Django初探(模板渲染、模板语音、simple_tag、母版子版、静态配置文件)
一、首先我们用PyCharm来创建一个Django项目
![]()
终端命令:django-admin startproject sitename
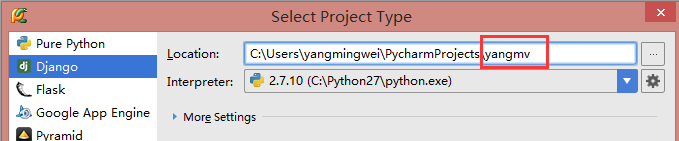
图形创建:


这样一个Django项目就创建完成了,上面可以看到项目的一个结构
接下来创建一个APP
二、创建APP
进入到项目所在目录执行命令
C:\Users\yangmingwei\PycharmProjects\yangmv> python manage.py startapp web

上图可以看到APP的一个结构
常用命令:
python manage.py runserver 127.0.0.1:8080 运行
python manage.py startapp appname 创建app
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py syncdb 同步数据库
python manage.py createsuperuser 创建用户
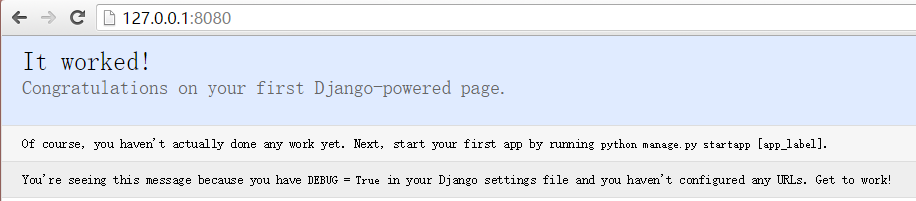
三、运行
python manage.py runserver 0.0.0.0:8080

这样一个APP就运行起来了
python manage.py syncdb 建立数据库,创建用户后,即可登陆Django admin后台
http://127.0.0.1:8000/admin/

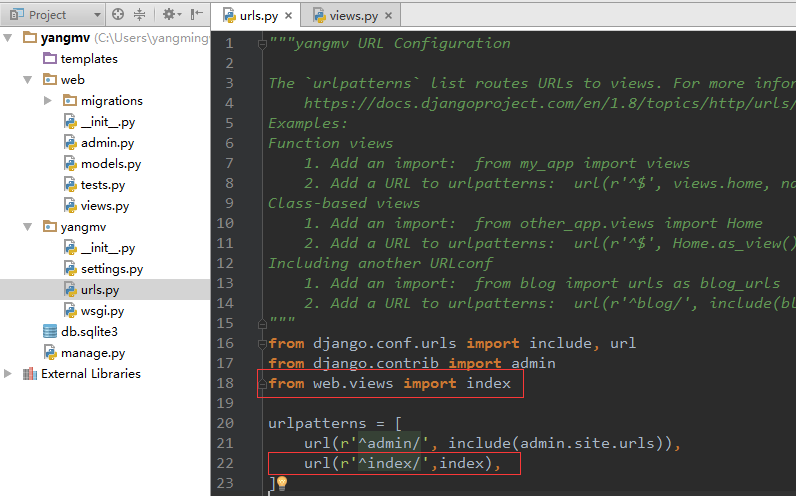
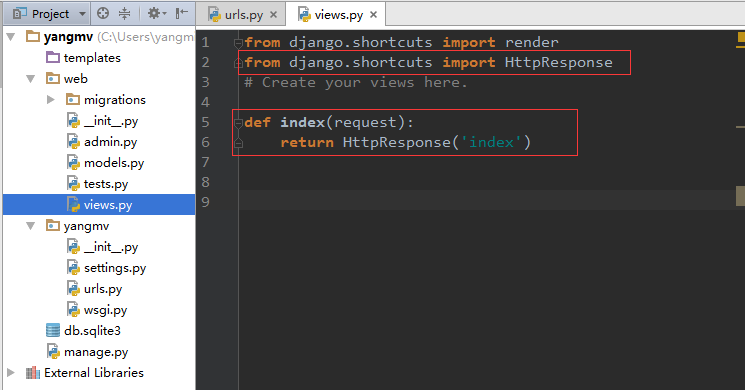
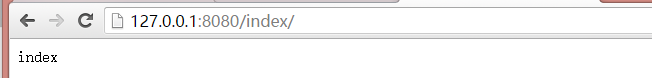
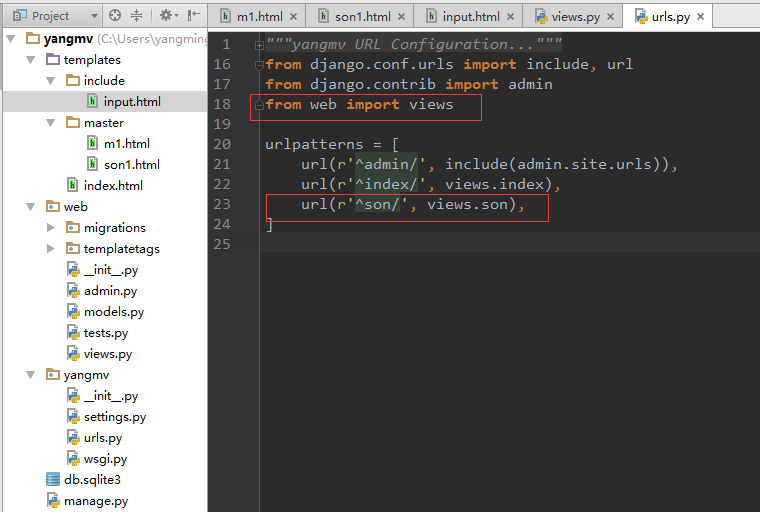
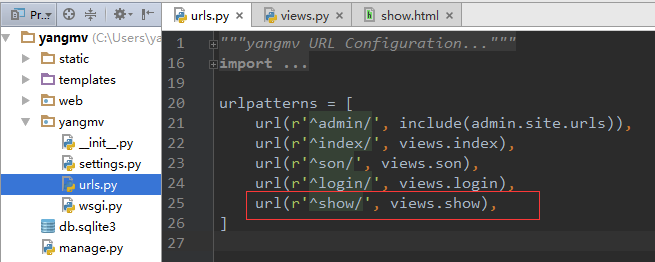
四、添加一个url页面



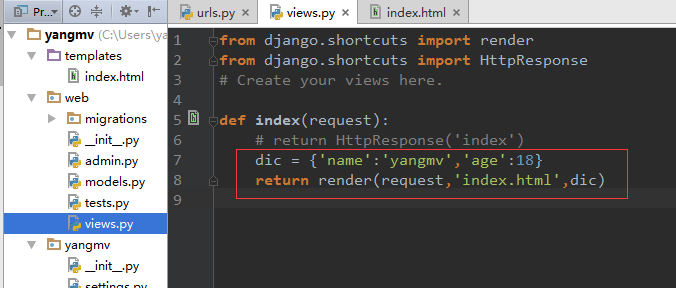
五、模板渲染
用法和jinja2相同



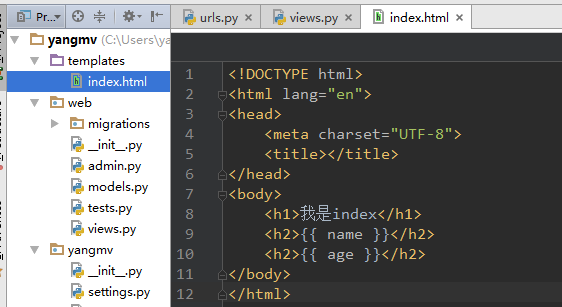
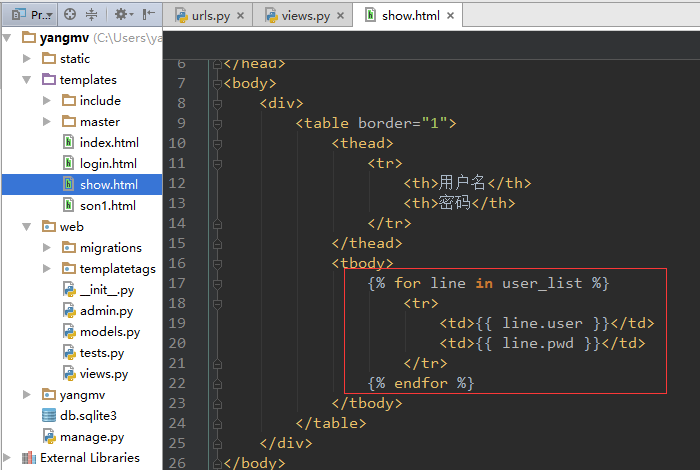
六、模版语言
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %} //for循环
forloop.counter //计数器
forloop.first //第一个
forloop.last - {% if ordered_warranty %} {% else %} {% endif %} //if语句
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
七、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
html文件最顶部导入
|
1
|
{% load xx %} |
d、使用simple_tag
|
1
2
|
{% my_simple_time 1 2 3%}{% my_input 'id_username' 'hide'%} |
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我是index</h1>
<h2>{{ name }}</h2>
<h2>{{ age }}</h2>
{% my_simple_time 1 2 3 %}
{% my_input 'id_username' 'hide' %}
</body>
</html>
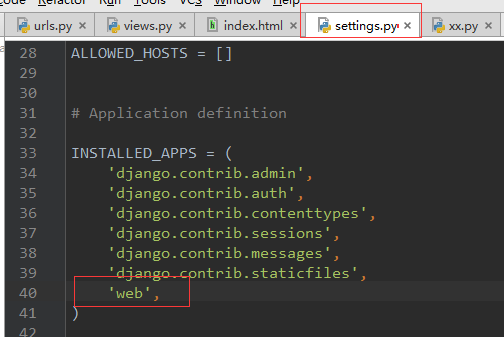
e、在settings中配置当前app,不然django无法找到自定义的simple_tag

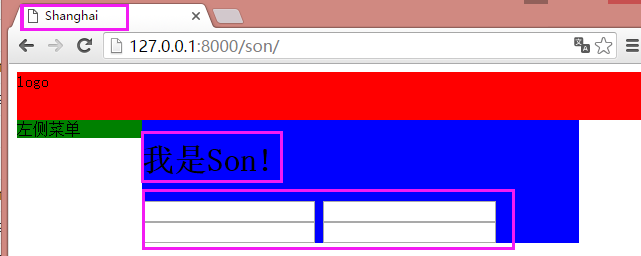
运行后返回
![]()

