CSS(一)
Css简介
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
Css语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6 { color: green; }
1. 派生选择器
li strong { font-style: italic; font-weight: normal; }
2. id选择器
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;} #green {color:green;} 下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
3. 类选择器
.center {text-align: center}在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1 class="center"> This heading will be center-aligned </h1> <p class="center"> This paragraph will also be center-aligned. </p>
选择器的优先级
行业样式:
<h1 style = "font-size:30px;color:orange;font-family:微软雅黑">hello world</h1>
style的优先级最高
其次:id 最后class
1. 背景色
p {background-color: gray;}
2. 背景图片
body {background-image: url(/i/eg_bg_04.gif);}
3. 背景重复
background-repeat: repeat-y;
repeat-x
no-repeat;
4. 关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。

百分比
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%; }
长度值
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px; }
文本
缩进:p {text-indent: 5em;}
百分比: p {text-indent: 20%;}
水平对齐: text-align:center/left/right
文本装饰
text-decoration 有 5 个值:
none
underline
overline
line-through
blink
字体
body {font-family: sans-serif;}
字体大小
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
链接
设置链接的样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
实例
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
表格
表格边框
如需在 CSS 中设置表格边框,请使用 border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框:
table, th, td
{
border: 1px solid blue;
}
如需在 CSS 中设置表格边框,请使用 border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框:
table, th, td
{
border: 1px solid blue;
}
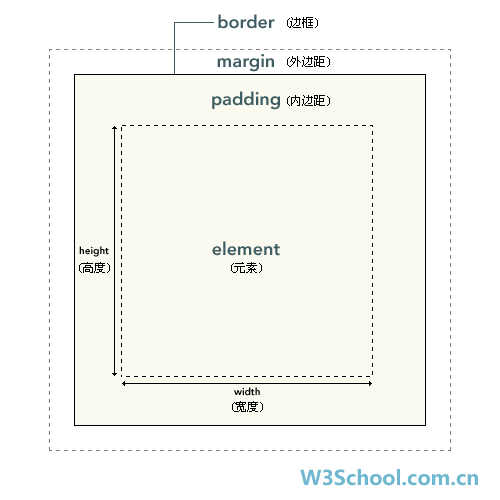
边距

内边距:
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
外边距:
margin: top right bottom left
浮动
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>


