WebSocket-socket.io的使用
序言
WebSocket 是一种网络通信协议,相对于 HTTP 的单次单向通信,WebSocket 允许服务端主动向客户端推送数据,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
简单来说,HTTP 要实现持久连接只能让客户端不断向服务器发送心跳,可能每次都需要发送一些令牌等信息,浪费带宽还麻烦。WebSocket 协议本身就有持久连接的特点,省带宽还方便。
使用 WebSocket 协议可以很快捷方便的实现这个效果:

Node.js基于Socket.io实现WS通信
依赖安装
前端
node.js
npm install socket.io
前端
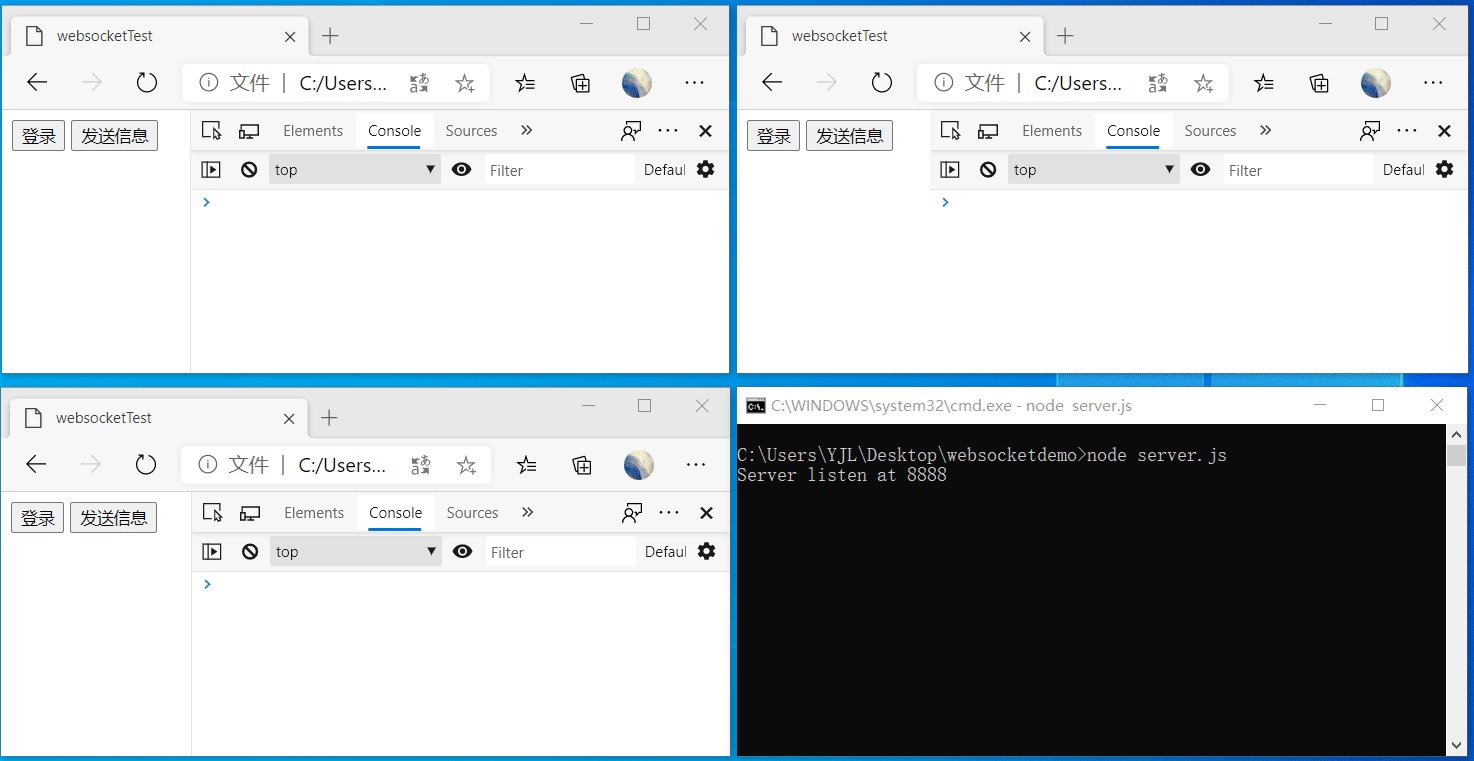
<button onclick="login()">登录</button>
<button onclick="sendInfo()">发送信息</button>
// 建立 ws 连接
