px、em、rem都是用来设置字体大小的,只不过方式、范围、适用度有区别罢了。
px:像素(Pixel)。相对长度单位。
em:相对长度单位,继承父级元素的字体大小。1em=16px
rem:相对长度单位,继承html根元素的字体大小。
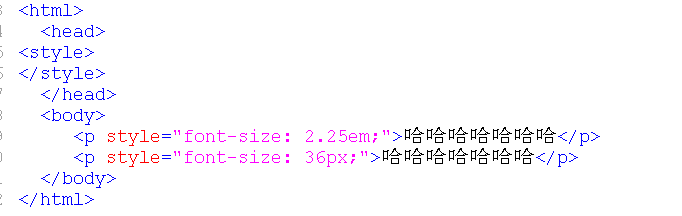
1.举个栗子,对比下px和em,36px=2.25em:
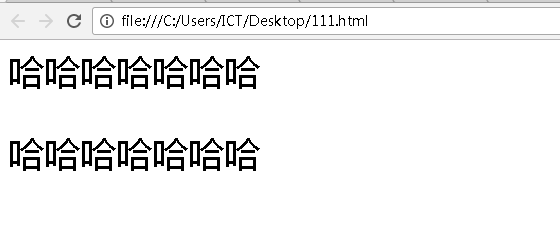
 ==============>>>>>>>>>>>>>>>>浏览器效果
==============>>>>>>>>>>>>>>>>浏览器效果
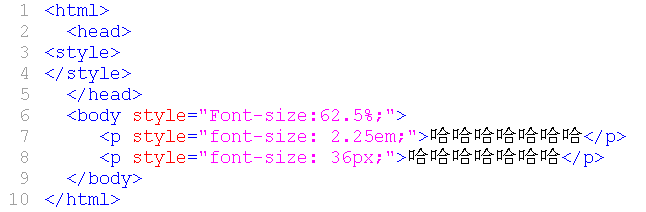
现在给p标签的父标签body添加一个样式,自定义字体大小
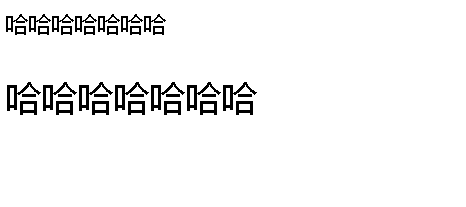
 ==============>>>>>>>>>>>>>>>>浏览器效果
==============>>>>>>>>>>>>>>>>浏览器效果
2.现在看一下rem(root em )
在页面上给html根标签加一个样式 html{ font-size:14px}那整个页面1em = 14px;不再是16px;


