HTTP协议和TCP协议
HTTP协议的主要特点:
简单快速:客户端向服务端请求服务时,只需要传送请求方法和路径。由于http协议简单,使得http服务器的程序规模小,因而通信速度很快
灵活:http允许传输任意类型的数据对象。以Content-Type标记传输的类型。
无连接:每次链接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
无状态: 无状态是指协议对于事务处理没有记忆能力。服务器不知道客户端是什么状态。意味着如果后续处理需要前面的信息,则它必须重传。
HTTP报文的组成部分
请求报文:请求行 请求头 空行 请求体
响应报文:状态行 响应头 空行 响应体
HTTP方法:
GET:获取资源
POST:传输资源
PUT:更新资源
DELETE :删除资源
HEAD:获得报文首部
POST和GET的区别:
1. GET在浏览器回退时不会重复提交,而POST会再次提交请求
2. GET请求会被浏览器主动缓存,而POST不会,除非手动设置。
3. GET请求参数会被完整保留在浏览器历史里,而POST中的参数不会被保留
4. GET请求在URL中传送的参数是有长度限制的,而POST没有限制
5. GET参数通过URL传递,POST放在Request body 中。
1xx: 服务器收到请求(这个我们前端不常用)
2xx: 请求成功
200: 客户端请求成功
3xx: 重定向
301:永久重定向(配合location,浏览器自动处理。新的地址返回在resoponse Headers 中Location),下次再访问时,请求会用新的地址
302: 临时重定向(配合location,浏览器自动处理。临时的地址返回在resoponse Headers 中Location中),下次访问还是请求的老地址
eg: 网址 输入https://www.liaoxuefeng.com/wiki/1022910821149312回车后,显示的页面地址 是 :https://liaoxuefeng.com/books/javascript/introduction/index.html

Location 返回的地址就是新的地址
304:资源末被修改,使用浏览器的缓存
4xx: 客户端错误
403: 没有权限
404: 资源未找到
5xx: 服务器错误
500: 服务器错误
504: 网关超时
1. 先看一下请求方法methods 有哪些:
-
- 传统的methods
- get 获取服务器的数据
- post 向服务器提交数据
- 简单的网页功能,就这两个操作
- 现在的methods
- get 获取数据
- post 新建数据
- patch/put 更新数据
- delete 删除数据
- 传统的methods
2、什么是Restful API
RestfulAPI 是一种新的API设计方式(早已推广使用),与传统的API 设计的区别:
- 传统API 设计: 把每个url当作一个功能
- Restful API设计: 把每个URL当作一个唯一的资源(或者说唯一的标识)
3、如何设计成一个资源(或唯一的标识)?
1)尽量不使用url参数
传统API设计: /api/list?pageIndex=2
RestfulAPI 设计: /api/list/2
2)用 method 表示操作类型
传统API设计:
-
-
-
-
- 创建博客 post 请求 /api/create-blog
- 更新博客 post 请求 api/update-blog?id=100
- 获取博客 get 请求 /api/get-blog?id=100
-
-
-
Restful API设计:
-
-
-
-
- 创建博客 post 请求 /api/blog
- 更新博客 put/patch 请求 /api/blog/100
- 获取博客 get 请求 /api/blog/100
-
-
-
常见的Request Headers
-
-
- Accept 浏览器可接受的数据格式.如:text/html;
- Accept-Encoding 浏览器可接收的压缩算法,如:gzip
- Accept-Language 浏览器可接收的语言。如:zh-CN
- Connection: keep-alive 一次TCP连接重复使用
- Cookie
- User-Agent 浏览器信息
- Content-Type 发送数据格式 如: application/json
-
常见的 Response Headers
-
-
- Content-Type 返回数据格式。如:application/json
- Conent-Length 返回数据的大小,多少字节
- Content-Encoding 返回数据的压缩算法。如: gzip
- Set-Cookie. 服务端向客户端设置cookie
-
缓存相关的 headers
-
-
- Cache-Control: Expires
- Last-Modified : If-Modified-Since
- Etag: If-None-Match
-
自定义header
headers:{ 'xxx':'xxx'}
1.什么是http缓存
http缓存指的是:当浏览器(客户端)向服务器请求资源时,如果该浏览器有要请求的资源的副本,就可以直接从浏览器缓存中获取,而无需再次请求服务器
2.缓存的目的?哪些资源需要被缓存?
