初学VUE
一 概述
目前前端三大框架中的vue很是大火,而且现在的项目也是前后端分离居多。公司前端主要使用的是vue。如果后端一点前端知识也不懂的话,这样写出来的接口也不是很好。为此也打算简单的学习一下vue,这样在联调接口的时候也可以少出现一点问题,能在书写接口的时候也考虑到前端方面。
二 vue的实例结构与Hello World
二 vue的实例结构与Hello World
因为是入门学习,使用的是通过script标签引入的vue
<script src="../lib/vue-2.4.0.js"> </script>
</head>
<body>
<div id="app">
<!-- 根据属性取出数据 -->
<p>{{ msg }}</p>
</div>
<script>
//创建一个vue的实例
var vm = new Vue({
el: '#app',//表示当前new的这个vue的实例,要控制页面的那个区域
//定义数据的地方
data: {
msg: "欢迎学习vue"
},
//定义js的方法
methods: {
}
})
</script>
</body>

三 一些指令的学习
上面的Hello World是通过{{msg}}是直接取值,这样会在网络环境差的时候和刷新网页的时候出现闪烁问题,也就是没有直接出"欢迎学习vue",出现的是{{msg}},这样虽然没有什么太大问题,但是页面体验感觉总不是太好。
- v-cloak 可以解决闪烁问题
- 默认v-text 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容
- v-html将得到的内容当作html解析
<style>
/*任何没有加载好的,都不直接显示插值表达式*/
[v-cloak] {
display: none
}
</style>
</head>
<body>
<div class="app">
<P v-cloak> ============== {{msg}} -----------------</P>
<h4 v-text="msg">=========</h4>
<div>{{msg1}}</div>
<div v-text='msg1'></div>
<div v-html='msg1'></div>
</div>
</body>
<script src="../lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '.app',
data: {
msg: "123",
msg1: '<h1>我是一个标题</h1>'
},
methods:{
}
})
</script>

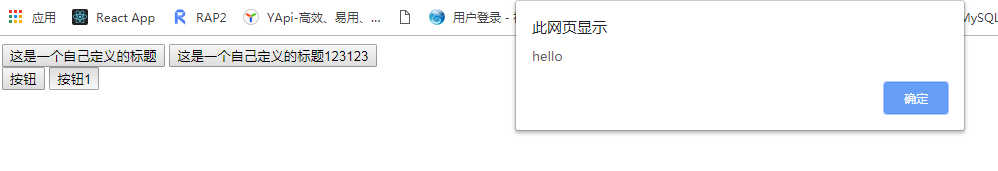
- v-bind的作用是绑定属性 v-bind:属性名=“mytitle” 也可以简写为 :属性名="value+'123123' "
- v-on的作用是事件绑定 v-on:事件="函数名" 简写为 @事件="函数名"
<body>
<div class="app">
<!--绑定属性的指令 v-bind:-->
<input type="button" value='按钮' v-bind:value='mytitle'>
<input type="button" value='按钮' :value="mytitle+'123123'"><br>
<!-- v-on 定义vue的事件-->
<input type="button" value="按钮" v-on:click="show">
<input type="button" value="按钮1" @click="show">
</div>
</body>
<script src="../lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '.app',
data: {
mytitle: '这是一个自己定义的标题'
},
methods:{
show:function(){
alert('hello');
}
}
})
</script>

- v-model 可以实现双向绑定只能用于表单元素
<body>
<div id="app">
<h4>{{msg}}</h4>
<!-- v-model 可以实现双向绑定只能用于表单元素-->
<input type="text" v-model="msg">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: "欢迎学习vue"
}
})
</script>
</body>


- v-for 循环数组
<body>
<div id="app">
<!-- 循环普通数组 -->
<div> <p v-for="item in list">{{item}},</p></div>
<!-- 对象数组 -->
<div> <p v-for="(user, i) in list">Id:{{ user.id }} --- 名字:{{ user.name }} --- 索引:{{i}}</p></div>
<!-- 循环对象 注意:在遍历对象身上的键值对的时候, 除了 有 val key ,在第三个位置还有 一个 索引 -->
<div> <p v-for="(val, key, i) in user">值是: {{ val }} --- 键是: {{key}} -- 索引: {{i}}</p></div>
<div>
<!-- 注意: v-for 循环的时候,key 属性只能使用 number获取string -->
<!-- 注意: key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定 key 的值 -->
<!-- 在组件中,使用v-for循环的时候,或者在一些特殊情况中,如果 v-for 有问题,必须 在使用 v-for 的同时,指定 唯一的 字符串/数字 类型 :key 值 -->
<p v-for="item in list1" :key="item.id">
{{item.id}} --- {{item.name}}</p>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [1, 2],
id: '',
name: '',
list1: [
{ id: 1, name: 'zs1' },
{ id: 2, name: 'zs2' }
],
user: {
id: 1,
name: '张三',
gender: '男'
}
},
})
</script>

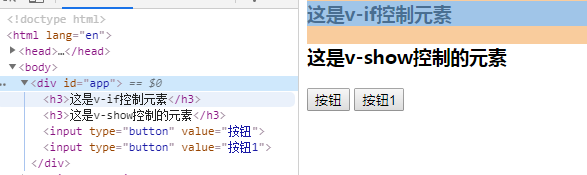
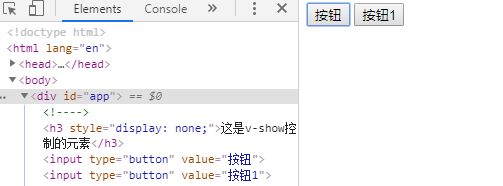
- v-if 每次都会重新删除或创建元素 有较高的切换性能消耗
- v-show 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 有较高的初始渲染消耗
<body>
<div id="app">
<!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show -->
<!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if -->
<h3 v-if='flag'>这是v-if控制元素</h3>
<h3 v-show='flag'>这是v-show控制的元素</h3>
<input type="button" value="按钮" @click='toggle'>
<input type="button" value="按钮1" @click="flag=!flag">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: true
},
methods: {
toggle() {
this.flag = !this.flag
}
}
})
</script>