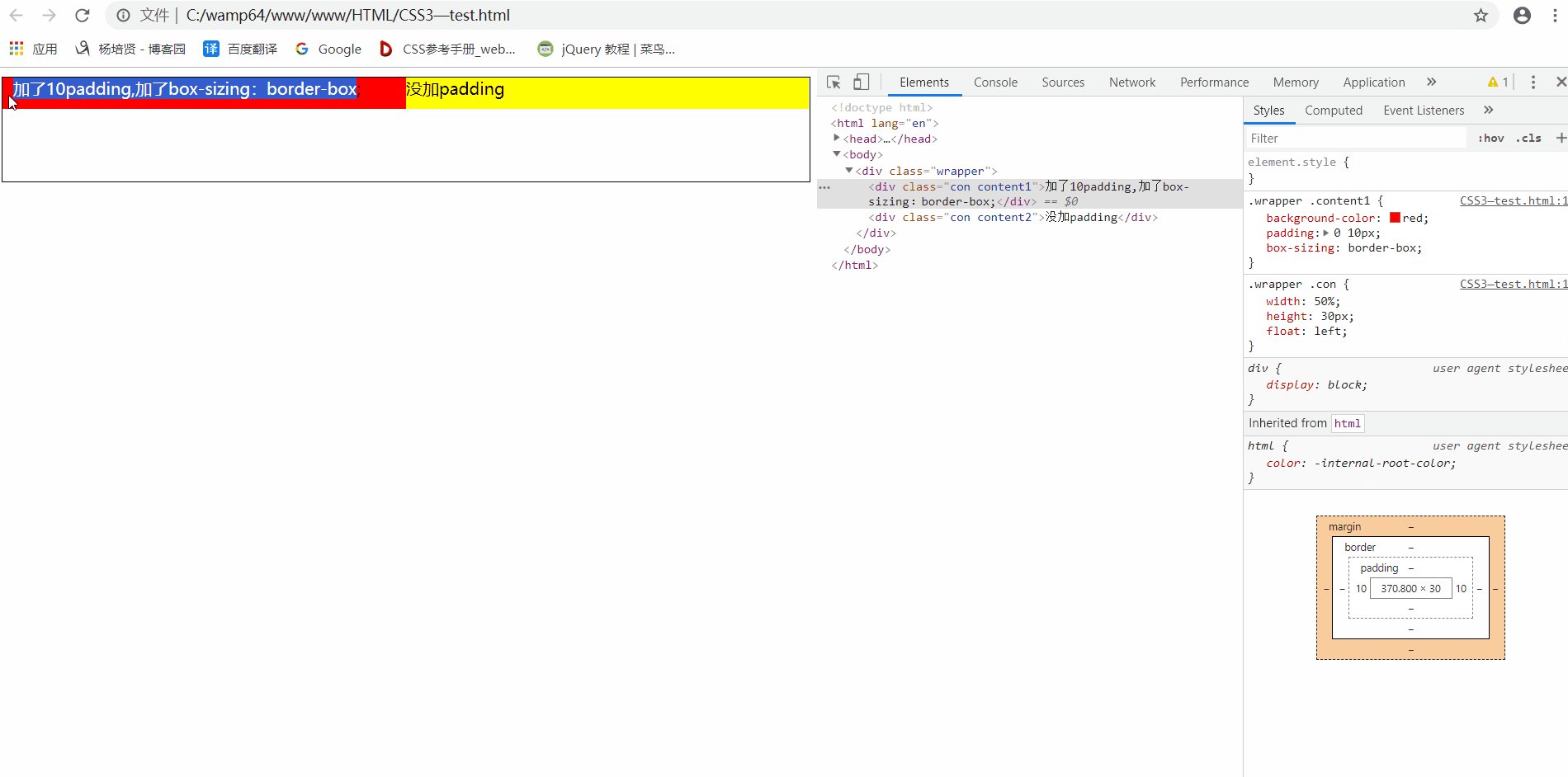
box-sizing:
可填入两个值,默认值是content-box,没变化。常用borde-box
就是你设置的内容宽度会减去你设置的padding和border的值
border-box

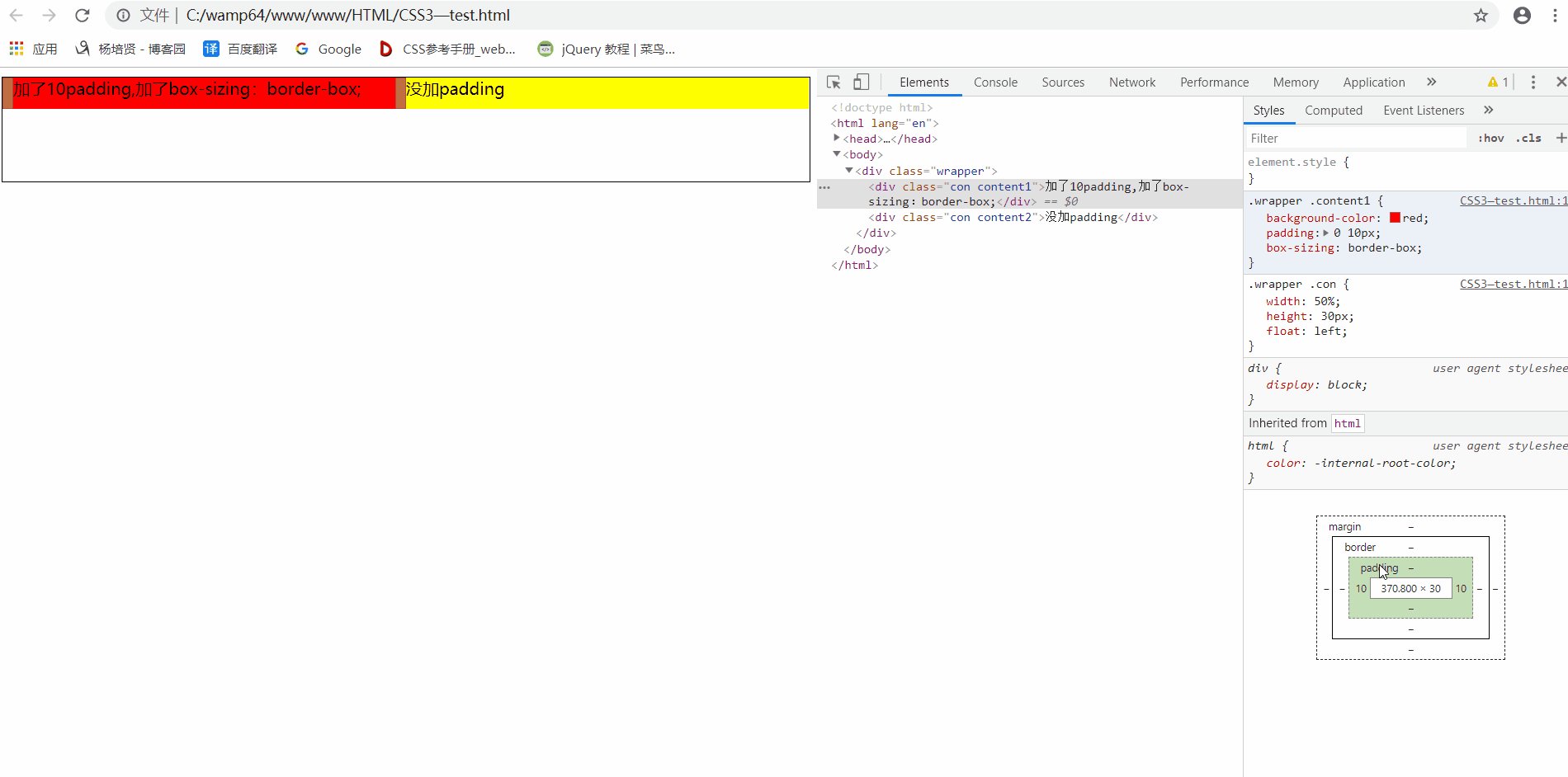
应用场景
