flex 布局
一、什么是 Flex 布局?
flex(Flexible Box)意为“弹性盒子”,用来为盒状模型提供最大的灵活性。
将一个容器指定为Flex布局: display:flex;
行元素也可使用flex 布局: display:inline-flex;
注:设置为flex布局以后,子元素的float、clear、vertical-align属性将失效
二、Flex布局基本概念
采用Flex布局的元素称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”。
容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)
三、容器的常用属性
1.flex-direction (用于弹性容器中):决定主轴的方向,即项目的排列方向
flex-direction: row | row-reverse | column | column-reverse
* row(默认):主轴为水平方向,起点在左端 (从左到右排列 )
* row-reverse: 主轴为水平方向,起点在右端 (从右到左排列 )
* column:主轴为垂直方向,起点在上沿 (从上到下排列 )
* column-reverse: 主轴为垂直方向,起点在下沿 (从下到上排列)
2.flex-wrap (用于弹性容器中):是否换行显示
flex-wrap: nowrap | wrap | wrap-reverse
* nowrap(默认):不换行,项目排在一条直线上
* wrap:换行,第一行在上方
* wrap-reverse: 换行,第一行在下方
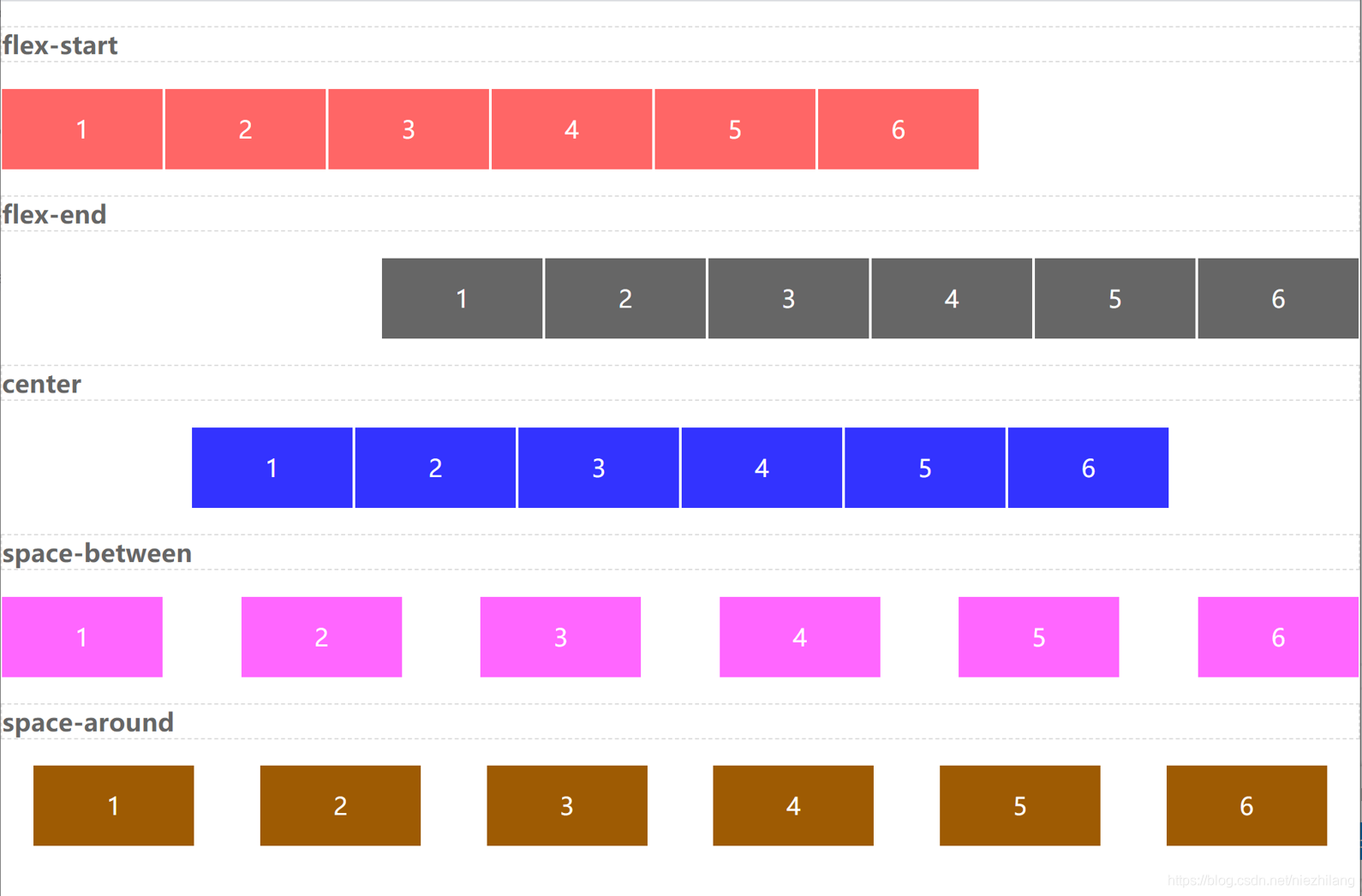
3.justify-content (用于弹性容器中):项目在主轴上的对齐方式,即水平方向的对其方式
1 | justify-content: flex-start | flex-end | center | space-between | space-around |
* flex-start(默认):左对齐
* flex-end: 右对齐
* center: 居中
* space-between: 两端对齐,元素之间的间距都相等
* space-around: 每个元素两侧的间距相等。所以,项目之间的间隔比项目与边框的间距大一倍