var socket = io('ws://localhost:8888/')
// 随机 ID 用于标识
var id = parseInt(Math.random()*(99999-10000+10000)+10000,10);
function login () {
// 发送 ID 信息
socket.emit('login', {
id: id
})
}
function sendInfo () {
socket.emit('sendMessage', "hello,I'm " + id)
}
// 在线客户端接收信息
socket.on('putMessage', message => {
console.log(message)
})
// 在线客户端接收新客户端登录事件
socket.on('putLoginInfo', message => {
console.log(message)
})
// 在线客户端接收其他客户端断线事件
socket.on('putLogoutInfo',message => {
console.log(message)
})
后端
var http = require('http').createServer()
var port = 8888
var app = http.listen(port)
var io = require('socket.io')(app)
io.on('connection', socket => {
// 此函数非共享,每个 socket 对应一个客户端
var id = null
// 响应客户端 login 事件
socket.on('login', data => {
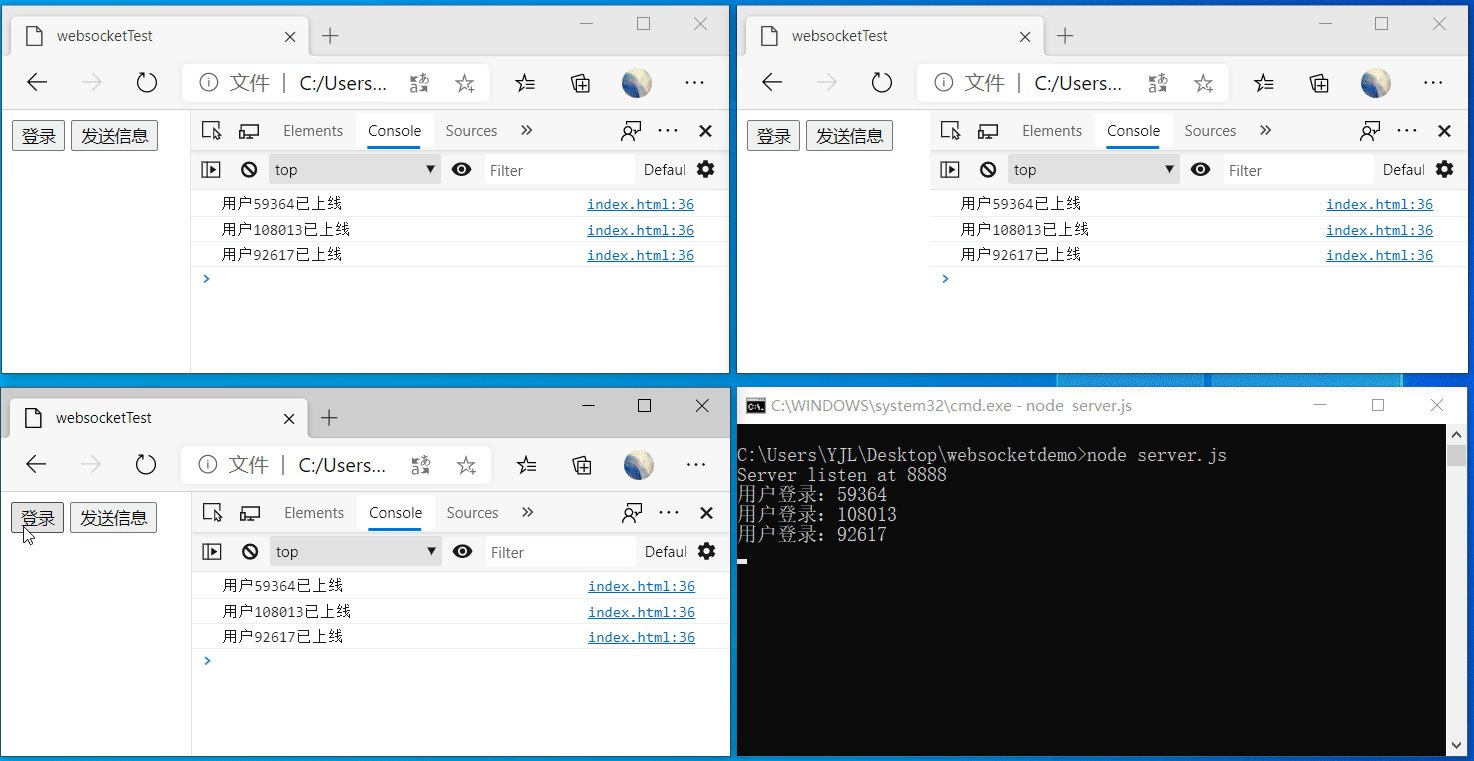
console.log("用户登录:" + data.id)
// 广播登录信息
io.sockets.emit('putLoginInfo', "用户" + data.id + "已上线")
id = data.id
})
socket.on('sendMessage', message => {
