css — 权重、继承性、排版、float
1. 继承性
继承性:在css有某些属性是可以继承下来,如 color,text-xxx,line-height,font-xxx,letter-spacing,word-spacing是可以继承下来,但有些属性是不可以继承下来的,如 border:1px solid green;
2. css中的权重
继承来的属性权重值约为0
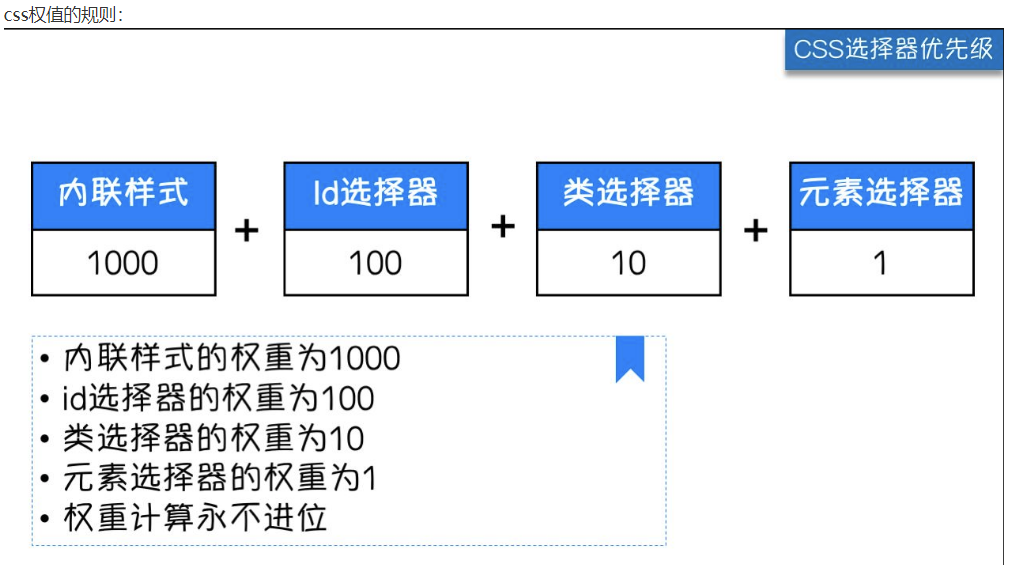
权重比较规则:
- 如果选中了标签:
- 1.数选择器数量: id 类 标签 ,谁大它的优先级越高,如果一样大,后面的会覆盖掉前面的属性
- 2.选中的标签的属性优先级用于大于继承来的属性,它们是没有可比性
- 3.同是继承来的属性
- 1.谁描述的近,谁的优先级越高
- 2.描述的一样近,这个时候才回归到数选择器的数量

!important 它设置当前属性的权重为无限大,大不过行内样式的优先级
注意:!important要写在分号的前面
使用!important是一个坏习惯,应该尽量避免,因为这严重破坏了样式表中固有的权值比较规则,使得在调试bug变得更加困难。
3. 常用格式化排版
3.1 字体属性
1.字体
语法:
/*网页中的文字设置字体为微软雅黑*/
body{font-family:"Microsoft Yahei"}
2.备选字体
语法:
body{font-family:'Microsoft Yahei','宋体','黑体';font-size: 14px}
备选字体可以有无数个,那么浏览器在去解析这个代码的时候,是从左往右解析的,如果没有微软雅黑,再去找宋体,最后黑体。
3.字体大小
字体大小单位:px、em、rem,一般浏览器的字体大小默认为为16px。
语法:
boy{font-size: 20px;}
px是绝对单位也叫固定尺寸,不管在多少尺寸的屏幕下,始终是当前的尺寸
em相对单位,相对于当前盒子的字体大小
.box{
font-size: 20px;
/*1em = 20px*/
width: 20em;
height: 20em;
background-color: red;
}
rem相对单位,相对于根元素(html)的字体大小
html{
font-size: 40px;
}
.box{
/*1rem = 40px 1px = 0.025rem */
/*1 : 0.025 = 400 : ?*/
font-size: 12px;
width: 20rem;
height: 20rem;
background-color: red;
}
4.字体样式
norma 默认的,文本设置为普通字体
italic 斜体字体
oblique 倾斜字体
语法:
{font-style: italic;}
5.字体粗细
normal 普通的字体粗细,默认的,相当于数字值400
bold 加粗的字体粗细,相当于数字值700
lighter 比普通字体更细的字体
bolder 比bold更粗的字体,相当于数字值900
数字值:100~900,取值范围:100、200、300、400、500、600、700、800、900
语法:
{font-weight: 700;}
3.2 文本属性
1.文本修饰
none 无文本的修饰
underline 文本下划线
overline 文本上划线
line-through 穿过文本的线,可以模拟删除线。
语法:
#box p:hover{
text-decoration: underline;
}
2.文本缩进
语法:
#box2{
/*字体大小*/
font-size: 20px;
/*设置文本缩进*/
text-indent: 2em;
}
3.中文字间距、英文单词间距
#box2{
/*字体大小*/
font-size: 20px;
/*设置文字之间的间距*/
letter-spacing: 2px;
/*设置英文单词之间的间距*/
word-spacing: 10px;
}
4.文本对齐
left 靠左
center 居中
right 靠右
justify 仅限于对英文的两端对齐
语法:
{text-align: center;}
4. 浮动布局float
4.1 浮动的介绍
浮动是网页布局中非常重要的一个属性。那么 浮动 这个属性一开始设计的初衷是为了网页的 文字环绕效果 。
例:如果让两个div在一排内显示,那怎么办,可能有的同学会说使用display属性啊,把他们设置成inline-block。但是,你会发现两个div盒子中间有间隙,仅仅的这点间隙,到底是多大呢,如果我们在一行内计算整个盒模型的宽度的话,是否又计算的精准呢?所以使用display的方法是不对的,这时我们就用到了浮动属性 ,浮动可以实现元素并排。
4.2 浮动属性
none 表示不浮动,所有之前讲解的HTML标签默认不浮动
left 左浮动
right 右浮动
inherit 继承父元素的浮动属性
语法:
box{
float: left;
}
4.3 浮动的现象
1.我们之前说浮动的设计初衷是为了做”文字环绕效果“。那么我们就来看一下如果对盒子设置了浮动,会产生什么现象?
