JavaScript中验证Txt内容全为数字的几种方法
前言:
对于用JS判断Txt中是否为数字,在之前的一次验证输入年龄是否在0~100之间时,已经做了相应判断。然而这次当想用同样方法验证输入全为数字时,发现有一点问题,如下述:
初始做法:
先设置环境,一个Txt文本输入框,一个提交Btn,并触发验证文本框中是否全为数字?见代码(JS片段)
<head runat="server">
<title>验证输入Txt的内容全为数字</title>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var elementTxt=document.getElementById ("txtCheck").value;
//应用parseInt函数,将字符串(string类型)提取数字
if(parseInt (elementTxt )>0)
{
alert("true");
return true ;
}
else
{
alert("False");
return false ;
}
}
</script>
</head>
<title>验证输入Txt的内容全为数字</title>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var elementTxt=document.getElementById ("txtCheck").value;
//应用parseInt函数,将字符串(string类型)提取数字
if(parseInt (elementTxt )>0)
{
alert("true");
return true ;
}
else
{
alert("False");
return false ;
}
}
</script>
</head>
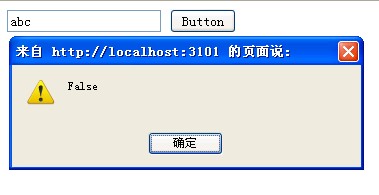
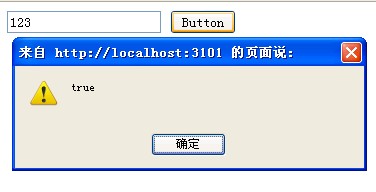
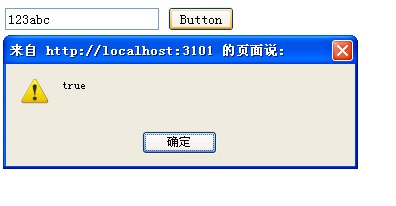
当输入全为数字时,返回True;然而输入为类似‘123abc’时,却出现意外效果,见下图:



即这是parseInt函数,只是从中部分截取数字部分,这样也就生成了如示的提示结果。怎么办呢?
修改做法:
可以用两种方法分别实现,一种是用JS判断;一种是用正则表达式判断。分述之:
i)JS判断:
用JS判断,其中用到了string的方法应用(也是不甚熟悉的地方,呵呵)。先见代码:
<title>验证输入Txt的内容全为数字</title>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var elementTxt=document.getElementById ("txtCheck").value;
if(CheckDigit(elementTxt ))
{
alert ("True");
return true ;
}
else
{
alert ("False");
return false ;
}
}
//辅助函数,验证传入函数的字符串是否全为数字
function CheckDigit(str)
{
var letters="0123456789";
for(var i=0;i<str.length;i++)
{
if(letters.indexOf (str[i])==-1)
return false;
}
return true ;
}
</script>
</head>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var elementTxt=document.getElementById ("txtCheck").value;
if(CheckDigit(elementTxt ))
{
alert ("True");
return true ;
}
else
{
alert ("False");
return false ;
}
}
//辅助函数,验证传入函数的字符串是否全为数字
function CheckDigit(str)
{
var letters="0123456789";
for(var i=0;i<str.length;i++)
{
if(letters.indexOf (str[i])==-1)
return false;
}
return true ;
}
</script>
</head>
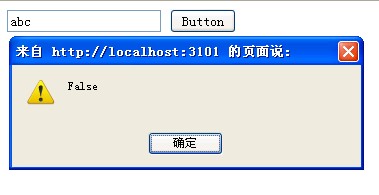
这样产生的调试结果,即为正确的了。如图示:



即我们得到正确的结果了,呵呵~
ii)正则表达式判断:
关于正则表达式,前已概述,在此做一验证,见代码:
<head runat="server">
<title>验证输入Txt的内容全为数字</title>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var regExp=/^\d+(\.\d+)?$/;
var elementTxt=document.getElementById ("txtCheck").value;
if(regExp .test (elementTxt ))
{
alert ("True");
return true ;
}
else
{
alert ("False");
return false ;
}
}
</script>
</head>
<title>验证输入Txt的内容全为数字</title>
<script type ="text/javascript" language ="javascript" >
// Description: 演示验证Txt中内容是否全为数字
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 应用一个Txt服务器控件,一个Btn控件
function CheckTxt()
{
var regExp=/^\d+(\.\d+)?$/;
var elementTxt=document.getElementById ("txtCheck").value;
if(regExp .test (elementTxt ))
{
alert ("True");
return true ;
}
else
{
alert ("False");
return false ;
}
}
</script>
</head>
通过正则表达式验证,其结果同用JS的判断。
综述之,通过对验证是否为数字,进一步加深了对JS的理解,以后有机会会进一步巩固之,呵呵~ ![]()




