浏览器的渲染原理
一、进程与线程
进程:进程是cup资源分配的最小单位(是能拥有资源和独立运行的最小单元)
一个进程就是一个程序的运行实例,启动一个程序时,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的一个主线程,我们把这样的运行环境叫进程
线程:线程是cpu调度的最小单位,线程是不能单独存在的,线程是由进程来启动和管理的。
二者区别:
1. 计算机资源独立分配到各个进程,进程之间互相独立,可以通信
2.一个进程由多个线程组成,是包含关系
3.同一进程下的各个线程之间共享程序的内存
4.不同进程之间也可以通信,不过代价比较大
为了提升浏览器的稳定性和安全性,浏览器采用了多进程模式。浏览器中打开一个网页就相当于起了一个新的进程(进程内会有自己的多线程)
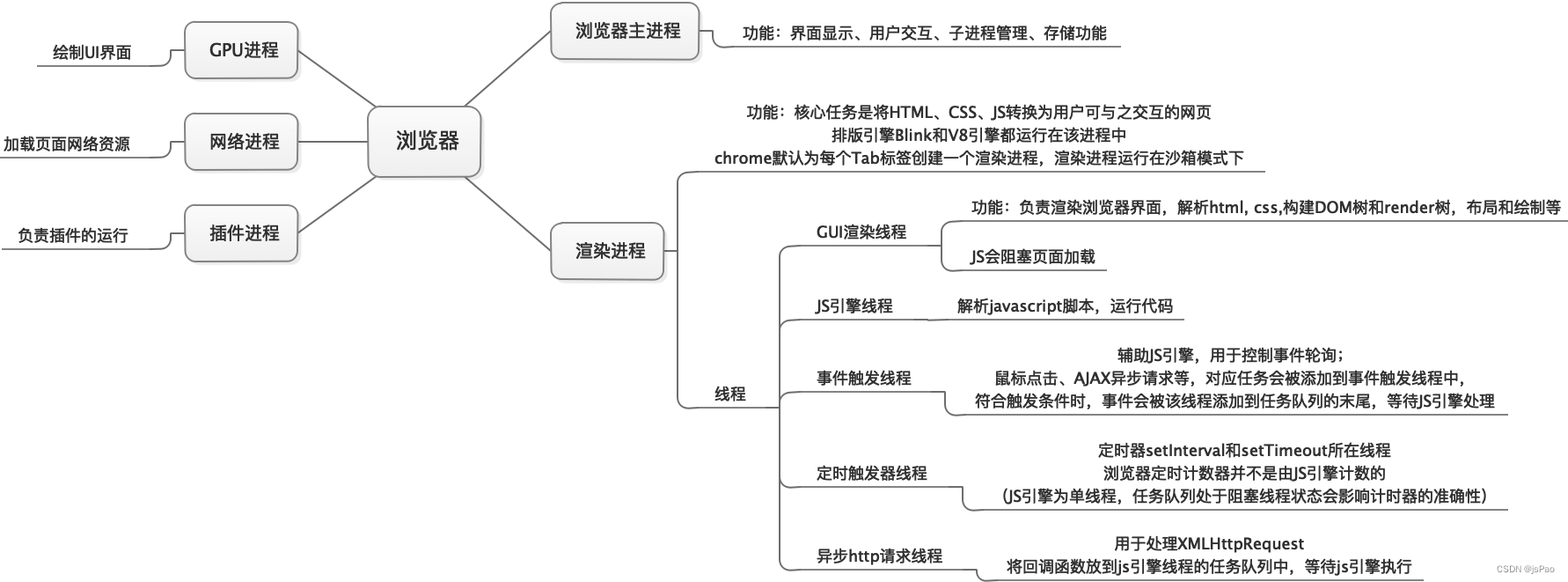
二、浏览器中的进程
1.浏览器有5个进程:浏览器主进程、渲染进程、网络进程、GPU进程、插件进程。
2.其中渲染进程又有多个线程:GUI渲染线程、JS引擎线程(也成JS内核)、事件触发线程、定时器出发线程、异步http请求线程

三、从输入URL到浏览器显示页面发生了什么?
- URL解析
- 首先判断你输入的是合法URL还是一个带搜索的关键字,并且根据你输入的内容进行自动完成、字符编码等操作
- DNS 域名解析
- 建立TCP链接
- 发送HTTP 请求
- 响应HTTP 请求
- 页面渲染
- T CP四次握手





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix