Django——Ajax
一、Ajax准备知识:json
1.什么是json
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
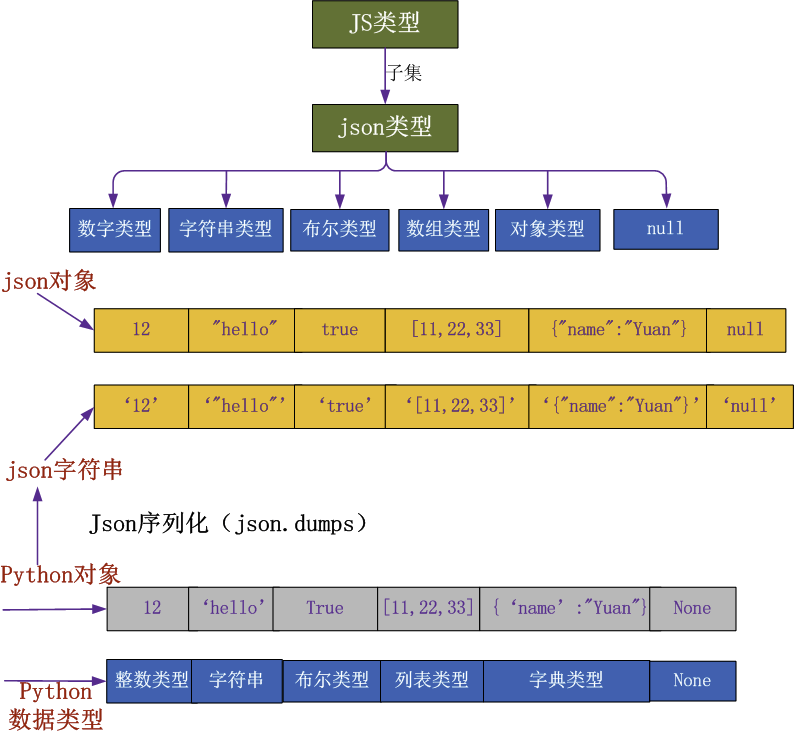
2.JS对象

由于json可以说是从JS这门语言中衍生出来的文本交换格式,所以json支持的数据类型也是JS所支持的。
之前说过,json之所以流行就是应为在跨语言场景的可用性。因此通过json序列化再反序列化所得到的结果可能不同。
合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
序列化的数据不可能出现单引号。
3.stringify与parse方法
在python中序列化与反序列化的方法是dumps和loads,而在is中,是stringify和parse。
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg: console.log(JSON.parse('{"name":"Yuan"}')); console.log(JSON.parse('{name:"Yuan"}')) ; // 错误 console.log(JSON.parse('[12,undefined]')) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({'name':"egon"})) ;
4.和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。
所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>
用JSON表示如下:

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,
由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
二、Ajax
1.简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。
即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程
2.Ajax常见应用场景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

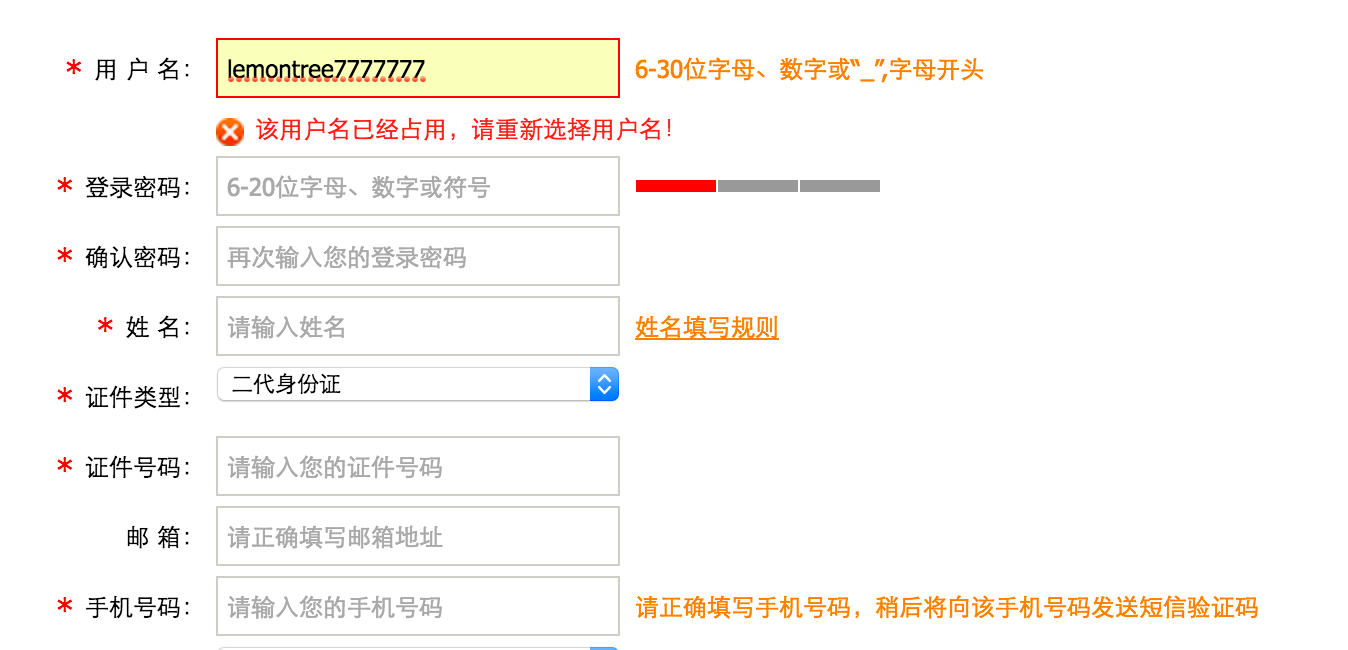
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
3.Ajax的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
简单应用:
实例1:
现在要进行简单的加法运算:

