前端企业微信应用开发流程
一, 企业微信公众号注册 登录
https://work.weixin.qq.com/
手机号验证码注册 填写资料进入企业微信后台界面(注册步骤简单 详细略过)
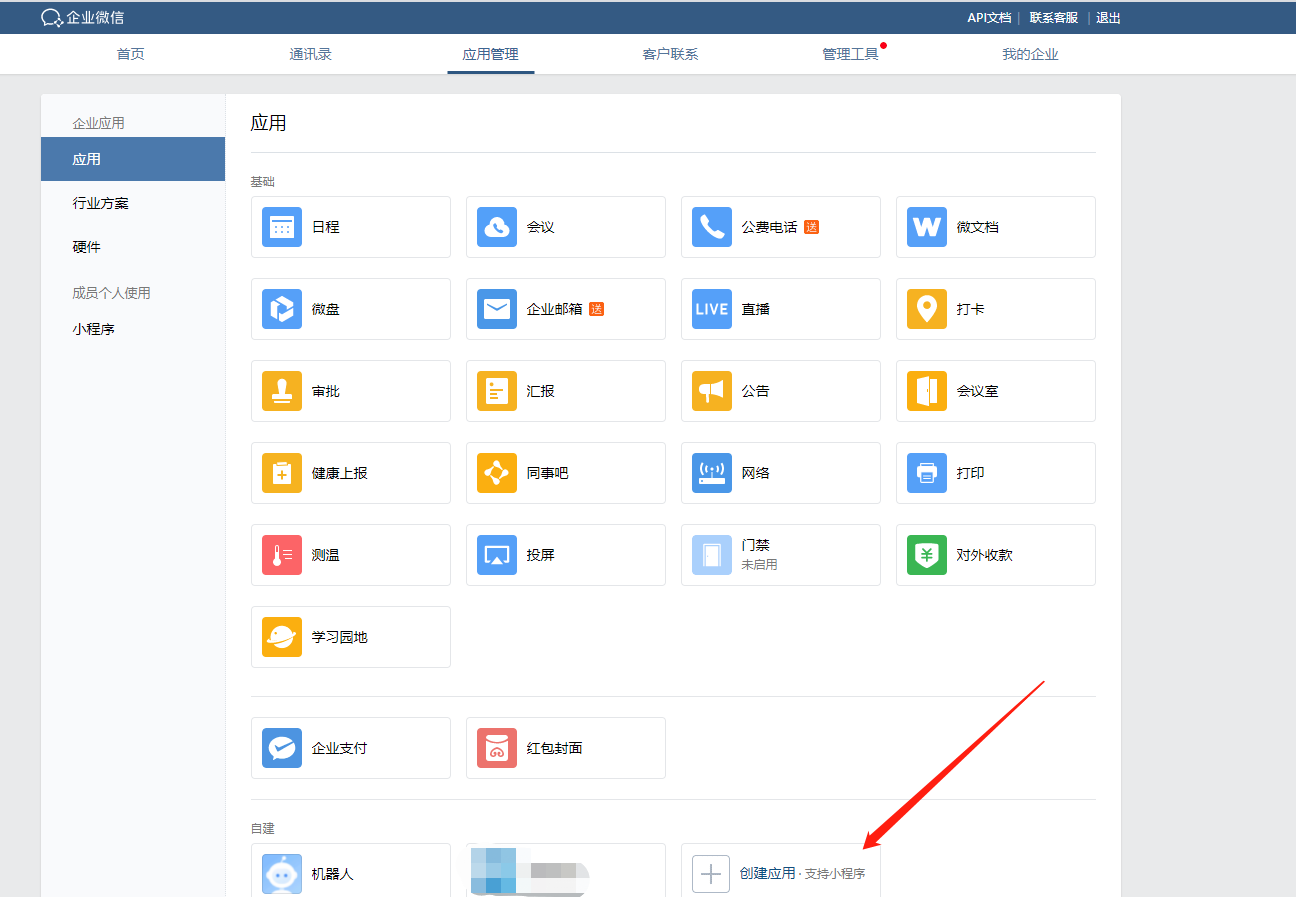
二,企业微信后台应用创建

