Map 数据结构
Map是一种键值队的集合,和对象Object类似。两者的区别:
一、Map和Object 的区别
- 键的类型:在Map中,键可以是任何类型(包括对象、函数、undefined、NaN等等);而在Object中,键只能是字符串或者符号。
- API 不同
- 有序性:在Map中,键值对是按照插入(添加)的顺序排列的;而Object是无序的,不能保证顺序
- 操作快:Map是有序的,但是操作同样很快;Object是无序的,所以操作很快
二、Map API
1.创建:
创建空的Map,通过set()添加数据:
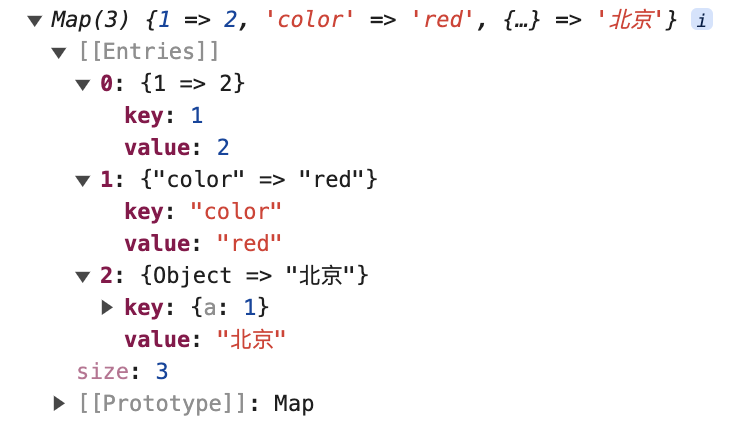
const map1 = new Map() map1.set(1,2) map1.set('color','red') map1.set({a:1},'北京')
使用二维数组初始化Map:
const map = new Map([ [1,2], ['color','red'], [{a:1},'北京'] ])
上面两种代码均打印如下:

2、实例的属性和方法
- size: 返回Map实例成员总数
console.log(map1.size) //3
- set(key,value):添加key对应的value,返回Map 结构本身
map1.set(1,2) map1.set('color','red') map1.set({a:1},'北京')
- get(key): 获取key对应的值
console.log(map1.get(1))// 2
- delete(key): 删除某键值队,返回一个布尔值,表示删除是否成功
console.log(map1.delete(1)) //true
- has(key): 某个键是否在当前Map对象之中
console.log(map1.has(1)) //false
- clear(): 清空所有的键值队
map1.clear()
3、遍历
- keys():返回键名的遍历器
for(let i of map1.keys()){ console.log(i) //1 color {a:1} }
- values():返回键值的遍历器
for(let i of map1.values()){ console.log(i) //2 red 北京 }
- entries():返回键值对的遍历器
for(let [key,value] of map1.entries()){ console.log(key,value) }
- forEach():遍历每个成员
map1.forEach((item,key) =>{ console.log(item,key) }) - for...of:Map内部已实现了迭代器,所以可以是用for...of
for(let i of map1){ console.log(i) //[1,2] ['color','red'] [{a:1},1] }
三、WeakMap 和 Map 区别?
-
-
- Map 的键名 可以是任意类型(null除外),WeakMap键名只能是对象类型(nul除外)
- WeakMap 的键名引用的对象是弱引用,即该对象没有再引用时就会被垃圾回收机制给回收
- Map 的键名引用的对象是强引用,不会被垃圾回收
- WeakMap 中的键名的引用对象是弱引用,所以没有 keys() 、values() 、entries() 、forEach等方法 和 size属性,
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!