css相关问题总结
css选择符有哪些?css哪些属性可以继承 哪些属性不可以继承?
position有哪些值?分别是根据什么定位?relative和absoulte区别
display:none和visibility:hidden的区别?
offsetHeight scrollHeight clientHeight 有什么区别?
vw与百分比区别
1.vw是可视宽度,跟设备的窗口有关
2.百分比有继承关系,是相对于自己的父元素
如何让谷歌浏览器支持消小字体
通过缩放字体,让浏览器支持小字体
eg:让chrome支持小于12px的文字
.small-font{
font-size:12px;
transform:scale(0.85);
-webkit-transform:scale(0.85);}
padding 与 margin
两者的作用对象不同:
1.外边距作用于周围元素
2.内边距作用于自身
行内元素 与 块级元素有什么不同
行内元素:
* 不换行
* 不可以设置大小
* 大小由内容决定
块级元素
* 独立成行
* 可以设置大小
* 其宽度集成父级宽度
如何用css绘制三角形

body{ display: flex; justify-content:space-around; } .div1{ width: 0; height: 0; border-bottom: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; } .div2{ width: 0; height: 0; border-top: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; } .div3{ width: 0; height: 0; border-left: 100px solid red; border-top: 50px solid transparent; border-bottom: 50px solid transparent; } .div4{ width: 0; height: 0; border-right: 100px solid red; border-top: 50px solid transparent; border-bottom: 50px solid transparent; } <body> <span class="div1"> </span> <span class="div2"> </span> <span class="div3"> </span> <span class="div4"> </span> </body>
css加载会造成阻塞吗?
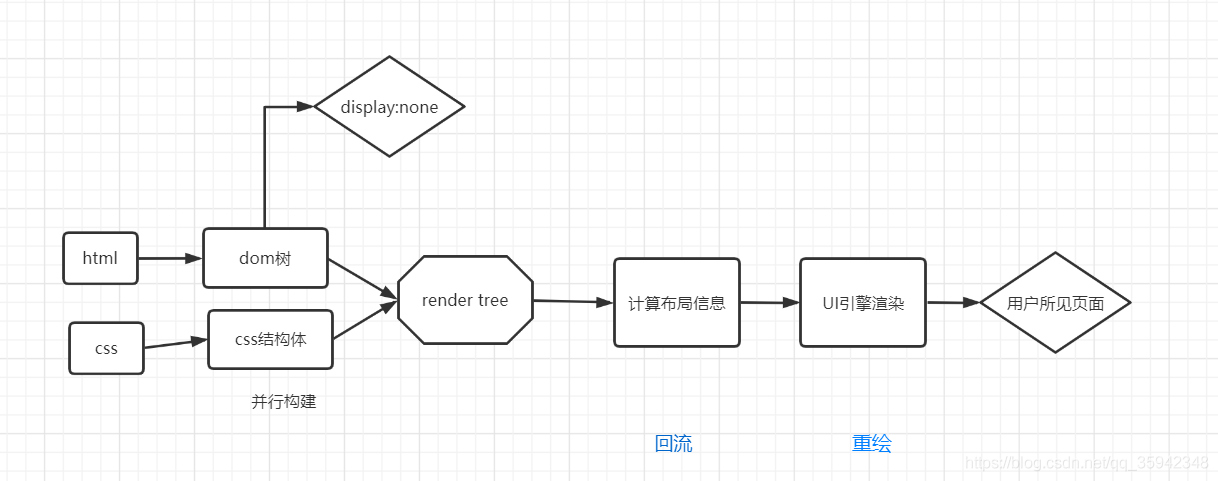
先看一下浏览器解析过程,如下图