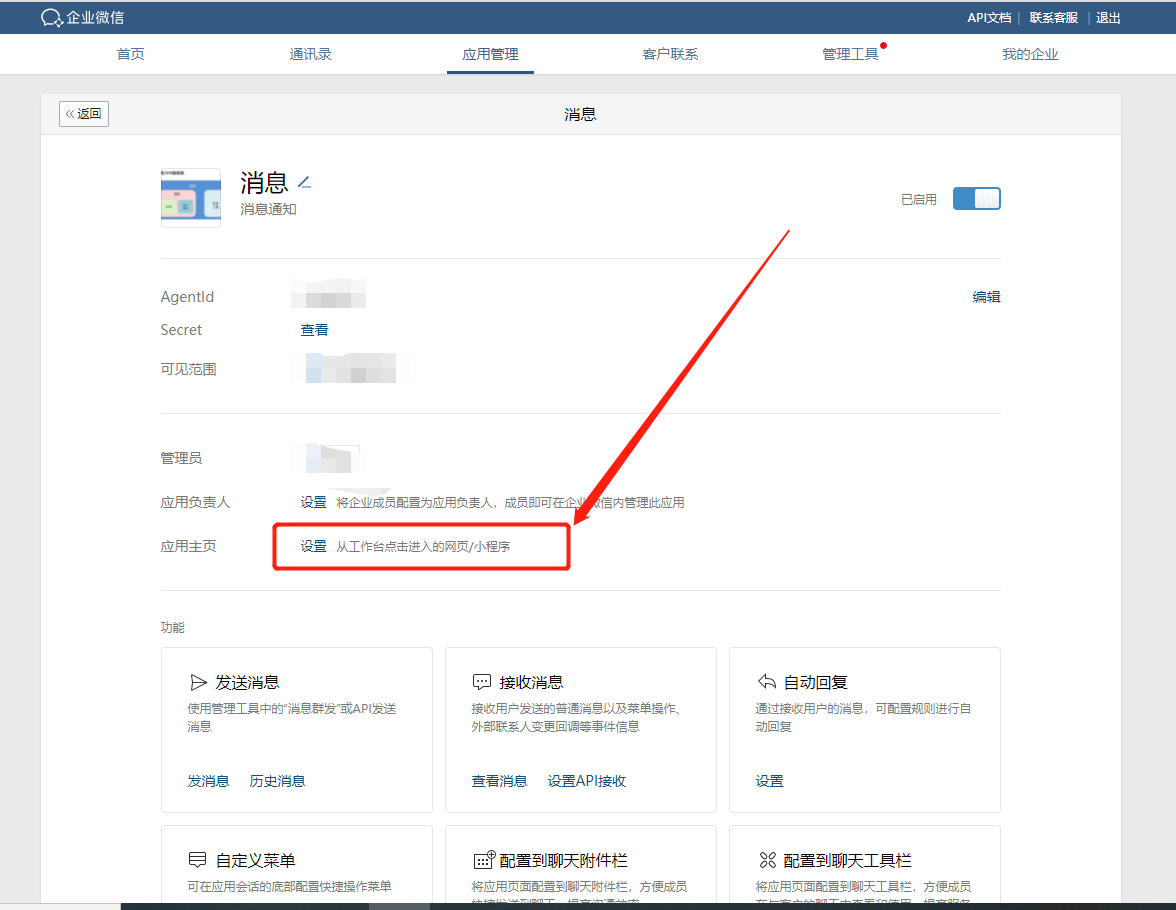
按上图创建应用 填写各种信息后进入下一步(下图应用的详情页面)

在上图应用主页位置点击设置应用要关联的页面网页/小程序(这里以网页设置为介绍)

如我设置主页http:abc.com:8000为应用主页,即在企业微信app里点击此应用进入的是这个页面

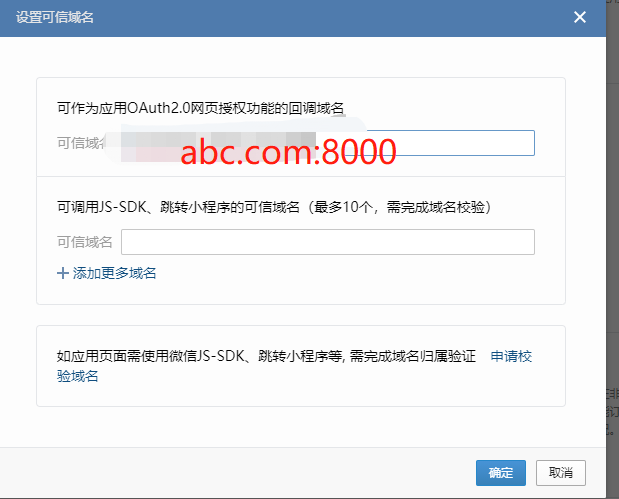
并在应用详情页下方设置网页可信域名等接口配置

上述操作即已经创建完企业微信应用 并在手机企业微信app上点击此应用跳转的是配置的界面; 但是前端下面的流程开发也需要本地配置下
三,前端本地开发环境配置
首先开发企业微信我们使用的是微信公众号开发工具
其次前端开发微信企业应用其实也是根据回调地址获取token等的一系列操作完成页面加载(这里就不详述获取原理具体看官方文档 只描述操作配置)
这里的回调地址是回调到哪呢,是我们刚才配置的那个主页地址http://abc.com:8000
那是由哪个地址回调到http://abc.com:8000的呢, 是我们放到微信开发者工具上的这个地址 输入后开发者工具会自动回调到这个地址, 下面就看下放到开发者工具上这个地址怎么配置的
打开微信开发者工具选择公众号网页进入 如下页面

这里的url地址即根据我们上述配置的应用主页和企业微信id拼接的地址
如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=xxxx&response_type=code&scope=snsapi_base&state=STATE
appid: 是在企业微信后台 =》我的企业页面下面企业ID; 必须
redirect_uri:上述我们配置的http://abc.com:8000; 必须
response_type:返回类型,此时固定为:code; 必须
state:重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值,长度不可超过128个字节; 不必须
还有一些关于其他字段的可以带的具体参考官网
输入上述地址到开发者工具上后会发现开发者工具自动回调到http://abc.com:8000?code=xxxx,
这个地址就是我们配置的主页地址并后面带上code, 我们就可以根据这个code拿到后台的登录token了进行其他的页面操作
四,前端开发环境本地代理
上述操作是跳到我们配置的主页地址了,但是我们不能每次改些文件都要放到服务器吧,这需要把本地代理配置一下
这样我们每次访问的这个主页地址就是我们开发环境打开的地址,
那有的说了 我在刚才的主页地址配置上我本地的地址不就行了,这个企业微信是不允许的 他是正规的外网,不能配置我们本地需要一个合法的域名地址
很简单 在host文件下加上
127.0.0.1 abc.com
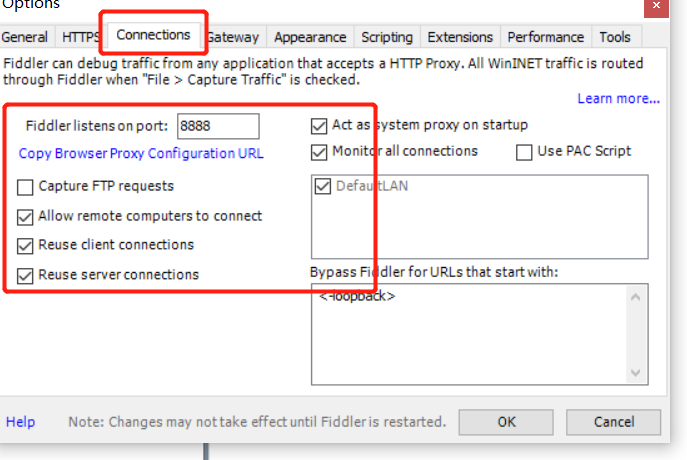
然后在打开fiddler依次勾选到下图示


然后重启fiddler和微信开发者工具, 这时跳转的地址http://abc.com:8000, 我们修改 本地文件 就可以及时看到。
nice 完结




