MVVM框架
谈谈对 MVC、MVP和MVVM 架构模式的理解
mv*(即mvc、mvp和mvvm)的目的是把数据、业务逻辑和界面这三块解耦,分离关注点。不仅利于团队协作和测试,更利于甩锅维护和管理。业务的逻辑不再关心底层数据的读写,而这些数据有以对象的形式呈现给业务逻辑层。
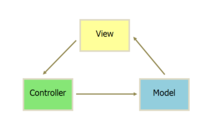
一、MVC
MVC三个单词的首字母缩写,它们是:
-
-
- Model(模型):数据层。管理数据
- View(视图):视图层。用户界面
- Controller(控制器):控制器。业务逻辑
-
通信方式如下:
所有通信都是单向的。

1. 用户对view操做,view传送指令给controller
2. controller中响应view的事件,调用model的接口对数据进行操作。
3. model 层用来存储业务的数据,一旦数据发生变化,Model将通知相关视图进行更新。
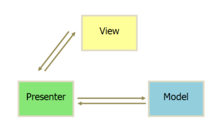
二、MVP
MVP(Model-View-Presenter)是MVC模式的改良,将Controller改名为Presnter。通过解耦View和Model,完全分离了视图和模型,使责任划分更加清晰。
MVP单词首字母缩写,它们是:
-
-
- Model(模型):数据层。管理数据
- View(视图):视图层。用户界面
- Prensenter(展示器):展示器。业务逻辑,连接模型和视图
-
各部分之间的通信方式:

1.View不直接操作数据Model,而是通过Presenter传递
2. 各部分之间的通信都是双向的
View不直接操作数据Model,而是通过Presenter提供接口,让Prensenter去更新Model,再通过观察者模式更新View。
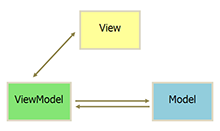
三、MVVM
MVVM是MVP更进一步的发展,将Prensenter改为ViewModel,基本上与MVP模式一致。唯一的区别是,它采用双向绑定,view发生变化的时候viewModel也会发生改变,反之ViewModel发生变化视图也随之改变
MVVM单词首字母缩写,它们是:
-
-
- Model(模型):数据层。
- View(视图):视图层。
- ViewModel(视图模型):视图模型。
-
各部分之间的通信方式:

1. 视图(View)和模型(Model)不直接交互
2. ViewModel是 View和Model的桥梁,用户操作View后会自动反映在ViewModel,反之数据改变了View也会改变
3. ViewModel和Model之间一般通过AJAX来进行修改
什么是双向绑定
我们知道双向绑定是MVVM模式最核心的东西,那么双向绑定的是什么呢
双向数据绑定:即当数据放生变化,视图也就发生变化;当视图发生变化(eg:用户输入造成 input /textarea/select 的变化)的同时,数据也会自动更新
了解MVVM框架吗?:
Vue.js React.js Angular.js 这三个至少要了解其中一个,现在使用比较多的是vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!