UIScrollView
一、 基本使用
1. 作用
UIScrollView可以用于显示多于一个屏幕的内容,超出屏幕范围的内容可以通过滑动进行查看
2. 常见属性
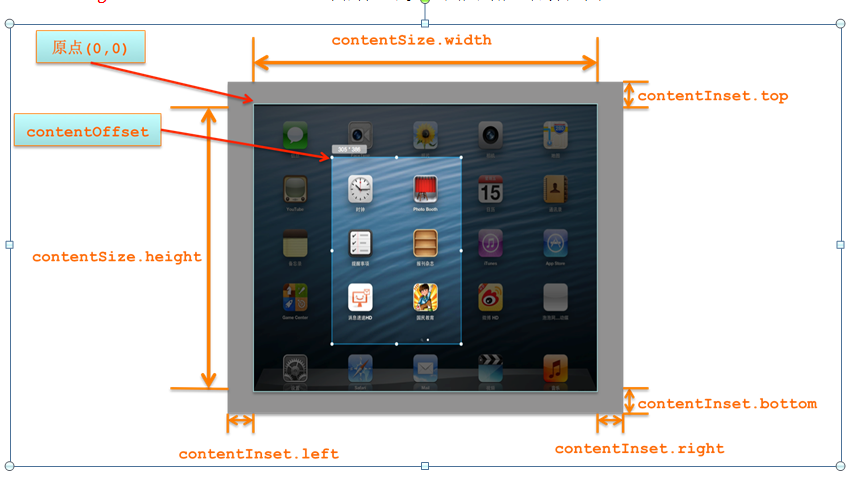
l CGSize contentSize :设置UIScrollView的滚动范围
l CGPoint contentOffset:UIScrollView当前滚动的位置
l UIEdgeInsets contentInset:这个属性可以在四周增加滚动范围

3. 其他属性
l BOOL bounces 是否有弹簧效果
l BOOL scrollEnabled 是否能滚动
l BOOL showsHorizontalScrollIndicator 是否显示水平方向的滚动条
l BOOL showsVerticalScrollIndicator 是否显示垂直方向的滚动条
l UIScrollViewIndicatorStyle indicatorStyle 设定滚动条的样式
l BOOL dragging 是否正在被拖拽
l BOOLtracking 当touch后还没有拖动的时候值是YES,否则NO
l BOOL decelerating 是否正在减速
l BOOL zooming 是否正在缩放
二、 手势缩放
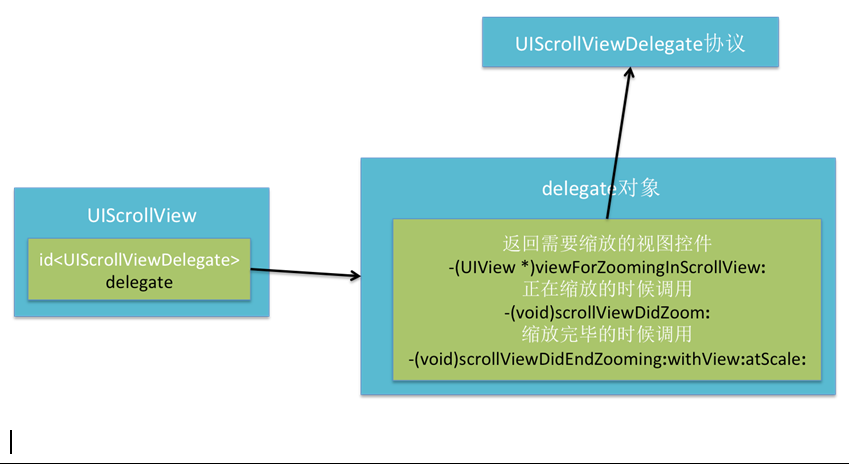
1. 设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
2. 设置minimumZoomScale :缩小的最小比例
3. 设置maximumZoomScale :放大的最大比例
4. 让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
l 跟缩放相关的常用方法还有
u 正在缩放的时候调用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
u 缩放完毕的时候调用
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale

三、 分页效果
l 设置pagingEnabled=YES即可,UIScrollView会被分割成多个独立页面,用户的滚动体验则变成了页面翻转
l 一般会配合UIPageControl增强分页效果,UIPageControl常用属性:
u NSInteger numberOfPages : 总页数
u NSInteger currentPage : 当前的页码
u BOOL hidesForSinglePage : 当只有一页的时候,是否要隐藏视图
l 监听UIPageControl的页面改变:
// 添加监听器
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
// 监听方法
- (void)pageChange:(UIPageControl *)pageControl
{
}