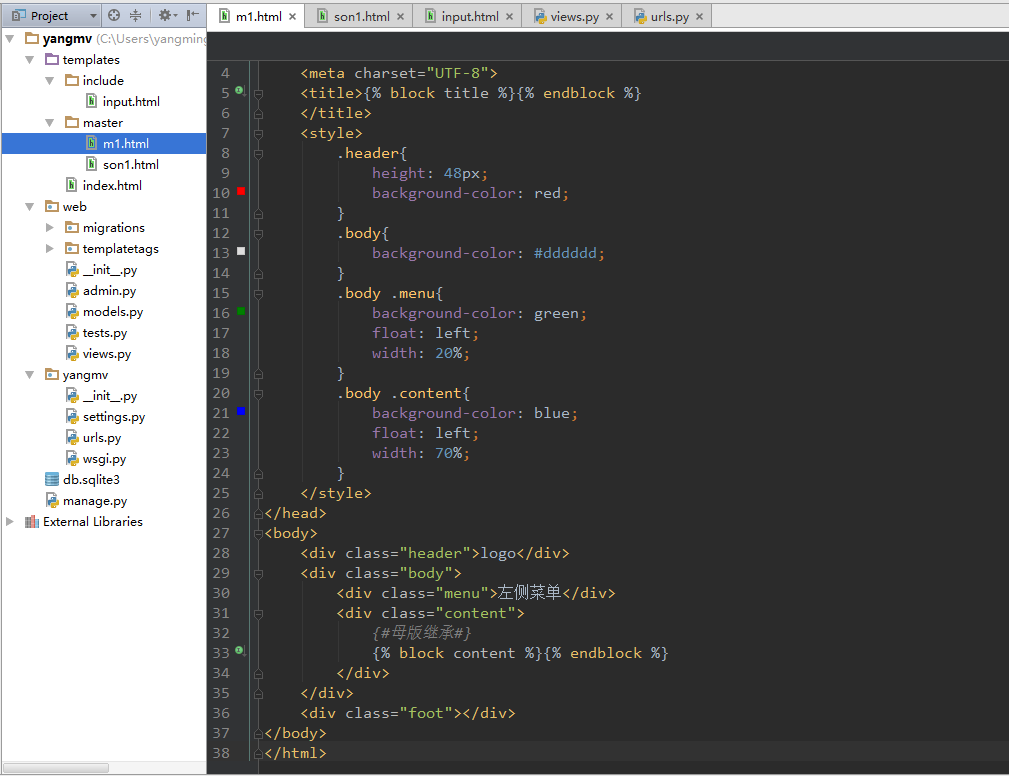
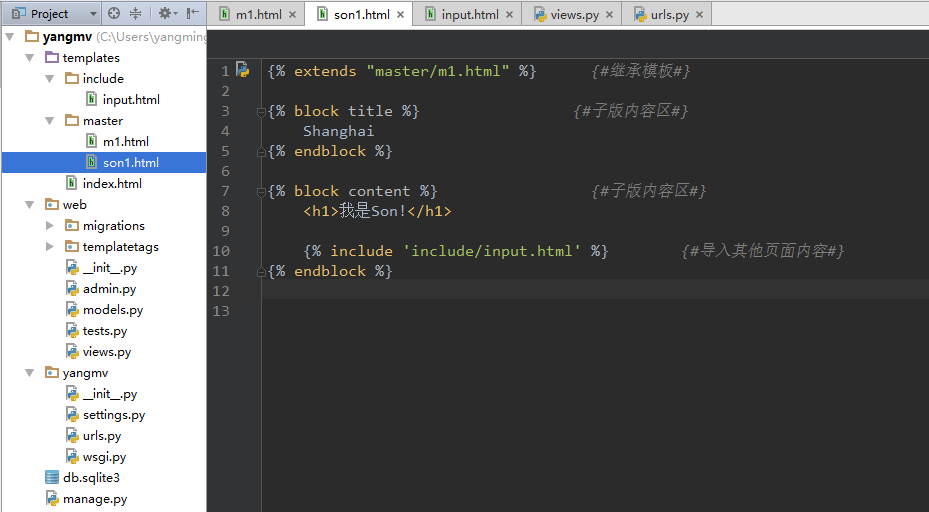
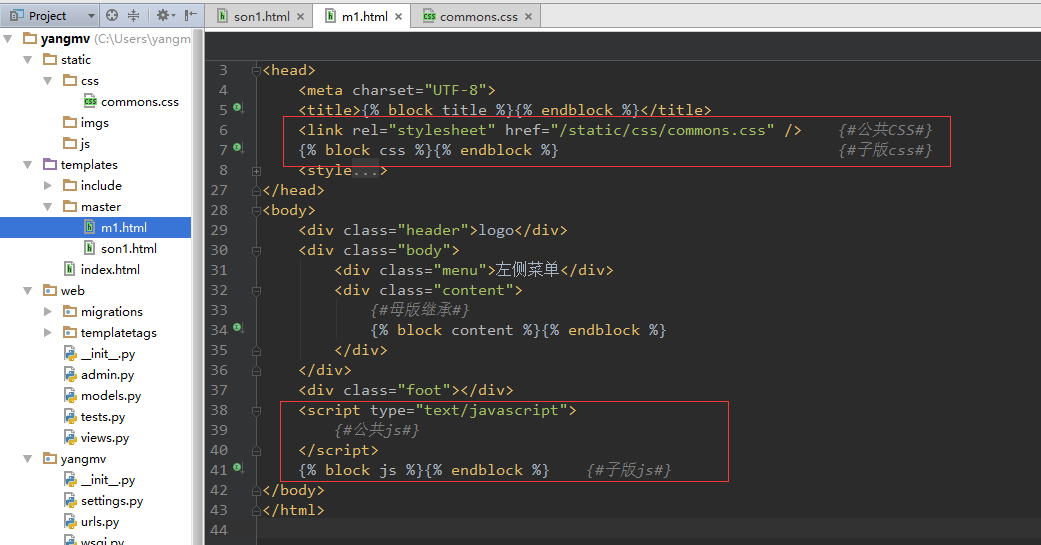
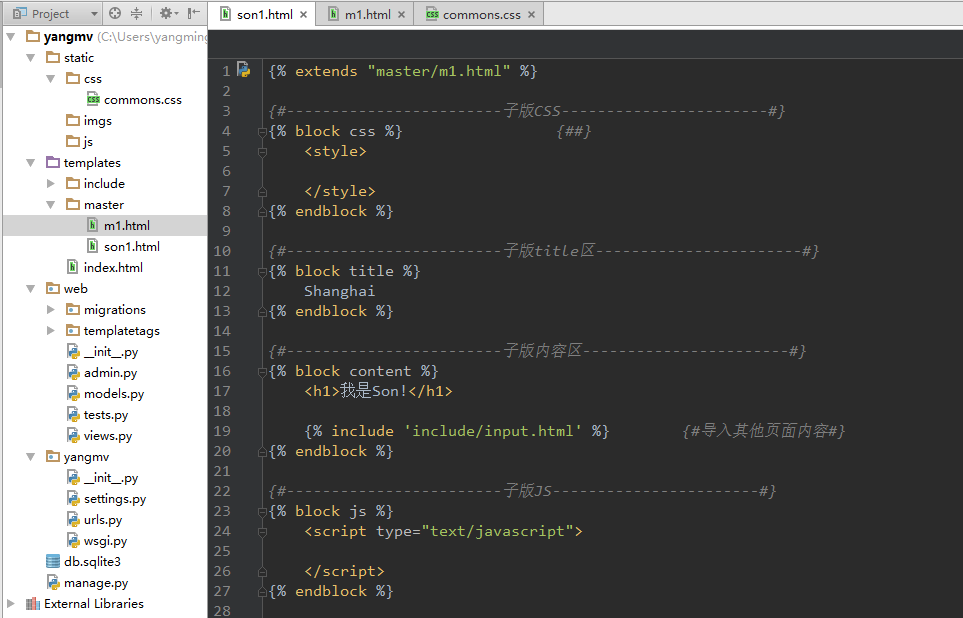