使用缓存的目的:
-
- 减少网络请求
- 减轻服务器负担,提高了网络性能
- 加快了网页的加载速度
通常被缓存的资源有:js、css、img
3.http缓存策略(强缓存+协商缓存)
http缓存分为两大类:强缓存和协商缓存
1) 强缓存(Cache-Control/Expires)
强缓存由http响应头部字段Cache-Control 或者 Expires控制,Cache-Control 优先级高于Expires
强制缓存的过程:浏览器初次请求一个资源,服务端返回资源和Cache-Control(如果服务端觉得应该做缓存,则返回一个有效时间,单位s),浏览器会根据Cache-Control 把资源本地缓存。浏览器再次请求的这个资源的时候,会根据Cache-Control的有效时间判断,如果没有过期,则从本地缓存直接获取资源;如果Cache-Control的有效时间过期了,则重新向服务端请求资源,服务端再次返回资源和Cache-Control,浏览器重新本地缓存。
以一张图来描述强缓存过程:

Expire: 过期时间(这个时间是绝对时间。在http1.1 中Expire 已被Cache-Control代替),如果服务器与客户端时间偏差较大,可能会导致缓存混乱
Expire: Sat, 23 Nov 2024 06:20:47 GMT //表示具体的实效时间
Cache-Control:可以有五个值
- max-age(单位秒),代表缓存最大有效时间(是相对时间,都是客户端时间比较,所以服务器域客户端时间偏差也不会导致问题),当浏览器向服务器发送请求后,在max-age这段时间里浏览器不会再向服务器发送请求
Cache-Control: max-age=2000 ; //表示在2000秒内使用强缓存 - no-cache:不用强制缓存。可以使用协商缓存
- no-store: 即不使用强缓存也不使用协商缓存
- private:只能是最终用户(浏览器、电脑、手机)使用缓存,非共享的。
- public:表示可以被任何对象缓存(包括中间的路由或者中间代理服务器都可以缓存)
