jQuery笔记之事件绑定
.on(),off(),.one(),.trigger()
.hover()
jQuery实例方法-动画
.show(),.hide(),.toggle()
参数:null或(duration,easing,callblack)
.fadeIn(),.fadeOut(),.fadeToggle(),.fadeTo()
参数:null或(duration,[opacity],easing,callblack)
.slideDom(),.slideUp(),.slideToggle()
参数: null或(duration,easing,callblack)
.animate() 这是一个大佬等级的动画!
参数:(target duration easing callblack)
配合一下方法使用
.stop(),finish()
.delay()
jQuery.fx.off = true 动画开关接口
-------------------------------------------------------------
on()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 .demo{ 10 width:100px; 11 height:100px; 12 background:red; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="demo"></div> 18 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 19 <script> 20 21 $('.demo').on('click', {name : 'ypx'}, function(e){ 22 console.log(e.data); 23 }); 24 25 //on事件还可以这么绑定 26 $('.demo').on({ 27 click: function(){ 28 console.log(click); 29 }, 30 mouseenter: function(){ 31 console.log(mouseenter); 32 }, 33 mouseleave: function(){ 34 console.log(mouseleave); 35 } 36 }); 37 38 39 </script> 40 </body> 41 </html>
off(),可以解绑有绑定事件的元素
1 <style> 2 .demo { 3 width: 100px; 4 height: 100px; 5 background: red; 6 } 7 </style> 8 </head> 9 10 <body> 11 <div class="demo"></div> 12 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 13 <!-- <script src="../jq/Myjquery.js"></script> --> 14 <!-- <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script> --> 15 <script> 16 function clickOne(){ //创建输出函数 17 console.log('clickOne'); 18 } 19 $('.demo').on('click', clickOne); //给demo身上绑定点击事件 20 21 $('.demo').off(); //解绑demo身上的所有事件
off()也可以传入参数
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 </style> 11 </head> 12 13 <body> 14 <ul> 15 <li>1</li> 16 <li>2</li> 17 <li>3</li> 18 <li>4</li> 19 <li>5</li> 20 </ul> 21 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 22 <!-- <script src="../jq/Myjquery.js"></script> --> 23 <!-- <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script> --> 24 <script> 25 function clickOne(){ //创建输出函数 26 console.log('clickOne'); 27 } 28 $('ul').on('click', 'li', clickOne); //选中ul给li身上绑定点击事件 29 $('ul').off('click', 'li', clickOne); //选中ul解绑li身上的所有事件 30 </script> 31 </body> 32 </html>