八、母版、子版、include
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
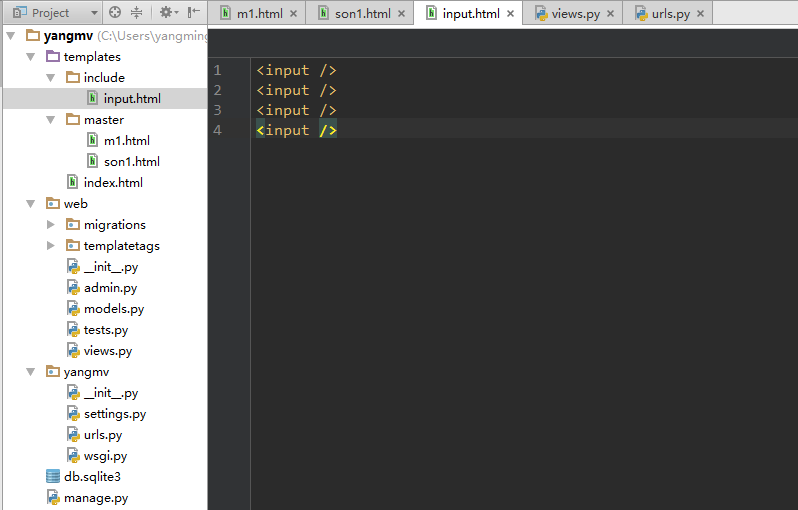
{% include 'include/input.html' %}
母版

