jQuery笔记之animate中的queue
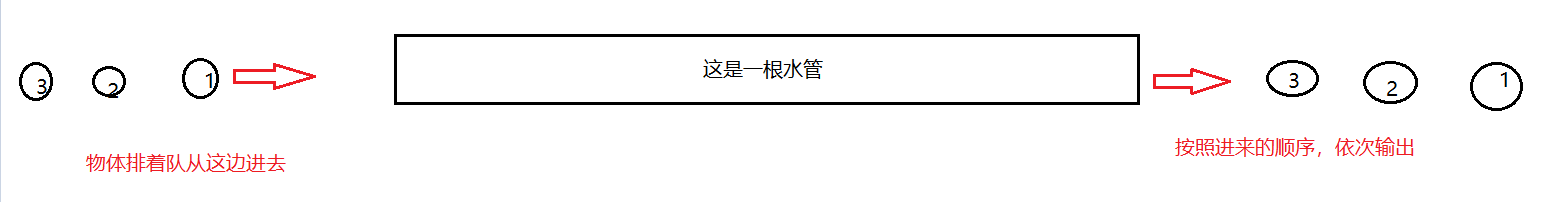
队列
队列的执行顺序

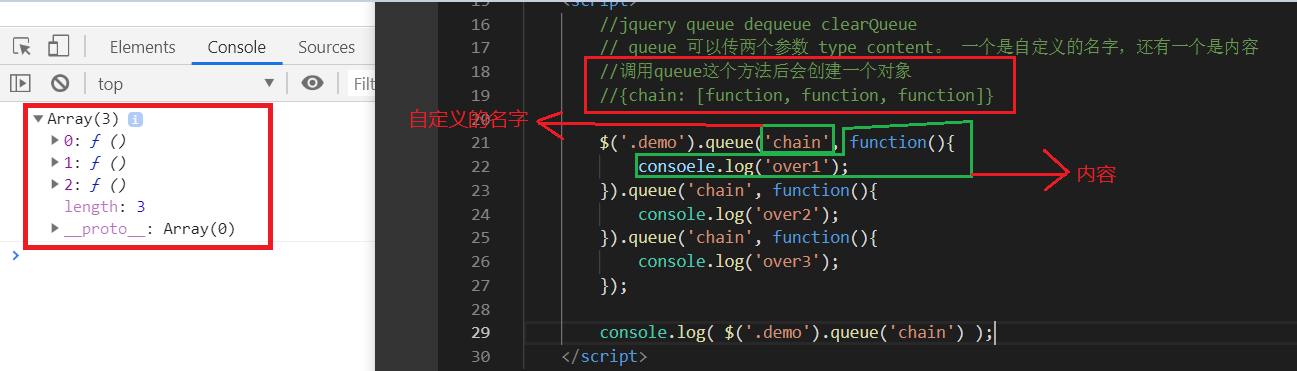
queue()