-
1.脱离标准文档流,不在页面上占位置 ,即“脱标”
-
2.产生‘文字环绕’的效果 ,设置浮动属性的初衷
-
3.“贴边” 现象: 给盒子设置了浮动,会找浮动盒子的边,如果找不到浮动盒子的边,会贴到父元素的边,如果找到了,就会贴到浮动盒子的边上
出现贴边现象的原因:
- 当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素的边框
-
4.收缩效果
- 在没有给盒子设置浮动之前,盒子是占据一整行的,一旦设置了浮动那么盒子的宽度就是内容的宽度了。
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 800px;
margin: 100px auto;
height: 400px;
border: 1px solid #000;
}
.child1{
/*width: 200px;*/
height: 400px;
background-color: red;
float: left;
}
.child2{
/*width: 300px;*/
height: 200px;
background-color: green;
float: right;
}
</style>
<body>
<div class="father">
<div class="child1">mjj</div>
<div class="child2">wusir</div>
</div>
</body>
</html>
2.标准文档流
文档流指的是元素排版布局过程中,元素会默认自动从左往后、从上往下的流式排列方式。
即不对页面进行任何布局控制时,浏览器默认的HTML布局方式,这种布局方式从左往右,从上往下,有点像流水的效果,我们称为流式布局。
3.浮动带来的问题 :
不去计算浮动元素的高度,撑不起父盒子的高度
4.4 清除浮动的方式
1.给父元素添加固定高度
- 问题:不灵活,后期不易维护
- 应用:万年不变导航栏
2.内墙法
-
给最后一个浮动元素的后面添加一个空的块级标签,并且设置该标签的属性为clear:both;
-
问题:太冗余了
<style> .clear{ clear: both; } </style> <div class="father clearfix"> <div class="child1">mjj</div> <div class="child2">wusir</div> <div class="clear"></div> </div>
3.伪元素清除法 (推荐大家使用)
给父元素添加一个类
.clearfix::after{
content:'';
display: block;
clear: both;
/*在content:'有内容的时候'; 上面三行代码 + 下面两行代码*/
/*visibility: hidden;*/ /*把内容隐藏*/
/*height: 0;*/ /*内容隐藏后的高度设置为0*/
}
4.overflow:hidden; (常用)
CSS属性overflow定义一个元素的内容太大而无法适应盒子的时候该做什么。
visible 默认属性,可见
hidden 内容会被修剪,并且超出内容会隐藏、不可见
scroll 内容会被修剪,浏览器会显示滚动条以便查看超出内容
auto 由浏览器定夺,如果内容被修剪,就会显示滚动条
inherit 规定从父元素继承overflow属性的值
当一个元素设置了overflow:hidden|auto|scroll属性之后,它会形成一个BFC区域,我们叫做它为块级格式化上下文。BFC只是一个规则,它对浮动定位都很重要,浮动定位和清除浮动只会应用于同一个BFC的元素。
浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动。
总结:只要我们让父盒子形成BFC的区域,那么它就会清除区域中浮动元素带来的影响。
因为overflow:hidden;会形成BFC区域,形成BFC区域之后,内部有它的布局规则
计算BFC的高度时,浮动元素也参与计算。
注意:小心overflow:hidden;它自己的本意
.box{
width: 300px;
height: 300px;
border: 1px solid #000;
/*overflow: visible;!*默认可见*!*/
overflow: hidden;
/*overflow: scroll;*/
/*overflow: inherit;*/
}
5.BFC
-
1.BFC 定义
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
-
2.BFC布局规则
- 1.内部的Box会在垂直方向,一个接一个地放置。
- 2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- 4.BFC的区域不会与float 元素重叠。
- 5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 6.计算BFC的高度时,浮动元素也参与计算`
-
3.哪些元素会生成BFC
- 1.根元素
- 2.float属性不为none
- 3.position为absolute或fixed
- 4.display为inline-block
- 5.overflow不为visible



