10个基于 JavaScript 的 WYSIWYG 编辑器
在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office 的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了10个基于 JavaScript 的编辑器,它们有的是基于 jQuery 框架,有点则不是。
MarkitUp - jQuery
功能不是很多,但很轻量,很灵活。打包后只有6.5K大小。
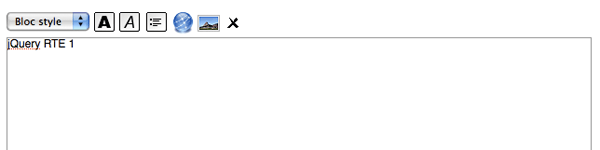
jWYSIWYG - jQuery
非常基本的编辑器,简单为本。打包后只有7K。
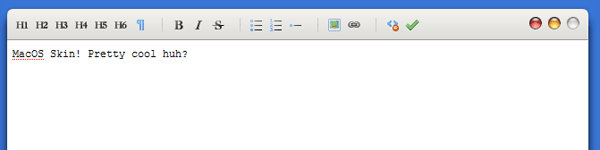
Lightweight RTE- jQuery
简单到不能再简单,很容易自己修改。
HTMLBox - jQuery
跨浏览器,开源,基于 jQuery。可以很容易同各种 CMS,论坛,留言本,博客等系统集成。
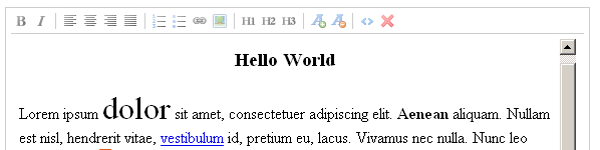
D Small Rich Text Editor - jQuery
基于 iframe 对象。
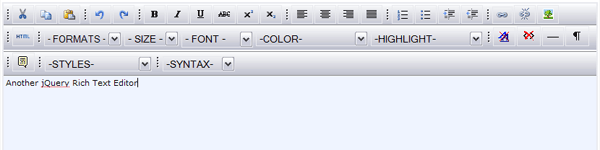
WYMEditor - jQuery
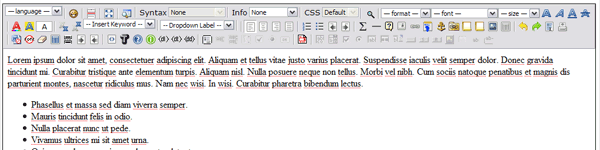
TinyMCE - non-jQuery
最经典的基于 JavaScript 的编辑器,COMSHARP CMS 默认的编辑器就是这个。
fckeditor - Non-jQuery
功能非常强大。
Yahoo YUI Rich Text Editor - Non-jQuery
基于 Yahoo YUI,简单,但很可靠。
Xinha - Non-jQuery
自由的基于 BSD 许可编辑器,功能完善,很适合同各种系统集成。
本文原文来源:http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
中文编译:COMSHARP CMS 官方网站