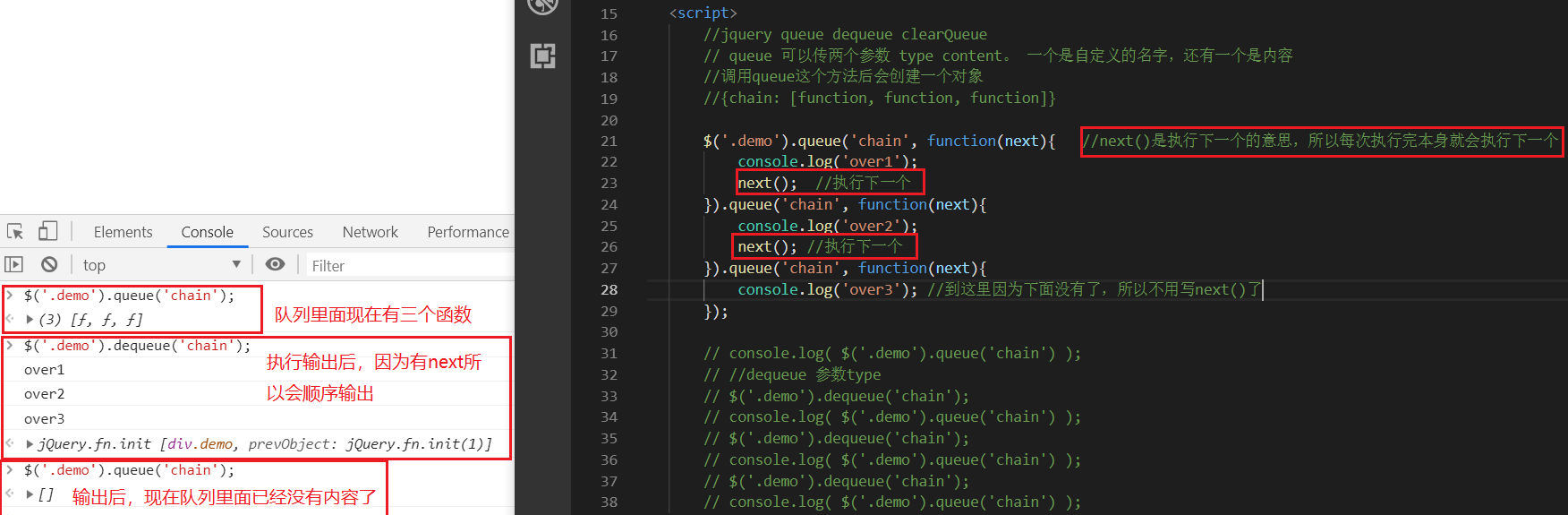
dequeue()
输出对象里面的内容
依次出队

不过这样写太麻烦了,因为每次都要输出,所以我们看下面的方法

运用到队列输出的

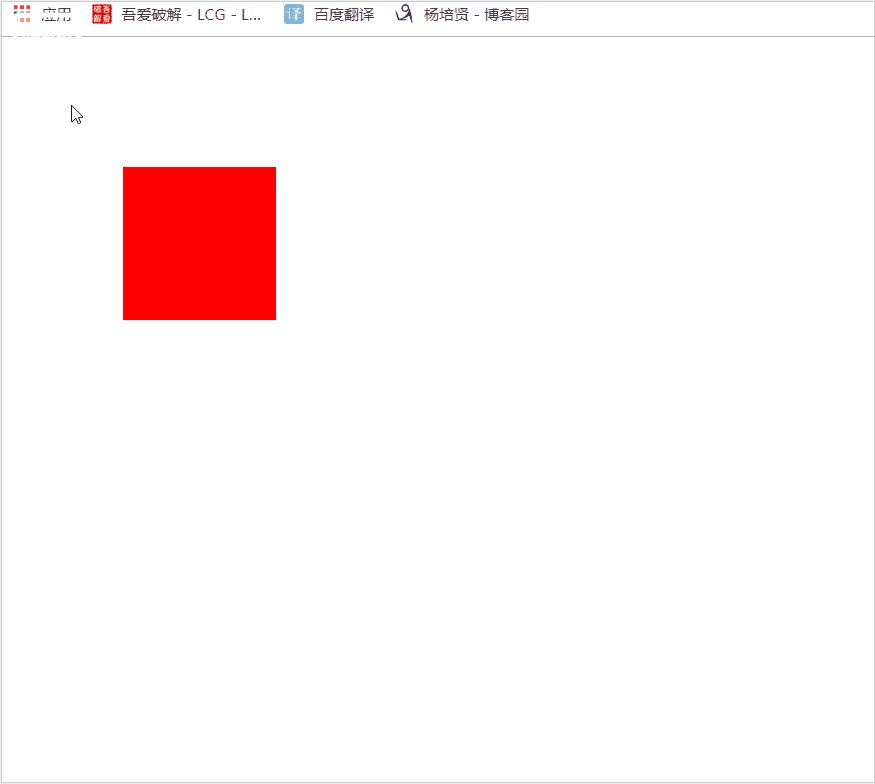
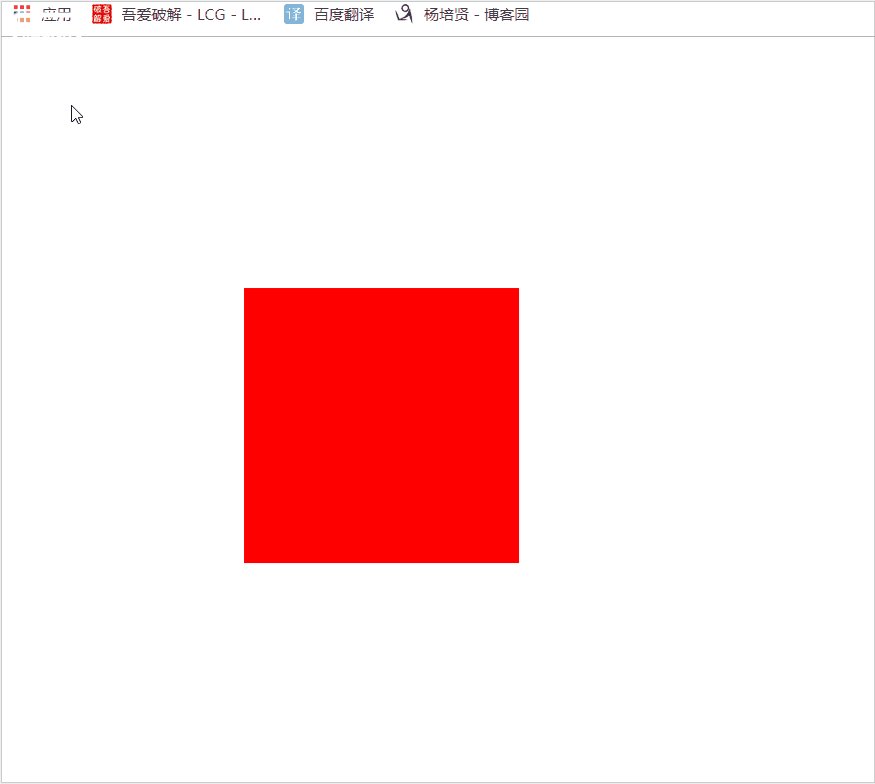
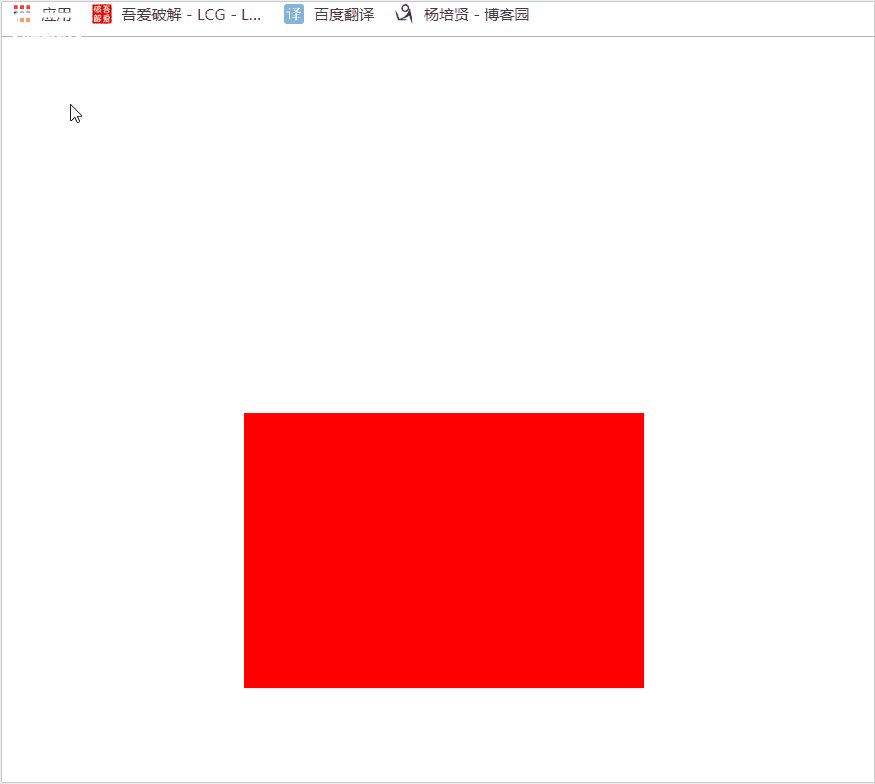
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <div class="demo"></div> 13 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 14 <!-- <script src="../jq/Myjquery.js"></script> --> 15 <script> 16 //jquery queue dequeue clearQueue 17 // queue 可以传两个参数 type content。 一个是自定义的名字,还有一个是内容 18 //调用queue这个方法后会创建一个对象 19 //{chain: [function, function, function]} 20 21 $('.demo') 22 .css({position: 'absolute', left: 0, top: 0, width: 100, height: 100, backgroundColor: 'red'}) 23 .on('click', function(){ //绑定点击事件 24 $(this).dequeue('chain'); //输出队列chain 25 }).queue('chain', function(next){ //接着找到了下面的队列函数可以执行输出 26 $(this).animate({width: 120, height: 120, left: 100, top: 100});//第一次 27 next(); 28 }).queue('chain', function(next){ 29 $(this).animate({width: 220, height: 220, left: 200, top: 200});//第二次 30 next(); 31 }).queue('chain', function(next){ 32 $(this).animate({width: 320, height: 220, left: 200, top: 300});//第三次 33 }); 34 </script> 35 </body> 36 </html>