one()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head>
<body>
<a href="https://www.baidu.com">jump</a>
<!-- 百度页面 -->
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<script>
$('a').one('click', function(){ //one()只有一次效果
window.open('https://www.taobao.com'); //第一次点击打开淘宝页面,点击第二次打开百度页面
return false;
});
</script>
</body>
</html>
trigger()

第二个参数

自定义方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 .demo{ 10 width: 100px; 11 height:100px; 12 background: red; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="demo"></div> 18 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 19 <!-- <script src="../jq/Myjquery.js"></script> --> 20 <script> 21 $('.demo').on('pageload', function(){ // 一、pageload自定义的方法,是不可能通过一系列的操作来触发 22 console.log('触发点击事件'); //三、触发自定义的方法之后可以开启一系列的操作了 23 //想要实现什么东西都可以写到里面 24 }); 25 $('.demo').trigger('pageload'); //二、只能通过trigger来触发自定义的方法 26 </script> 27 </body> 28 </html>
hover()

show(), hide()
先看一下效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 .demo{ 11 width: 200px; 12 height: 300px; 13 border: 1px solid black; 14 } 15 p{ 16 background:red; 17 cursor: pointer; 18 } 19 ul { 20 display: none; 21 } 22 /* ul最开始得先设置为不可见 */ 23 </style> 24 </head> 25 26 <body> 27 <div class="demo"> 28 <p>Rose</p> 29 <ul> 30 <li>NBA状元秀</li> 31 <li>最年轻的MVP</li> 32 <li>涅槃重生</li> 33 </ul> 34 </div> 35 36 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 37 <!-- <script src="../jq/Myjquery.js"></script> --> 38 <script> 39 $('p').on('mouseenter', function () { //鼠标移入触发 40 $(this).next().show(2000, 'swing'); 41 //获取本身下一个标签设置展示动画,2秒内完成,swing的运动方式先快再慢再快 42 }); 43 $('.demo').on('mouseleave', function () { //鼠标移出触发 44 $('p').next().hide(2000, 'linear'); 45 //获取p标签下一个标签设置隐藏动画,2秒内完成,linear的运动方式水平匀速 46 }); 47 </script> 48 </body> 49 </html>
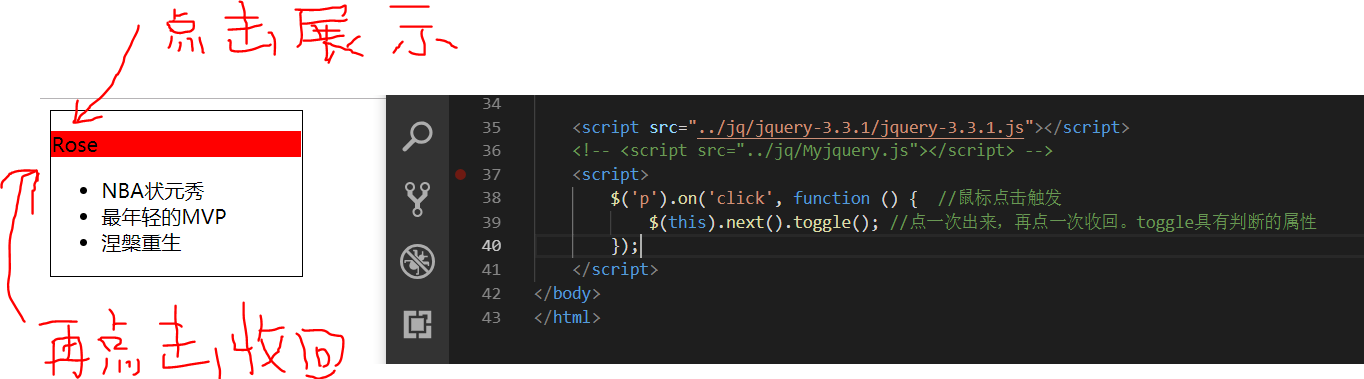
toggle()
点击出来,点击消失

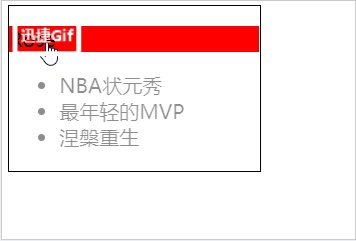
fadeIn(),fadeOut(),fadeToggle()
