vue3 项目接入keycloak
之前都是 vue2项目接入keycloak,网上表较多资料参考,vue3得比较少记录一下。
这个前端项目是jetlinks 社区版。
引入了 dsb-norge/vue-keycloak-js 插件, https://github.com/dsb-norge/vue-keycloak-js,还是要看官方得文档、示例。
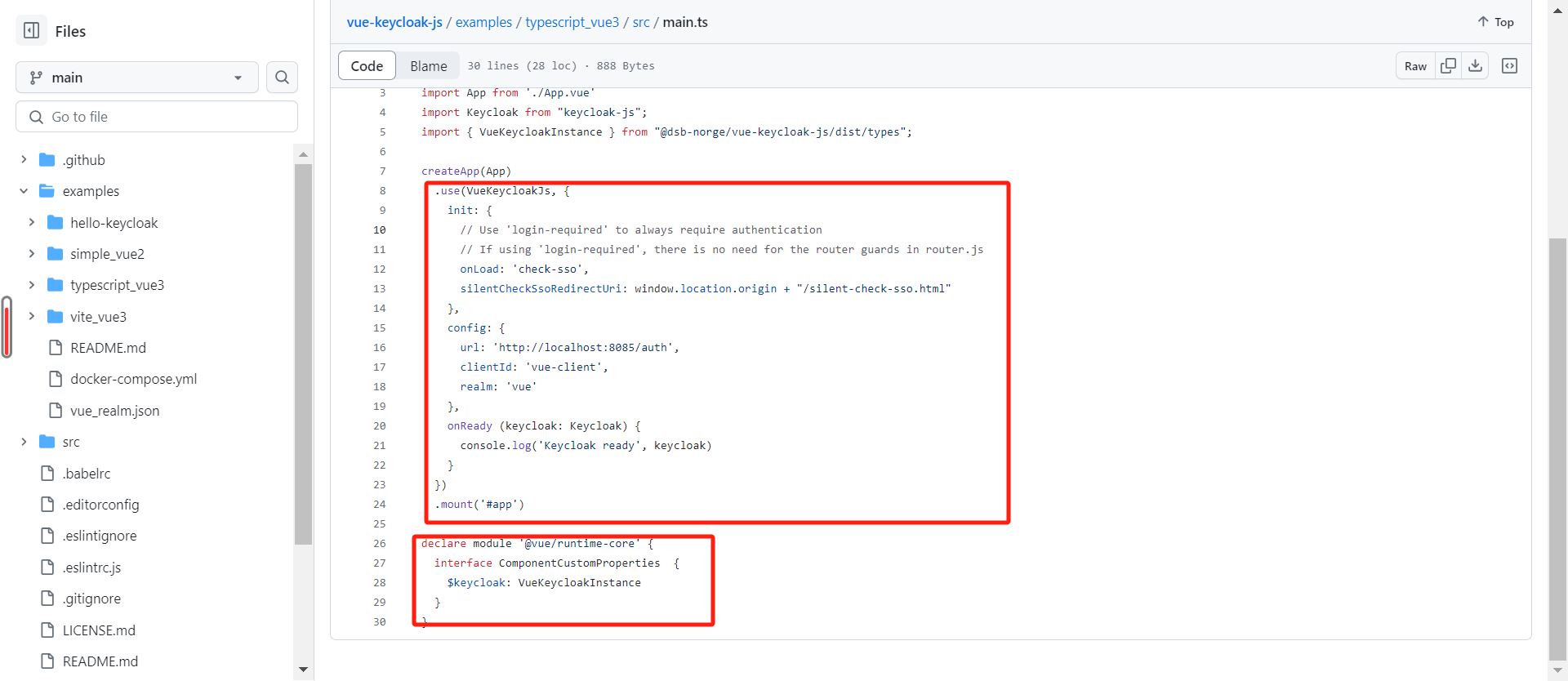
1.官方提供得示例比较全,我需要得是 vue3 typescript得

