Vue调试工具 vue-devtools
vue-devtools是一款基于chrome浏览器的插件,可以帮我们快速调试vue项目
vue-devtools手动安装:
第一步:找到vue-devtools的github项目(https://github.com/vuejs/vue-devtools),并将其clone到本地

第二步: 安装项目所需要的npm包: npm install

第三步:编译项目文件 : npm run build
第四步:添加至chrome浏览器
1. 浏览器输入地址:chrome://extensions ,进入扩展程序页面。
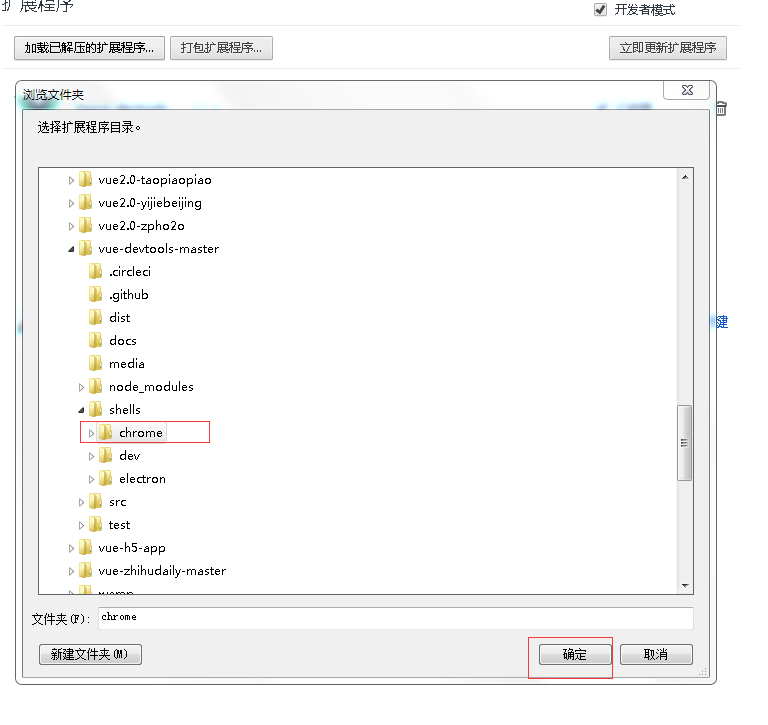
2. 点击“加载已解压的扩展程序...”按钮,选择vue-devtools-master/shells/chrome 点击确定按钮

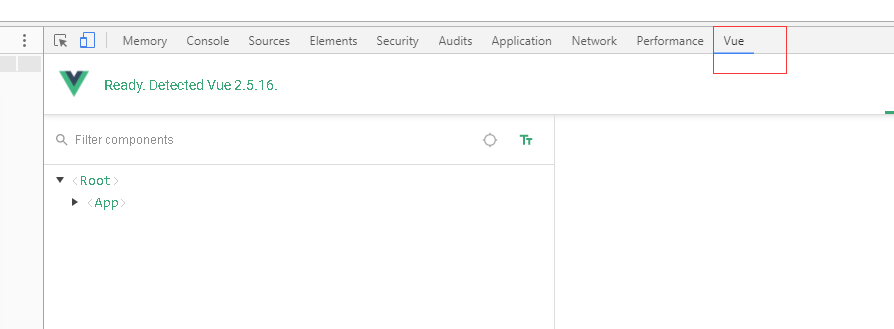
添加完成后如下:

vue-devtools 使用:
添加完vue-devtools扩展程序后,我们在调试vue项目的时候,chrome开发者工具会看到vue一栏,可以看到当前页面vue对象的一些信息。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!