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 .demo{ 11 width: 200px; 12 border:1px solid black; 13 } 14 p{ 15 background:red; 16 cursor: pointer; 17 } 18 ul { 19 display: none; 20 } 21 /* ul最开始得先设置为不可见 */ 22 </style> 23 </head> 24 25 <body> 26 <div class="demo"> 27 <p>Rose</p> 28 <ul> 29 <li>NBA状元秀</li> 30 <li>最年轻的MVP</li> 31 <li>涅槃重生</li> 32 </ul> 33 </div> 34 35 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 36 <!-- <script src="../jq/Myjquery.js"></script> --> 37 <script> 38 $('p').on('click', function () { //鼠标点击触发 39 40 //方法一 41 if($(this).next().css('display') == 'none'){ //判断被点击元素下一个标签身上dispaly等不等于none 42 $(this).next().fadeIn(); //等于none就把展示出来的画面变成fadeIn(淡入淡出)。主要修改透明度 43 }else{ 44 $(this).next().fadeOut();//如果不等于none就慢慢收回 45 } 46 47 48 //方法二,同理上面的方法一 49 $(this).next().fadeToggle(2000); //本身具有判断性,参数是要求在2秒内完成。主要修改透明度 50 }); 51 </script> 52 </body> 53 </html>
fadeTo()
渐渐呈现,慢慢消失。主要改变透明度值
成品图如下:


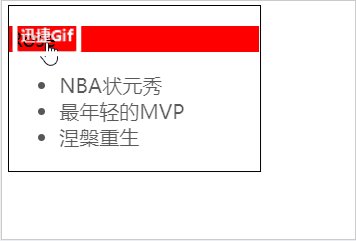
slideDom(),slideUp()
卷帘效果,主要改变高度
成品图如下:


slideToggle()