2. main.ts 中得改动 和 之前vue2 得main.js 很像 ,但是 下面那一块就不懂了 ,作为后端开发属实是没见过这玩意. 从字面意思看应该是给组件自定义属性名称。(粗浅的理解就是这么配置一下,其他页面组件就可以使用了,毕竟vue3 好像不能this.这种去调用)。

3.给后台接口传递keycloak 的token参数

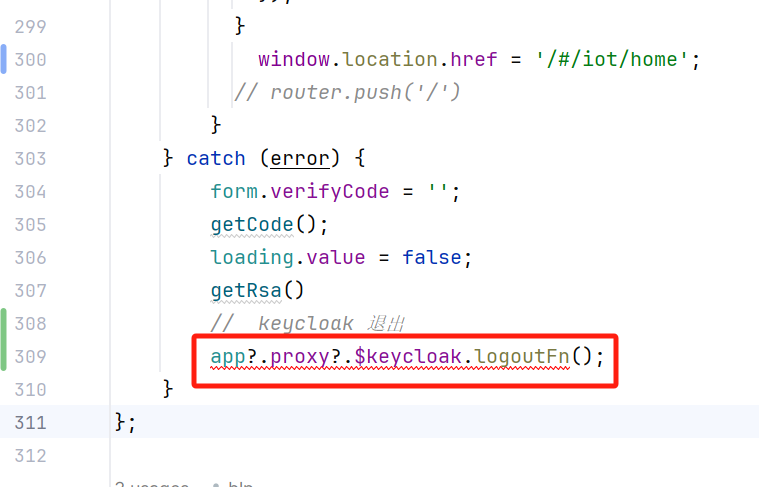
3.登录失败时的注销,这个是按照上面那个方式写的 ,试了试还管用,666.

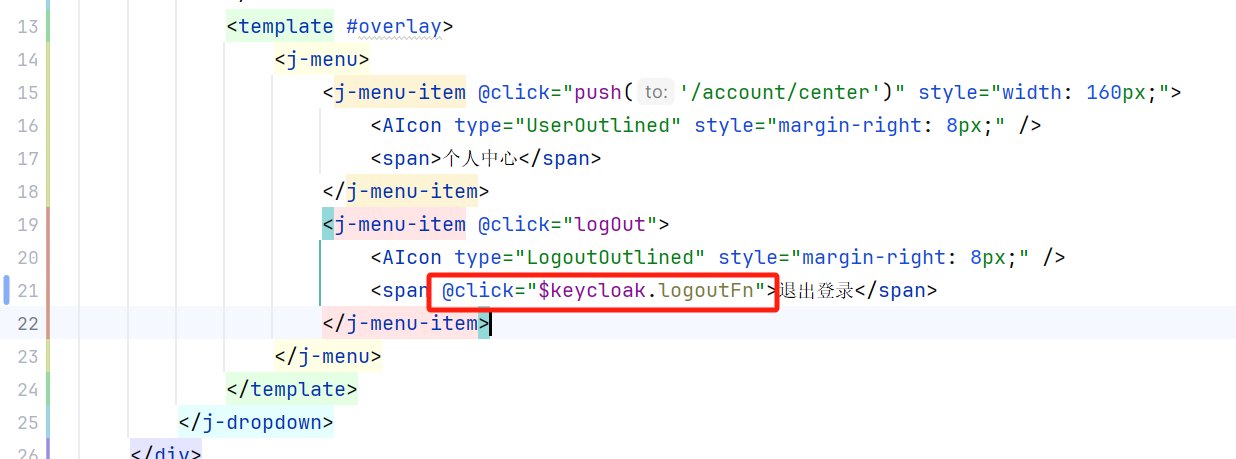
4. 还有一个用户点击退出系统 时 ,同时也要退出keycloak。这个就是参考官方的 例子,加了个 @click

参考文章:
vue3使用全局扩展属性app.config.globalProperties https://blog.csdn.net/wangfei0225_/article/details/130696031
vue中 ComponentCustomProperties运用实例详解 https://blog.csdn.net/zyf13671493506/article/details/129953102
种一棵树最好的时间是十年前 其次是现在