- max-age(单位秒),代表缓存最大有效时间(是相对时间,都是客户端时间比较,所以服务器域客户端时间偏差也不会导致问题),当浏览器向服务器发送请求后,在max-age这段时间里浏览器不会再向服务器发送请求
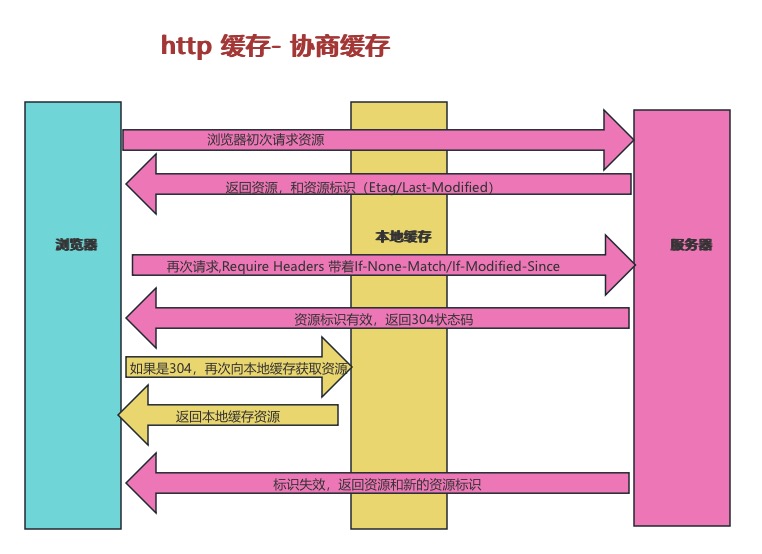
2)协商缓存
协商缓存过程:若未命中强缓存,则浏览器会将请求发送至服务器,服务器根据http求头信息Last-Modify/If-Modify-Since 或 Etag/If- None- Match来判断是否命中协商缓存。如果命中,http返回状态码为304,浏览器则从缓存中获取资源;如果未命中,返回资源和标识(Etag或者Last- Modify)。以一张图来描述协商缓存的过程:

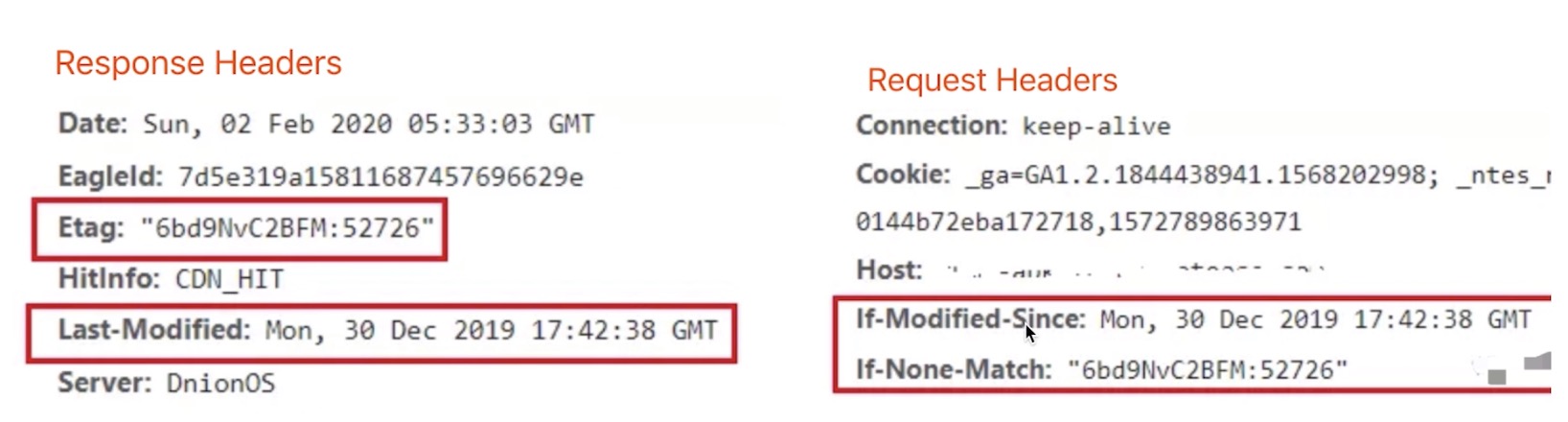
资源标识:
-
-
- 浏览器在第一次请求资源的时候,服务器会返回的header中加上Last-Modified 和 Etag
- Last-Modified:资源的最后修改时间,只能精确到秒。如果在1秒以内修改多次,将不能准确标注修改时间。
- 浏览器再次请求时,请求头部中会包含If-Modified-Since,该值为返回的Last-Modified的值。服务器根据最后修改时间判断是否命中缓存
Etag:资源的唯一标识(一个字符串,类似人的指纹)。如果资源被重复生成,而内容不变的情况,Etag也是不变的,所以Etag比Last- Modified更精准一些
- 浏览器再次请求时,请求头部中或包含If-None-Match,值为返回的Etag的值。服务器根据这个唯一标识判断是否命中缓存
- Last-Modified 和 Etag可以一起使用,服务器会优先验证Etag,一致的情况才会对比Last- Modified,最后就定是否返回304
-

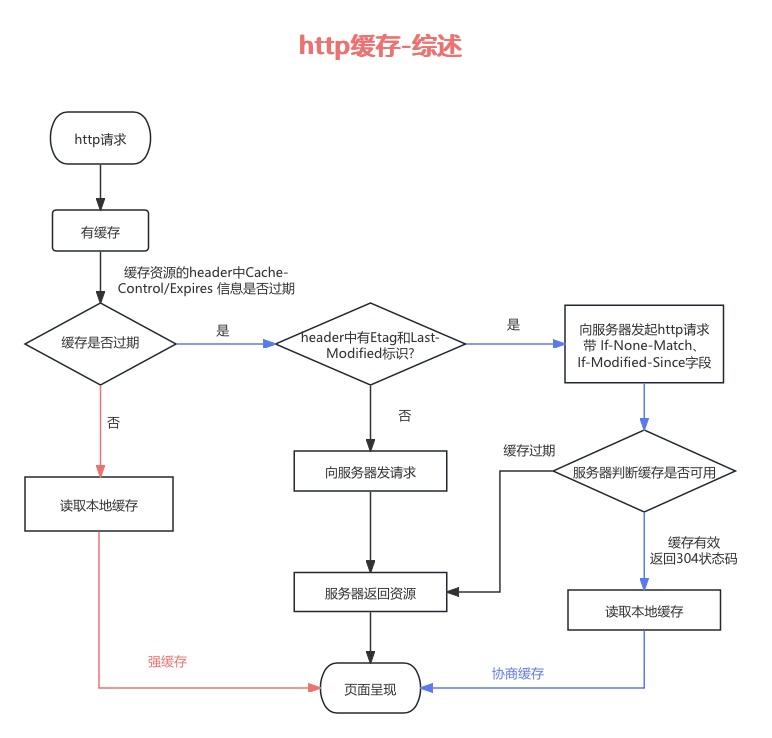
