vue2路由导航守卫(钩子函数)
所谓的Vue路由导航守卫,也就是我们常说的生命周期钩子函数,钩子函数的意思就是在特定的时刻,Vue会自动触发这个方法,我们可以通过这些个钩子函数,实现一些功能,比如,某些页面需要登录后才可以访问,某些页面需要用户达到什么等级才可以访问,又或者是跳转页面后修改一些信息等等,我们就可以通过路由导航守卫来拦截并做相应的处理
全局守卫:
挂载在router实例上
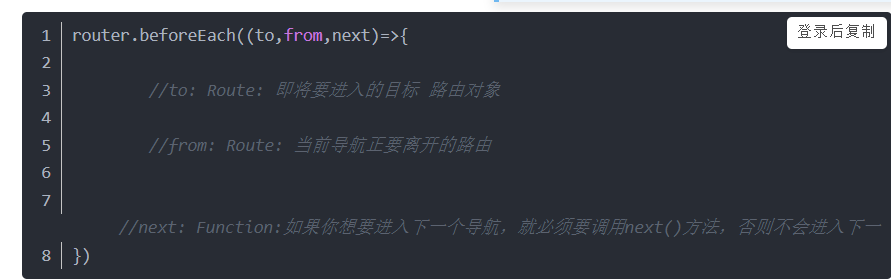
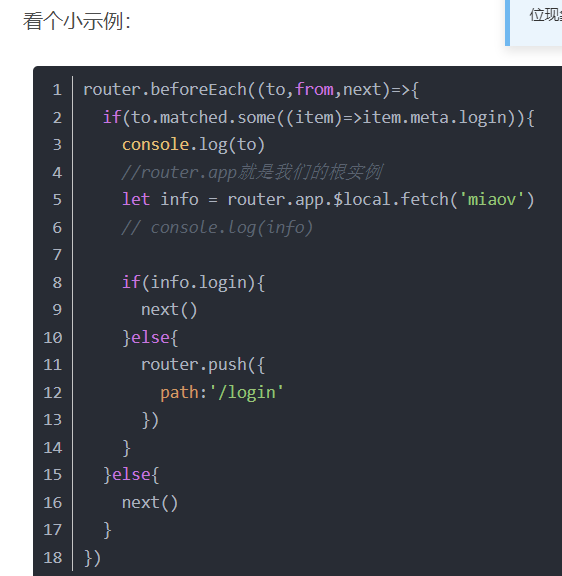
全局前置钩子
注意:参数或查询的改变并不会触发进入/离开的导航守卫。你可以通过观察 $route 对象来应对这些变化,或使用 beforeRouteUpdate 的组件内守卫。

官方对于next()的解释:
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。

-
全局后置钩子:
注意:这些钩子不会接受next函数,也不会改变导航本身

局部钩子函数
局部钩子函数可以写在两个地方,一个是写在组件对应的路由配置中,一个是直接写在组件中
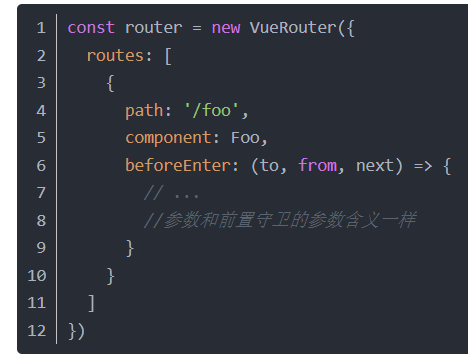
路由独享的守卫:
可以在路由配置上直接定义beforeEnter守卫:

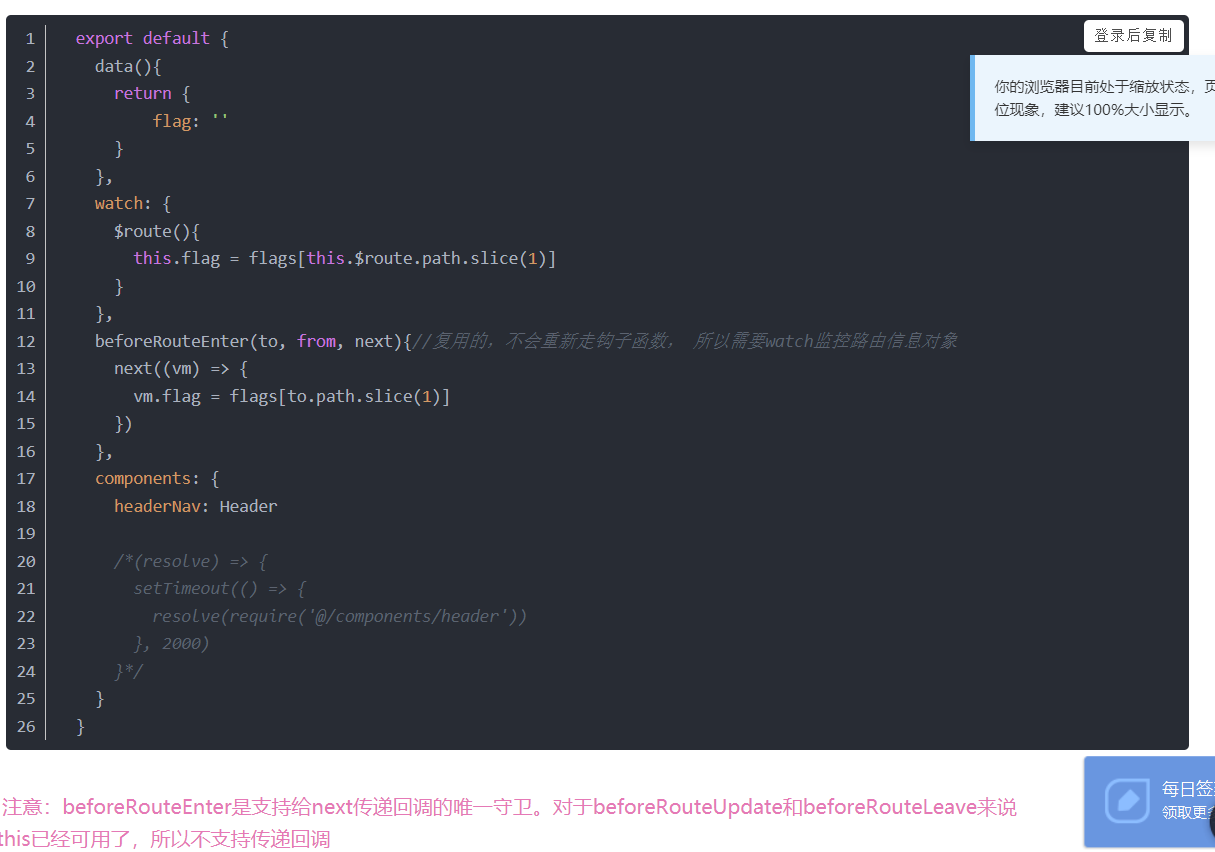
组件内的守卫:
- beforeRouteEnter
- beforeRouteUpdata(2.2新增)
- beforeRouteLeave

beforeRouteEnter 守卫不能访问this,因为守卫在导航确认前被调用,因此即将登场的新组建还没被创建
可以通过传一个回调给next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数


仅供参考 。