子版

include


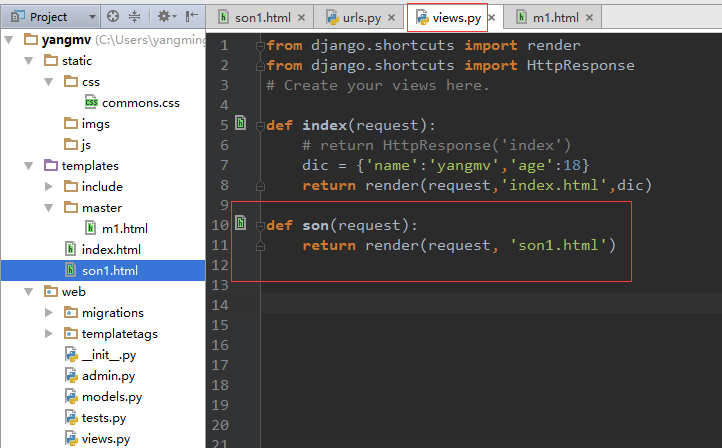
创建一个子版son的目录


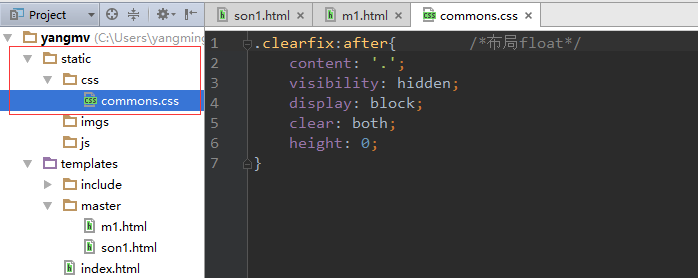
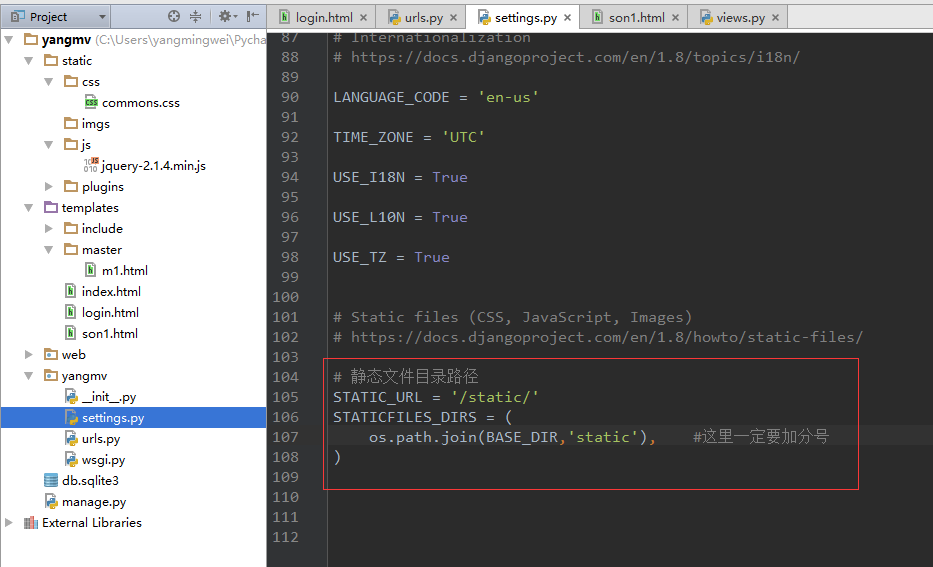
九、静态文件配置




