移动设备分辨率
下面这张图看懂以后,至少上面2个问题就迎刃而解了,基本也就够了

这张图最关键的地方就是理解pt和px是什么,以及它们之间的关系
pt:逻辑像素或逻辑分辨率
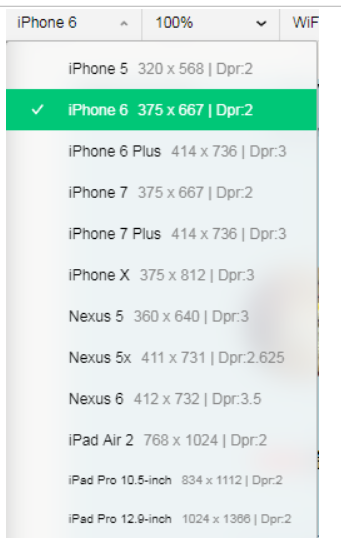
相当于我们用浏览器模拟调试移动端时看到的各手机的像素,如下图iPhone6看到的宽高375*667,
这个就是逻辑像素,也可以看做是一个长度单位

px:物理像素或物理分辨率,又被称为设备像素
下图的750*1334就是物理像素,它不能看做是一个长度单位,可以看做是一个点,即像素点

结论:pt和px的关系就是—— 1pt 里面有几个 像素点,下图的Reader就是反应它们之间的比例,即 pt 和 px为1:2
还是拿iPhone6举例,下图 pt 宽高是375*667,px 宽高是750*1334,px的宽高是pt的2倍,所以这里的Reader关系是@2x,也就是2倍
所以为什么设计稿640px和750px要除以2,就是因为设计师给的640px和750px是物理像素
而我们在浏览器模拟调试移动端的时候看到的像素是逻辑像素