由上图我们可知:
1.DOM和CSSOM是并行构建的,所以css的加载不会阻塞DOM的解析
2.DOM 树和 css结构体 都构建完后,一起形成一个render树,然后再开始渲染。也就是css资源加载完成或者加载失败后,才开始渲染。
由上所述,得出结论:
1.css加载不会阻塞DOM树解析
2.css加载会阻塞DOM树的渲染
3.css加载会阻塞后面js语句的执行
为了避免用户看到长时间的白屏,我们应尽可能提高css加载速度:
1.使用CDN(因为CDN会根据你的网络状况,替你选择一个最近的一个具有缓存内容的节点为你提供服务,因此可以减少加载时间)
2.对css进行压缩(可以用打包工具,比如webpack,gulp等,也可以开启gzip压缩)
3.减少http请求数。(将多个css文件合并)
4.合理使用缓存(设置catch-control,expires。不过要注意文件更新后避免缓存带来的影响,可以使用文件名加上版本号来解决)
line-height 和height 区别?
line-height: 是每一行文字的高度。如果文字换行则整个盒子高度会增大(行数*行高)
height: 是一个固定的值,就是这个盒子的高度
css选择符有哪些?css哪些属性可以继承 哪些属性不可以继承?
一、css选择符:
通配符(*)
id选择器: #id{}
类选择器: .class{}
标签选择器:div{}
下一个兄弟(紧挨着我的)择器: 兄 + 弟{} (eg: ul + li)
选择下面所有兄弟(前面的不选):兄~弟{} (eg: ul~li)
后代选择器: 祖先 后代 {} (eg:ul li)
子元素选择器:ul>li
属性选择器:1)[属性名]{} 选择含有指定属性的元素 2) [属性名=属性值]{} 选择含有指定属性和属性值的元素 3)[属性名^=属性值]{} 选择属性值以指定值开头的元素 4)[属性名$=属性值]{} 选择属性值以指定值结尾的元素 5)[属性名*=属性值]{} 选择属性值含有某值的元素
伪类选择器: 1):first-child 第一个子元素 2):last-child 最后一个子元素 3):nth-child() 选中第n个子元素
二、css可继承的属性:
字体属性:
- font-size:字体大小
- font-weight:字体粗细
- font-family:字体系列
- font-style:字体风格
文本属性:
- text-align: 文本水平对齐
- text-indent: 文本缩进
- word-spacing: 单词之间的间距
- letter-spacing:字符串之间的间距
- line-heigh: 行高
- color: 文本颜色
可见属性:
- visibility:控制元素显示隐藏
列表属性:
- list-style: 列表风格
三、不可继承属性
文本属性:
- vertical-align: 垂直文本对齐方式
- text-shadow: 文本阴影效果
- white-space: 空白符处理
定位属性:
- float
- clear
- position
- top、right、bottom、left
- overflow
盒模型属性:
- width、height、margin、padding、border
背景属性
- background
css优先级如何计算?
优先级比较:!important > 内联样式 > id > class > 标签 > 通配
css权重计算:!important最高,其余的一般按照下面的计算
第一: 内联样式(style) 权重值:1000
第二:id选择器 权重值:100
第三:类选择器 权重值:10
第四:标签或者伪元素 权重值:1
第五:通配(*)、> 、+ 权重值:0
清除浮动有哪些方法?
一:为什么要清除浮动?
清除浮动主要是为了解决,父元素因为子元素浮动引起的内部高度为0的问题。如下面的例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <style>.parent{ border:1px solid red;}.child{ float:left; width:200px; height:200px; background-color:#ccc;}</style><div class="parent"> <div class="child">1</div> <div class="child">1</div> <div class="child">1</div></div> |

