css的定位和浮动
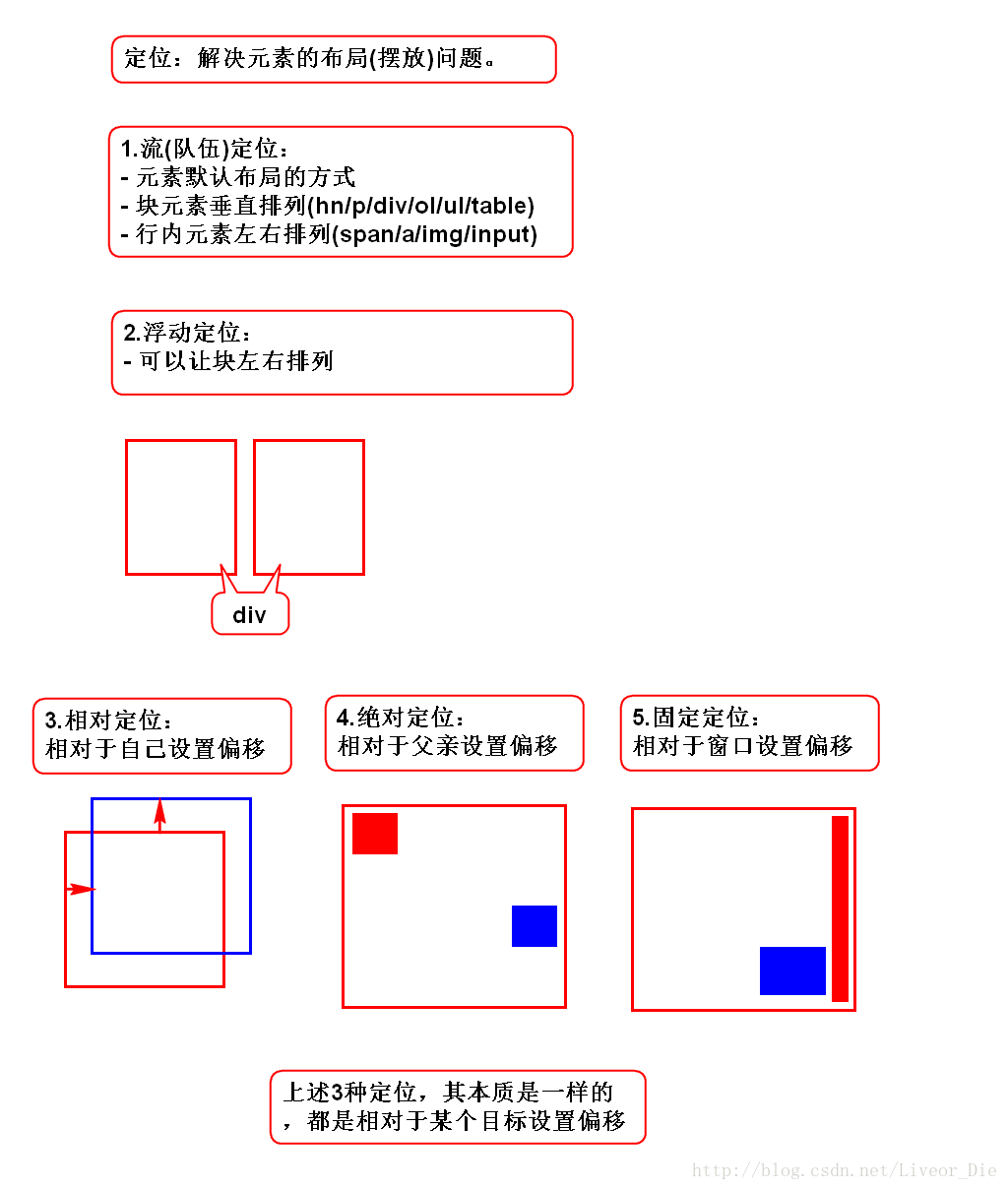
定位
浮动
float代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#d0,p{
width: 400px;
border: 1px solid red;
}
#d0 div{
width:100px;
height:100px;
margin:10px;
}
#d1{
background-color: red;
}
#d2{
background-color: green;
}
#d3{
background-color: blue;
}
/*浮动*/
#d1,#d2,#d3{
float: right;
}
#d1,#d2,#d3{
float: left;
}
/*消除浮动影响*/
/*只消除对叔叔的影响*/
p{
clear: left;
}
</style>
<title>浮动</title>
</head>
<body>
<div id="d0">
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<p>浮动时注意观擦我的位置你会发现很别扭</p>
</div>
</body>
</html>
照片墙
图片一般用li标签包裹这样的话加载的快,因为用li标签的话浏览器解释是会默认为为同一一种格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
li{
/*去掉列表前面的符号*/
list-style-type: none;
}
body{
background-color: #066;
}
ul{
width: 780px;
/* border: 1px solid red;*/
margin: 30px auto;
}
li{
width: 218px;
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
float: left;
background-color: #fff;
}
p{
text-align: center;
}
/*采用相对定位,在hover时设置很小的偏移量
从而实现抖动效果*/
img:hover{
position:relative;
left: 2px;
top: -2px;
}
</style>
<title>照片墙</title>
</head>
<body>
<ul>
<li>
<img src="../images/01.jpg" alt="">
<p>你要去旅行吗</p>
</li>
<li>
<img src="../images/02.jpg" alt="">
<p>你在何方?</p>
</li>
<li>
<img src="../images/03.jpg" alt="">
<p>难道去了东洋?</p>
</li>
<li>
<img src="../images/04.jpg" alt="">
<p>醉里寻梦</p>
</li>
<li>
<img src="../images/05.jpg" alt="">
<p>大梦三千</p>
</li>
<li>
<img src="../images/06.jpg" alt="">
<p>别走了光</p>
</li>
</ul>
</body>
</html>
相对、绝对、固定定位
代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
width: 318px;
height: 318px;
border: 1px solid red;
/*不设置偏移量,只是为了便于子元素做绝对定位。*/
position: relative;
}
p{
position: absolute;
bottom: 10px;
left: 0;
background-color: #fff;
text-align: center;
width: 319px;
}
</style>
<title>新闻图片</title>
</head>
<body>
<div>
<img src="../images/3.jpg">
<p>苍老师到此一游!</p>
</div>
</body>
</html>
点击图片时显示在最上面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 700px;
height: 500px;
background-color: #066;
margin: 30px;
position: relative;
}
#i1{
position: absolute;
left: 200px;
top: 50px;
}
#i2{
position: absolute;
left: 100px;
top: 100px;
}
#i3{
position: absolute;
left: 250px;
top: 150px;
}
img:HOVER{
/*堆叠顺序*/
z-index: 999;
}
</style>
<title>堆叠顺序</title>
</head>
<body>
<div>
<img alt="" src="../images/1.jpg" id="i1">
<img alt="" src="../images/2.jpg" id="i2">
<img alt="" src="../images/3.jpg" id="i3">
</div>
</body>
</html>
消息框
元素的显示方式(display)
1.块
- 有宽高、独立成行(垂直排列)
- hn p div ol ul table
2.行内
- 没有宽高、不独立成行(横向排列)
- span b strong i em u del a
3.行内块
- 有宽高、不独立成行(横向排列)
- img input select textarea
修改显示方式
- display:block; 块
- display:inline; 行内
- display:inline-block; 行内块
- display:none; 隐藏此元素