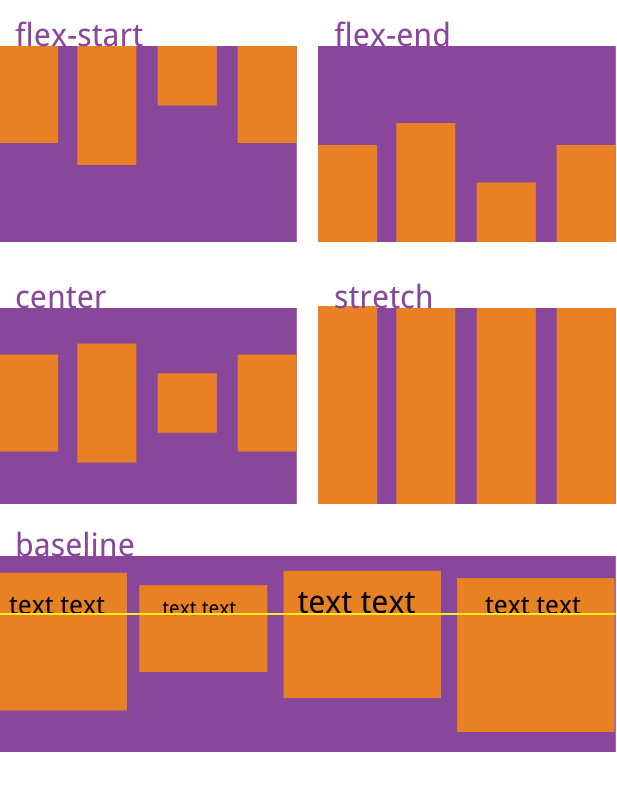
4. align-items (用于弹性容器中):定义项目在交叉轴上对齐方式,即垂直方向上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch
* flex-start: 交叉轴的起点对齐
* flex-end: 交叉轴的终点对齐
* center: 交叉轴的终点对齐
* baseline: 项目的第一行文字的基线对齐
* stretch(默认):如果项目未设置高度或设置为auto,将占满整个容器的高度

5. align-self (用于弹性项目):子元素在交叉轴方向的对齐方式,可覆盖align-items属性。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
* auto(默认): 表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
* flex-start: 交叉轴的起点对齐
* flex-end: 交叉轴的终点对齐
* center: 交叉轴的终点对齐
* baseline: 项目的第一行文字的基线对齐
* stretch:如果项目未设置高度或设置为auto,将占满整个容器的高度





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!