在一个宽度为100%的父级里面放两个宽度为50%的元素,如果为他们设置padding宽度就会超过父级宽度,所以添加box-sizing就可以了

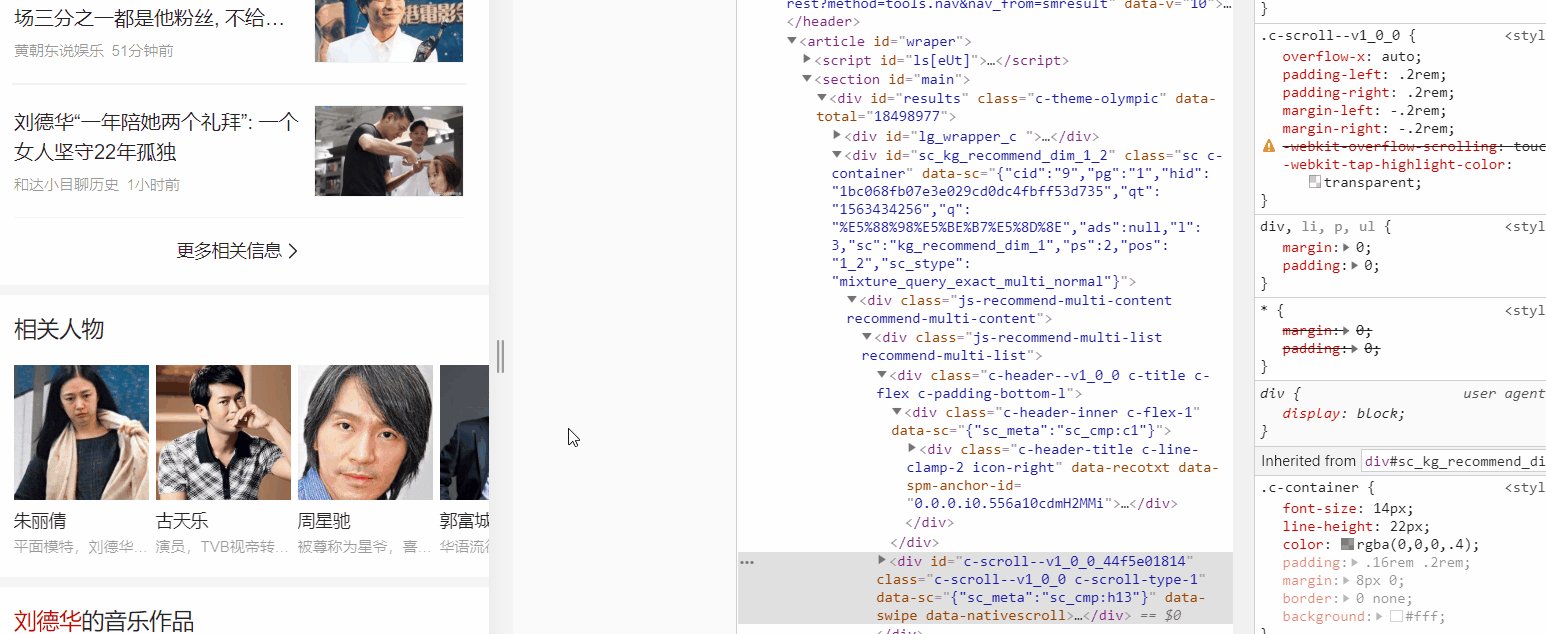
