jQuery笔记之Easing Plugin
jQuery easing 使用方法
首先,项目中如果需要使用特殊的动画效果,则需要在引入jQuery之后引入jquery.easing.1.3.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script>
要注意引用顺序,得先引用jQuery再引用easing插件,它是依附再jQuery上面的
<script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script>
引入之后,easing参数可选的值就有以下32种:
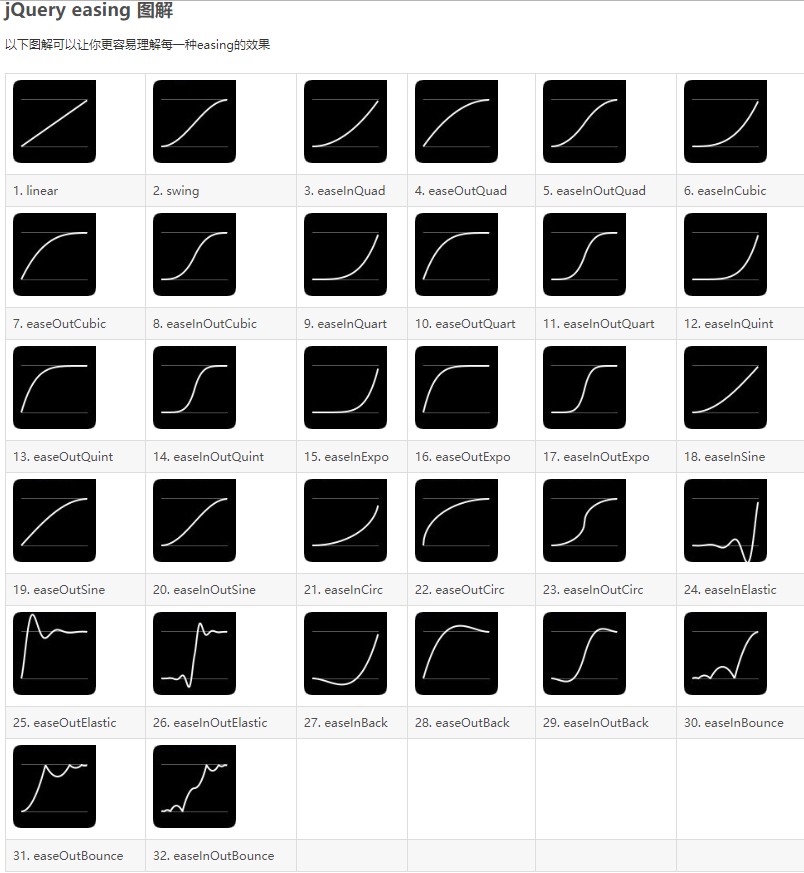
1 linear 2 swing 3 easeInQuad 4 easeOutQuad 5 easeInOutQuad 6 easeInCubic 7 easeOutCubic 8 easeInOutCubic 9 easeInQuart 10 easeOutQuart 11 easeInOutQuart 12 easeInQuint 13 easeOutQuint 14 easeInOutQuint 15 easeInExpo 16 easeOutExpo 17 easeInOutExpo 18 easeInSine 19 easeOutSine 20 easeInOutSine 21 easeInCirc 22 easeOutCirc 23 easeInOutCirc 24 easeInElastic 25 easeOutElastic 26 easeInOutElastic 27 easeInBack 28 easeOutBack 29 easeInOutBack 30 easeInBounce 31 easeOutBounce 32 easeInOutBounce

需要什么就传入什么




