node.js 安装与环境变量配置
一、安装node.js


下载完毕后,可以安装node,一路默认选项即可。这里我的安装路径是:D:\environment\nodejs。
建议不要安装在系统盘(如C:),建议安装的路径不要有中文。
二、设置nodejs prefix(全局)和cache(缓存)路径
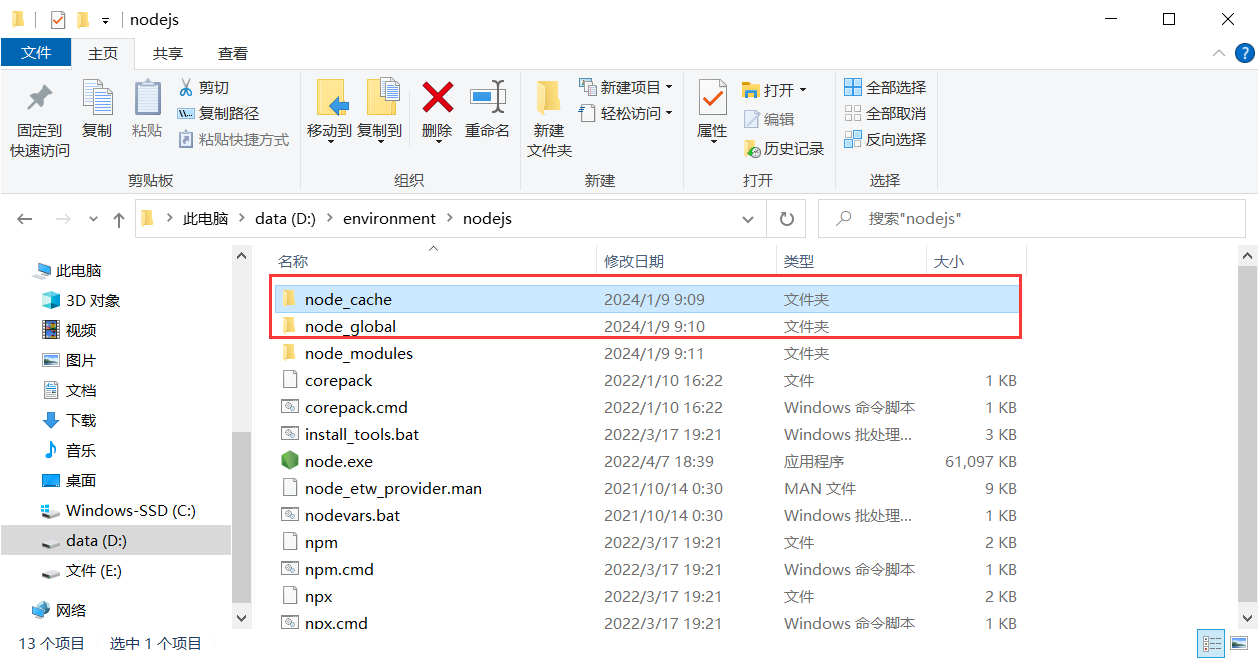
1、新建文件夹:node_global(全局)、node_cache(缓存)