1 <script> 2 $('p').on('click', function () { //鼠标点击触发 3 //方法一 4 if($(this).next().css('display') == 'none'){ //判断被点击元素下一个标签身上dispaly等不等于none 5 $(this).next().slideDown(1000, 'swing', function(){ 6 console.log('over1'); 7 }); 8 }else{ 9 $(this).next().slideUp(1000, 'swing', function(){ 10 console.log('over2'); 11 }); 12 } 13 14 15 //方法二 16 $(this).next().slideToggle(2000); //同理与上面的方法,这个本身具有判断性,可以来回切换状态呈现卷帘效果,参数是2秒内完成动画 17 }); 18 </script>
animate() 配合使用.stop(),finish(),.delay()
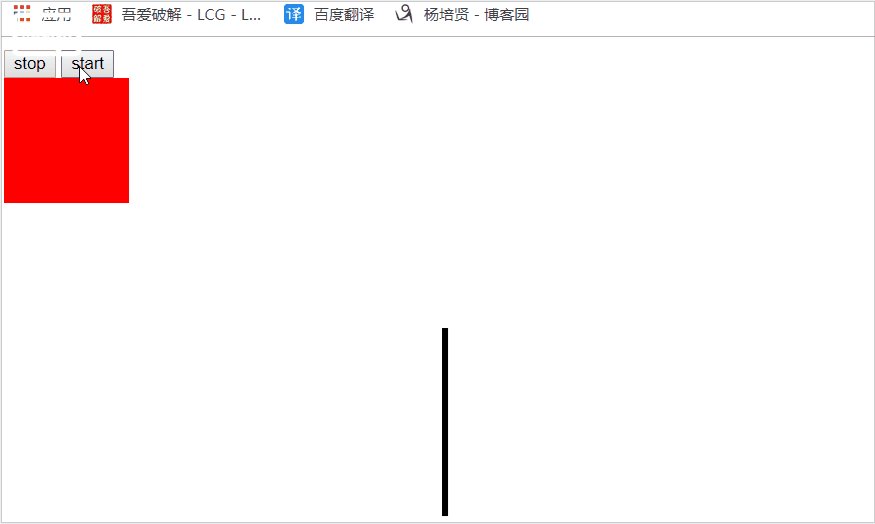
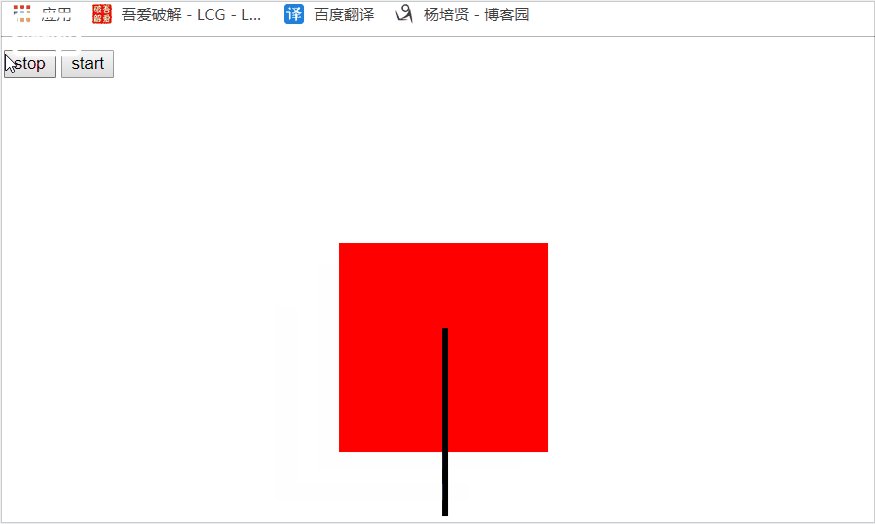
成品图1.0
点击start后运动

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 .demo { 11 position: absolute; 12 width: 100px; 13 height: 100px; 14 background: red; 15 } 16 17 .dian { 18 width: 5px; 19 height: 150px; 20 background: black; 21 position: absolute; 22 top: 232px; 23 left: 358px; 24 } 25 </style> 26 </head> 27 28 <body> 29 <button id="stopBtn">stop</button> 30 <!