overflow:
overflow-X: auto 可以设置横向滚动条

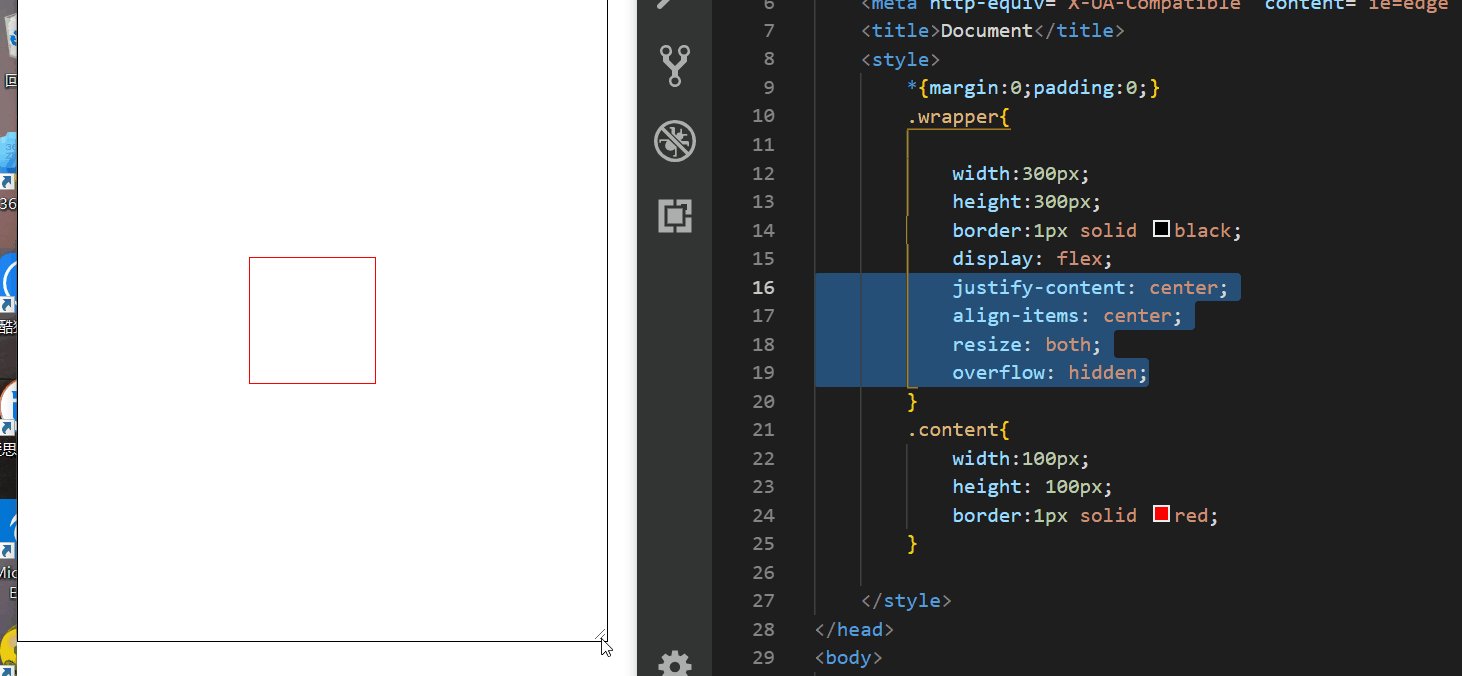