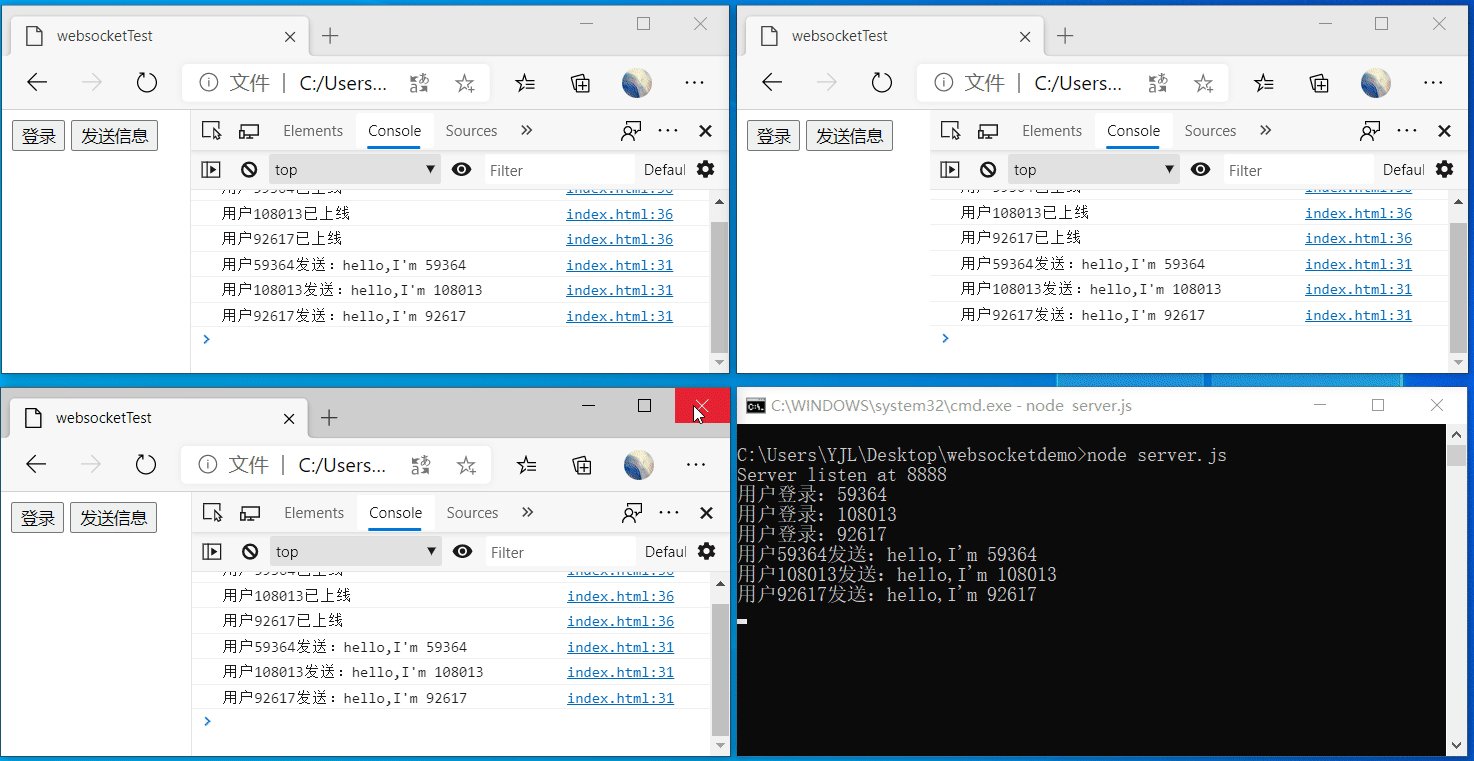
console.log("用户" + id + "发送:" + message)
io.sockets.emit('putMessage', "用户" + id + "发送:" + message)
})
// 事件名固定,用于响应客户端断开连接
socket.on('disconnect', () => {
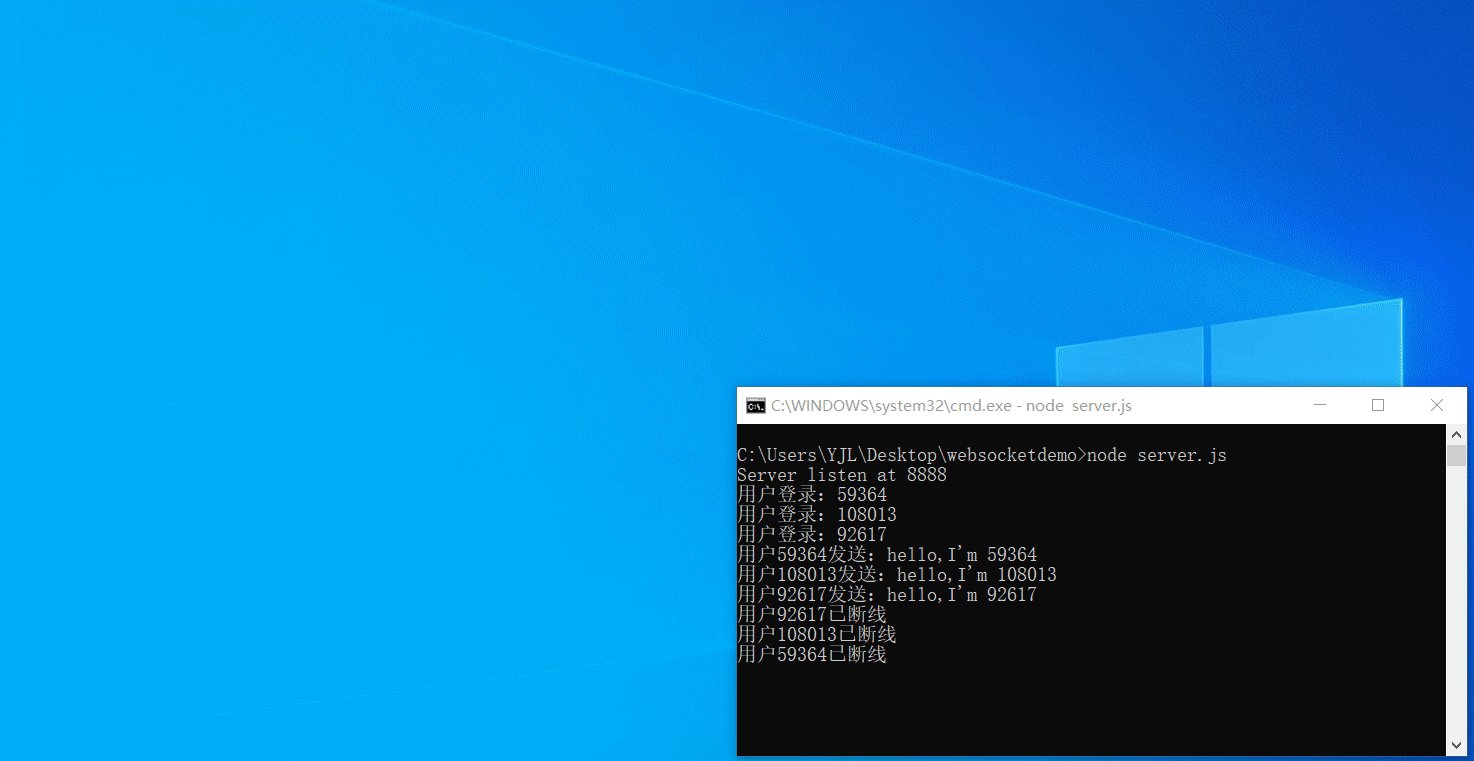
console.log("用户" + id + "已断线")
io.sockets.emit('putLogoutInfo', "用户" + id + "已断线")
})
})
console.log("Server listen at " + port);
需要理解 socket 和 sockets:
- socket 表示一台客户端,各个 socket 函数不共享,可以处理单台客户机信息
- sockets 表示所有客户端,可以广播

