CSS3——文本延申扩展系列—text-shadow
text-shadow:
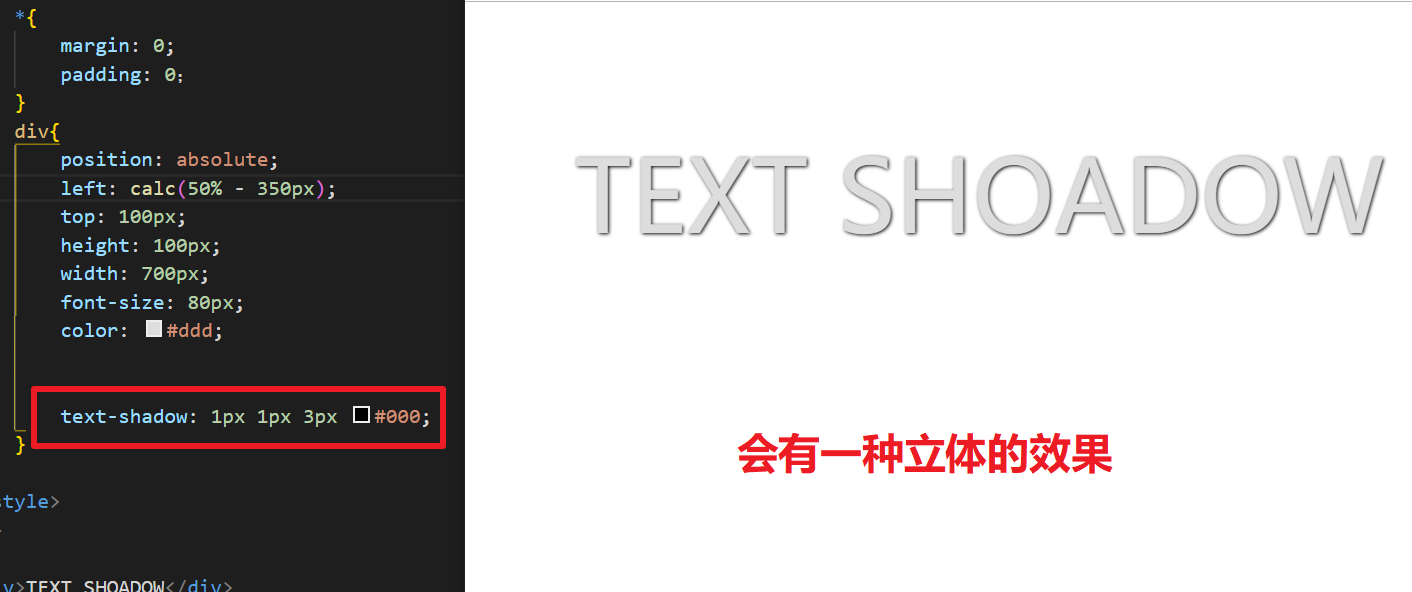
4个值可填:x轴、y轴、blur模糊度(外阴影)、color颜色

然后我们再来做几个小demo,看看具体怎么应用
浮雕效果:
 镂刻效果:
镂刻效果:

移入移出效果

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 :root{ 6 background: #000; 7 } 8 div{ 9 position: absolute; 10 left: calc(50% - 350px); 11 top: 100px; 12 height: 100px; 13 width: 700px; 14 font-size: 80px; 15 color: #ddd; 16 17 18 text-shadow:0px 0px 10px #f10, 19 0px 0px 20px #f20, 20 0px 0px 30px #f30; 21 22 transition:all 2s; 23 } 24 div:hover{ 25 text-shadow:0px 0px 10px #ff0, 26 0px 0px 20px #ff1, 27 0px 0px 30px #ff2, 28 0px -5px 20px #ff1, 29 0px -20px 40px #ff3; 30 } 31 div::before{ 32 content: "科比 "; 33 opacity: 0; 34 text-shadow:0px 0px 10px #f0f, 35 0px 0px 20px #f1f, 36 0px 0px 30px #f2f, 37 0px -5px 20px #f1f, 38 0px -20px 40px #f2f; 39 transition: all 2s; 40 } 41 42 div:hover::before{ 43 opacity: 1; 44 }
-webkit-text-strike: (只兼容谷歌内核)
字体描边效果
可填两个值:描边值、描边颜色