-- <button id="finishBtn">finish</button> --> 31 <button id="startBtn">start</button> 32 <div class="demo"></div> 33 <div class="dian"></div> 34 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 35 <!-- <script src="../jq/Myjquery.js"></script> --> 36 <script> 37 $('#startBtn').on('click', function () {//starBtn绑定点击事件 38 $('.demo') //点击后demo改变 39 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行 40 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变 41 }); 42 </script> 43 </body> 44 </html>
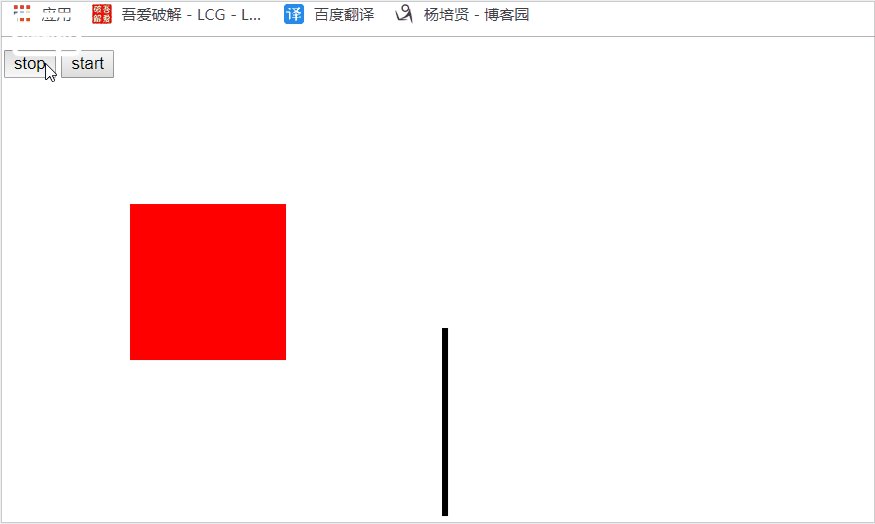
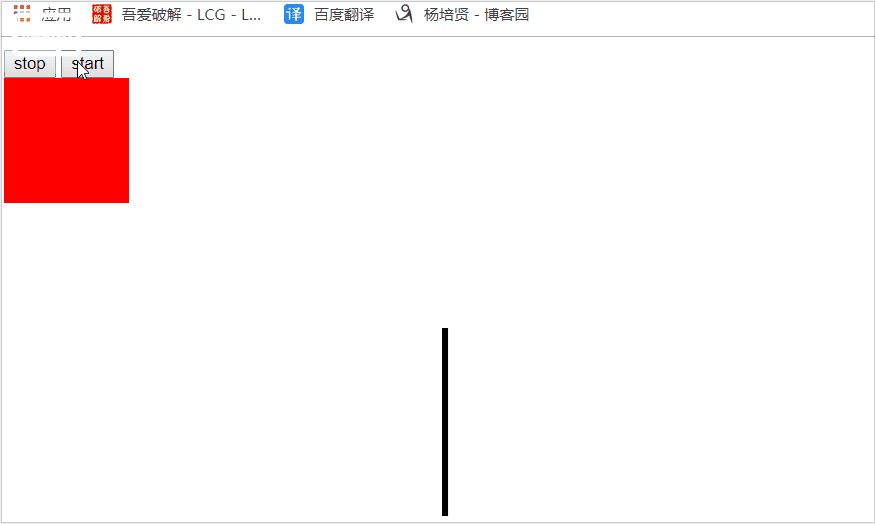
stop(),停止当前正在执行的动画,执行下一个动画
还没到达终点线就停止,执行下一个动画

1 <script> 2 $('#startBtn').on('click', function () {//starBtn绑定点击事件 3 $('.demo') //点击后demo改变 4 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行 5 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变 6 }); 7 $('#stopBtn').on('click', function(){ //stopBtn绑定点击事件 8 $('.demo').stop(); //被点击后停止执行当前动画,跳到下一个动画 9 }); 10 </script>
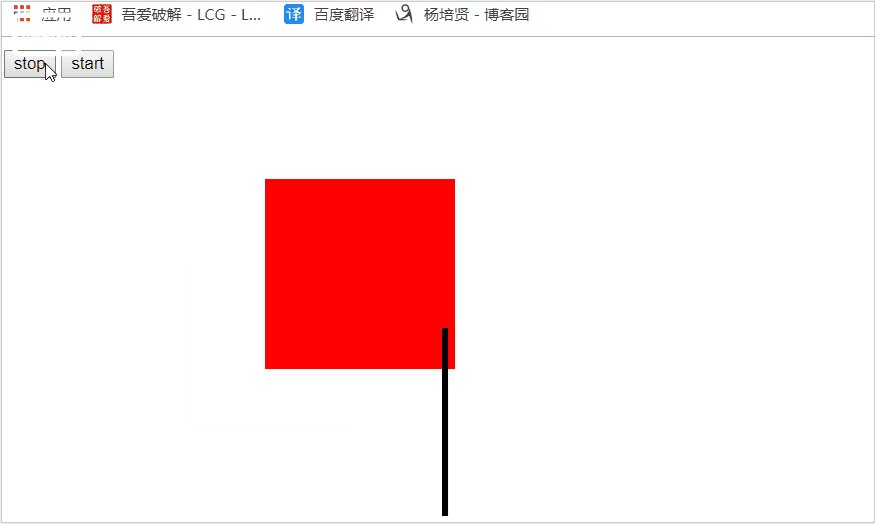
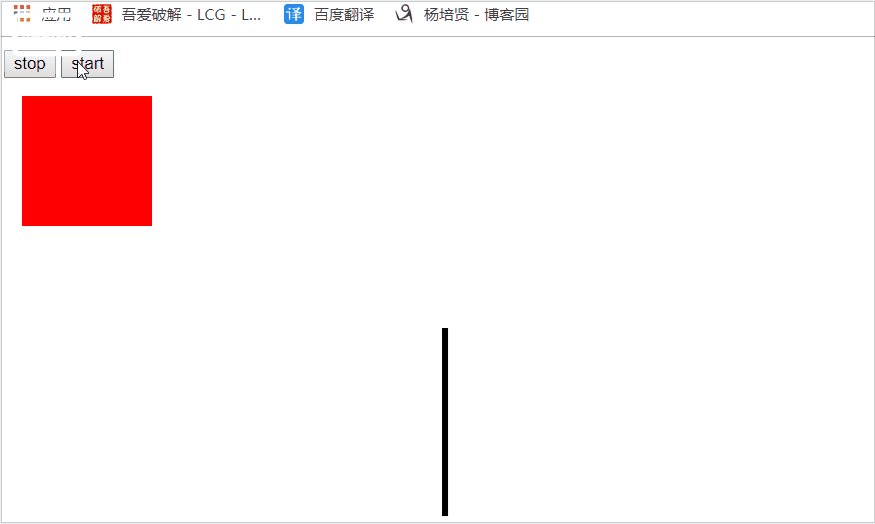
在stop()里面还可以传入参数 :null (true) (true,true)
我们来看传入一个true,点击stop之后停止了后面的所有动画

我们再来看看传入两个true是什么样的!
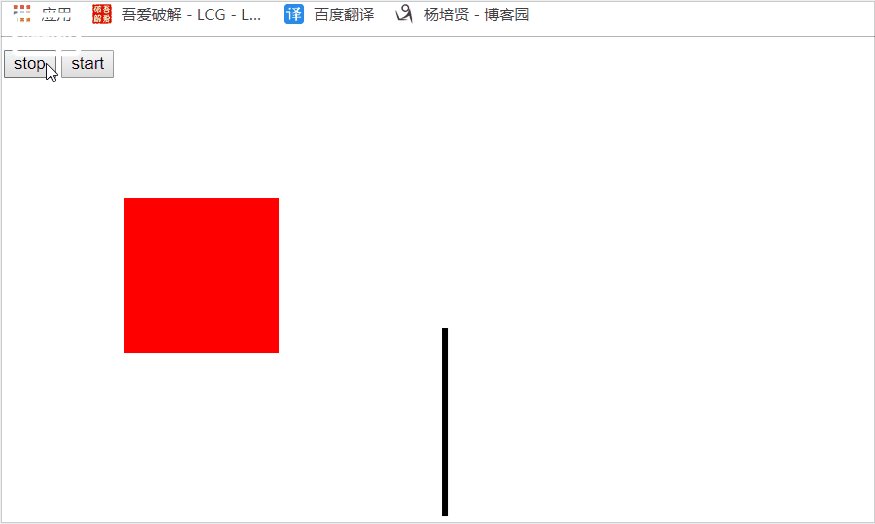
传入两个true是点击stop之后停止当前动画,直接跳转到了动画的目标点

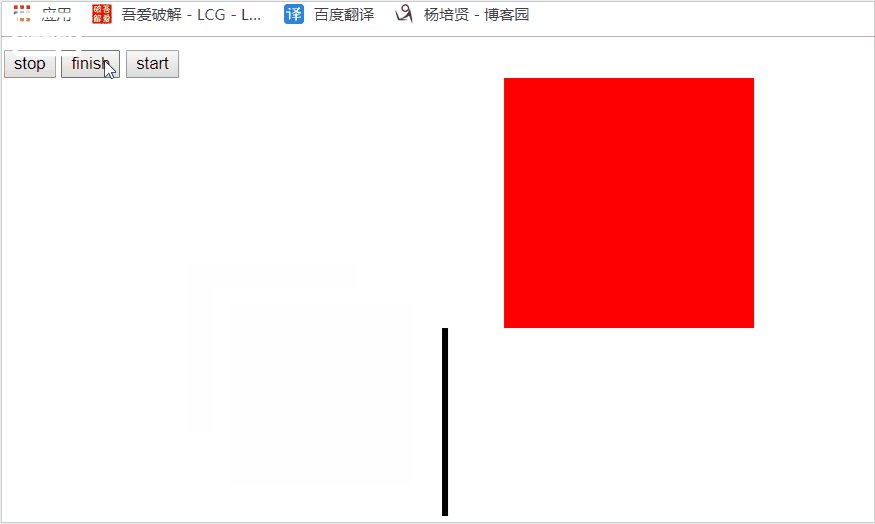
finish()
点击finish之后直接跳转到了动画结束的目标点
类似于ppt播放的时候点击页面,把动画去掉,直接显示出来

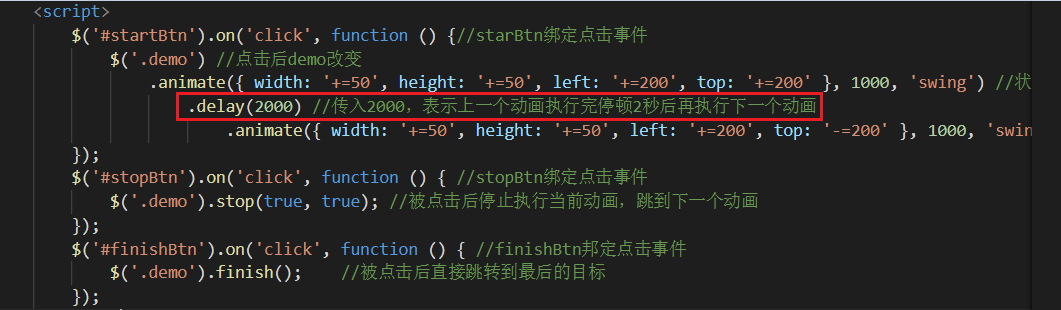
1 <script> 2 $('#startBtn').on('click', function () {//starBtn绑定点击事件 3 $('.demo') //点击后demo改变 4 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行 5 .animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变 6 }); 7 $('#stopBtn').on('click', function () { //stopBtn绑定点击事件 8 $('.demo').stop(true, true); //被点击后停止执行当前动画,跳到下一个动画 9 }); 10 $('#finishBtn').on('click', function () { //finishBtn邦定点击事件 11 $('.demo').finish(); //被点击后直接跳转到最后的目标 12 }); 13 </script>
delay() 可以传入参数,参数为时间。传入2秒表示2秒后执行下一个动画


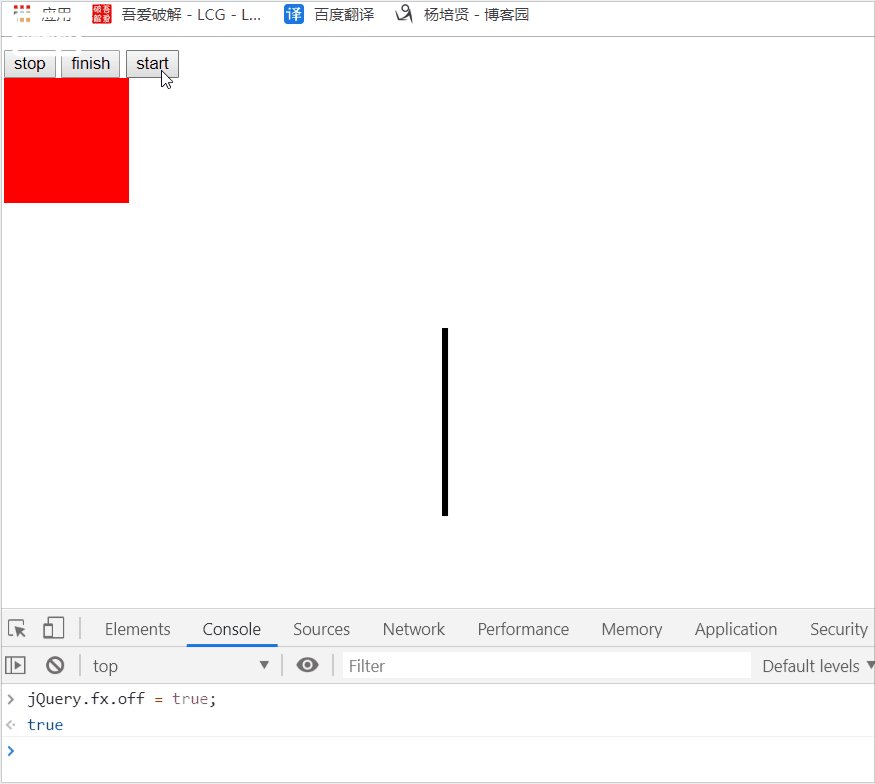
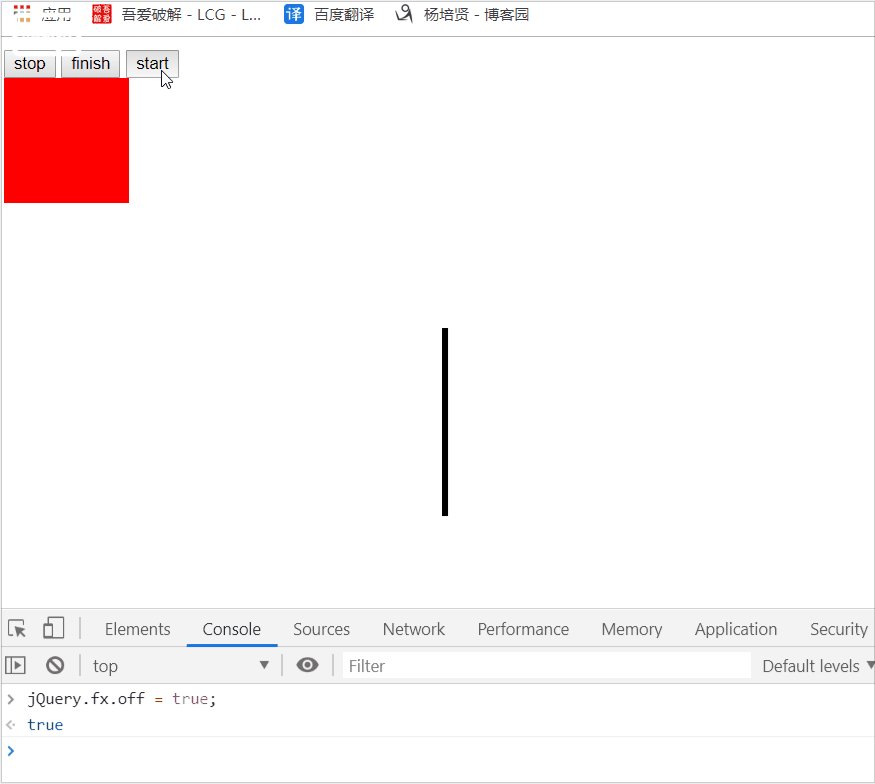
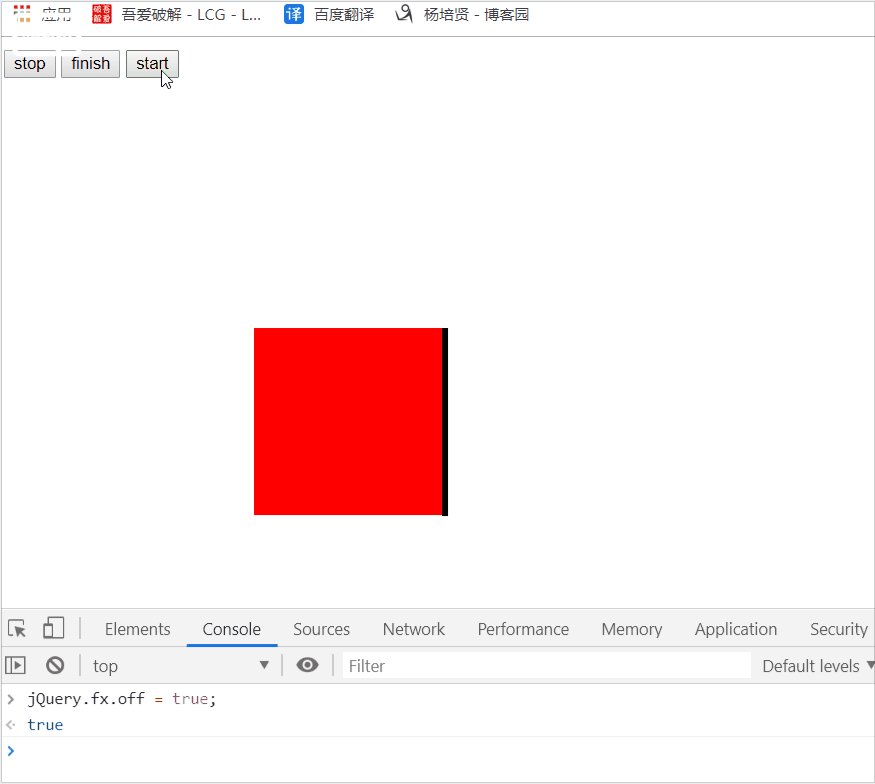
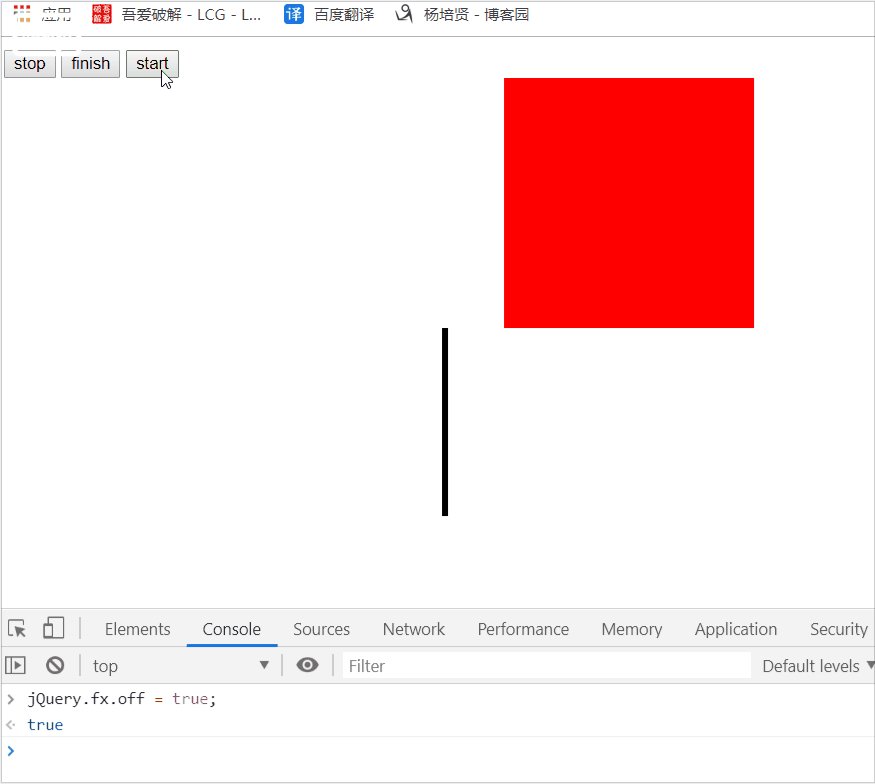
jquery.fx.off()
jQuery动画接口,参数true把所有过度动画给禁用,默认为flase为开启过度动画。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号