Vue——安装与介绍
1.Vue是什么?
官方文档中有这么一段话。
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
简单小巧是指Vue.js压缩后大小仅有17KB。所谓渐进式就是你可以一步一步、有阶段性的来使用Vue.js,不必一开始就是用所有东西。
Vue.js是一个js的前端框架,所谓的框架就是作者已经帮你写好了许多东西,你只需要在他的基础之上添加你想要的东西就可以了。
与我们之前用过的jQuery其实是类似的东西,都是一种框架。
前端框架一览,https://www.zhihu.com/question/39943474
1)jQuery
jQuery创立之初的主要目标是简化HTML与JavaScript之间的操作,开发者可以轻松地使用 $('elment').doSomething() 的形式来对元素进行操作。
自从06年诞生之初就广泛使用,至今依然在很多项目中会使用jQuery。原因有2:
(1)项目的功能比较简单,并不需要做成一个单页面使用,就不需要MV*框架
(2)项目是一个遗留系统。与其使用其它框架来替换,不如着手以后重写项目。
所以,现在人仍然有大量的网站在使用jQuery。这些网站多数是CMS(内容管理系统)、学校网站、政府机构的网站。
对于这些以内容为主的网站来说,他们并不需要极致的用户体验,只需要能正确的显示内容即可。
对于一般的Web网站来说,JavaScript搭配jQuery生态下的插件就够用了。
2)Backbone.js 脊椎连接框架
Backbone是一个轻量级的前端框架,其编程范围大致匹配MVC框架。
之所以称之为脊椎连接框架,是其可以结合不同的框架在一起使用。
其缺点是无法满足复杂的前端应用。
3)Angular 一站式提高生产力 google
Angular是与backbone同一时代诞生的一个大而全的MVC框架,它提供了各种功能,涵盖开发中的各个层面。
Angular的创建理念是:即声明式编程应该用于构建用户界面以及编写软件构建,而命令式编程非常适合表示业务逻辑。
对于负责的前端应用来说,Angular应用的运行效率仍然有大量改进的空间。
4)React 组件化提高复用 facebook
从Backbone和Angular的性能上来说,我们发现DOM是单页面应用急需改善的问题。
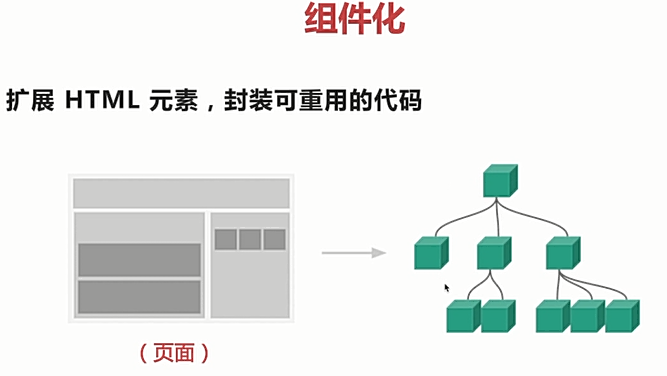
而React就是针对这一个问题诞生的,React还有一个重要的思想是组件化,即UI中每个组件都是独立封装的。
遗憾的是react需要许多依赖库,比如路由库、测试库、执行单向流库等等,此外还有大量额外的工作,因此相对其它框架来说比较复杂。
对比Angular和React:
Vue.js更轻量,gzip后大小只有20k;
Vue.js更容易上手,学习曲线平稳;
吸收两家之长,借鉴了angular的指令和react的组件化
2.Vue的安装和使用
(1)安装node.js http://nodejs.cn/download/
使用node -v查看是否安装成功
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Vue.js这个框架是基于Node.js这个平台来运行的。
(2)安装脚手架
npm install vue-cli
npm install webpack
加上-g是全局安装,默认安装在c盘
(3)创建项目
在创建项目之前你需要确认node.js、vue.js、webpack是否已经安装好了。
你可以执行node -v vue -V webpack -v npm -v来查看,如果没有安装完毕,那么创建创建项目就会失败。
vue init webpack myproject
webpact是一个打包工具,上面这句话的意思是基于webpact这个模板创建项目。
在创建项目的时候会安装非常多的依赖包,创建完成之后
cd myproject
npm run dev启动项目

然后就可以去访问了。
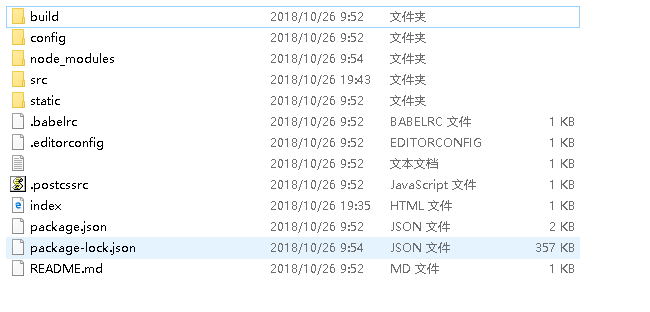
3.Vue目录结构解析

config是一个配置文件,里面有端口、环境变量等部分的配置。

node_modules是所有依赖包存放的位置。
static是一些静态文件的存储。
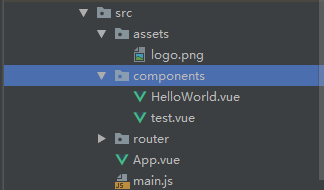
src是我们需要编写的文件。

同时你可以直接在package.json文件中配置你要安装的软件包。
在整个项目里面,index.html是最外层的页面,其它所有页面都是放在components这个目录下面的,
然后路由在router这个目录下面。
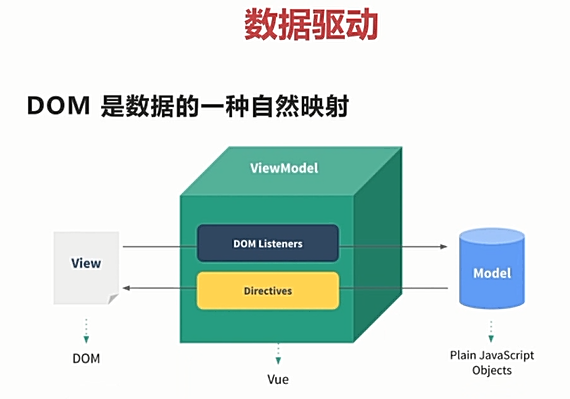
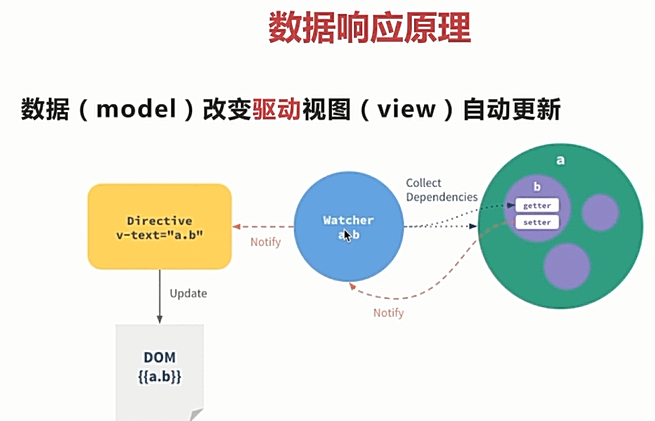
4.MVVM模式
与知名前端框架Angular、Embar等一样,Vue.js在设计上也使用MVVM(Model-View-View-Model)模式。
MVVM模式是由经典的软件架构MVC衍生来的。当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然。
View和ViewModel之间通过双向绑定联系。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2019-04-12 pycharm快捷键