jQuery笔记之位置图形
位置图形:
位置坐标图形大小相关方法:
.offset()
.position()
.scrollTop()、.scrollLeft()
.width()、height()
.innerWidth()、.outerWidth()、.innerHeight()、.outerWidth()
-------------------------------------------------------------
.offset() 取值于本身到文档的距离,不会找离自己最近的父级。永远参照于文档进行定位
取值

.offset() 相对于父级定位,如果没有就相对于文档进行定位
赋值

position()
取值

.scrollTop()、.scrollLeft()
想取谁的值就在window括号里面写入谁
$(window).scrolltop() 这样就是获取window也就是整个窗口的

滚动后再取值:

赋值:

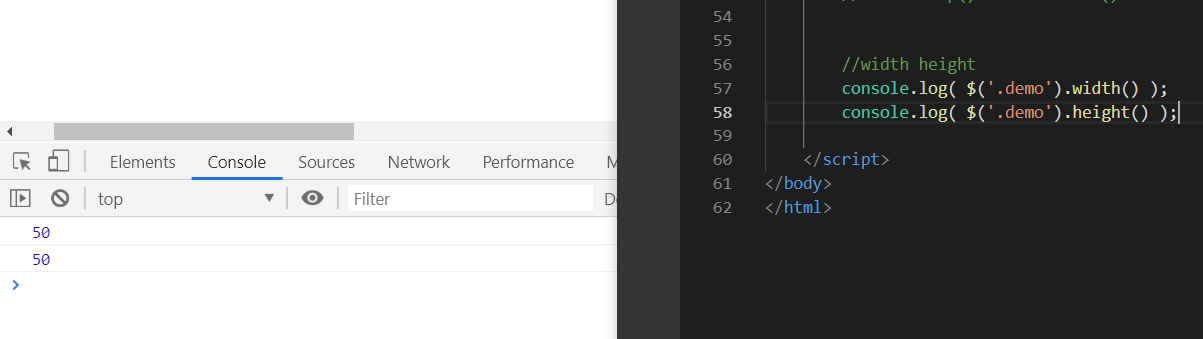
width() height()
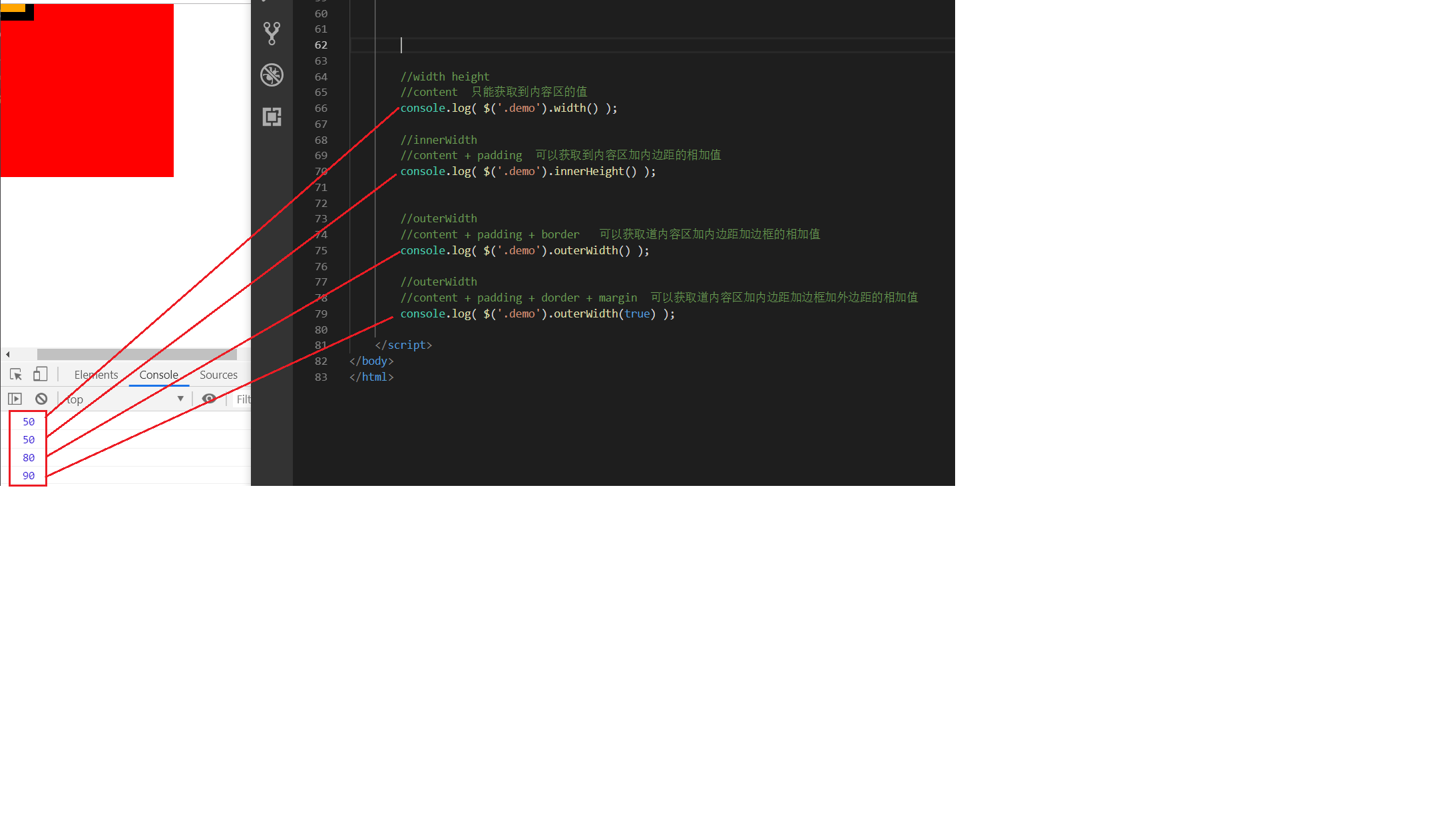
只能获取content区域的值
也就是获取宽和高的值,同上同理可赋值

.innerWidth()、.outerWidth()、.innerHeight()、.outerWidth()