Repeater控件使用小结
前言:
从TreeView,到GridView,再到Repeater,虽然历经"折腾",然也对所学进行了一定的总结.在此对Repeater的使用作一概要.
解析:
使用方法同上篇博文<页面与用户控件的值传递>,将gridview替换为Repeater控件.后台代码相同,即指定数据源,然后绑定.前台代码为:
<asp:Repeater ID="rpRemark" runat="server">
<ItemTemplate >
<table border ="0" width ="100%">
<tr>
<td style="background-color:#eeeeee;color:#000000;font-size:9pt;font-weight:700; width:300px;">
<%# DataBinder .Eval (Container .DataItem ,"author" )%>   
<%#DataBinder .Eval (Container .DataItem ,"action") %>
[<%# DataBinder .Eval (Container .DataItem ,"create_time" )%>]
</td>
<td align="right" style="background-color:#eeeeee;color:#000000;font-size:9pt;">
<%# DataBinder .Eval (Container .DataItem ,"display_author") %>
</td>
</tr>
<tr>
<td colspan="2" style="font-size:9pt;padding:5px;"><%# DataBinder .Eval (Container .DataItem ,"remark") %></td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
<ItemTemplate >
<table border ="0" width ="100%">
<tr>
<td style="background-color:#eeeeee;color:#000000;font-size:9pt;font-weight:700; width:300px;">
<%# DataBinder .Eval (Container .DataItem ,"author" )%>   
<%#DataBinder .Eval (Container .DataItem ,"action") %>
[<%# DataBinder .Eval (Container .DataItem ,"create_time" )%>]
</td>
<td align="right" style="background-color:#eeeeee;color:#000000;font-size:9pt;">
<%# DataBinder .Eval (Container .DataItem ,"display_author") %>
</td>
</tr>
<tr>
<td colspan="2" style="font-size:9pt;padding:5px;"><%# DataBinder .Eval (Container .DataItem ,"remark") %></td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
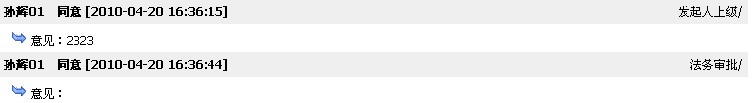
即实现了对DataTable中行数据的提取,展示.结果图为: