webpack
查看版本
webpack -v
如果没有出现,npm install --global webpack-cli,因为
注意:webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli;
之后再webpack -v
1.默认的入口为'./src/'和默认出口'./dist';
对压缩(optimization.minimize)的设置,默认在production时开启,在development时关闭。

2. mode/–mode参数
新增了mode/--mode参数来表示是开发还是生产,mode有两个可选值:development和production,production不支持监听,production侧重于打包后的文件大小,development侧重于构建的速度。
3. 移除loaders,必须使用rules
在webpack3.x中还保留之前版本的loaders,与rules并存都可以使用,在新版中完全移除了loaders,必须使用rules
以4.x为例子创建一个webpack项目
1.创建一个webpack项目文件夹
2.然后在进入文件夹并且再终端执行 npm init -y
F:\vs code\web\webpack-base> npm init -y
即快速初始化项目并有一个包管理配置文件发现里面会有一个package.json,类似于maven里面的pop.xml
3.然后在项目根目录创建一个dist文件夹和src文件夹并在src里面创建一个main.js,这是webpack打包的入口文件(注:埋坑这里)
4.使用cnpm安装webpack即cnpm i webpack -D要是没有cnpm先输入 npm i cnpm -g全局运行
5.安装脚手架cnpm i webpack-cli -D
然后尝试打包试试,结果报错

上面出现两个问题,下面一个一个解决
1看图即可知缺少Mode要么在一个配置里写Mode如下
创建webpack.config.js
//向外暴露一个打包的配置对象,因为webpck是基于node构建的, //所以webpack支持所有的Node API的语法 module.exports={ mode: 'development' }
即可,第二个错显示没有发现./src但是我们明明配置了的呀
所以这就是4.X的新特性:约定大于配置
//在webpack4.x中约定大于配置,默认的就是src->index.js
把刚刚的src下的main.js改为index.js即可
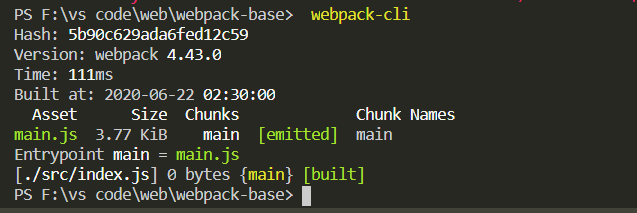
再运行即可

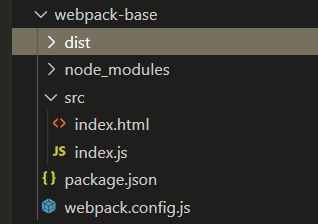
完整结构如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号