二、清除浮动的方法
1.给最后一个浮动的元素后面添加一个新元素,并设置clear:both (不推荐使用,添加无意义的标签,语义化差)
<style> .parent{ border:1px solid red; } .child{ float:left; width:200px; height:200px; background-color:#ccc; } .clear{ clear:both; } </style> <div class="parent"> <div class="child">1</div> <div class="child">1</div> <div class="child">1</div> <div class="clear"></div> </div>
<style> .parent{ border:1px solid red; } .child{ float:left; width:200px; height:200px; background-color:#ccc; } .clear{ clear:both; } </style> <div class="parent"> <div class="child">1</div> <div class="child">1</div> <div class="child">1</div> <div class="clear"></div> </div>
2.触发BFC方式,父元素添加overflow属性
<style> .parent{ border:1px solid red; overflow: hidden; } .child{ float:left; width:200px; height:200px; background-color:#ccc; } </style> <div class="parent"> <div class="child">1</div> <div class="child">1</div> <div class="child">1</div> </div>
3.使用after伪类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style>.parent{ border:1px solid red;} .child{ float:left; width:200px; height:200px; background-color:#ccc;}.clearfix:after{ content:''; display: block; clear:both;}</style><div class="parent clearfix"> <div class="child">1</div> <div class="child">1</div> <div class="child">1</div></div> |
position有哪些值?分别是根据什么定位?relative和absoulte区别
position属性有五个值:
- static 默认值,表示没有定位,元素会按照正常的位置显示(此时的top,right,bottom,left也不会被应用)
- relative 相对定位,相对于元素的正常位置定位
- absolute 绝对定位,相对于第一个非static定位的父级元素进行定位
- fixed 固定定位,相对于浏览器的创建进行定位
- sticky 粘性定位,能够实现类似吸附的效果
relative 和absolute 区别:
- relative 不脱离文档流;absolute脱离文档流
- relative 相对于自身;absolute相对于第一个非static定位的父元素
- relative 如果left、right、top、bottom一起设置,则只有left和top起作用;而absolute如果left、right、top、bottom这四个属性一起设置时,都可以起作用
display:none 和 visibility:hidden的区别?
相同点:都是隐藏元素
区别:
1.display:none 元素不占位置;visibility:hidden 元素占位置。
2. display:none,会触发回流和重绘;visibility:hidden,会触发重绘
回流:修改盒子大小或者位置,会触发回流
重绘:修改元素字体大小、颜色就会出发重绘
注意:触发回流一定会触发重绘,而触发重绘不一定会触发回流。因为浏览器渲染过程是将HTML解析器解析成 js解析器 + DOM解析器 + css解析器 -> 然后DOM树 和 CSSOM 树结合在一起进行render->然后进行layout页面布局(确定位置,只要盒子大小或者位置改变就会重新布局,也就是触发了回流) -> 最后进行paint 页面绘制(如果字体大小或者颜色改变,会重新绘制页面,也就是触发了重绘)。所以回流触发了页面重新布局,然后会进行页面重新绘制,即触发了回流一定会触发重绘。
opacity和rgba区别?
相同点:实现透明效果
opacity:取值范围0~1之间,0表示完全透明,1表示不透明
rgba:r表示红色,g表示绿色,b表示蓝色,取值可以是正整数或者百分数 。a表示透明度, 取值0~1之间
不同点:
opacity:会继承父元素的opacity属性(例如:通过opacity设置父元素背景色的透明度,子元素的文本内容也被设置了透明度)
rgba:元素的后代元素不会继承透明属性
- 新增选择器、伪类
- 特效:text-shadow、box-shadow
- 线性渐变:gradient
- 旋转过渡:transform、transition
- 动画:animation
- 圆角:border-radius
单行:
overflow: hidden; //溢出隐藏 text-overflow: ellipsis; //溢出省略号显示 white-space: nowrap; // 文本不换行
多行:
overflow: hidden; //溢出隐藏 text-overflow: ellipsis; //溢出用省略号显示 display:-webkit-box; //弹性伸缩盒子模型 -webkit-box-origin: vertical; //设置伸缩盒子的子元素为纵向排列 -webkit-line-clamp: 3; //显示的行数
html{ -webkit-filter: grayscale(100%) filter: grayscale(100%) }
flex:1 是flex-grow、flex-shrink、flex-base 的缩写。
flex:1 等同与 flex:1 1 0%
flex-grow: 1; // 表示该项可以在父容器中扩展,占据所有可用的剩余空间 flex-shrink:1; //表示该项可以在空间不足时收缩,以避免溢出 flex-basis: 0%; //表示项目在分配额外空间之前不占用空间,会自动填充所有可用空间
<div class="box">
<div class="top">
<p>内容</p>
</div>
<div class="bot">底部</div>
<div>
html,body {
height: 100%
}
.box{
display: flex;
flex-direction: column;
min-height: 100%
}
.top{
flex:1;
}
.bot{
height: 40px;
line-height: 40px;
color: #fff;
background-color:green;
}
- px是基本单位,绝对单位(其它的都是相对单位)
- % 是相对于父元素的宽度比例
- em 相对于当前元素的font-size,如果当前字体大小未被明确设置,则会继承符元素的字体大小
- rem 相对于根节点的font-size
- vw/vh
- vw: 屏幕宽度的 1%。eg: 100wh 宽度100%
- vh: 屏幕高度的1%。eg: 100vh 高度100%
- vmin: vw 和 vh 两者的最小值
- vmax: vw 和 vh 两者的最大值
offsetHeight scrollHeight clientHeight 有什么区别?
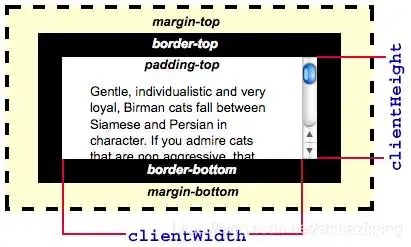
- clientHeight
- 内容可视区域的高度
- 包含:元素的高度 + 内边距 (不包含边框、滚动条、外边距)

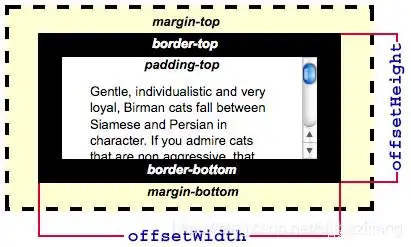
- offsetHeight
- 元素所有可见空间
- 包含:元素的高度 + 内边距 + 边框 + 滚动条的高度 (不包含外边距)
- offsetHeight = clientHeight + 边框 + 滚动条(如果有的话)

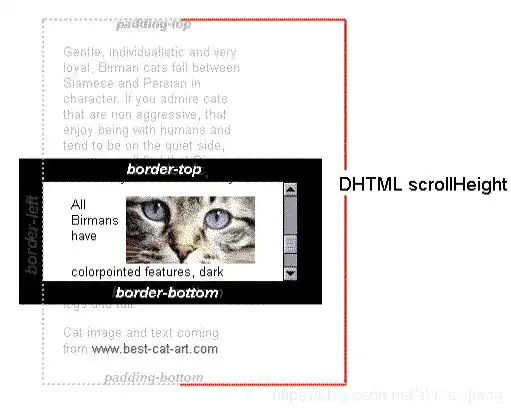
- scrollHeight
- 滚动高度,内容实际高度
- 包括:实际内容的高度(包括溢出的不可见内容高度) + 内边距 + 边框 + 滚动条(如果有的话)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!