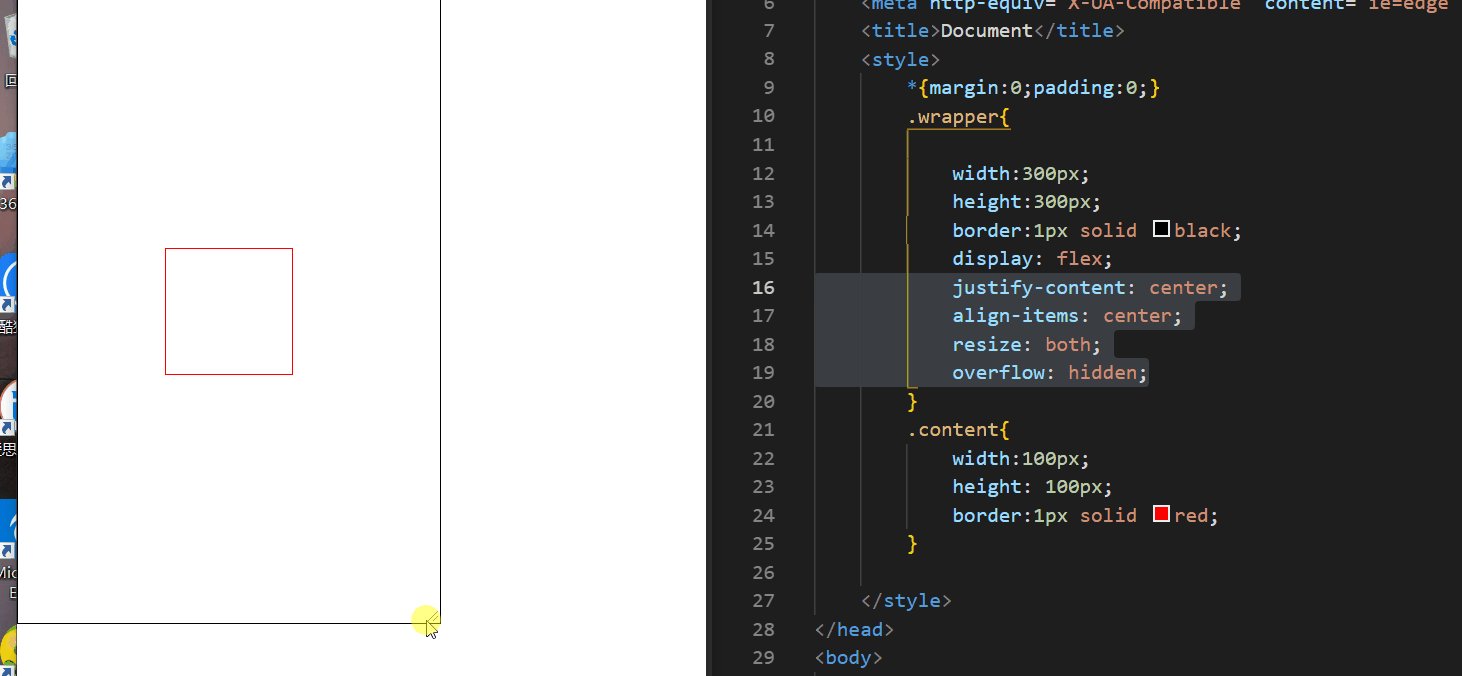
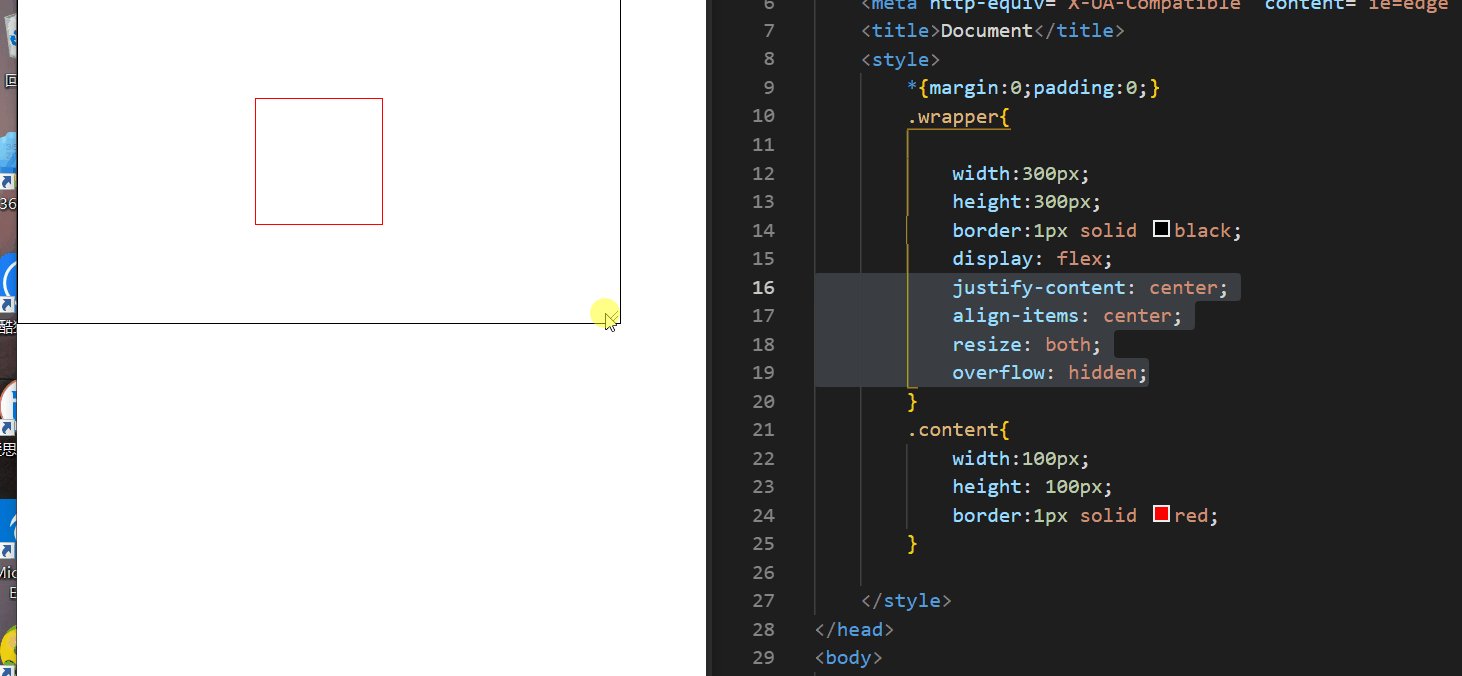
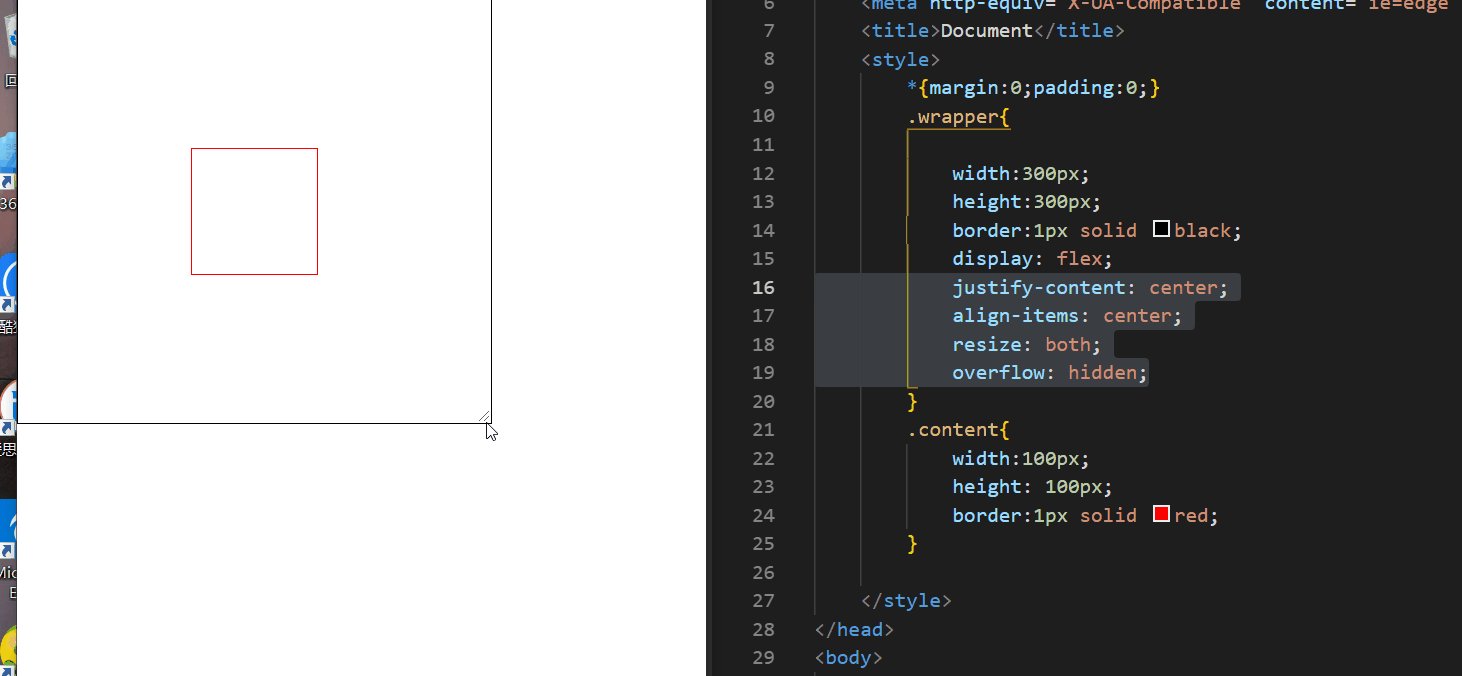
resize:改变元素大小,需要配合overflow来使用
可以填入4个值: none、both、horizontal、vertical

应用: