HTTP协议
1.HTTP协议简介
HTTP协议,全称HyperText Transfer Protocol,中文名为超文本传输协议,是互联网中最常见的一种网络协议。
HTTP的中重要应用之一是WWW服务。设计HTTP协议最初的目的就是提供一种发布和接收HTML(一种页面标记语言)页面的方法。
HTTP协议是互联网上常用的通行协议之一,它·有很多的应用,但最流行的就是用于Web浏览器和Web服务器之间的通信,即WWW应用或称Web应用。
WWW,全称World Wide Web,常称为Web,中文名译为“万维网”。它是目前互联网上最受用户欢迎的信息服务形式。
HTTP协议的WWW服务应用的默认端口是80,另外一个加密的WWW服务应用https的默认端口是443,主要用于网银、支付和钱相关的业务。
当前WWW服务、HTTP服务、Web服务三者的概念基本已经混淆了,都是只指网站服务应用。
2.HTTP协议版本
HTTP协议从诞生之初到现在已经经历了若干个版本,其中最主要的版本是HTTP/1.0、HTTP/1.1.
HTTP/1.0是第一个得到广泛应用的版本,而HTTP/1.1是当前使用的主流版本。
(1)HTTP/1.0
HTTP/1.0是第一个得到广泛使用的HTTP版本。
HTTP/1.0在HTTP/0.9的基础上增加了HTTP请求头,可支持更多的请求方法,并且能对媒体对象进行处理。
HTTP/1.0使得包含生动图片的Web页面和交互式表格成为可能,而正是这些页面和表格促使互联网被人们广泛的接收。
HTTP1.0规定浏览器域服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,
服务器完成请求处理后即断开TCP连接,服务器不跟踪每个客户,也不记录过去的请求。
(2)HTTP/1.1
HTTP/1.1的重点是修复HTTP设计中的缺陷,从可扩展性、缓存处理、带宽优化、持久连接、
host头、错误通知、消息传递、内容协商等多个方面做了相关的改进,HTTP/1.1是当前互联网主流的HTTP版本。
在连接方面,HTTP/1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和时间延迟。
在请求头方面,HTTP/1.1增加了更多的请求头和响应头信息,用以增强HTTP功能。
例如:host主机头功能,可以让Web浏览器使用主机头名来明确表示要访问服务器上的哪个Web站点
这样就可以使用Web浏览器在同一个IP地址进和端口号上配置多个虚拟Web站点。
HTTP/1.1的持久连接,也需要增加新的请求头来帮助实现,
例如,Connection请求头的值为Keep-Alive时,保持客户端通知服务器返回本次请求结果后保持连接;
Connection请求头的值为close时,表示客户端通知服务器返回本次请求结果后关闭连接。
HTTP/1.1还提供了与身份认证、状态管理和Cookie缓存等机制相关的请求头和响应头。
3.HTTP请求方法
在HTTP通行中,每个HTTP请求报文都包含一个方法。用以告诉Web服务器端需要执行哪些具体的动作,
这些动作包括:获取指定Web界面、提交内容到服务器、删除服务器上资源文件等,这些HTTP请求报文中包含的方法被称作HTTP请求方法。
| HTTP方法 | 作用描述 |
| GET | 客户端请求指定资源信息,服务器返回指定资源 |
| HEAD | 只请求响应报文中的HTTP首部 |
| POST | 将客户端的数据提交到服务器,例如:表单信息 |
| PUT | 用从客户端传送的数据取代指定的文档内容 |
| DELETE | 请求服务器删除Request-URL所标识的资源 |
| MOVE | 请求服务器将指定的页面移至另一个网络地址 |
4.HTTP状态码
HTTP状态码(HTTP Status Code)用来表示Web服务器响应HTTP请求状态的数字代码。
每当Web客户端向Web服务器发送一个HTTP请求时,Web服务器都会返回一个状态响应代码。
这个状态码是一个三位数字代码,作用是告知Web客户端此次请求是否成功,或者是否采取其他的动作方式。
HTTP协议1.1版本中的状态码可以分为五大类,如下表所示:
| 状态码范围 | 作用描述 |
| 100-199 | 指定客户端响应的某些动作 |
| 200-299 | 表示请求成功 |
| 300-399 | 用于已经移动的文件,并且常被包含在定位头信息中指定新的地址信息 |
| 400-499 | 指出客户端的错误 |
| 500-599 | 指出服务器的错误 |
HTTP响应的状态码种类很多,但是在实际工作场景中,经常遇到的状态却不多,下面是一些常用的状态码及其描述:
| 状态代码 | 详细描述说明 |
| 200-OK | 服务器成功返回网页 |
| 301-Moved Permancently | 永久跳转,所请求的网页将永久跳转到被设定的新位置 |
| 403-Forbidden | 禁止访问,虽然这个请求是合法的,但是服务器因为一些错误的配置而拒绝客户端的请求 |
| 404-Not Found | 找不到客户端请求的指定页面 |
| 500-Internal Server Error | 内部服务器错误,不能完成客户的请求,比如:SELinux开启 |
| 502-Bad Gateway | 坏的网管,一般是反向代理服务器下面的节点出现问题 |
| 503-Service Unavailable | 服务不可用,可能是服务器超载或宕机,或者是反向代理服务器下没有提供使用的节点 |
| 504-Gateway Timeout | 网关超时,多数是负载过高 |
5.HTTP之URL
HTTP使用统一资源标识符(Uniform Resource Identifiers,URI)来输出数据和建立连接。
URL是一种特殊类型的URI,包含了用于查找某个资源的足够信息。
URL,全称UniformResourceLocator,中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。
以下面的这个URL为例,介绍普通URL的各个组成部分:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL可以包含以下几个部分:
(1)协议部分:http:;
(2)域名部分:www.aspxfans.com,也可以使用IP作为域名使用;
(3)端口部分:8080,域名后面是端口,域名和端口之间使用“:”连接,如果没有指定端口,那么就会使用默认的端口。
(4)虚拟目录部分:/news/,从端口后面的第一个“/”开始到最后一个“/”结束是虚拟目录部分。
(5)文件名部分:index.asp,从最后一个“/”开始到“?”结束(也可能是“/”到“#”部分,也可能没有?和#,采用默认文件),是文件名部分。
(6)锚部分:#name,从“#”开始到最后,都是锚部分。
(7)参数部分:?boardID=5&ID=24618&page=1,从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。
参数可以允许多个参数,参数与参数之间用“&”作为分隔符。
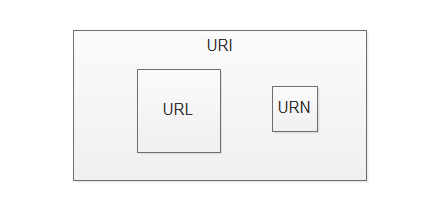
6.URI和URL的区别
URI:(uniform resource identifier)统一资源标识符。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
- 访问资源的命名机制
- 存放资源的主机名
- 资源自身的名称,由路径表示,着重强调于资源。
URL:(uniform resource locator)统一资源定位符,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
- 协议(或称为服务方式)
- 存有该资源的主机IP地址(有时也包括端口号)
- 主机资源的具体地址。如目录和文件名等
URN:(uniform resource name)统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。
URI是一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。
URL和URN都是一种URL。笼统地说,每个URL都是URI,但不一定每个URI都是URL。
这是因为URI还包括一个子类,即统一资源名称(URN),它命名资源但不指定如何定位资源。
在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。
而URL类则不仅符合予以,还包含了定位该资源的信息,因此它不能是相对的。
Java类库中,URI类不包含任何访问资源的方法,它唯一的作用就是解析。相反的是,URL类可以打开一个达到资源的流。

7.HTTP之请求消息Request
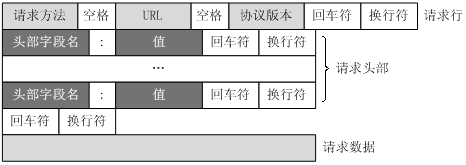
客户端发送一个HTTP请求到服务器的请求包含以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

- 请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本。
Get请求例子,使用Charles抓取的request:
GET /562f25980001b1b106000338.jpg HTTP/1.1 Host img.mukewang.com User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 Accept image/webp,image/*,*/*;q=0.8 Referer http://www.imooc.com/ Accept-Encoding gzip, deflate, sdch Accept-Language zh-CN,zh;q=0.8
第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,
它是浏览器类型检测逻辑的重要基础,该信息由你的浏览器来定义,并且在每个请求中自动发送等等。
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。
POST请求例子,使用Charles抓取的request:
POST / HTTP1.1 Host:www.wrox.com User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) Content-Type:application/x-www-form-urlencoded Content-Length:40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
8.HTTP之响应消息Response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
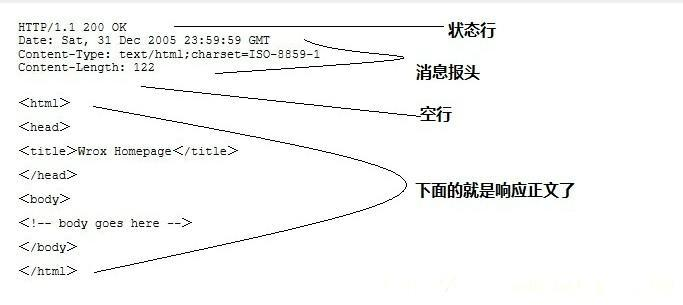
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

http响应消息格式.jpg
HTTP/1.1 200 OK Date: Fri, 22 May 2009 06:07:21 GMT Content-Type: text/html; charset=UTF-8 <html> <head></head> <body> <!--body goes here--> </body> </html>
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
9.HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。
服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
(1)客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
(2)发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
(3)服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接。
若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求。
(5)客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。
然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。
客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理