3)http缓存(强制缓存和协商缓存)整个过程
-
-
- 用户发起一个http请求后,浏览器判断本地是否有缓存,如果有缓存,会获取缓存资源header中的Cache-Control(或者Expires)信息是否过期。如果有效则直接从本地返回资源,状态码为200
- 如果强缓存失效,浏览起会向服务器发起请求资源,同时会附带上标识(If-None-Match、If-Modified-Since),继续判断是否可以协商缓存。
- 服务器根据请求头的信息的标识进行协商检测,若协商缓存有效直接返回304状态码,浏览器会直接从本地获取资源;
- 当协商缓存也失效后,服务器会返回资源
-

4)强缓存和协商缓存区别:
-
-
- 强缓存优先级高于协商缓存
- 协商缓存不论命中与否都会发一次请求;强缓存命中则不发请求直接从本地获取
- 强缓存命中返回200,协商缓存命中返回304
- Ctrl+F5刷新 会跳过所有缓存;F5刷新会跳过强缓存但会检查协商缓存
-
4. 刷新操作方式对缓存的影响
-
- 正常操作: 地址栏输入URl、跳转链接、前进后退
- 强制缓存有效,协商缓存有效
- 手动刷新:F5
- 强制缓存失效,协商缓存有效
- 强制刷新:ctrl +F5
- 强制缓存失效,协商缓存失效
- 正常操作: 地址栏输入URl、跳转链接、前进后退
1.https:
http传递信息是一名文形式发送内容,这并不安全,而https的出现就是为了解决http不安全的特性
htps:就是为了保证隐私数据能加密传输,让http 运行在SSL/TLS 加密协议上,即 https= http + SSL/TLS加密,
通过SSL证书来验证服务器的身份,并为浏览器和服务器之间通信进行加密。
SSL协议:ssl协议位于 TCP 协议(即传输层通信协议)与 http 协议(即应用层协议)之间
加密算法:浏览器和服务器在使用SSL协议建立连接时,需要使用加密算法来实现安全通信。加密算法分为对称加密和非对称加密
2.https与http区别:
-
- http 协议的数据是明文传输,不安全;而https使用了SSL/TLS协议进行了加密处理,相对安全
- http默认端口是80;而https默认端口是443
- http建立TCP连接时需要三次握手;而httpsTCP三次握手完成后还需要SSL四次握手。所以https性能方面不如http
- https 需要SSL,SSL证书需要钱
https采用的是非对称加密+ 对称加密即混合加密方式
什么是对称加密: 加密和解密使用的密钥都是同一个
什么是非对称加密:存在两个密钥,一个公钥一个私钥。使用公钥进行加密,服务器使用私钥进行解密
https采用非对称加密方式解决密钥交换的问题,使用对称加密方式进行数据通信
证书机构: 为了防止中间人攻击(串改密钥和私钥),采用第三方验证机构(CA验证机构)
https解析过程:

建立连接:
-
- 客户端和服务端是通过HTTP协议发送请求,并获取内容
- 再发送请求之前,需要三次握手建立TCP连接(确保目标机器处于可接受请求的状态)
- 连接建立完成,然后就开始通过http协议发送请求
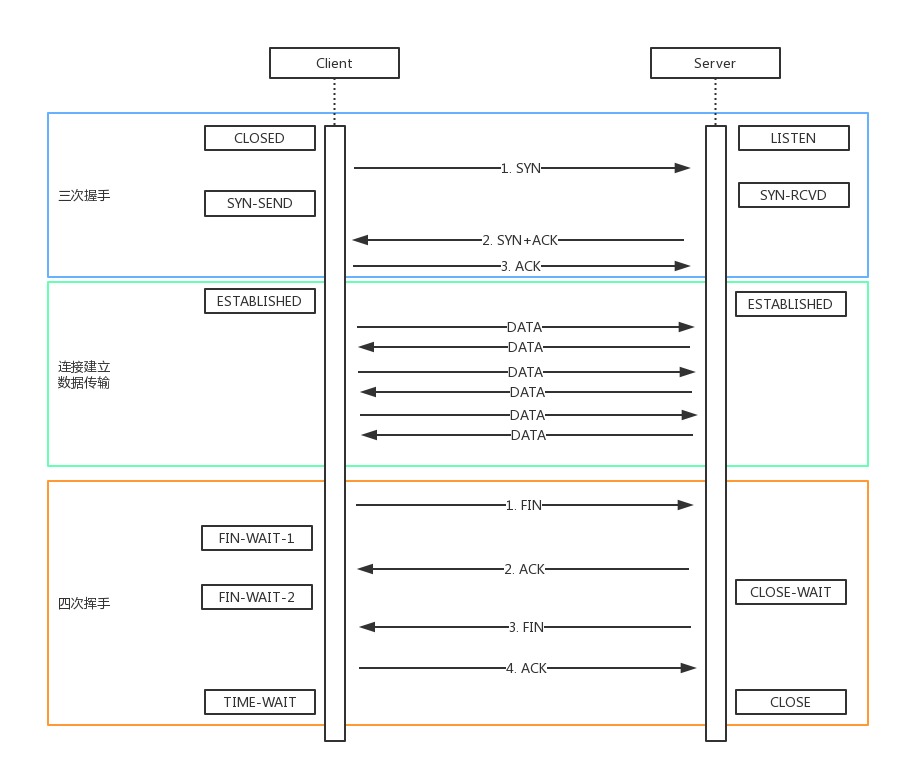
三次握手:
-
- 握手,是建立连接
- 建立一次TCP连接,需要三次握手过程(客户端和服务端总共需要发送3个包)
- Client 发包, Server 接收。(服务端确认:客户端的发送能力正常)
- Server 发包, Client 接收。(客户端确认:服务端的接收能力正常)
- Client发包, Server 接收。(服务端确认:客户端即将发送数据,我要准备接收)
四次挥手:
-
- 挥手,是关闭连接
- 关闭连接,需要四次挥手过程
- Client 发包, Server 接收(服务端确认:客户端已经请求结束)
- Server 发包,Client 接收(客户端确认:服务端已经收到,我等待关闭)
- Server 发包,Client 接收(客户端确认:服务端已经发送完成,可以关闭了)
- Client 发包, Server 接收(服务端确认: 可以关闭了)
整个过程如下图: