video → character video
效果
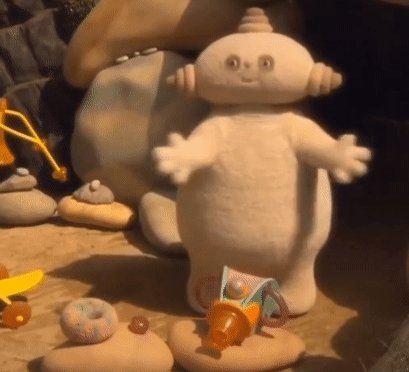
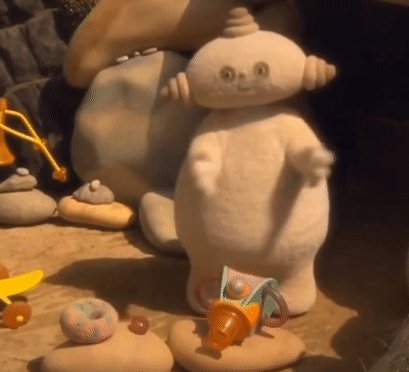
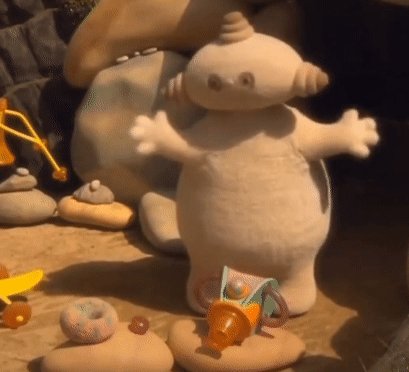
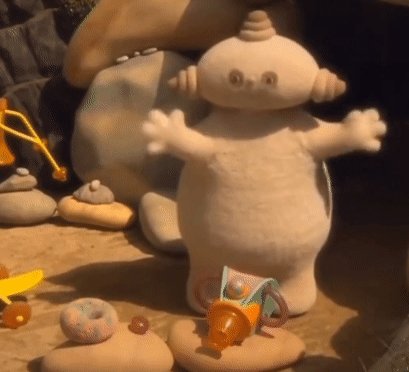
| 原视频 | 字符视频 |
|---|---|
 |  |
实现方式
使用 canvas 作为绘制容器,截取视频每一帧,逐行逐列扫描并转换为对应的灰度字符
通过 npm 安装
已上传 npm :
npm i video-character-convert --save
使用
<video id="source" autoplay loop style="display: none;">
<source src="./video.mp4"></source>
</video>
<button id="pause-btn">pause</button>
<button id="play-btn">play</button>
// Import and convert video element to character video
import { convertVideo, getSourceVideoSize } from 'video-character-convert';
const elementId = 'source';
convertVideo(elementId).then(data => {
data.setCharFontSize(6); // Set char font-size, default 7px
data.setBgColor('#FFF3FF'); // Set canvas background color, default #FFFFFF
data.setFillColor('#3388AA'); // set font color, default #000000
let videoSize = data.getVideoSize(); // get video size { width, height }
data.setVideoSize(videoSize.width * 0.4); // Equal scale video size, or ponit width and height: `setVideoSize(100, 200)`
const characterVideoId = data.getCanvasId(); // get characterVideo's ID
});
// Control playback with original video element
const element = document.getElementById('source');
const pauseBtn = document.getElementById('pause-btn');
const playBtn = document.getElementById('play-btn');
pauseBtn.addEventListener('click', () => {
element.pause();
})
playBtn.addEventListener('click', () => {
element.play();
})