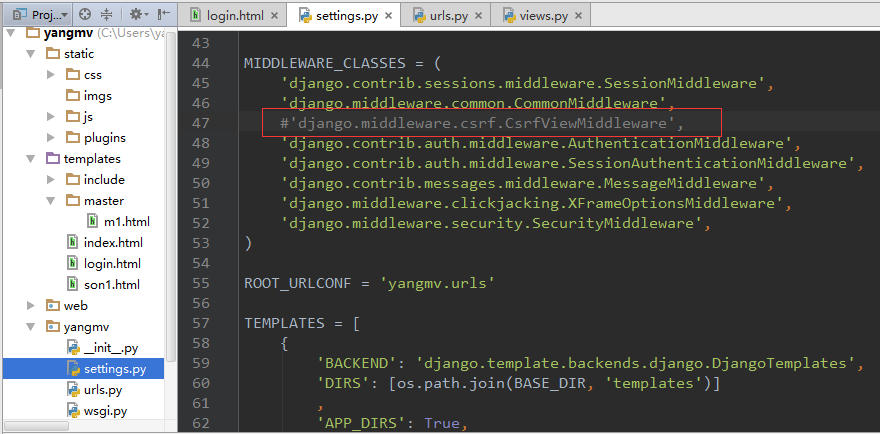
十、Django登陆实例
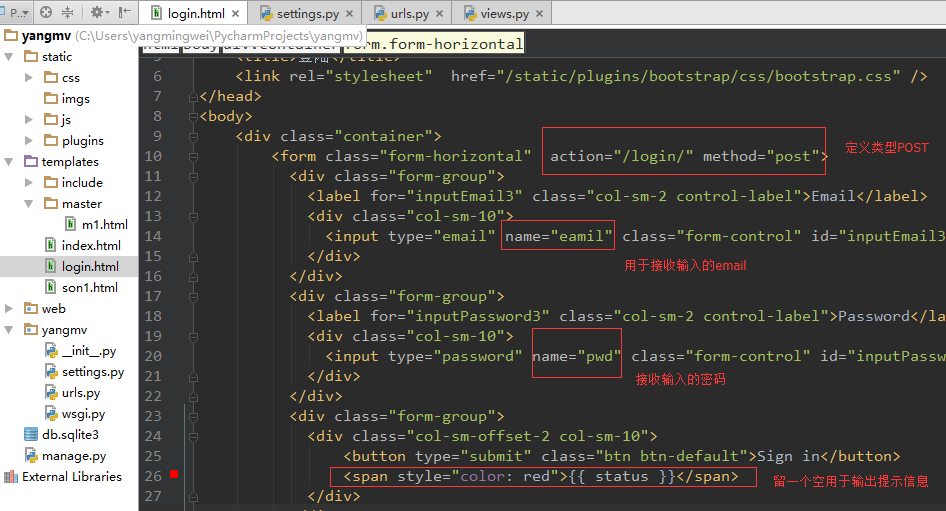
导入bootstrap登陆页面代码
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>