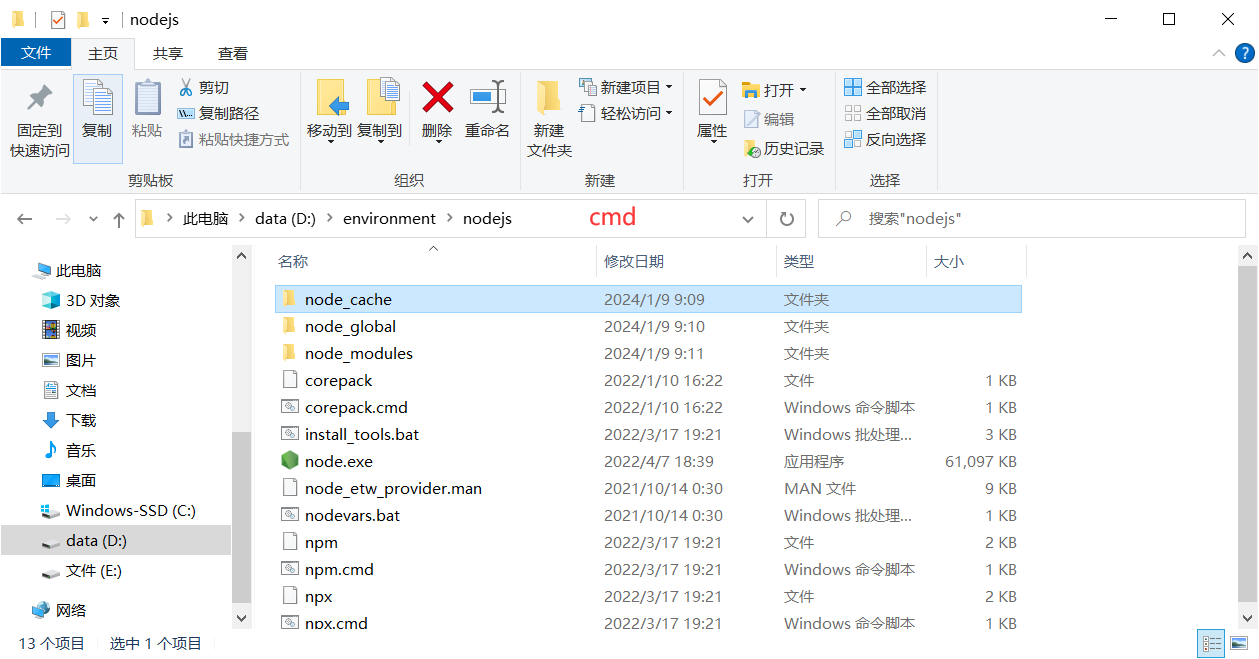
2、在路径栏中输入cmd,打开命令行界面。配置缓存与全局属性

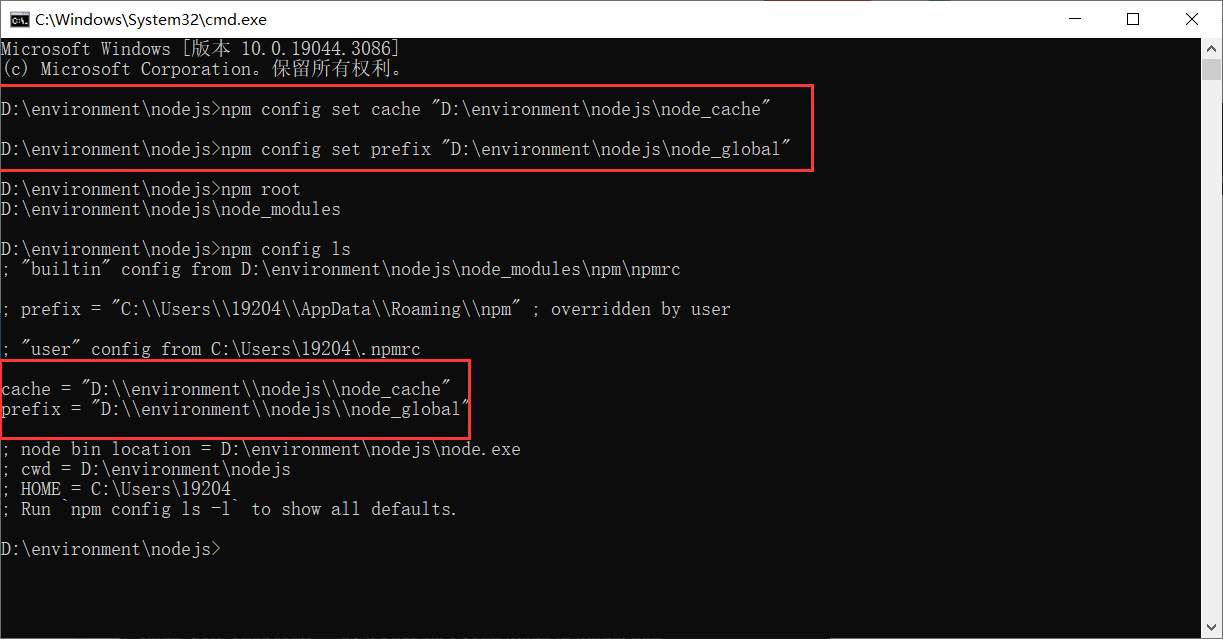
3、设置缓存文件夹。
npm config set cache "D:\environment\nodejs\node_cache"
4、设置全局模块存放路径
npm config set prefix "D:\environment\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\environment\nodejs\node_global里
还可以输入 npm list -global 命令来查看全局安装目录:
配置完成。可用 npm config ls 查看

