JQuery概述2——创建元素包装集
前言:
在前述博文《JQuery概述1——JQuery 相关简介》中,通过JQuery实例,已经看到了一些创建包装集的例子,然而其并不完备,在此文中引述几种创建方法,并且在分类基础上,实现更好的掌握。
利用基本CSS选择器:
参照CSS中的选择器(selector),在JQuery中可以直接通过它们获得所取元素,下列列出一些示例:
- a——这个选择器匹配所有链接<a>元素;
- #specialID——这个选择器匹配id为specialID的元素;
- .specialClass——这个选择器匹配所有CSS的类specialClass元素;
- a#specialID.specialClass——这个选择器匹配idweispecialID,拥有CSS类specialClass的链接元素;
- p a.specialID——这个选择器匹配拥有CSS类specialClass,且在<p>元素内的所有链接元素;
子选择器、容器选择器和特性选择器:
子选择器:
<form id="form1" runat="server">
<div>
<ul class="myList">
<li><a href ="http://www.baidu.com">Baidu</a></li>
<ul>
<li><a href ="http://www.sina.com.cn">Sina</a></li>
<li><a href ="http://www.sohu.com">Sohu</a></li>
</ul>
</ul>
</div>
</form>
</body>
此时,如果应用选择器:
$("ul.myList li a")
这时我们所选取的元素集合为包含Baidu、Sina、Sohu的全部链接,因为它们三个都是马满足条件的li 的后代节点。
而如果我们只想选取Baidu的节点链接,怎么做呢?幸好JQuery提供了子选择器: 即通过:
$("ul.myList >li >a")
即通过子选择器(方式:>)实现了对直接子节点元素的选取。
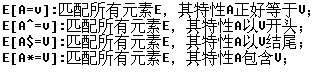
特性选择器:
如上例,如果为:
$("a[href^=http://]")
即表示,选取含有特性href,并且其以http://开头的所有链接<a>元素。^=只是一种,还有几种,见列表:

包含选择器:
如上例,如果为:
$(li : has(a))
即表示,选取包含<a>元素的所有<li>元素。这就是包含选择器(亦即,容器选择器)。
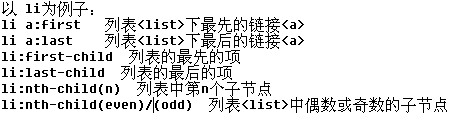
位置选择器:
在上一篇博文《JQuery概述1——JQuery 相关简介》中应用到:
$("table tr:nth-child(even)").addClass("even")
这其中就应用到位置选择器。

综述之,上述几种选择器即是获取包装集的基本方法。下一节将继续讲解如何操作包装集中的元素。。。![]()




