canvas——关于css设置canvas画布大小的问题(转载)
canvas的绘制会是画布大小为准的。
canvas的默认画布大小为300×150。
在canvas中定义width、height跟在style中定义width和height是不同的,canvas标签的width和height是画布实际宽度和高度,绘制的图形都是在这个上面。而style的width和height是canvas在浏览器中被渲染的高度和宽度。如果canvas的width和height没指定或值不正确,就被设置成默认值(width:300px,height:150px)。
通常,我们可能想要改变画布的大小,以下是大家最容易想到的方法:
1 //方法一:内联样式 2 <canvas style="width:450px;height:300px;"></canvas> 3 //方法二:内部样式 4 <style type="text/css"> 5 #myCanvas { 6 width: 450px; 7 height:300px; 8 } 9 </style> 10 ... 11 <canvas id="myCanvas"></canvas> 12 //方法三:外部样式 13 canvas.css代码 14 #myCanvas { 15 width: 450px; 16 height:300px; 17 } 18 引入html中 19 <link rel="stylesheet" href="canvas.css" /> 20 ... 21 <canvas id="myCanvas"></canvas>
但是,执行代码后,却得不到我们想要的结果,如:
1 <style type="text/css" media="screen"> 2 #myCanvas { 3 background-color: #ccc; 4 width: 450px; 5 height: 300px; 6 } 7 </style> 8 <canvas id="myCanvas"></canvas> 9 <script> 10 var context=document.getElementById("myCanvas").getContext("2d"); 11 context.fillStyle = "red"; 12 context.fillRect(0,0,100,100); 13 </script>
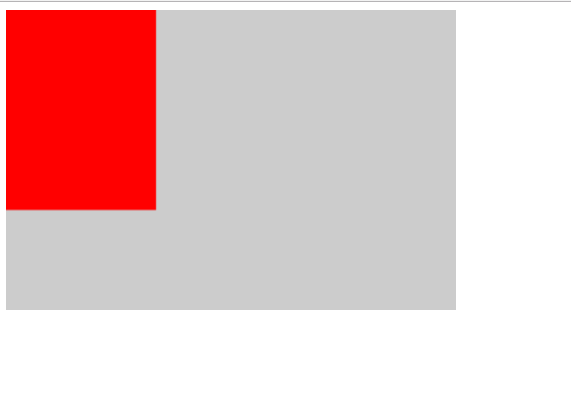
按照我们的想法,至少画布内有个背景色为红色的正方形,但是,事实上却不是这样的:
显示效果如图:

很显然,红色部分并不是一个正方形,而是一个矩形。
这是因为,使用css设置画布的大小会导致画布按比例缩放你设置的值。(css只是设置canvas在屏幕的显示大小)
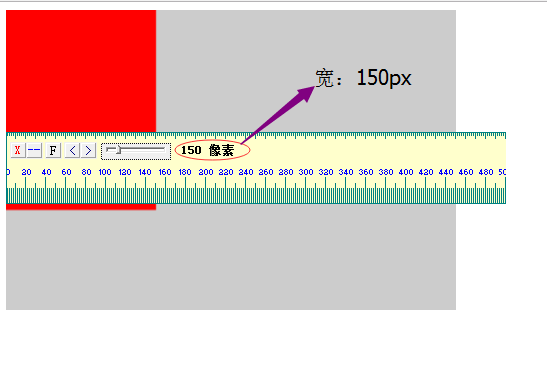
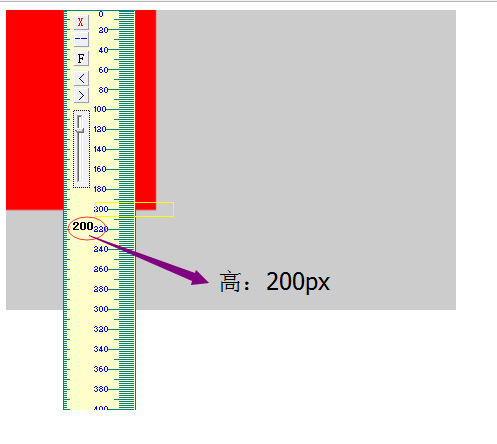
上述例子中,用css设置的width为450,height为300,对应默认的画布大小300×150,宽高比例分别为1.5和2,所以我们设置的矩形的宽(100px)高(100px)实现显示的会是宽:100px×1.5=150px;高:100px×2=200px;测量如下为:

那么如何来改变canvas的默认大小呢?
1 //方法一 2 <canvas width="450px" height="350px"></canvas> 3 //方法二:通过js实现 4 <canvas id="myCanvas"></canvas> 5 ... 6 <script> 7 var ele = document.getElementById("myCanvas"); 8 ele.width="450";//注意:没有单位 9 ele.height="300";//注意:没有单位 10 var context= ele.getContext("2d"); 11 context.fillStyle="red"; 12 context.fillRect(0,0,100,100); 13 </script>
上述设置的结果就是,会在画布上出现一个边长为100px的正方形。
设置画布大小后,样式会重置。
通过canvas元素的getContext方法来获取其上下文,但是有一点需要注意的是,getContext是DOM对象的方法,也就是原生js方法,不能用jQuery对象直接获取。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号