html端输入数据,利用qrcode.js生成打印二维码
2017-12-11 15:48 南船座 阅读(2127) 评论(0) 编辑 收藏 举报在前端页面中导入qrcode.js(下载)和jquery.js(下载)
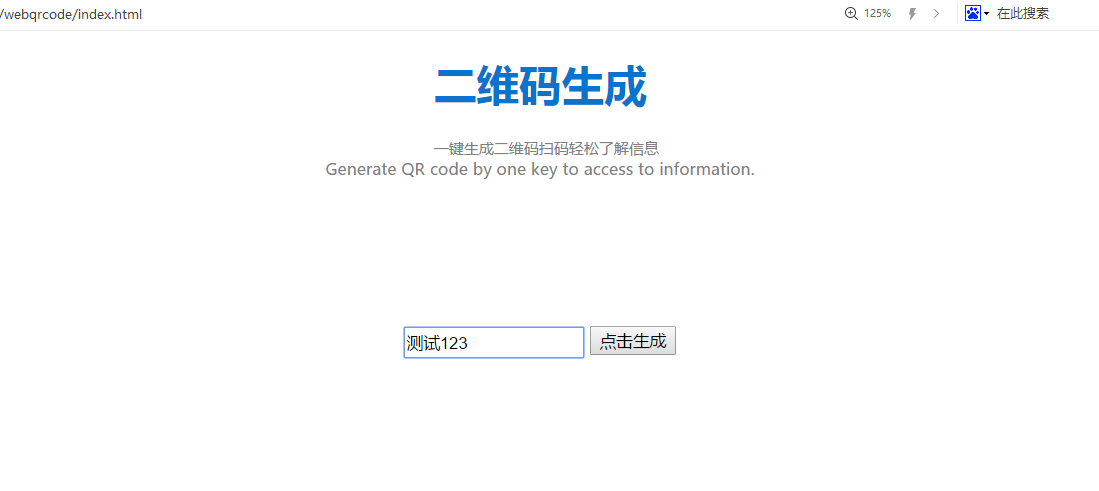
index.html
<script>
function print() {
var textbox1 = $('input[name="textbox1"]').val();
if(!textbox1){
alert("待生成的页面不能为空");
}else{
var symHref = 'print.html?id=' + textbox1;
window.open(symHref);
}
}
</script>
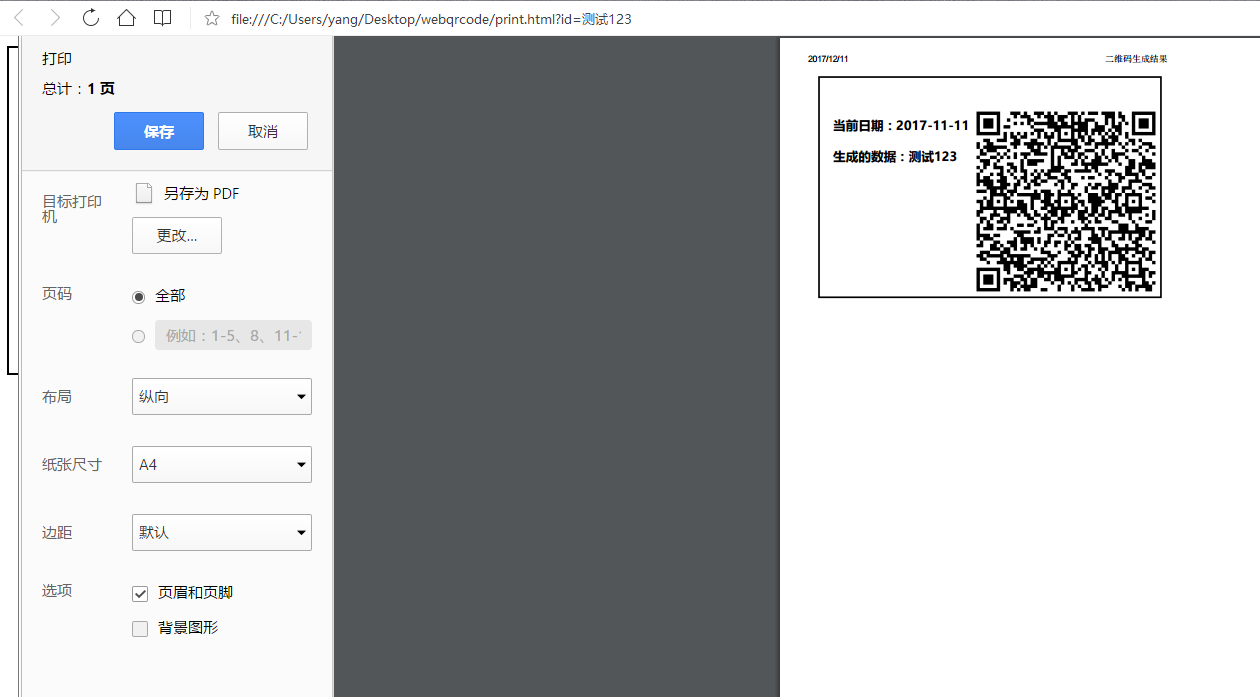
print.html
<script>
var text = window.location.href.split('?')[1].split('=')[1];
var text = decodeURI(text);
var myDate = new Date();
var time = myDate.getFullYear() + "-" + myDate.getMonth() + "-" + myDate.getDate();
myHtml = "<div style='border:2px solid #000;width:405px;height:260px;position:relative;' class='demo'>"
+ "<div style='width:405px;margin-top:30px;'>"
+ "<table cellspacing=\"15px\";cellpadding=\"0px\";border=\"0\";>"
+ "<tr>"
+ "<td style='width:200px;font-size:10pt;text-align:left;font-weight:bold;font-family:微软雅黑;'>"
+ '当前日期:'
+ time
+ "</td>"
+ "</tr>"
+ "<tr>"
+ "<td style='width:200px;font-size:10pt;text-align:left;font-weight:bold;font-family:微软雅黑;'>"
+ '生成的数据:'
+ text
+ "</td>"
+ "</tr>"
+ "</table>"
+ "</div>"
+ "<div style='z-index:-1;position:absolute; top:25px; right:-10px;'>"
+ create_qrcode(text, 9, "H", 4)
+ "</div>"
+ "</div>"
document.body.innerHTML = myHtml;
window.print();
</script>