三、配置环境变量
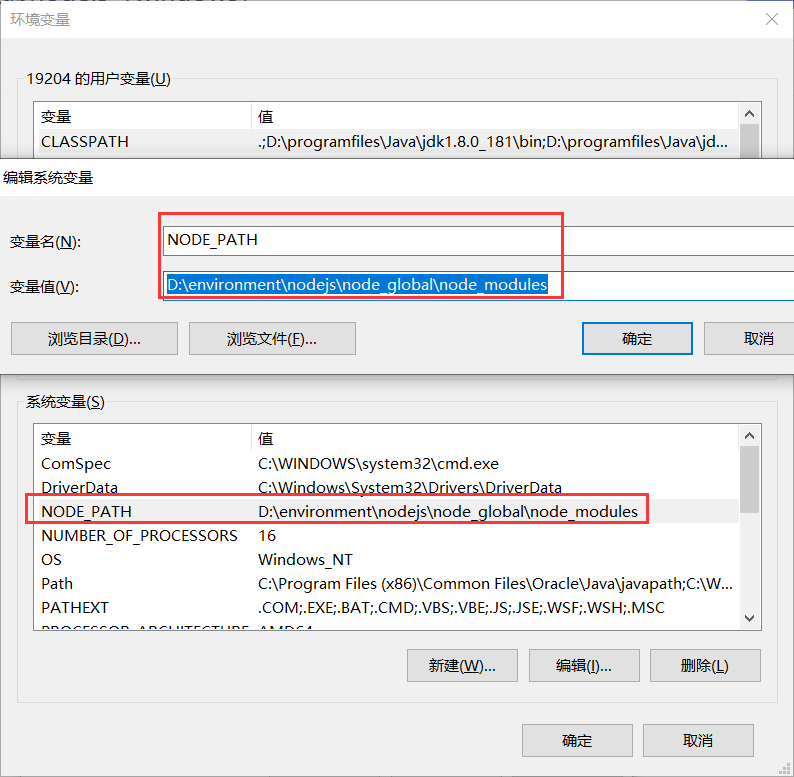
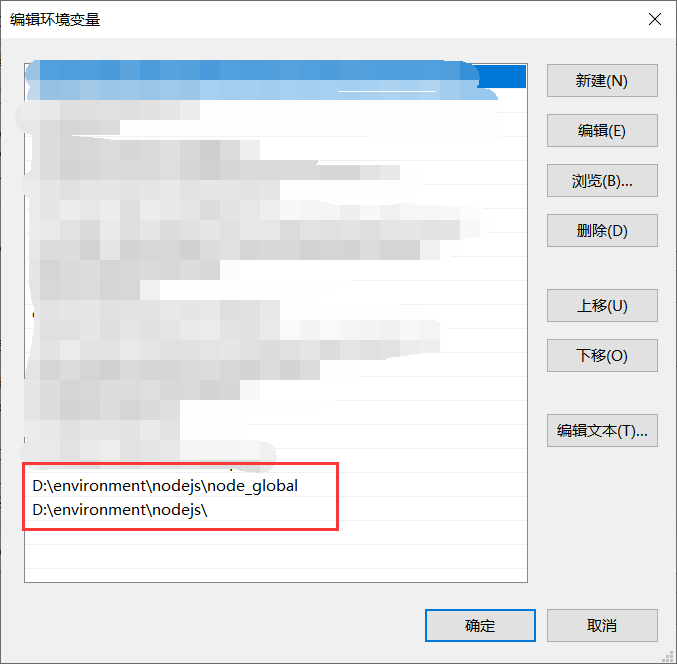
1、【系统变量】下新建【NODE_PATH】,【D:\environment\nodejs\node_global\node_modules 】