点击计算按钮之后会自动计算并返回值,实现代码如下:

def index(request): return render(request,"index.html") def cal(request): # 从前端获取值,然后做加法又返回到前端 num1 = request.GET.get("num1") num2 = request.GET.get("num2") ret = int(num1) + int(num2) return HttpResponse(str(ret))

<p> <input type="text" id="n1"> + <input type="text" id="n2"> = <input type="text" id="sum"> <button class="cal">计算</button> </p> $(".cal").click(function () { {# ajax会做什么事?#} $.ajax({ url:'/cal/', {# 往后台的那个试图函数发送数据,发送什么数据#} data:{"num1":$("#n1").val(),"num2":$("#n2").val()}, {# 这个data是从后台获取的数据#} success:function (data) { {# 在相应的位置进行赋值#} $("#sum").val(data) } }) });
实例2:
现在要进行简单的用户校验,输入用户名如果存在直接在后面打印用户已经存在:

def index(request): return render(request,"index.html") def user_check(request): # 使用Ajax并不是直接返回页面,而是返回一个具体的值 # 至于这个值的格式是由你自己定义的 #m默认返回Ture,也就是默认存在 response = {"is_reg":True} #获取用户输入的值 user = request.POST.get("user") #如果是,什么都不变,直接pass就可以 if user == "kebi": pass else: # 如果不是,那么发送一个false, response["is_reg"]=False import json return HttpResponse(json.dumps(response))

{% csrf_token %}
<h4>检验用户名是否存在</h4>
<input type="text" id="user"><span class="c2"></span>
{#当失去焦点的时候,会怎么样#}
$("#user").blur(function () {
$.ajax({
url:"/user_check/",
type:"post",
{# 获取user的值#}
data:{"user":$("#user").val(),
{# 这里为什么哈药传递一个参数,这是一个隐藏的字符串,在传递的时候必须穿#}
"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()
},
success:function (data) {
console.log(data)
var data = JSON.parse(data);
if(data.is_reg){
{# 返回的如果是True,那就证明是已经存在的#}
$(".c2").html("该用户已经注册").css("color","red")
}
}
})
})
实现的效果是这样:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/plugins/jquery-3.2.1.min.js"></script> </head> <body> {% csrf_token %} <p>用户:<input type="text" id="user"><span class="c2"></span></p> <p>密码:<input type="password" id="pwd"></p> <p><button class="s1">提交</button></p> <p><span class="s2"></span></p> <script> $("#user").blur(function () { $.ajax({ url:"/user_check/", type:"post", data:{"user":$("#user").val(), "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val() }, success:function (data) { var data = JSON.parse(data); if(data.is_reg){ $(".c2").html("请注册").css("color","red") } } }) }); $(".s1").click(function () { $.ajax({ url:"/login/", type:"post", data:{ "user":$("#user").val(), "pwd":$("#pwd").val(), "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val() }, success:function (data) { {# 注意返回的字符串需要反序列化#} var data = JSON.parse(data); if(data.is_reg){ $(".s2").html("账号或密码错误").css("color","red")} else { location.href="/tiaozhuan/" } } }) }) </script> </body> </html>

from django.shortcuts import render,HttpResponse from app01 import models import json # Create your views here. def index(request): return render(request, "index.html") def user_check(request): response = {"is_reg": False} user = request.POST.get("user") ret = models.user_info.objects.filter(user=user) if ret: pass else: response["is_reg"] = True return HttpResponse(json.dumps(response)) def login(request): response = {"is_reg": False} user = request.POST.get("user") pwd = request.POST.get("pwd") print(repr(pwd)) ret = models.user_info.objects.get(user=user) if str(ret.pwd) == pwd: pass else: response["is_reg"] = True return HttpResponse(json.dumps(response)) def tiaozhuan(request): return HttpResponse("ok")






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理