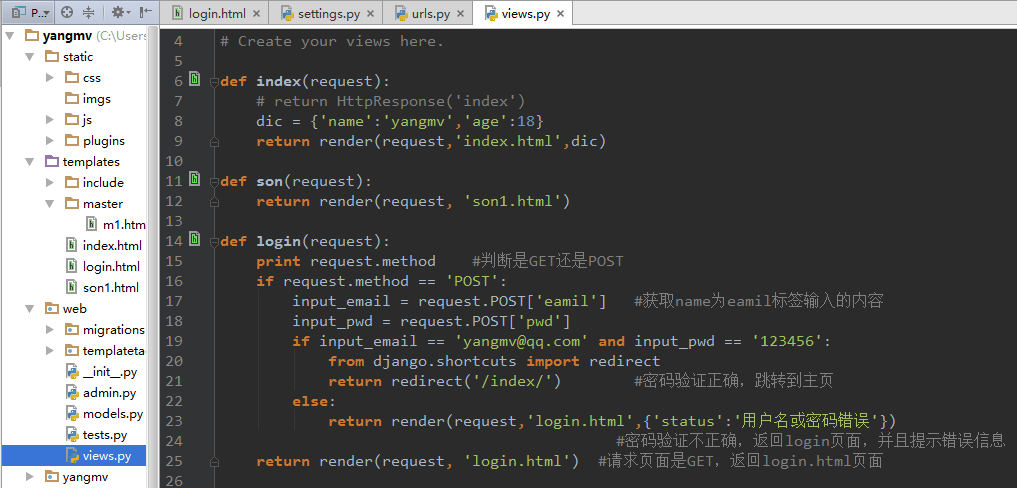
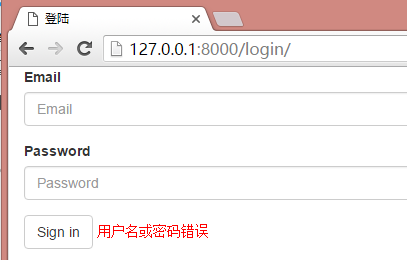
登陆测试验证
密码错误时

密码正确时

十一、Model操作数据库增删改查
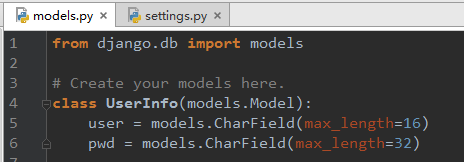
1、创建model类

2、注册APP,settings添加app
3、生成相应的表
python manage.py makemigrations
python manage.py migrate

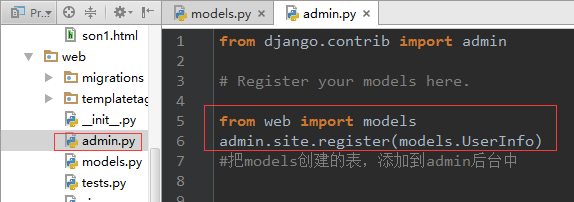
4、admin后台注册表
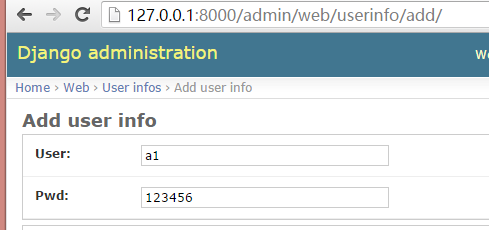
后台可以管理,添加数据

后台可以管理,添加数据


对数据进行增删改查
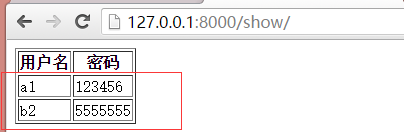
查
models.UserInfo.objects.all()



成功获取数据

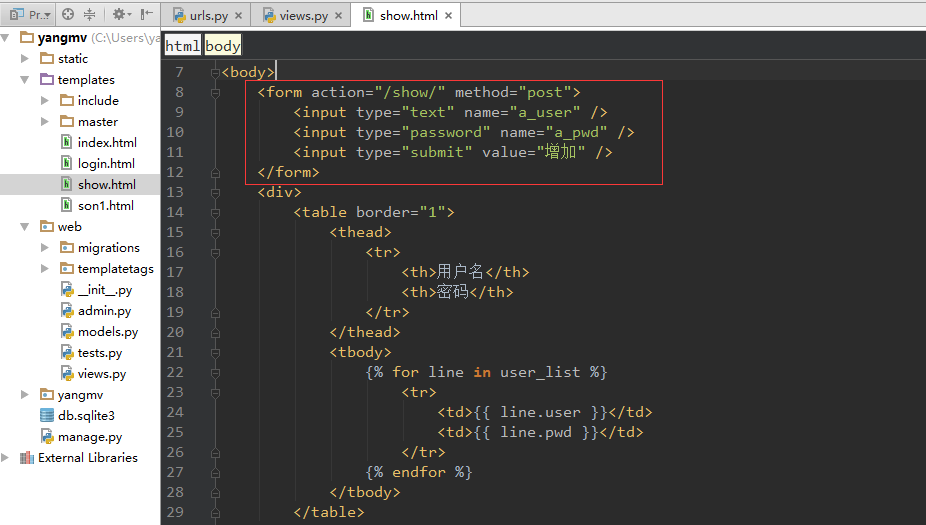
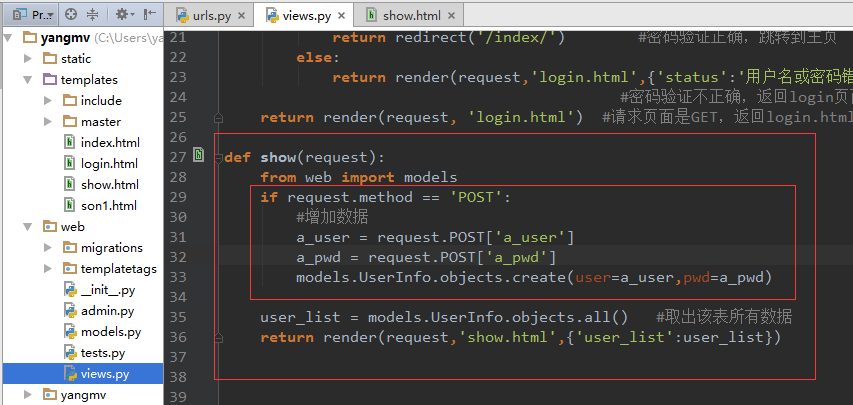
增
models.UserInfo.objects.create(user=a_user,pwd=a_pwd)


删
models.UserInfo.objects.filter(user=a_user).delete()

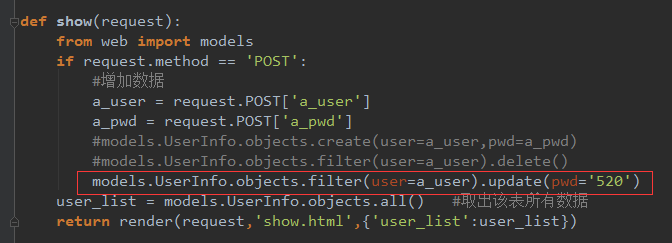
改
models.UserInfo.objects.filter(user=a_user).update(pwd='520')




 浙公网安备 33010602011771号
浙公网安备 33010602011771号