1 <%--
2 Created by IntelliJ IDEA.
3 User: L
4 Date: 2019/10/16
5 Time: 16:17
6 To change this template use File | Settings | File Templates.
7 --%>
8 <%@ page contentType="text/html;charset=UTF-8" language="java" %>
9 <html>
10 <head>
11 <title>用户信息</title>
12 <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
13 </head>
14 <body>
15 <script type="text/javascript">
16 $(function () {
17 var json = {"name":"jillion","age":18};
18 console.log(typeof json);
19 var str = JSON.stringify(json);
20 var obj = JSON.parse(str);
21 var UserArray=[
22 { "empId": 2012,
23 "empName": "李逵",
24 "gender": "M",
25 "email": "123123@qq.com",
26 "dId": 1,
27 "department": {
28 "deptId": 1,
29 "deptName": "开发部"
30 }
31 }, {
32 "empId": 2013,
33 "empName": "3c1ba0",
34 "gender": "M",
35 "email": "3c1ba0@bdqn.com",
36 "dId": 1,
37 "department": {
38 "deptId": 1,
39 "deptName": "开发部"
40 }
41 }, {
42 "empId": 2014,
43 "empName": "153421",
44 "gender": "M",
45 "email": "153421@bdqn.com",
46 "dId": 1,
47 "department": {
48 "deptId": 1,
49 "deptName": "开发部"
50 }
51 }, {
52 "empId": 2015,
53 "empName": "cd0412",
54 "gender": "M",
55 "email": "cd0412@bdqn.com",
56 "dId": 1,
57 "department": {
58 "deptId": 1,
59 "deptName": "开发部"
60 }
61 }, {
62 "empId": 2016,
63 "empName": "4240d3",
64 "gender": "M",
65 "email": "4240d3@bdqn.com",
66 "dId": 1,
67 "department": {
68 "deptId": 1,
69 "deptName": "开发部"
70 }
71 }
72 ];
73 var UserArray = $(UserArray);
74 UserArray.each(function (i) {
75 //下拉列表
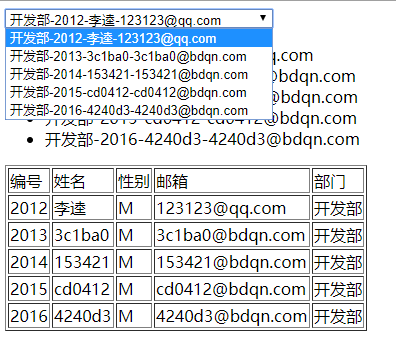
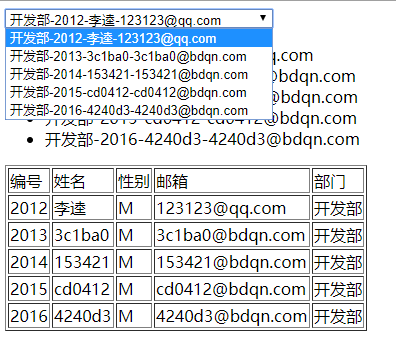
76 $("#arraySel").append("<option value='"+(i+1)+"'>"+this.department.deptName+"-"+this.empId+"-"+this.empName+"-"+this.email+"</option>");
77 //ul列表
78 $("#arrayUl").append("<li>"+this.department.deptName+"-"+this.empId+"-"+this.empName+"-"+this.email+"</li>")
79 })
80
81 //表格
82 var aa = $("#usertable").append("<tr><td>编号</td><td>姓名</td><td>性别</td><td>邮箱</td><td>部门</td></tr>");
83 $.each(UserArray,function (i, obj) {
84 aa.append("<tr><td>"+(obj.empId)+"</td><td>"+(obj.empName)+"</td><td>"+(obj.gender)+"</td><td>"+(obj.email)+"</td><td>"+(obj.department.deptName)+"</td></tr>")
85 })
86 })
87 </script>
88 <select id="arraySel"></select>
89 <ul id="arrayUl"></ul>
90 <table id="usertable" border='1'></table>
91 </body>
92 </html>