2、【系统变量】下的【Path】添加上node的路径【D:\node_global】

四、配置淘宝镜像源
1、基于 Node.js 安装cnpm(淘宝镜像)
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源有两种方式:
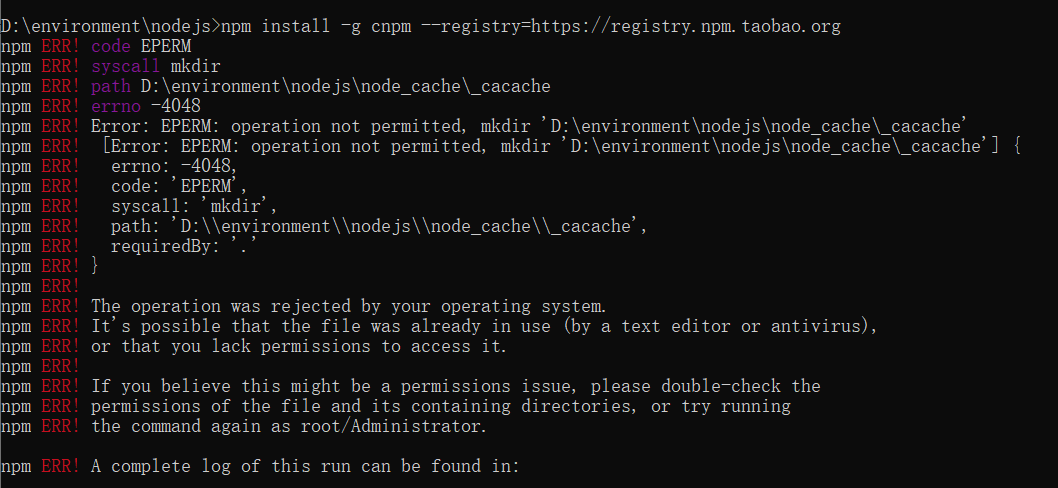
npm install -g cnpm --registry=https://registry.npm.taobao.org
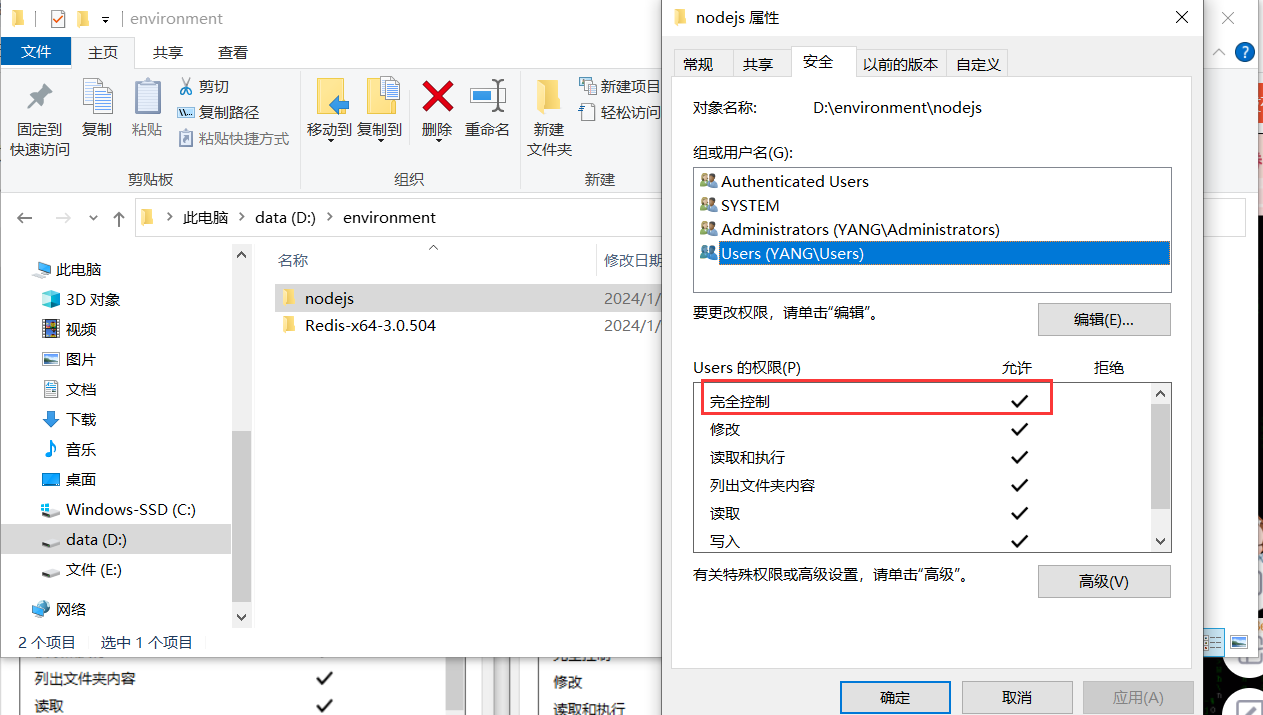
如果出现以下错误,可以用管理员模式打开命令行,这是权限不足。

直接修改npm的默认配置(非必要):
npm config set registry https://registry.npm.taobao.org
五、安装Vue及脚手架
1、安装vue.js
cnpm install vue -g
-- 或 npm install vue -g
-- 查看安装的vue信息:
npm info vue
-- 查看安装的vue版本
npm list vue
2、安装脚手架vue-cli
cnpm install -g @vue/cli
webpack和vue-router可以选择是否安装(非必要)
3、安装webpack模板
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli
npm install webpack -g npm install --global webpack-cli
--安装完成后可使用 webpack -v 查看版本号
4、安装vue-router
npm install -g vue-router
只有管理员权限可执行npm 的限制,可以用以下方式取消



 浙公网安备 33010602011771号
浙公网安备 33010602011771号