JavaScript浅析2——对象
对象作为JavaScript的高级部分,其中有很多部分较难理解,在经过Anytao的《你必须知道的.NET》章节之-属性与特性的纠葛恩怨、JQuery In Action等资料的推动下,在此总结对JS中对象的理解:
JS对象之内置对象:String、Math、DateTime、Array
其中String对象,在上一篇JavaScript浅析1——类型中做了介绍。而对于Math对象(其内置了属性以及静态方法)、DateTime对象和Array对象,其使用方法雷同于C#,在此不再鳌述;
JS对象之自定义对象:
作为最为常用的JS自定义对象,其中知识点丰富,值得深究(我认为,呵呵)。通过下面代码看到对象的创建:
//第一种创建方法——直接加对象属性,使其具有制定属性
var carType=new Object ();
carType.make='Ford';
carType.model='Focus';
carType.year=2009;
carType.purchased=new Date(2010,1,27);
//评述:这种对象创建方法不具有直观性,且很容易由于更改属性名导致错误,故不推荐使用
//第二种创建方法——对象字面量
var carType={
make:'Ford',
model:'Focus',
year:2009,
purchased:new Date (2010,1,27),
owner:{
name:'Yang',
occupation:'Engineer'
}
};
//评述:这种对象创建方法直观,同时这种表示法成为JSON(JavaScript Object Notation)
</script>
在JavaScript中并没有C#中对于对象的引用类型存储方式,但是就操作来说,依然可以认为是将内存对象赋予对应类型的引用(这点雷同于C#中对象)。从上例可以看到:作为对象的属性,依然可以是以对象!(同C++,C#中对象的复合)。
讲到这里,我们将要引出本文最重要的议题——函数。函数在JavaScript中是如何存储的?于C#中一样么?
如果事先没有准备,将很难回答,但会隐约感到其中会有不同。是么?还是我们先来看看函数的定义方法吧:
//第一种实现函数方法,也是最常用方法
function ClickButton()
{
//函数体实现
}
//第二种实现函数方法
var ClickButton=function ()
{
//函数体实现
}
</script>
函数怎么会有多种定义方法?有没有搞错?答案是:否!
下面就来揭示函数的本质:函数作为最为特殊的JS的对象(注:有的地方甚至把函数成为:一等公民(对象)),是作为对象来维持的!
也就是在一般情况下,可以把函数看成对象,对于赋值,即同一般对象赋值——将内存对象赋予其对应类型的引用,这也就不难理解上述的函数多种创建方法了,呵呵。
附:控件事件之——“return CheckBoxVoid();”解析:
学习JavaScript与DOM交互,判断验证条件时(此例中假设判定 TextBox非空),在Button的onclick事件中如上述写道,甚是不解,然在JQuery In Action中无意获得答案,现分析之:
先看下面代码:
对于此HTML代码,浏览器该如何解析呢?这首先要讲到DOM(Document Object Model)模型,它是基于对象的,亦即它将元素抽象为元素对象,其具有属性的特征,这不难理解。然而此时的关注点是元素对象的属性与HTML代码中是否相同?怎样处理?
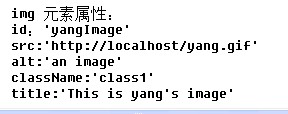
事实上,在转化的过程中,并不是名称严格匹配的,会有偏差,观察下图:

由图中可见,属性src被转换为绝对URL,同时class特性被转换为属性className;由此我们可以看到HTML特性转化为DOM元素属性时可能有的一些变化。现在通过看如下代码,看事件是如何定义的:
//假设提交按钮id为btnSubmit
document.getElementById ("btnSubmit").onclick=function ()
{
CheckBoxVoid ();
}
function CheckBoxVoid()
{
if(document.getElementById("txtbox").value=="")
return false;
return true ;
}
</script>
由前论述,在对象内,其属性依然可以是对象。又由于函数是以一种特殊对象维持,故给按钮元素的onclick事件属性赋以函数引用;而对于起到同样效果的HTML代码(如下示:),该如何解释呢:
这就要从浏览器解析HTML成DOM文档树说起,它将其中的onclick对应成分——"return CheckBoxVoid();"置入其自建的函数内(如下代码示),而"return"说明返回布尔型。
{
if(document.getElementById("txtbox").value=="")
return false;
return true ;
}
即可看到在HTML代码中事件程序的转化过程,即"return CheckBoxVoid();"可以充分理解了。![]()




